本文主要是介绍【前端素材】推荐优质在线通用果蔬商城电商网页eStore平台模板(附源码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、需求分析
1、系统定义
通用果蔬网站是指专门提供各类果蔬产品展示和销售的在线平台。它将不同种类的新鲜水果、蔬菜、干果、坚果等聚集在一起,为消费者提供方便、快捷的购物渠道。
2、功能需求
通用果蔬网站是指专门提供各类果蔬产品展示和销售的在线平台。它将不同种类的新鲜水果、蔬菜、干果、坚果等聚集在一起,为消费者提供方便、快捷的购物渠道。通用果蔬网站的作用主要包括以下几个方面:
-
商品展示和销售:通用果蔬网站通过展示各类果蔬产品的图片、描述、规格等详细信息,帮助消费者了解商品的品种、产地、价格等。消费者可以在网站上浏览和购买自己需要的果蔬产品。
-
供应链整合:通用果蔬网站通常与多个供应商、农场或批发市场合作,整合了丰富的供应链资源。它能够提供来自不同地区甚至国家的多样化果蔬产品,满足消费者的选择需求。
-
质量保证:通用果蔬网站通常会对供应商进行筛选,并且在商品销售环节进行质量检查,以确保所售卖的果蔬产品的新鲜度和品质。这为消费者提供了可靠的保障,让他们放心购买。
-
便捷的购物体验:通用果蔬网站提供了方便快捷的购物体验。消费者可以在任何时间、任何地点通过互联网访问网站进行购物,无需前往实体店面。网站通常还提供搜索和筛选功能,方便消费者快速找到所需的产品。
-
配送服务:通用果蔬网站通常具备配送服务,可以将消费者购买的产品送达指定的地址。这样,消费者无需亲自前往市场或店铺购买果蔬,节省了时间和精力。
-
用户评价和反馈:通用果蔬网站通常提供用户评价和反馈功能,消费者可以分享他们对购买的果蔬产品的使用体验和评价,帮助其他消费者做出更明智的购买决策。
总的来说,通用果蔬网站通过提供果蔬产品的展示、销售、供应链整合、质量保证、便捷的购物体验、配送服务以及用户评价和反馈等功能,为消费者提供了一个方便、可靠的购买平台,促进了果蔬产品的流通和消费者的选择。
3、技术分析
- HTML,是一种制作万维网页面的标准语言,它消除了不同计算机之间信息交流的障碍;
- CSS,可以帮助把网页外观做得更加美观;
- JavaScript,是一种轻量级的解释型编程语言;
- jQuery,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互;
- Bootstrap 是快速开发 Web 应用程序的前端工具包。它是一个 CSS,HTML 和 JS 的集合,它使用了最新的浏览器技术,给你的 Web 开发提供了时尚的版式;
- AJAX,创建交互式网页应用的网页开发技术。
4、设计思路
用户友好性:界面简洁直观,易于操作,减少用户的学习成本。
模块化设计:将系统功能模块化,每个模块负责一类功能,方便扩展和维护。
Responsiveness:后台管理系统应当是响应式设计,能够适配不同设备屏幕大小,包括电脑、平板和手机等。
权限控制:根据用户角色设定不同的权限,确保用户只能访问其权限范围内的功能。
数据安全:对用户数据进行加密存储、访问控制等措施,保护用户隐私和系统安全。
日志功能:记录关键操作日志,保留操作痕迹,便于审计和追踪问题。
系统性能:考虑系统的性能优化,包括减少不必要的数据读写、合理利用缓存等,提高系统响应速度。
二、界面展示
1、系统首页

【广告栏】

2、商品导航栏
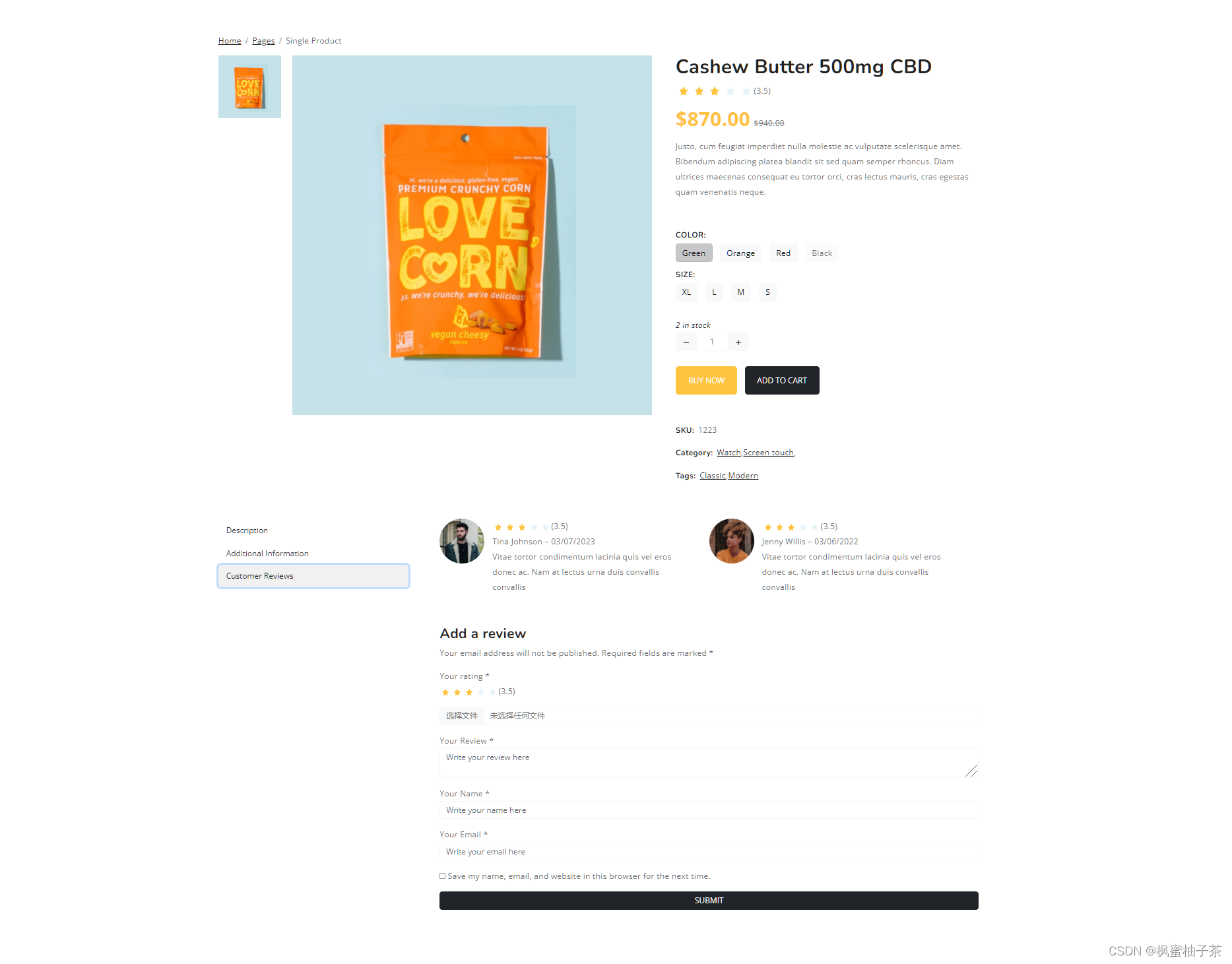
 【商品详情】
【商品详情】
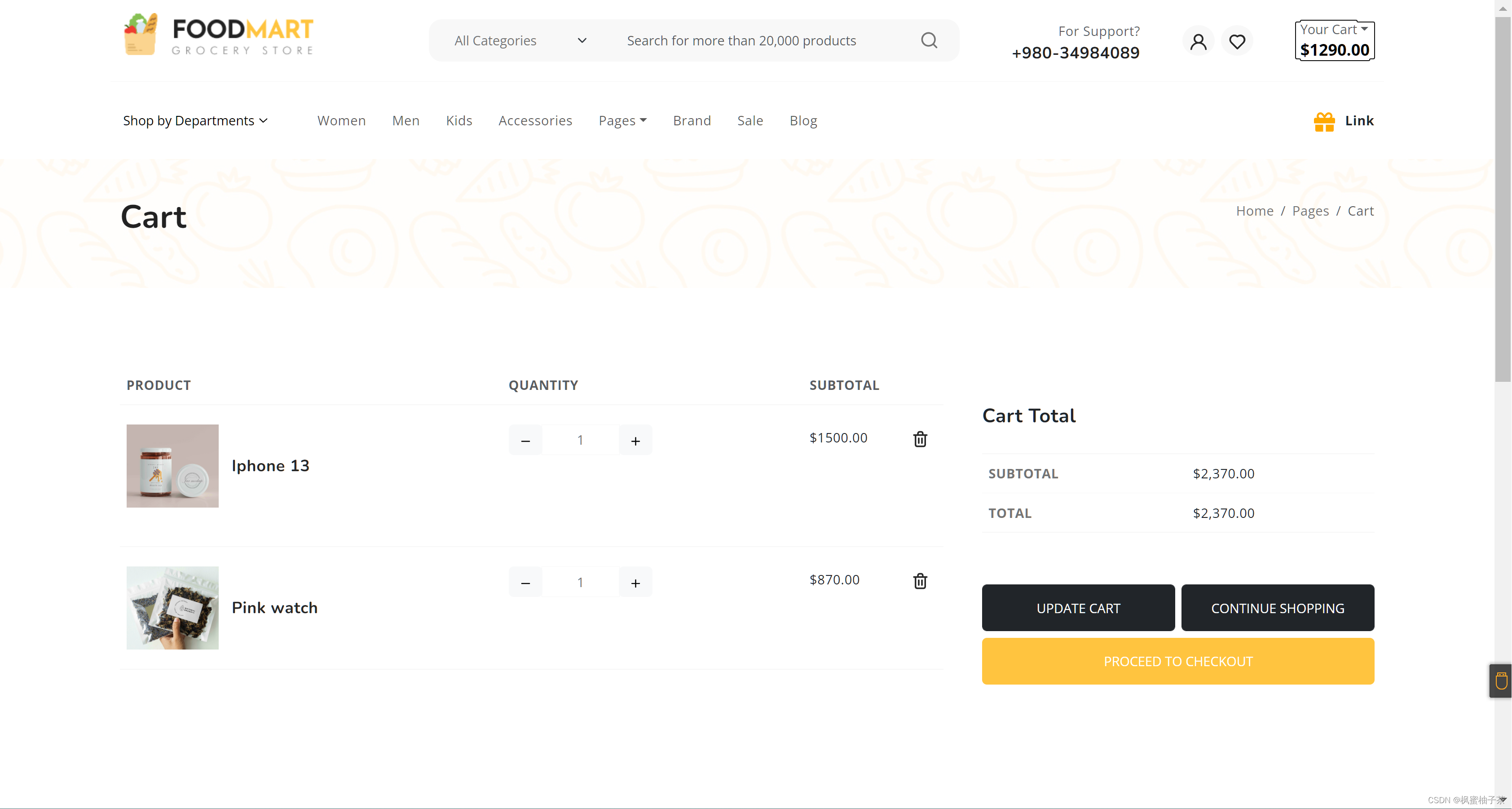
 【购物车】
【购物车】 3、蔬菜博文
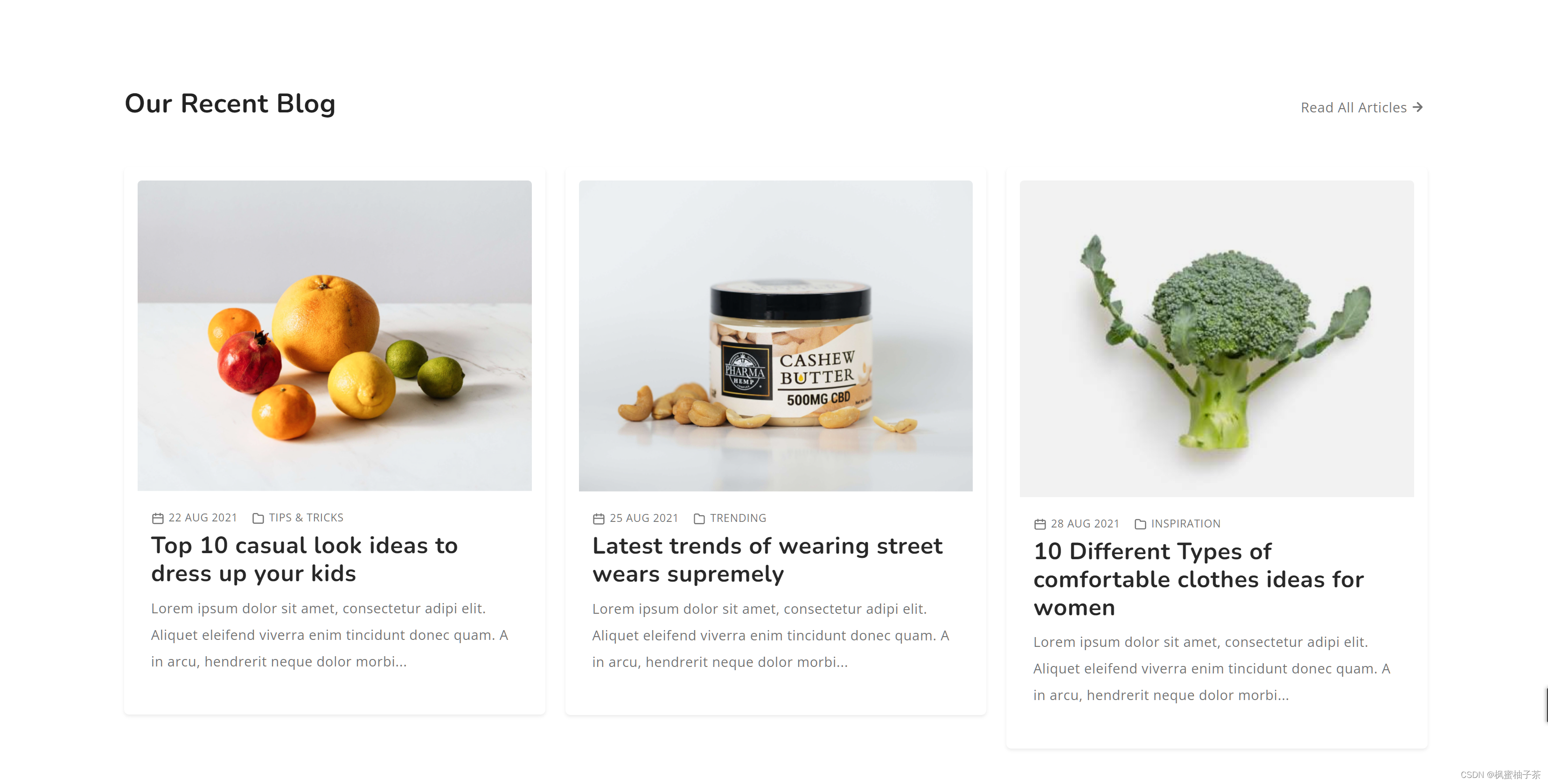
3、蔬菜博文
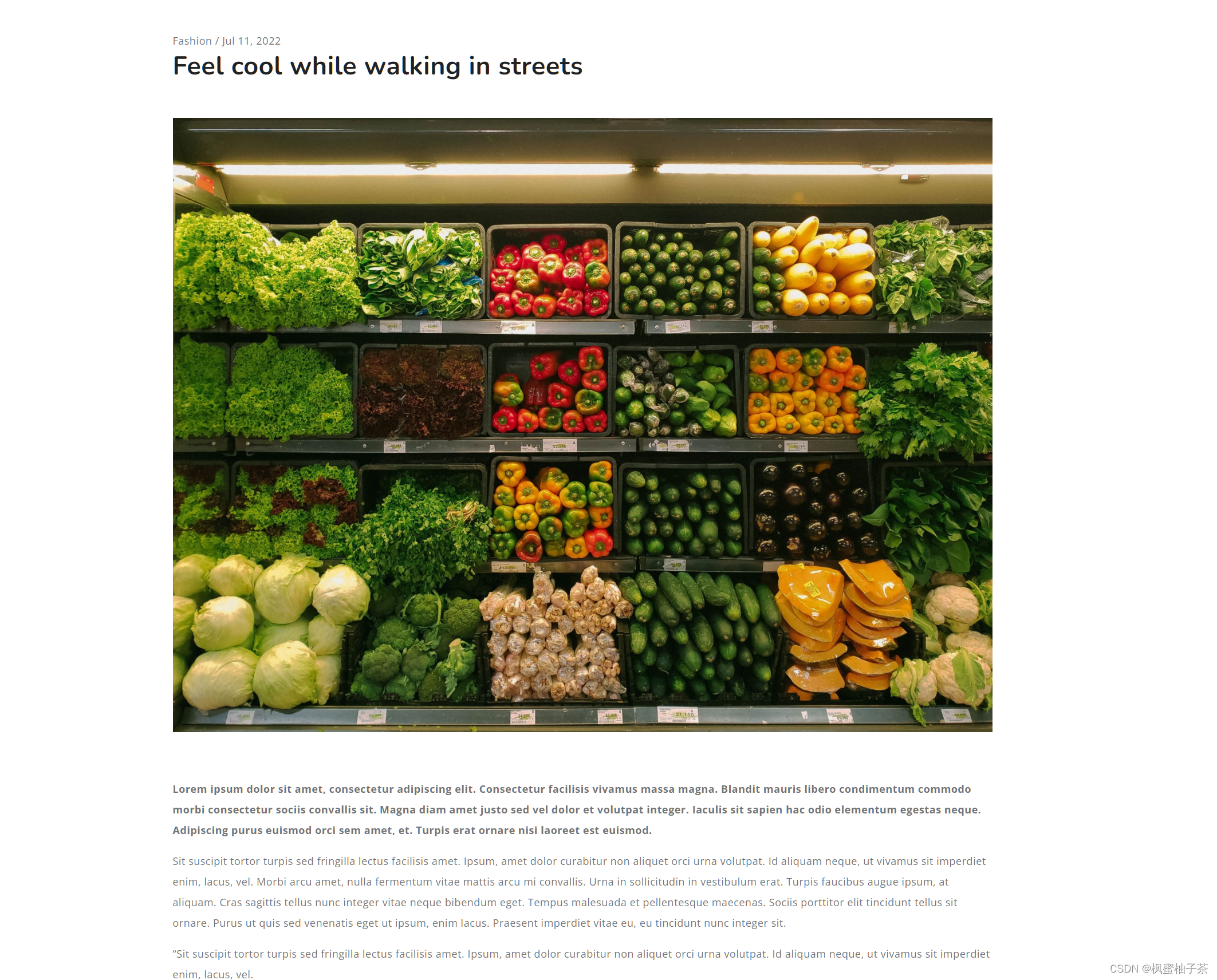
 【博文详情】
【博文详情】

三、资源获取
html+css+bootstrap电商网页制作,通用果蔬网站规划设计Foodmart.zip资源-CSDN文库
这篇关于【前端素材】推荐优质在线通用果蔬商城电商网页eStore平台模板(附源码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






