本文主要是介绍【腾讯云HAI域探秘】通过ControlNet实现二维码美化应用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

文章目录
- 背景
- 一、 前言
- 二、 HAI 主要功能和应用场景
- 三、HAI 实验前期准备
- 3.1. 打开官网-申请资格
- 3.2. 创建 SD实例
- 3.3 ControlNet 介绍
- 3.3 下载 QR Code Monster Model
- 3.4 测试 QR Code Monster Model
- 3.5 测试文生图 ControlNet API
- 四、构建二维码美化应用
- 4.1. 项目中技术栈
- 4.2. 通过gitee管理代码并在CloudStudio上初始化环境
- 4.3 运行预览项目
- 4.4 测试项目运行状况
- 五、总结
- 六、相关链接
腾讯云高性能应用服务 HAI 是为开发者量身打造的澎湃算力平台。无需复杂配置,便可享受即开即用的GPU云服务体验。在 HAI 中,根据应用智能匹配并推选出最适合的GPU算力资源,以确保您在数据科学、LLM、AI作画等高性能应用中获得最佳性价比。
背景
近年来,人工智能技术持续突破,强大的AI模型层出不穷。从AlphaGo到ChatGPT,再到稳定衍生(Stable Diffusion)等图像生成模型,AI应用场景不断扩大。但是这些庞大的模型需要消耗大量计算资源,对GPU、算力需求极高。
而云计算技术的发展为AI应用提供了更加便捷的部署环境。通过云服务,可以灵活调用强大的GPU算力来推动AI模型的训练和应用。但长期以来,GPU云服务器的使用门槛较高,很多中小企业和个人开发者无法顺利应用云端AI能力。
正是在这样的背景下,HAI应运而生。它整合了腾讯云的底层云计算基础资源,通过技术和产品创新,大幅降低了使用云GPU的技术门槛。用户不再需要自行配置环境、维护模型等,通过HAI可以一键快速实现AI应用和模型的部署。
- 为什么不用
GPU而选择HAI呢?

一、 前言
我最近在自己的本地想体验一些大模型开发一些,总是受到各种环境的阻碍,有的时候本地算力也不足,怪我没有早发掘AI能这么火,不然高低抢10张 A100,当我愁眉苦脸的逛社区时,我发现了腾讯云的高性能应用服务 HAI,通过 HAI 构建大模型不需要任何配置,一键启动开箱即用,各种模型都不在话下,我苦恼的问题也迎刃而解!
在篇博文中,我将带大家沉浸式体验 HAI 开发带来的快感,通过ControlNet实现二维码美化 案例一步一步深入产品细节!
在整个过程中,我们将学习到
HAI主要功能和应用场景Stable Diffusion的实例构建ControlNet的模型使用- 使用
API对接Stable Diffusion和ControlNet - 基于
Cloud Studio云端IDE部署二维码美化应用
二、 HAI 主要功能和应用场景
HAI作为腾讯云的一款高性能应用服务,其核心功能是通过智能匹配GPU云算力资源,实现高性能AI计算应用的快速一键部署。

关键功能包括:
- 即插即用的
GPU云服务,简化云配置流程 - 智能选型匹配最优性价比的
GPU资源 - 一键部署热门AI模型环境,如
StableDiffusion等 - 提供可视化界面,多种连接方式,降低使用难度
主要应用场景有:
- AI创作类:AI作画、自动写作、智能对话等
- 数据科学:模型训练、算法研发、学术探索等
- 产业应用:知识图谱、智能客服、数据分析等
HAI使广大的个人开发者和中小企业,都可以轻松使用云端 GPU 强大算力,快速构建和部署高性能AI应用,大幅降低应用落地门槛。
三、HAI 实验前期准备
3.1. 打开官网-申请资格
打开官网 点击以下链接跳转到官网,并点击 “申请资格”。官网
目前 HAI 还在内测,申请可以秒体验!

3.2. 创建 SD实例
通过之后,我们可以通过控制台进行相关大模型实例创建,HAI提供了很多通用模型,例如:
- Stable Diffusion
- ChatGLM2 6B
- Llama2 7B
- Llama2 13B
- …

这里我们主要是创建 Stable Diffusion 作为我们应用的基础,创建成功后是如下状态,会有一个公网 IP 让我们进行后续的 API 调用

HAI 提供了多种算力的连接方式,例如常见的 JupyterLab 和 Gradio Web UI,我们可以来体验一下
- Gradio Web UI
这是通过 gradio 编写的 AI模型 Web 界面,可以让我们随时体验 AI 的能力

- JupyterLab
而 JupyterLab 主要是针对需要对模型进行 DIY 的同学,我们可以通过 Terminal 对 GPU 实例进行操作,后续我们也会上传模型启动 API 服务等,主要就是使用 JupyterLab

3.3 ControlNet 介绍
ControlNet 是 Stable Diffusion 中的一种扩展模型,通过这种扩展模型,我们能够将参考图像的构图(compositions )或者人体姿势迁移到目标图像。
资深 Stable Diffusion 用户都知道,很难精准控制 Stable Diffusion 生成的图像,比如如何在不同场景中保持原来的构图或者人物形象,但是有了ControlNet ,这些问题变得轻松多了。
而 Stable Diffusion 有很多微调的模型, ControlNet 也不例外,也有很多有意思模型,但是我们在下载的过程中要注意和 Stable Diffusion 的版本匹配起来
而我们今天的应用,就是要基于 ControlNet 下的 QR Code Monster Model 来实现
3.3 下载 QR Code Monster Model
为了让我们的 Stable Diffusion更加有趣,我们需要下载一些模型对 Stable Diffusion进行扩展,分享几个平时我比较常用模型下载网站,推荐给大家:
- https://civitai.com/
- https://www.liblib.art/
- …
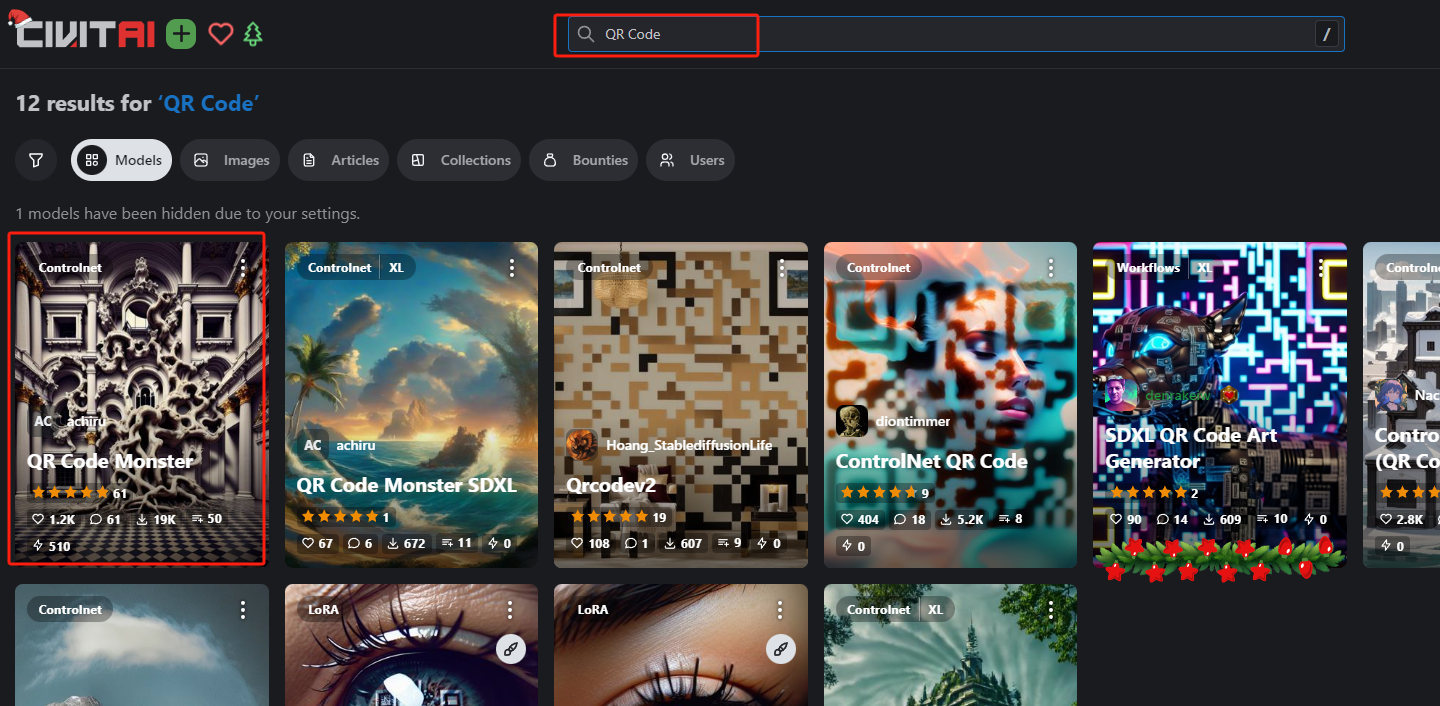
这次我们到 civitai 上去找,搜索 Qr Code

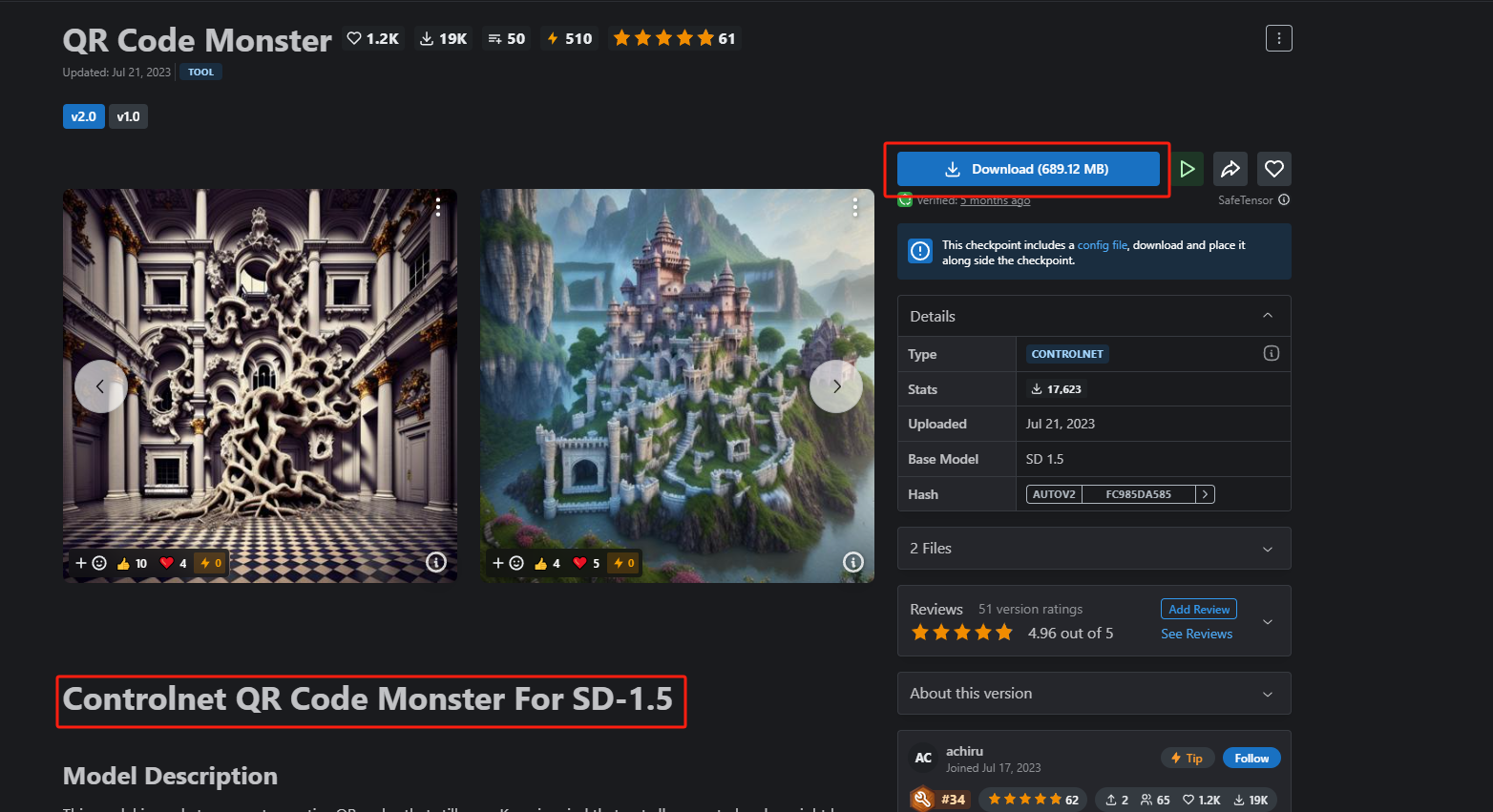
大家会在下面看到 Controlnet QR Code Monster For SD-1.5 也就是这个是给 SD1.5 使用的,刚好我们创建的 HAI 实例就是 1.5,我们点击 Download 下载到本地

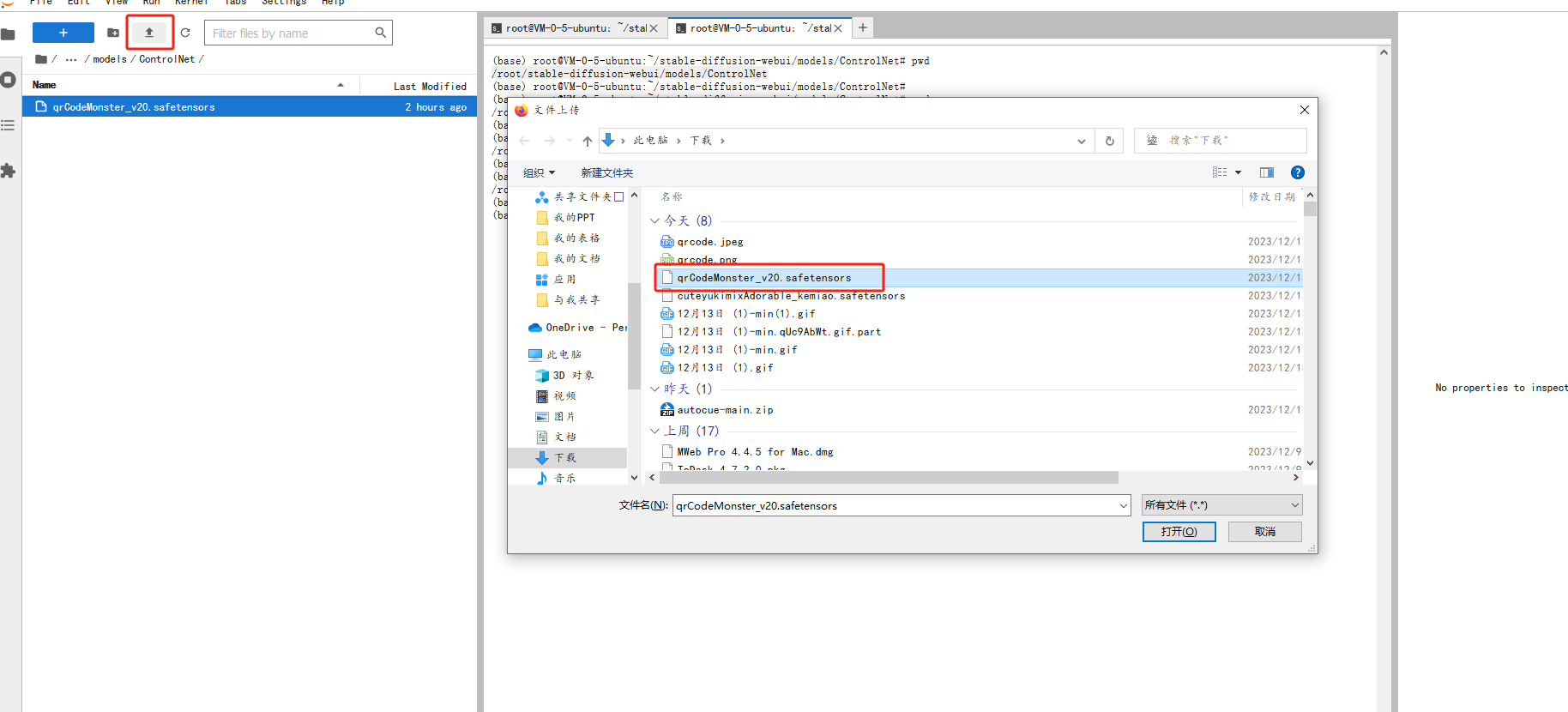
下载完成之后我们通过 JupyterLab 上传到 /root/stable-diffusion-webui/models/ControlNet 目录下,这里注意就是咱们下载的什么模型就放到什么目录下面,我们下载 ControlNet 模型就放到 ControlNet 目录,如果下载的 SD 模型,就放到 Stable-diffusion 目录下,千万别放错目录了

等待上传成功后,左边目录列表页就可以看到我们的模型了
3.4 测试 QR Code Monster Model
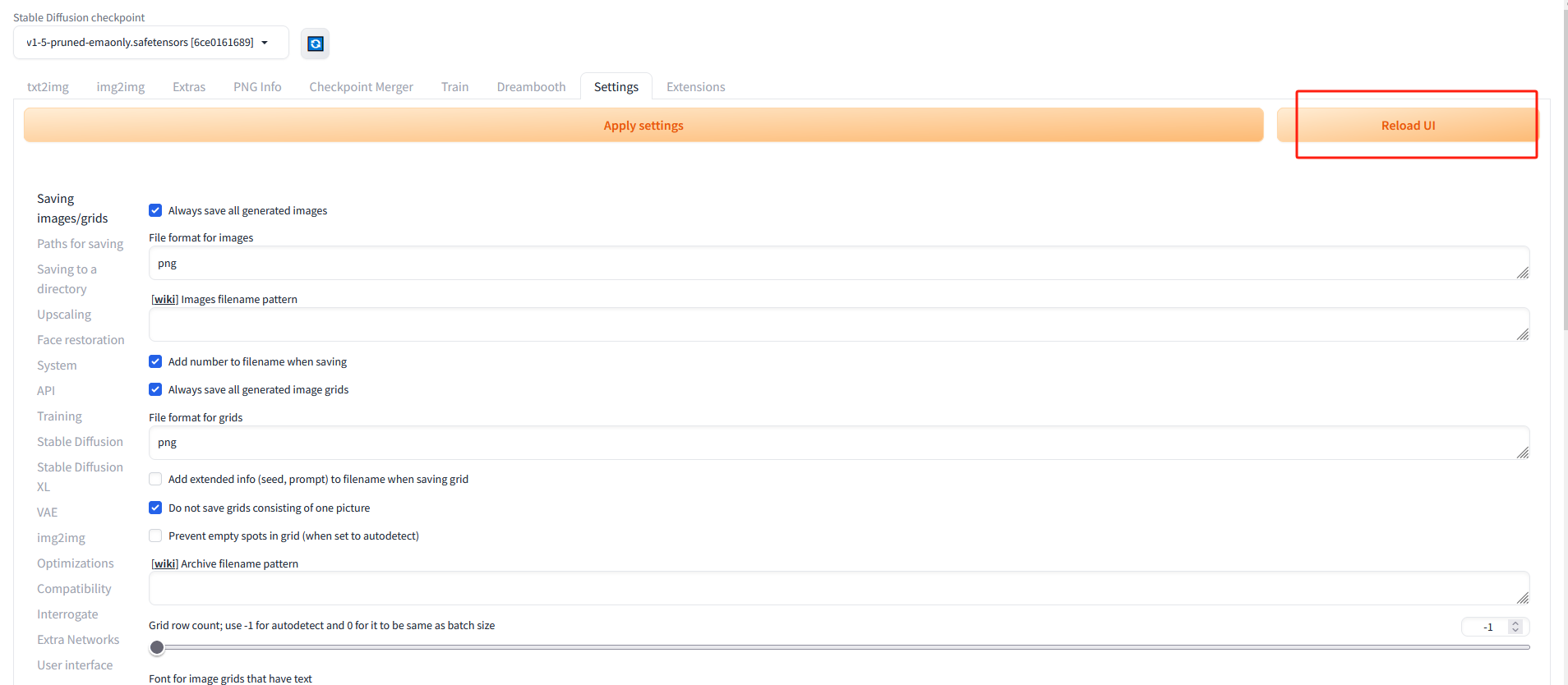
我们到 Gradio WebUI 中选择 Settings,点击 Reload UI 就可以重新加载我们的所有模型

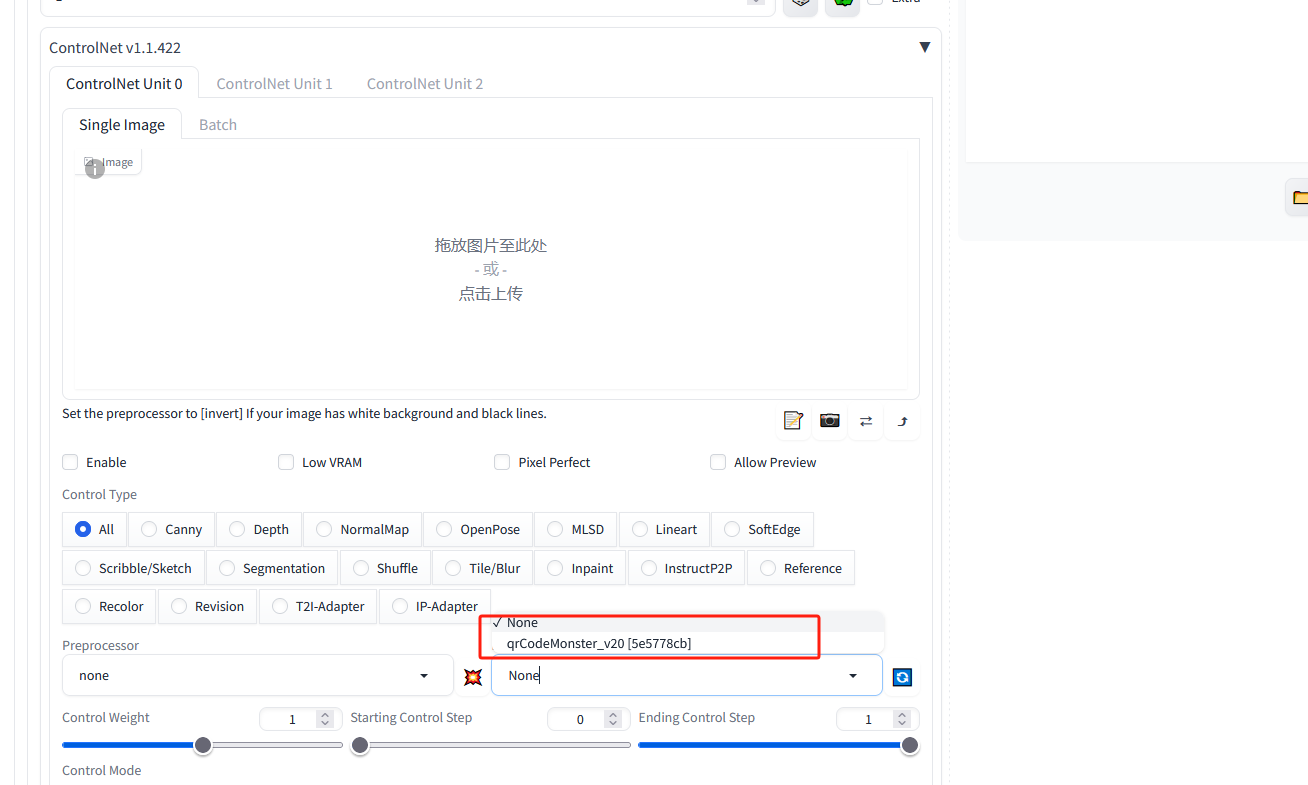
重新加载界面后,我们在文生图的下面找到 ControlNet 的配置项,这里就可以看到我们下载 qrCodeMonster_v20 模型

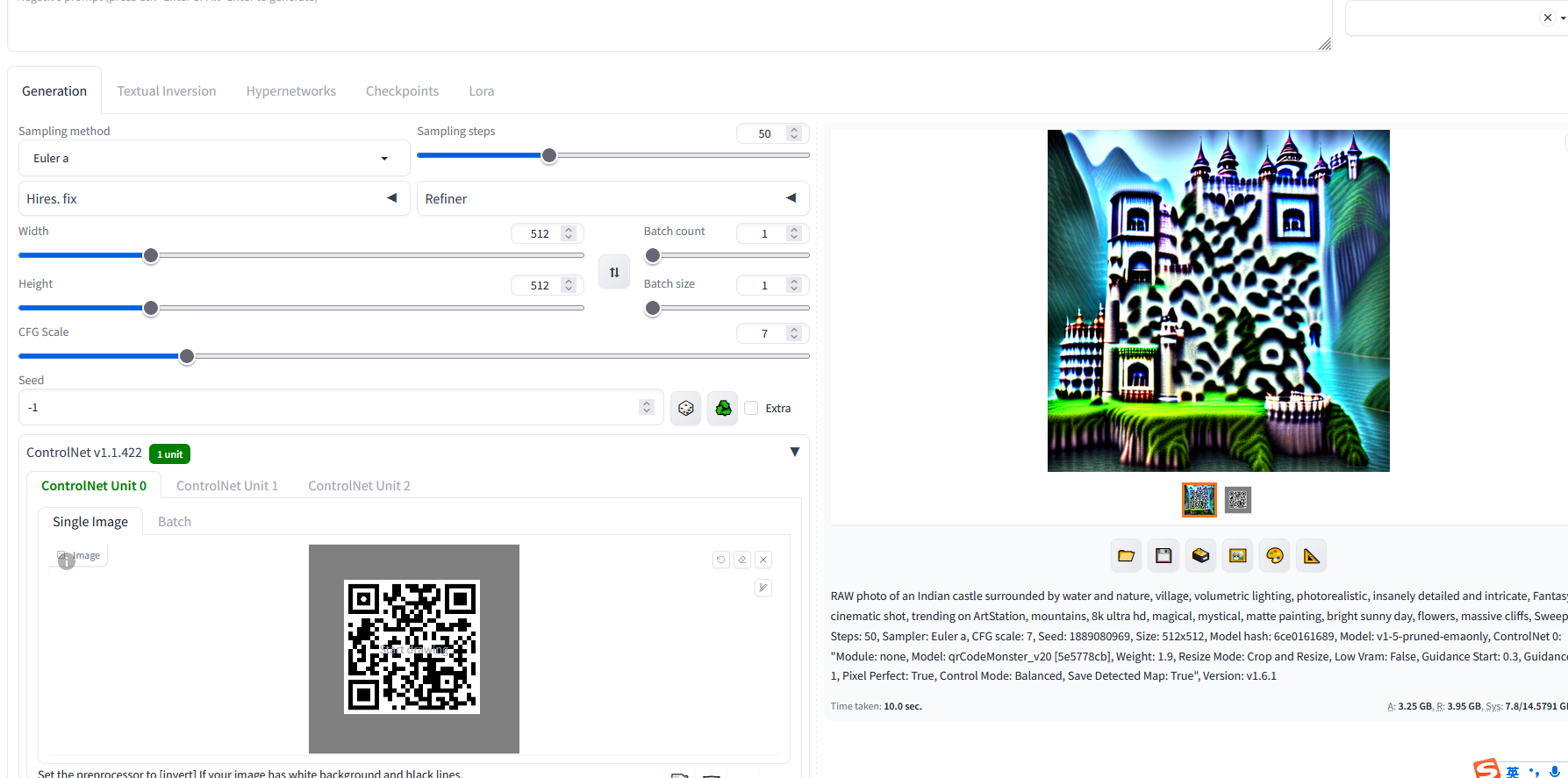
- 我们来通过二维码来测试一下是否能够正常美化
可以看到,已经成功根据提示词进行美化了,大家也可以扫描一下,是可以正常跳转的

我的配置参数如下:
- 提示词:
RAW photo of an Indian castle surrounded by water and nature, village, volumetric lighting, photorealistic, insanely detailed and intricate, Fantasy, epic cinematic shot, trending on ArtStation, mountains, 8k ultra hd, magical, mystical, matte painting, bright sunny day, flowers, massive cliffs, Sweeper3D - Sampling method:
Euler a - Sampling steps:
50 - Enable:
Yes - Pixel Perfect:
Yes - Control Type:
All - Model:
qrCodeMonster_v20 [5e5778cb] - Preprocessor:
none - Control Weight(这个越高越能扫出来,同时个性化越少): 1.9
- Starting Control Step(起始控制步长): 0.3
- Ending Control Step(结束控制步长): 1
- Resize Mode:
Crop and Resize
那么现在 Web UI 可以了,但是 API 改如何使用呢?
3.5 测试文生图 ControlNet API
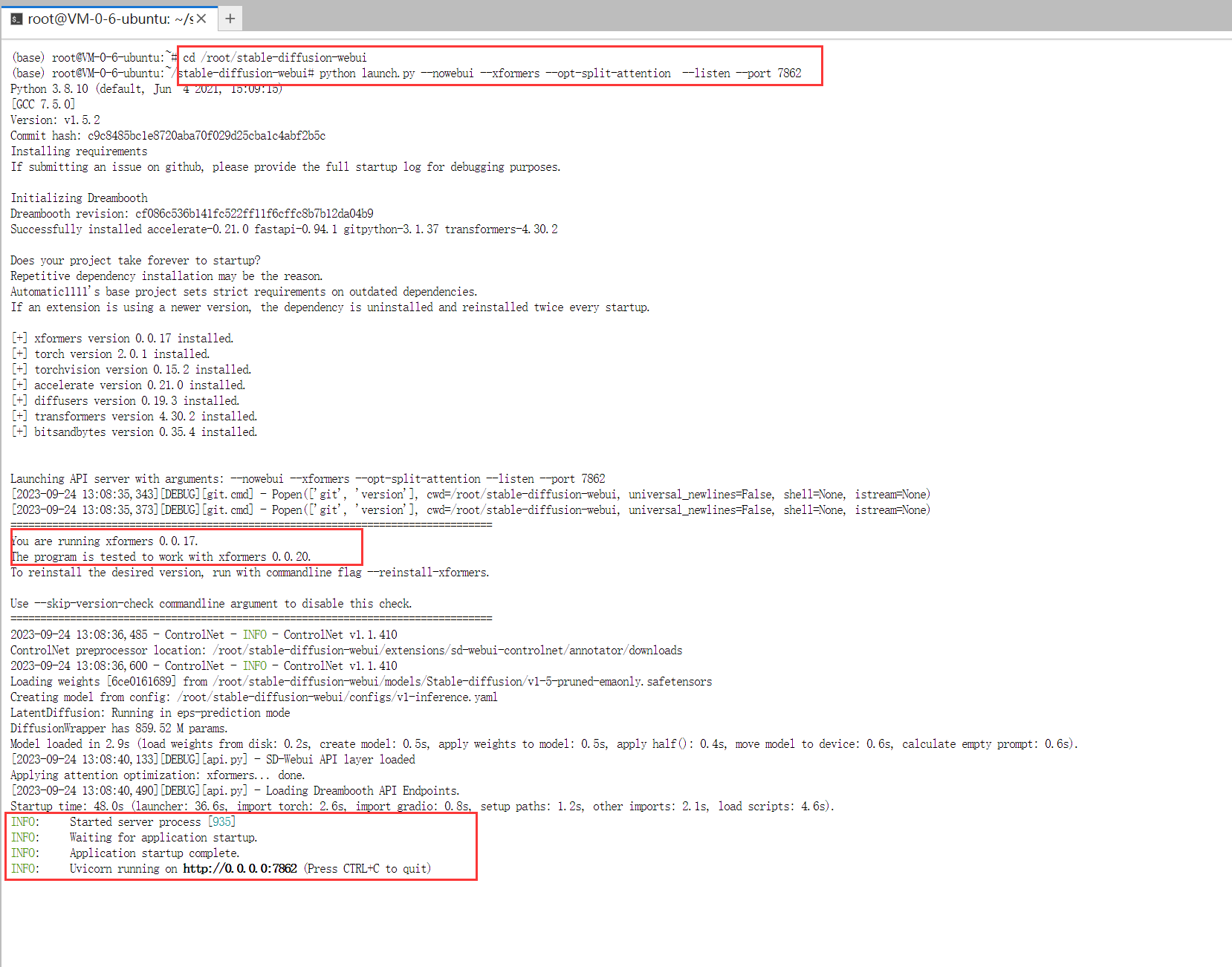
我一开始以为 Swagger API 中会写的比较清楚,没想到折腾API也是一波三折,先不管三七二十,我们先通过 JupyterLab 连接实例,然后打开终端,输入如下命令启动 API 服务
cd /root/stable-diffusion-webui
python launch.py --nowebui --xformers --opt-split-attention --listen --port 7862

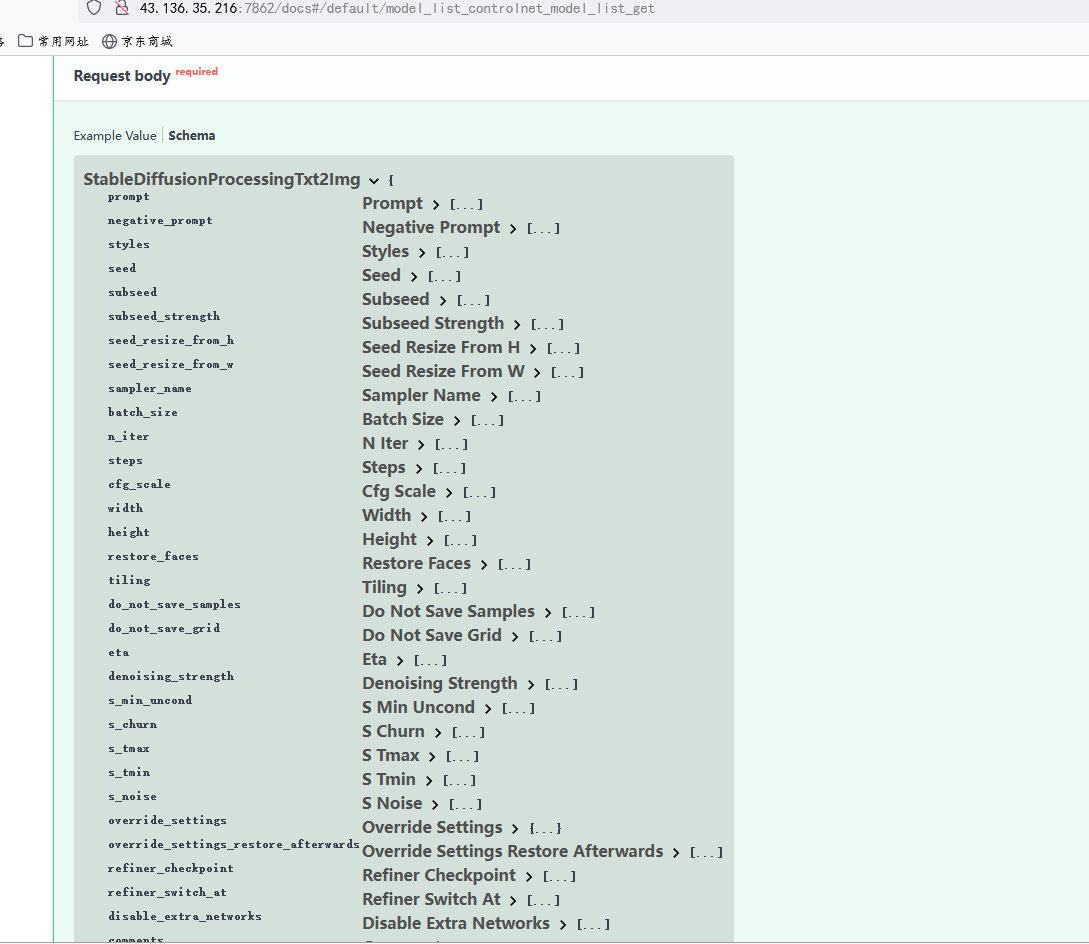
启动完成后输入 服务器IP地址:端口号/docs 可查看相关的 API 接口 swagger 使用指南,官方提供的api常用的有几个:
/sdapi/v1/txt2img 文字生图 POST
/sdapi/v1/img2img 图片生图 POST
/sdapi/v1/options 获取设置 GET | 更新设置 POST(可用来更新远端的模型)
/sdapi/v1/sd-models 获取所有的模型 GET
这次我们要用的是 /sdapi/v1/txt2img 文生图 API,但是问题来了,到底在哪传入 ControlNet 的参数呢?

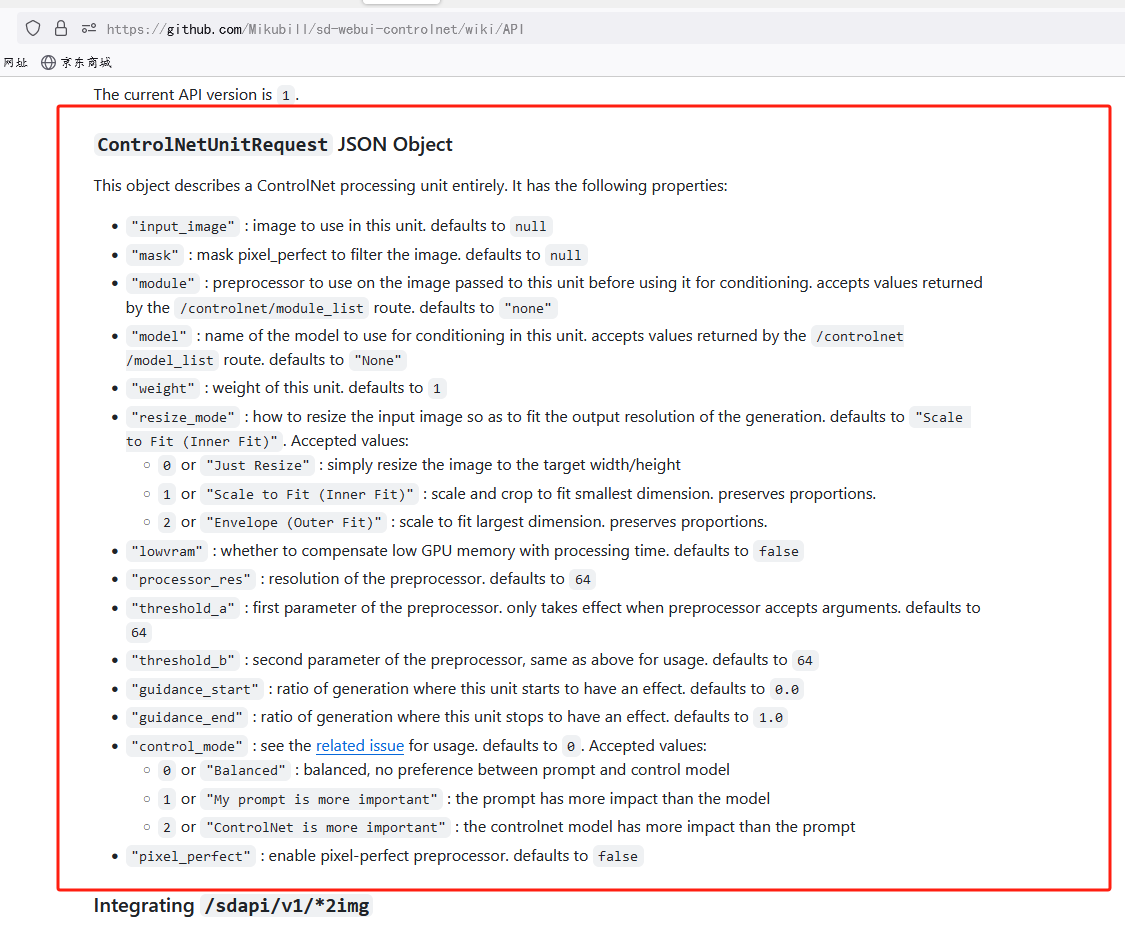
找了一圈没法现,最后去官方 Github 文档中才搞明白,地址:https://github.com/Mikubill/sd-webui-controlnet/wiki/API

这下就可以通过 API 传入 SD 整合 ControlNet 来实现一些有意思的东西了,同样这里我也测试一下,采用 Postman
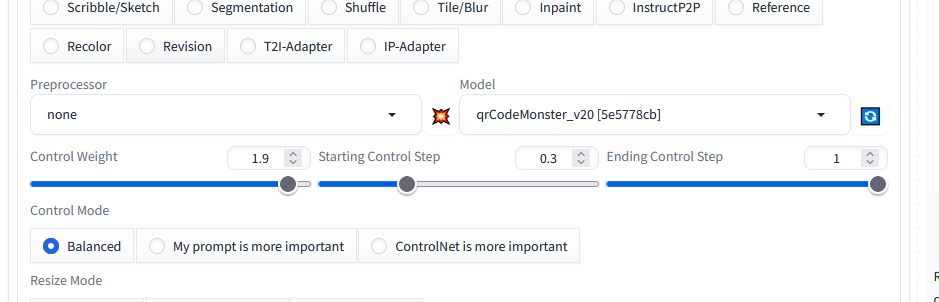
看到 args 中有一个model参数,这个就是指我们之前下载的那个模型,可以在web ui中获取该模型的名称,如下图:

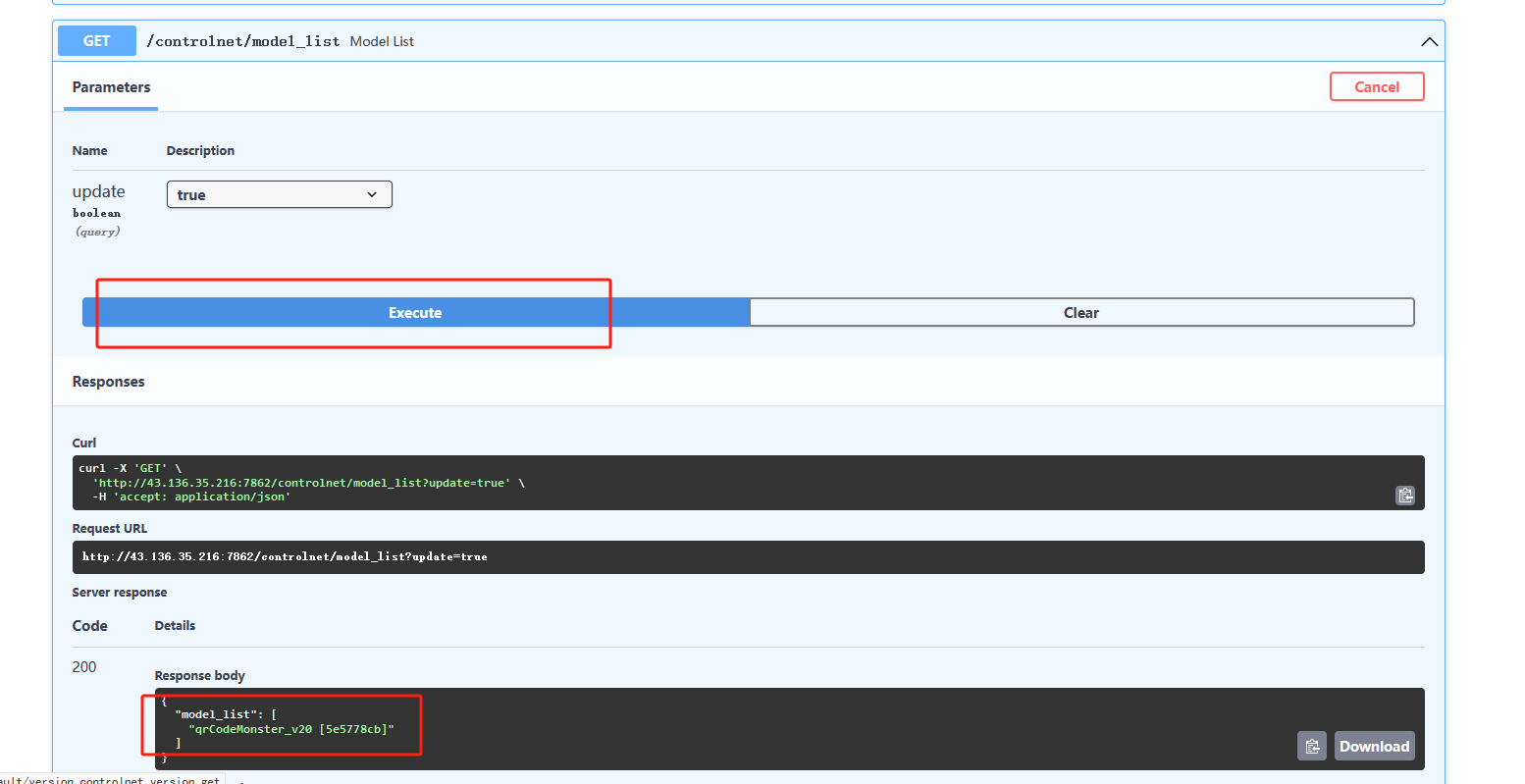
也可以通过 API 获取 ControlNet 的 Model List

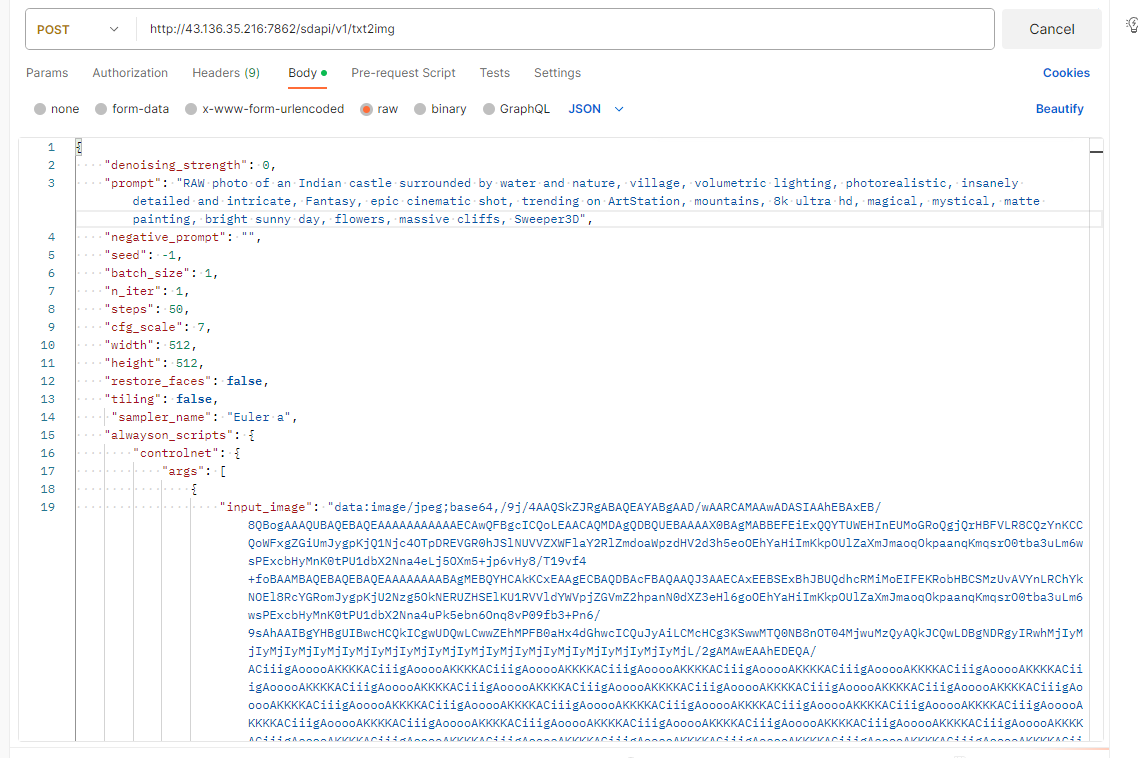
把获取到的模型名称和Github文档中所提供的参数传入


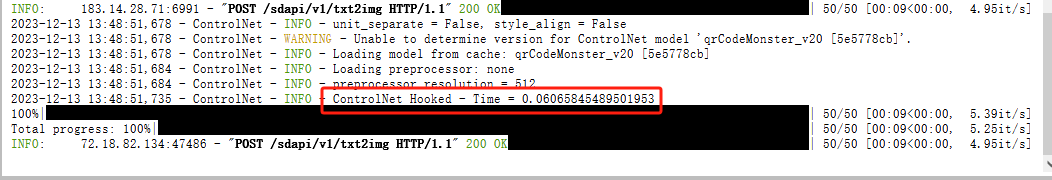
这里我们传入的图片变成 base64 了,其他参数倒是没有太大的变化,看到日志输出,已经被 ControlNet Hooked 了,也就是说这次我们的处理是经过了 ControlNet 处理的

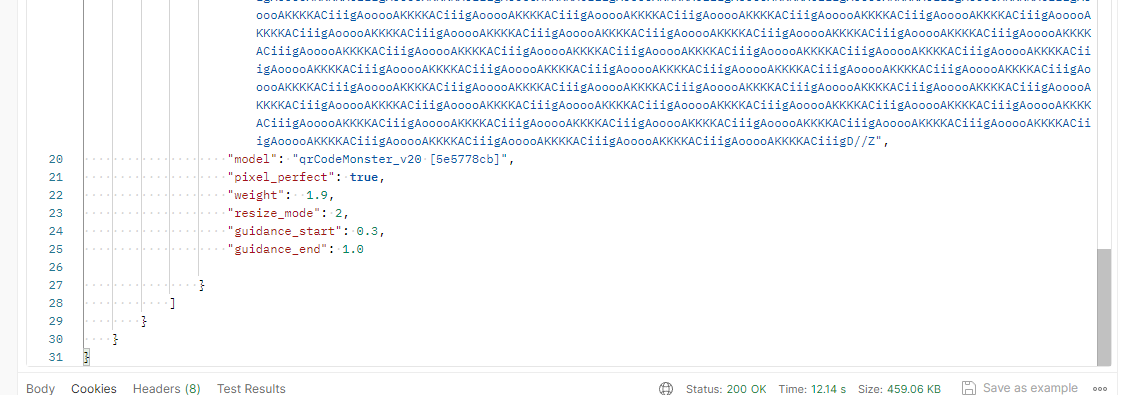
我的完整请求参数如下:
{"denoising_strength": 0,"prompt": "RAW photo of an Indian castle surrounded by water and nature, village, volumetric lighting, photorealistic, insanely detailed and intricate, Fantasy, epic cinematic shot, trending on ArtStation, mountains, 8k ultra hd, magical, mystical, matte painting, bright sunny day, flowers, massive cliffs, Sweeper3D","negative_prompt": "","seed": -1,"batch_size": 1,"n_iter": 1,"steps": 50,"cfg_scale": 7,"width": 512,"height": 512,"restore_faces": false,"tiling": false,"sampler_name": "Euler a","alwayson_scripts": {"controlnet": {"args": [{"input_image": "data:image/jpeg;base64,xxxxx","model": "qrCodeMonster_v20 [5e5778cb]","pixel_perfect": true,"weight": 1.9,"resize_mode": 2,"guidance_start": 0.3,"guidance_end": 1.0}]}}
}
响应的 base64 图片发现和 Web UI 构建的图片是一样可以扫描跳转的,这样我们就可以安心构建我们的二维码美化客户端了
四、构建二维码美化应用
4.1. 项目中技术栈
CloudStudio: 腾讯云云端IDE,开箱即用,可以部署任何环境应用,不用本地任何资源Element Plus:Vue.js UI组件库,用于构建现代Web应用的可重用组件。Vue:JavaScript框架,用于构建用户界面,提供组件化开发和高效的渲染性能。Fetch: 现代化的网络请求方法,用于发送和处理HTTP请求,提供简洁灵活的API。
4.2. 通过gitee管理代码并在CloudStudio上初始化环境
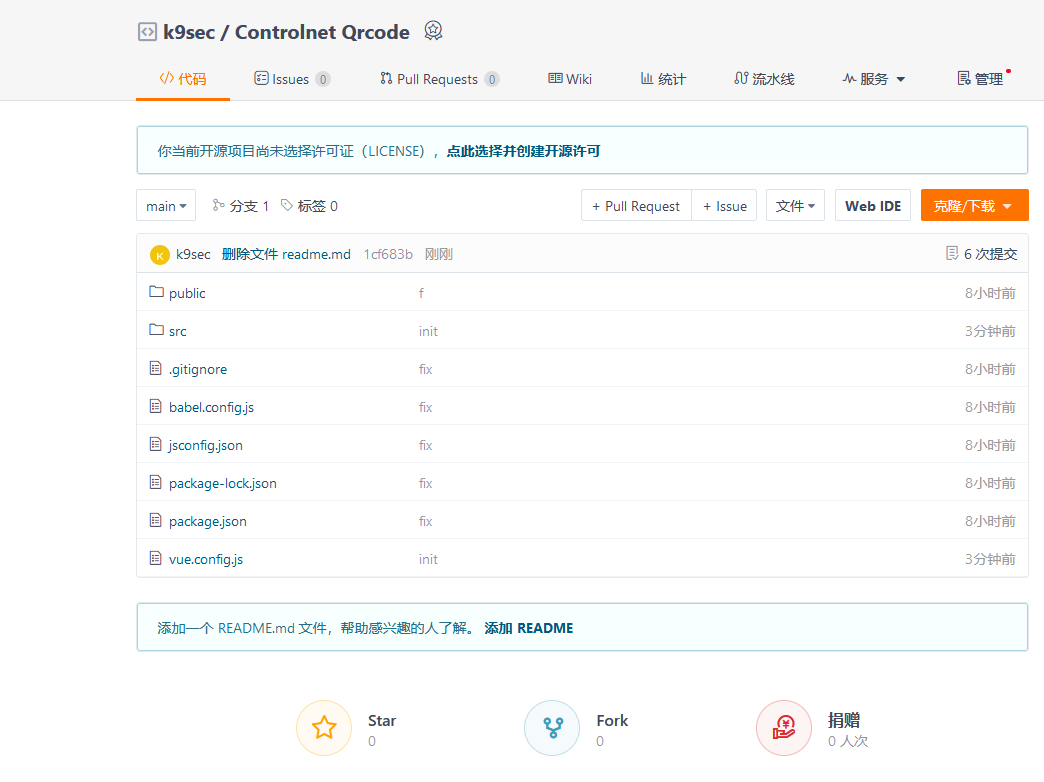
现将本地写好的项目上传到 gitee 仓库,方便后续在 CloudStudio 上初始化
- 仓库地址如下:
https://gitee.com/k9sec/controlnet-qrcode.git

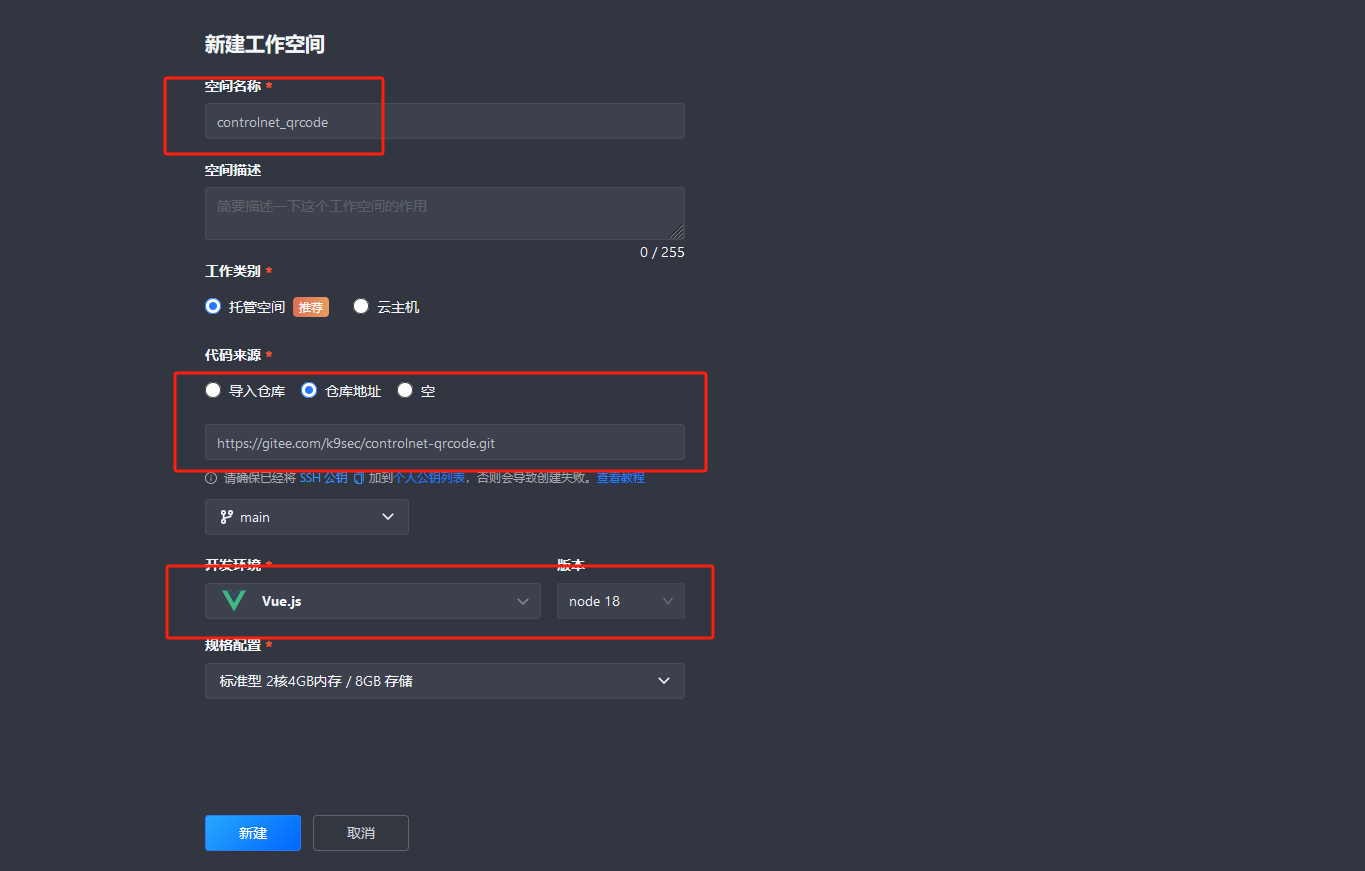
然后我们回到 CloudStudio 进行空间创建,为这个项目搭建一个可以运行的环境,这里我们不需要通过模板进行创建,因为我们的项目不是在云IDE上现场开发,所以这里我们选择新建工作空间,然后选择输入仓库地址,选择开发环境为 Vue+ node 18

点击新建就可以初始化环境了,效果如下:

4.3 运行预览项目
项目成功获取到之后开始准备运行和预览项目,通过CloudStudio的内置终端,然后运行以下命令进行依赖安装:
npm install
依赖安装完后就可以开始启动了:
npm run serve
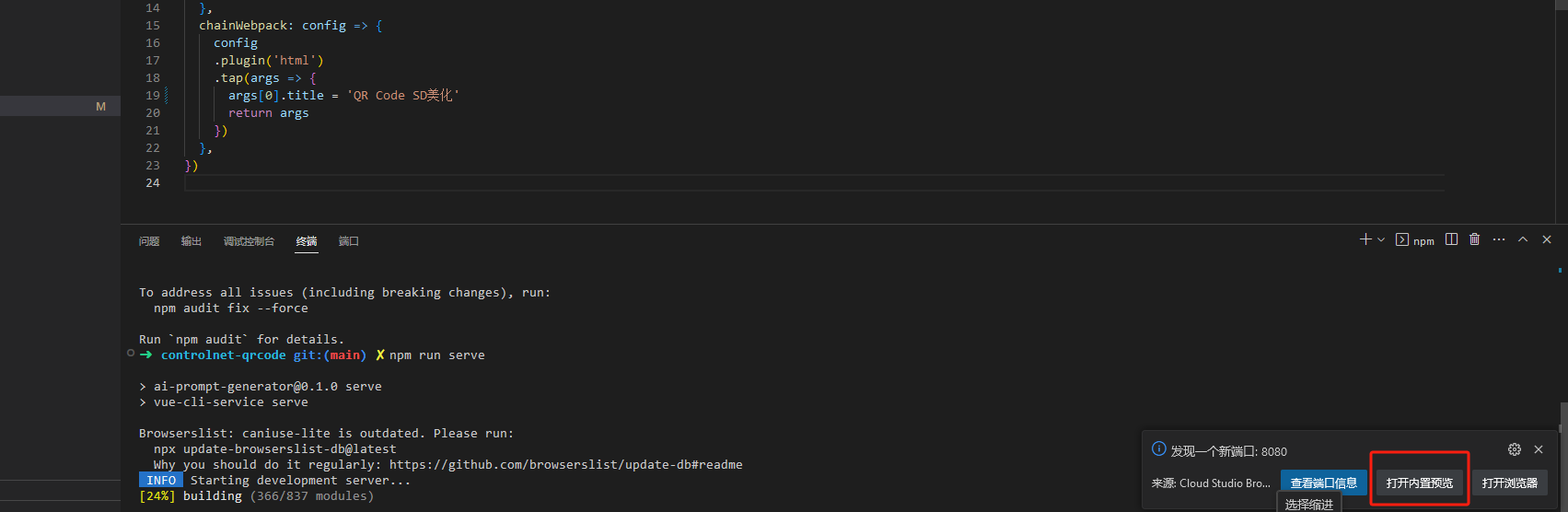
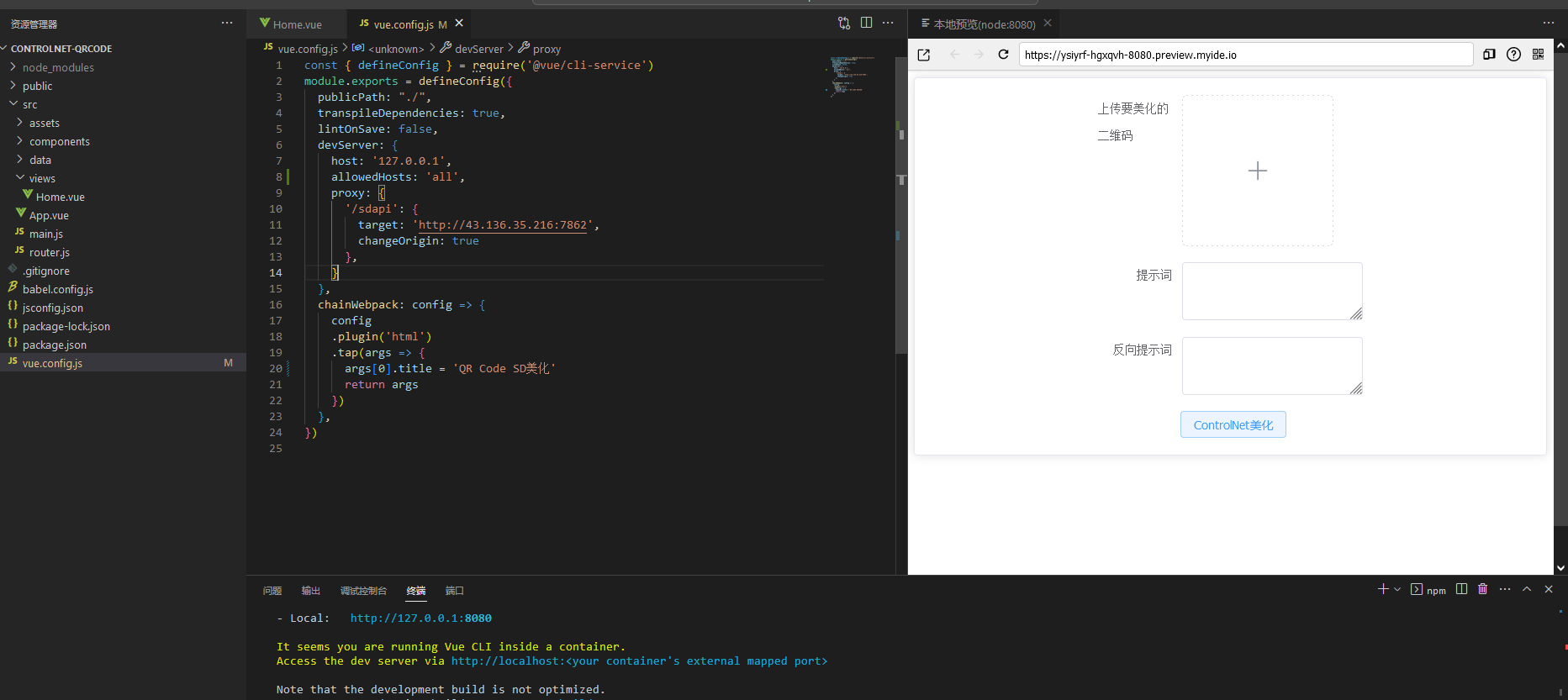
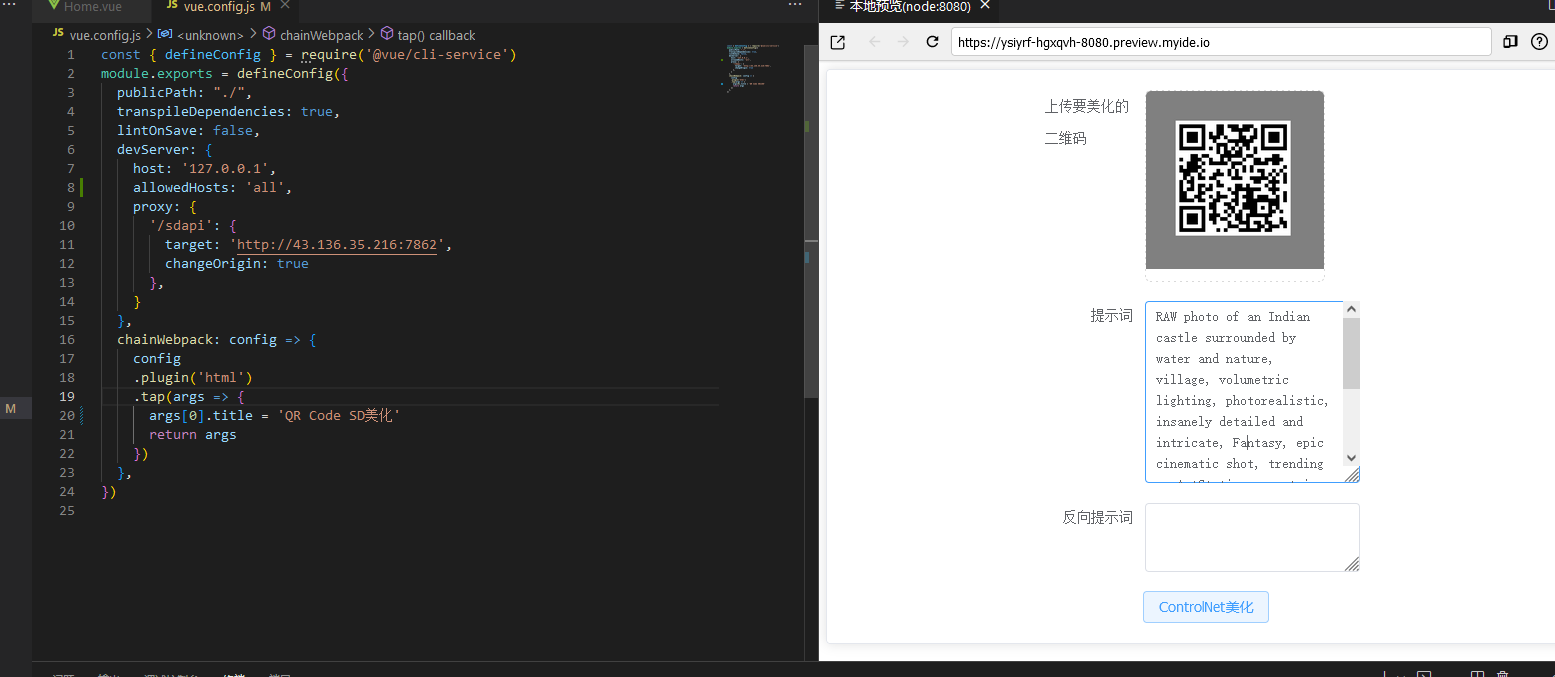
右下角监控到有新的端口打开之后,就会弹出提示消息,然后可以通过打开内置预览,看到已经启动的项目

可以看到,和我们本地启动的是一模一样的,但是是不需要安装环境的,非常方便!

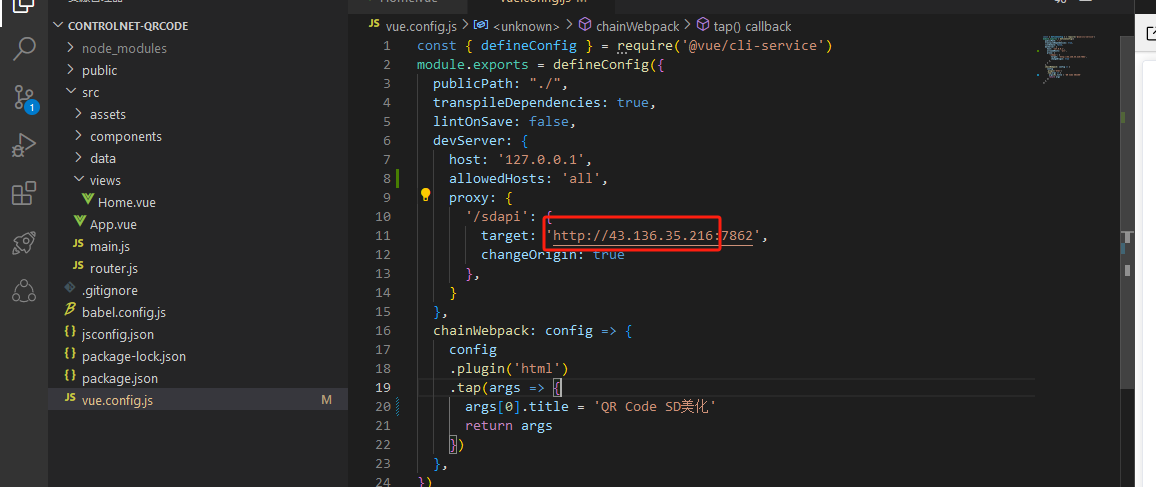
这里我已经在本地配置了 proxy,如果大家需要使用自己的 HAI 实例,就修改一下 target 对应的 IP 地址

4.4 测试项目运行状况
启动虽然正常启动了,但是我们还是需要进行一些测试,看看新的环境中项目运行是否正常,这里我还是通过上传一张二维码,看看是否能够给我美化返回回来

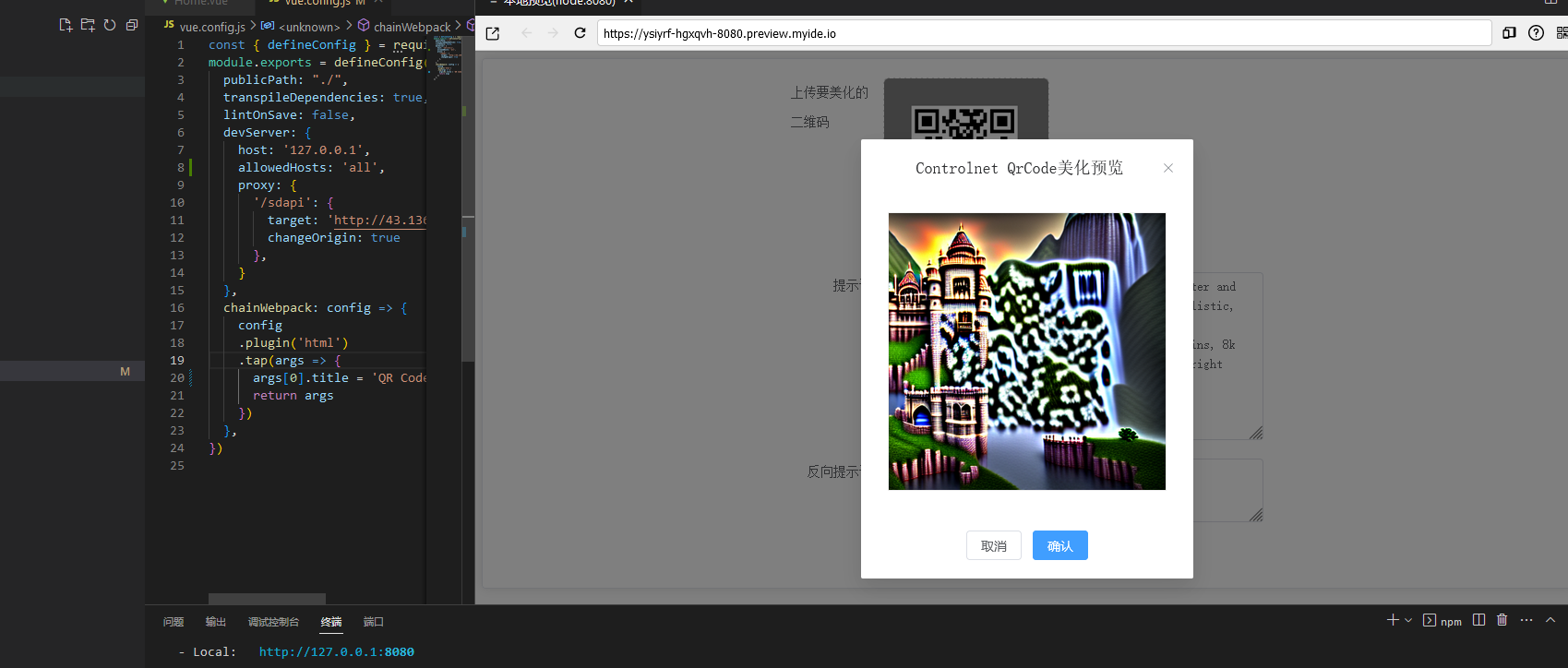
点击 ControlNet 美化

可以看到,还是可以正常美化的,同时 API 调用渲染的图片也是可以正常扫码的,HAI 的响应速度还是很快的,大概10秒就能出一张图
五、总结
在使用腾讯云 HAI 时从环境搭建到运行整体感觉上还是很丝滑的,感觉收获颇多。在实践遇见的一些问题,群里的老师也会积极解答,通过对几次的CSDN的直播以及老师的讲解,对HAI有了很大的认识,对于后续公司AI业务也是准备推荐一下HAI了,确实非常方便。
经过这次活动,我总结了高性能应用服务 HAI的相关优点,方便大家在选择解决方案时参考:
- 不用自己配环境和折腾模型,
HAI帮你一键搞定,开箱即用,特别适合非AI开发者。 - 算力配置动态选择,性价比高。根据应用智能匹配推荐合适的GPU配置。
- 模型版本不用自己更新,非常省心。
HAI会自动升级模型版本,我们不用操心维护和更新。 - 用起来简单,界面友好。提供可视化界面和多种连接方式,门槛超低,新手也能快速上手。
- 存储方便,数据不掉链子。配有公共存储空间,模型和数据集可以快速保存和调用,例如我们下载一个模型可以上传到
cos中,通过cos下载就很快了。 - 效率高,速度快。分钟级就可以部署环境和模型,超快速上云使用。
HAI使广大用户能够轻松享受云算力带来的AI创新红利,有效解决了技术和成本等痛点。它开启了云端AI能力向更广泛普通用户群的高效赋能之路,帮助用户更加轻松便捷地使用AI能力。感谢腾讯云提供丰富底层支撑,能让现在的AI开发方式越来越简单高效!!!
六、相关链接
- HAI产品体验地址
- 模型下载网站
- 活动详情介绍
- 活动报名页面
这篇关于【腾讯云HAI域探秘】通过ControlNet实现二维码美化应用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





