本文主要是介绍Qt 自定义长条进度条(类似播放器进度条),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
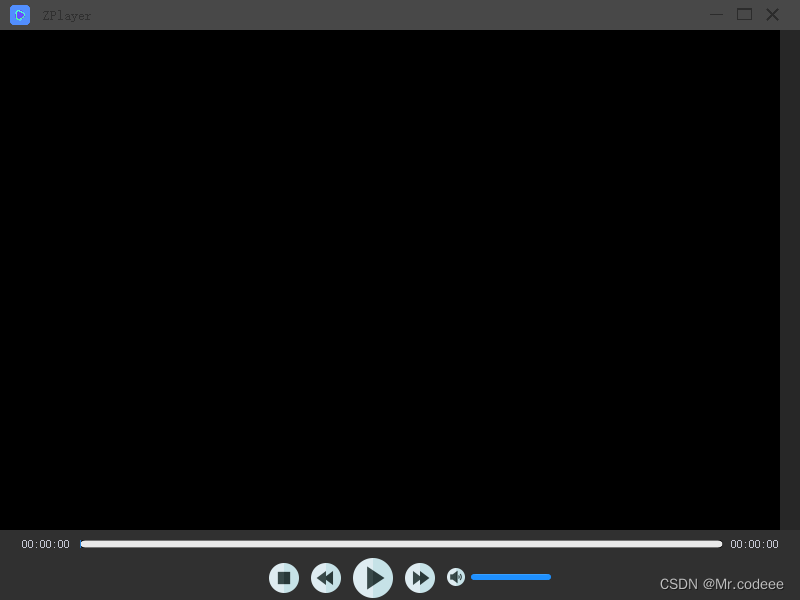
1.运行界面
![]()
2.步骤
其实很简单。
2.1绘制底图圆角矩形
2.2绘制播放进度圆角矩形
参考:painter绘图
3.源码
#pragma once#include <QWidget>
#include <QLabel>
#include <QHBoxLayout>
#include <QMouseEvent>
#include <QDebug>
#include <QShowEvent>
#include <QPainter>class WProgressBar : public QWidget
{Q_OBJECT
public:WProgressBar(QWidget *parent = nullptr);~WProgressBar();signals:void sigCustomSliderValueChanged(double pos);//自定义的鼠标单击信号,用于捕获并处理public://获取posdouble getPos();public slots://设置0~1void slotSetValue(double pos);protected:void mousePressEvent(QMouseEvent *ev);void mouseMoveEvent(QMouseEvent *ev);void mouseReleaseEvent(QMouseEvent *ev);void paintEvent(QPaintEvent *);private:double m_pos = 0;
};#include "WProgressBar.h"WProgressBar::WProgressBar(QWidget *parent): QWidget(parent)
{this->setWindowFlags(Qt::FramelessWindowHint); //隐藏窗口this->setAttribute(Qt::WA_TranslucentBackground, true); //窗口透明
}WProgressBar::~WProgressBar()
{
}double WProgressBar::getPos()
{return m_pos;
}void WProgressBar::slotSetValue(double pos)
{m_pos = pos;update();
}void WProgressBar::mousePressEvent(QMouseEvent *ev)
{//double pos = (double)ev->pos().x() / (double)width();//if (pos >= 1)// pos = 1;//if (pos <= 0)// pos = 0;//m_pos = pos;//update();//qDebug() << "seek pos = " << pos;//emit sigCustomSliderValueChanged(pos);
}void WProgressBar::mouseMoveEvent(QMouseEvent *ev)
{double pos = (double)ev->pos().x() / (double)width();if (pos >= 1)pos = 1;if (pos <= 0)pos = 0;m_pos = pos;update();
}void WProgressBar::mouseReleaseEvent(QMouseEvent *ev)
{double pos = (double)ev->pos().x() / (double)width();emit sigCustomSliderValueChanged(pos);
}void WProgressBar::paintEvent(QPaintEvent *e)
{QWidget::paintEvent(e);QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);//绘制底图矩形QBrush brush;brush.setColor(QColor(233,233,233));brush.setStyle(Qt::SolidPattern);painter.setBrush(brush);painter.drawRoundedRect(this->rect(), 5, 5);//绘制播放进度QLinearGradient radial;radial.setStart(0, 0);radial.setFinalStop(0, 1);//设置起始点颜色,0表示起始radial.setColorAt(0, QColor("#87CEFA"));//设置终点颜色 1表示终点radial.setColorAt(1, QColor("#1E90FF"));//设置延展方式radial.setSpread(QGradient::PadSpread);QPen pen(QBrush("#1E90FF"), 1, Qt::SolidLine, Qt::RoundCap, Qt::RoundJoin);painter.setPen(pen);//设置画刷painter.setBrush(radial);QRect rect = this->rect();rect.setWidth(rect.width() * m_pos);//画矩形painter.drawRoundedRect(rect, 5, 5);
}
4.应用截图
一款自己做的播放器界面截图

5.绘图参考
1.圆形进度条实现
2.麦克风音量大小模拟
3.自定义时钟
4.自定义圆形进度条
这篇关于Qt 自定义长条进度条(类似播放器进度条)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






