本文主要是介绍Android入门攻略(另附一个简单的带socket的模仿QQ实例),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
开头声明一下,这是本人在2017年暑假学的一些皮毛,写给想android入门的人看一看,不是讲android的原理铺路什么的,就是让你从0开始能够简单的写一个自己的android工程,希望对你有所帮助,如有不足请留言指正,感谢(不想看入门的想直接看粗糙仿制qq的请移步到低端)。
一、环境搭建--android
Android是基于java 的编程,个人习惯用eclipse来进行编写,所以一下也均基于eclipse
1、安装java环境并设置环境变量(这个网上的教程比较多在此就不多赘述)
2、安装eclipse:
64位版本:http://mirrors.neusoft.edu.cn/eclipse/technology/epp/downloads/release/oxygen/R/eclipse-jee-oxygen-R-win32-x86_64.zip
32位版本:http://mirrors.neusoft.edu.cn/eclipse/technology/epp/downloads/release/oxygen/R/eclipse-jee-oxygen-R-win32.zip
解压之后就直接可以用了
3、安装Android SDK和为eclipse添加ADT插件(网上教程很多,不多赘述)
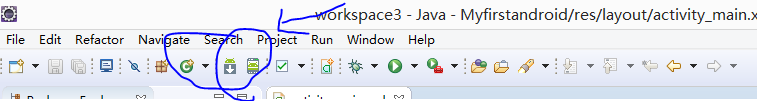
配置成功会在eclipse出现以下图标
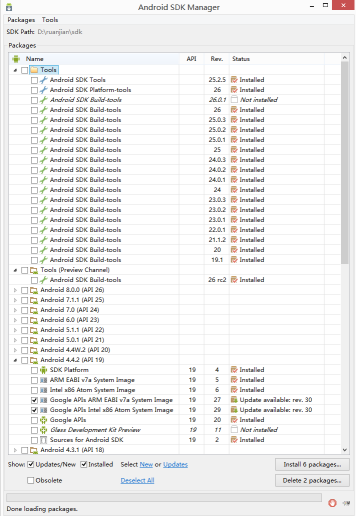
以下是我的SDK配置
安装api版本为19
二、一个简单的android实例
1、新建一个android project(由于个人习惯用API 19)
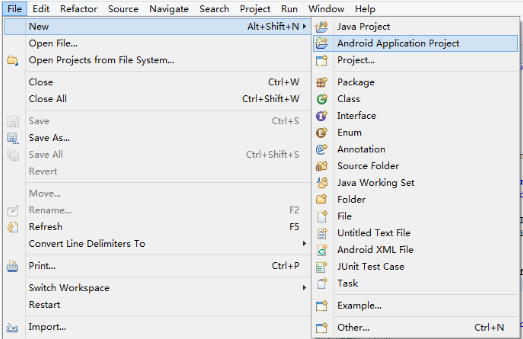
File->New->Android Application Project(如果没有这一project选项,点击other在android中选择)(如果other中也没有请重新配置android环境)


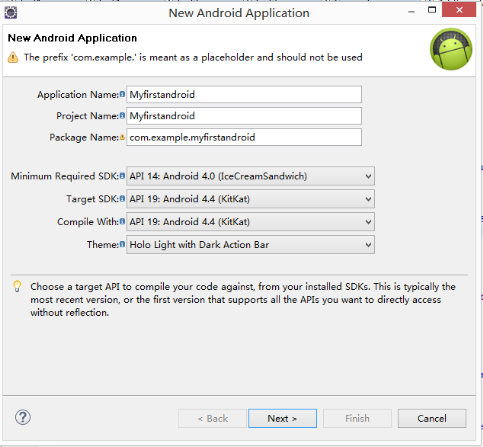
注意SDK版本最低的minimum不要低于android4.0,下边选择适应自己api版本的,在此选择api19的,然后一直next直到finishi
2、新建一个android模拟器

点击这个图标,弹出窗口中点击create,新建一个模拟器

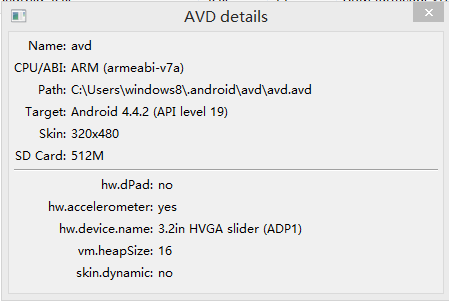
这是我的一个模拟器的配置
3、运行project
点击你的项目后单击运行图标(一个类似播放的按钮)然后选择刚刚新建的模拟器,等待模拟器运行开机

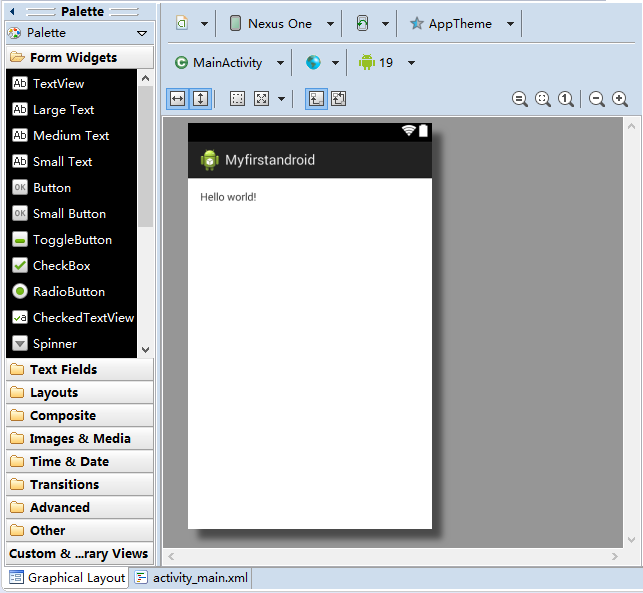
这就是刚刚新建的project的运行实例,helloword
接下来就分析一下这个project
三、实例解析

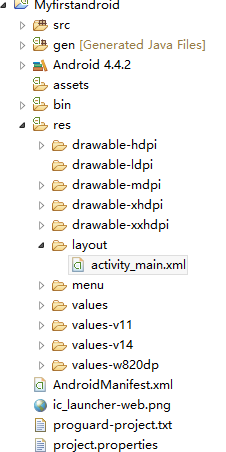
这是新建的androidproject目录,每次新建一个androidproject都会自动生成一个activity,activity就可以理解成是一个页面,每个activity包含一个在res\layout下的.xml文件和一个在src下的.java文件
接下来让我们简单看看这个activity:
1、打开res->layout->activity_main.xml
点击左下角的两个按钮会切换,左边的图片是页面的效果图,能直接看到页面的样式,而右边则是该页面的代码文件,改变左右任意一个另一个均会作出相应改变,这里只是对页面的视图进行控制(一定要自己也跟着做,最好每一步都熟悉完再进行下一步,不要着急)
2、打开src目录里边的MainActivity.java
在这个类中的onCreate函数中setContentView(R.layout.activity_main);就表示与刚才的.xml文件进行了关联,在这里进行页面的控制代码书写
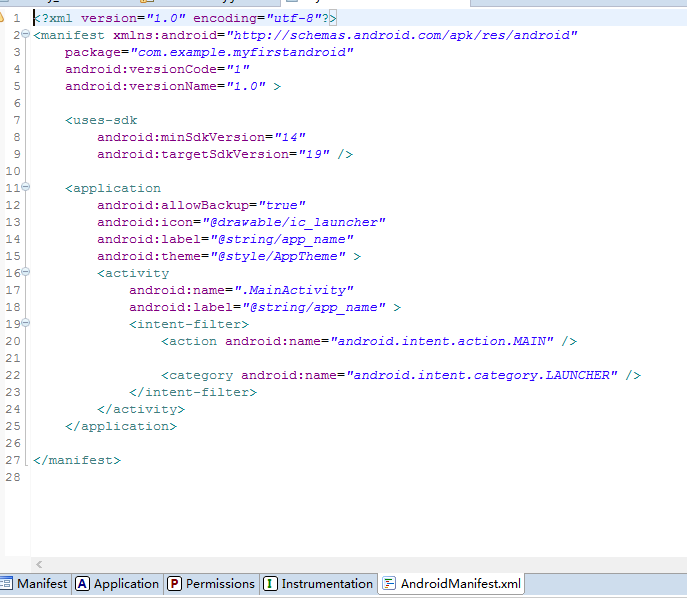
3、在工程目录中有一个AndroidManifest.xml文件,打开如图

这里边每新建一个activity都会在这里进行注册(这是在新建activity时候自动生成的基本用不到自己改),其中包含以下代码的视为是改工程的起始页面
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
可以自己把这串代码拖到自己想定义的起始页面的栏中去
以上三点就是一个activity的基本的三个元素,下面让我们做一个稍微复杂的工程吧
四、新实例
1、预计实现功能:两个页面,页面上分别有一个按钮,点击跳转到另一个页面
2、新建一个activity:
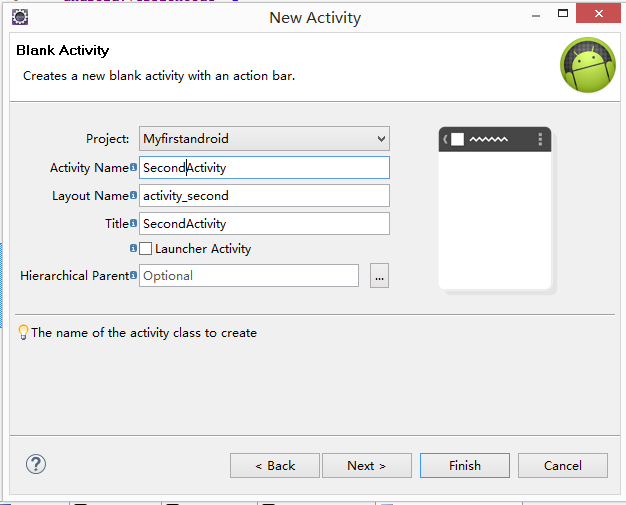
右键刚刚的project,选择new->other->Android->Android Activity然后一直next直到如下页面

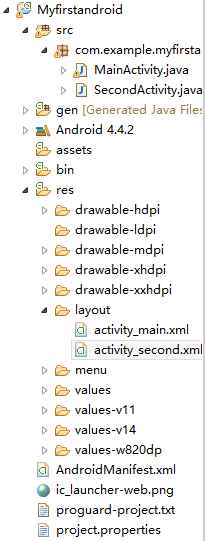
定义新的activity的名字,此处为SecondActivity,然后finish,可以看到src目录下和res->layout下分别自动生成了一个文件

这就是我们刚刚新建的activity,打开AndroidManifest.xml文件也会看到该activity的注册信息
1、为页面添加控件:
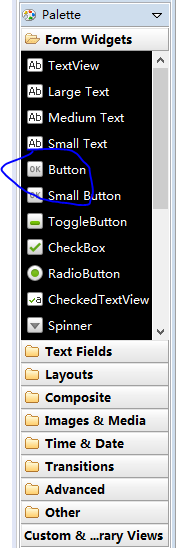
打开activity_main.xml文件,在视图界面的左侧边栏中

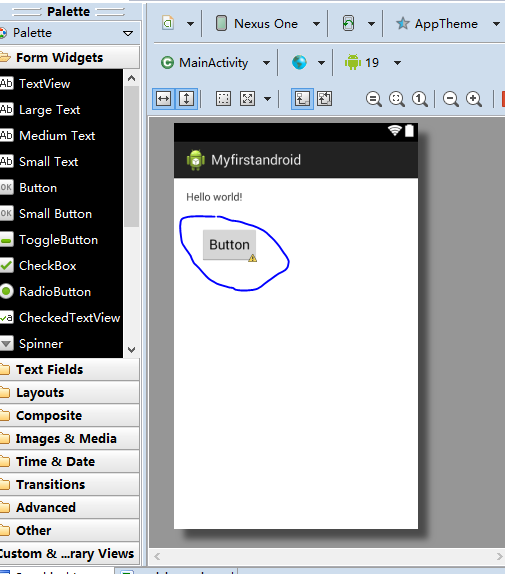
找到圈中的Button鼠标点住,拖动到页面中去(任意位置)

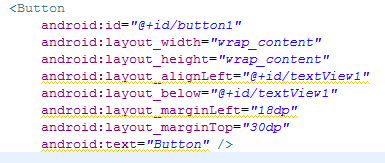
这个Button就是新建的按钮,双击按钮到按钮的代码处,这里可以看到
当然你也可以直接在代码界面写上这样一堆代码,视图界面也会自动添加一个相应的按钮
这就是刚刚新建的按钮的代码,分析一下,id属性就是他的特定名称,方便在此activity的.java文件中调用,width和height为该控件的宽高,text为该控件的文本内容,其他的先暂且不看,打开该activity相对应的.java文件MainActivity.java(src目录下),修改为以下内容:
public class MainActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//绑定页面中的按钮Button b1 = (Button)findViewById(R.id.button1);//给按钮设置监听和点击事件b1.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {// TODO Auto-generated method stub//点击事件在此//跳转到SecondActivityIntent intent = new Intent(MainActivity.this, SecondActivity.class);startActivity(intent);}});}
}这样第一个页面就完成了,然后第二个页面同理仿照第一个页面加入一个按钮,并在.java文件中引用设置监听(每个控件的id需要唯一,不同的Activity中的控件id也不能一样)
SecondActivity.java:
public class SecondActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_second);//绑定页面中的按钮Button b1 = (Button)findViewById(R.id.button2);//给按钮设置监听和点击事件b1.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {// TODO Auto-generated method stub//点击事件在此//跳转到SecondActivityIntent intent = new Intent(SecondActivity.this, MainActivity.class);startActivity(intent);}});}
}可以看到与MainActivity.java一样只是引用的id不同,跳转页面的代码不一样
至此,新的简单实例就完成了(由于是最基础的页面就没有过多美化尽可能简单制作)
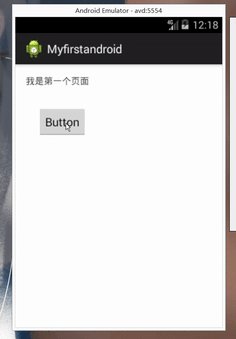
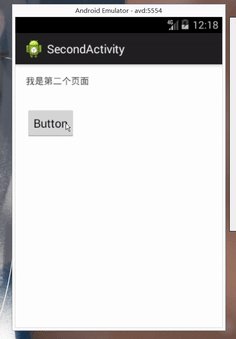
运行工程,效果如下:

到这里android的基本操作,就介绍完了,内容包括新建activity,添加控件,给控件设置点击事件,页面跳转,接下来就开始详细的阐述一下
五、Android的界面的基础控件
1、布局的使用:
所谓布局就是整个页面里边的东西要按什么规则来进行摆放,你是要竖着摆还是横着摆还是先竖着再横着摆,他也是控件的一种

这一个界面中,最外边套的一层就是布局,布局之中也可以在继续套另一个布局,随意你想套几个套几个
下面介绍三个基础的布局:
A、自由布局RelativeLayout:这个布局的限制比较少,你可以直接在视图界面中在整个布局中把控件随意拖动放置,自由度较高,但相对的不容易适应不同大小的屏幕,之前的两个实例中的布局都是自由布局
B、Linearlayout:linearlayout又分横向布局(Horizontal)和纵向布局(Vertical)顾名思义,一个是横着摆,另一个是竖着摆
举个例子:
代码:
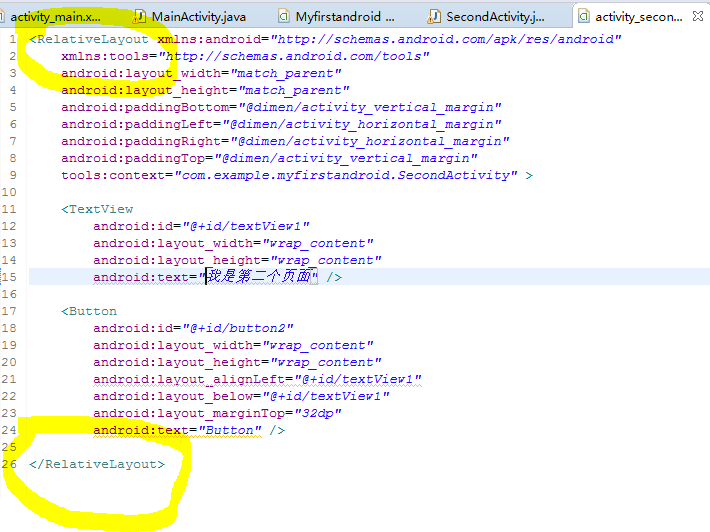
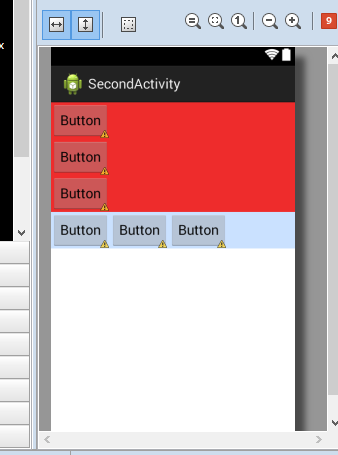
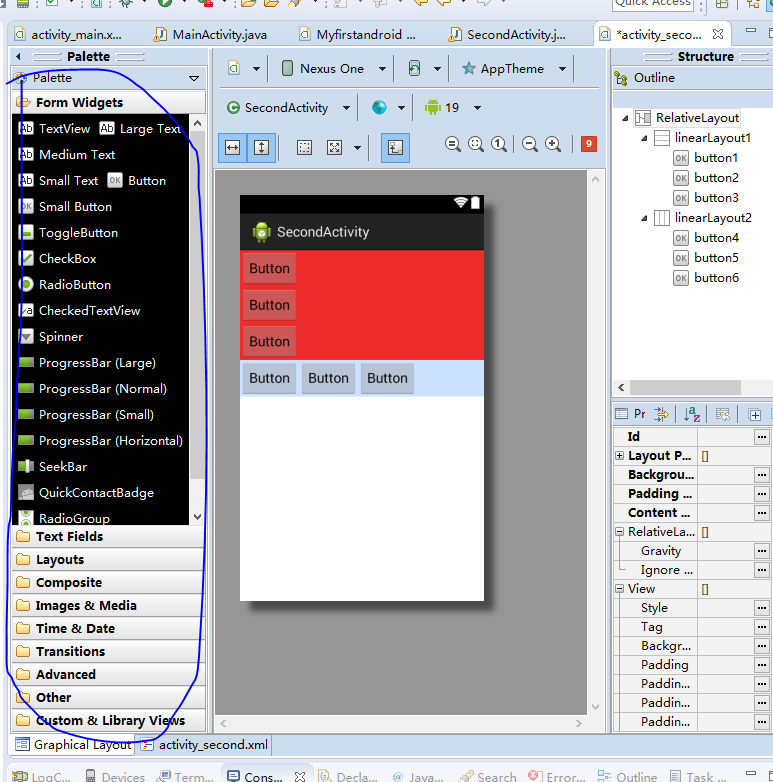
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.example.myfirstandroid.SecondActivity" ><LinearLayoutandroid:id="@+id/linearLayout1"android:layout_width="fill_parent"android:layout_height="wrap_content"android:background="#EE2C2C"android:orientation="vertical" ><Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button" /><Buttonandroid:id="@+id/button2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button" /><Buttonandroid:id="@+id/button3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button" /></LinearLayout><LinearLayoutandroid:id="@+id/linearLayout2"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_below="@+id/linearLayout1"android:background="#CAE1FF"android:orientation="horizontal" ><Buttonandroid:id="@+id/button4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button" /><Buttonandroid:id="@+id/button5"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button" /><Buttonandroid:id="@+id/button6"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button" /></LinearLayout>
</RelativeLayout>效果图:

可以看到,代码中是一个自由布局中嵌套了一个横向布局(蓝色)和纵向布局(红色),每个布局中加入了三个按钮,三个按钮摆放如图,Linearlayout设置横向还是纵向布局要看android:orientation="vertical"这个属性,为vertical就是纵向,为horizontal就为横向,不设置自动默认为横向
C、覆盖布局framelayout:顾名思义就是控件之间会相互覆盖,也是经常会用到的布局
2、简单控件的使用
打开视图界面:

可以看到左侧这一栏都是控件,都可以通过拖动到视图中来进行添加控件,也可以直接在代码界面自己手动编辑
A、TextView:文本显示框,用于显示文字;
B、Button:按钮用于和用户进行交互,用户点击按钮触发事件,例如发送消息、返回、跳转等等;
C、EditText:文本输入框,用于用户输入文字
D、ImageView:图片显示框,用于显示图片(图片一般放在res->drawable目录下,引用的时候用R.drawable.+图片的名字,就可以了,注意,图片的命名很重要,不能首字母大写,也不能用一些return之类的关键词,否则会报错)
E、ImageButton:图片按钮,原理和Button一样,其实没有多大差别,Button也可以设置图片背景
例子:
代码:
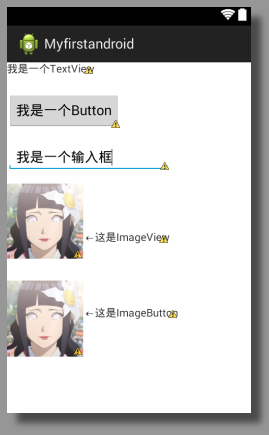
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.example.myfirstandroid.MainActivity" ><TextViewandroid:id="@+id/textView1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="我是一个TextView" /><Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignLeft="@+id/textView1"android:layout_below="@+id/textView1"android:layout_marginTop="22dp"android:text="我是一个Button" /><EditTextandroid:id="@+id/editText1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignLeft="@+id/button1"android:layout_below="@+id/button1"android:layout_marginTop="20dp"android:text="我是一个输入框"android:ems="10" ><requestFocus /></EditText><ImageViewandroid:id="@+id/imageView1"android:layout_width="100dp"android:layout_height="100dp"android:layout_alignLeft="@+id/editText1"android:layout_below="@+id/editText1"android:layout_marginTop="15dp"android:src="@drawable/捕获" /><ImageButtonandroid:id="@+id/imageButton1"android:layout_width="100dp"android:layout_height="100dp"android:layout_alignLeft="@+id/imageView1"android:layout_below="@+id/imageView1"android:layout_marginTop="28dp"android:background="@drawable/捕获" /><TextViewandroid:id="@+id/textView2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignRight="@+id/editText1"android:layout_centerVertical="true"android:text="←这是ImageView" /><TextViewandroid:id="@+id/textView3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignLeft="@+id/textView2"android:layout_alignTop="@+id/imageButton1"android:layout_marginTop="34dp"android:text="←这是ImageButton" /></RelativeLayout>界面效果:
其实不只是按钮可以设置点击事件,每一个控件都能设置监听Onclicklistener,并设置点击事件,就连布局layout也可以设置点击事件。
以上几个就是最最常用到的控件了
六、Android的逻辑层
Android的逻辑层就是该工程的类似算法一样的东西,你的project怎么运行,点击会有什么事情发生都在这里边写,打开src目录下包中的MainActivity.java文件
他的第一个函数onCreate函数,就是在该Activity即该页面刚加载就触发的函数,其中
setContentView(R.layout.activity_main);表示关联相应的视图文件,如果你是按照我说的方法新建的activity这些都会自动生成
比较常用的是一个监听接口和关联页面内的控件
譬如关联页面内的一个按钮:
Button b1 = (Button)findViewById(R.id.button1);
//改变按钮的文字:
b1.setText("改变了按钮上的文字");
//按钮设置监听:
b1.setOnClickListener(new OnClickListener() { @Overridepublic void onClick(View v) {// TODO Auto-generated method stubLog.d("MainActivity", "点击了按钮");}});另一种监听
public class MainActivity extends Activity implements OnClickListener{@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Button b1 = (Button)findViewById(R.id.button1);b1.setText("改变了按钮上的文字");b1.setOnClickListener(this);}@Overridepublic void onClick(View v) {// TODO Auto-generated method stubswitch (v.getId()) {case R.id.button1: Log.d("MainActivity", "点击了按钮");break;default:break;}}
}如果按钮多的话建议用第二中方法设置监听,美观还方便整理,点击id为button1 的按钮后就会在控制台Logcat中打印出"点击了按钮"信息。
做一个简单实例,模拟一个登陆的页面,需要输入用户名和密码(随意输入即可)
activity_mian.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#ffffff"android:orientation="vertical" ><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><TextViewandroid:id="@+id/textView1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="50dp"android:layout_marginTop="60dp"android:text="用户名:" /><EditTextandroid:id="@+id/editText1"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="30dp"android:layout_marginRight="30dp"android:layout_marginTop="10dp"android:ems="10"android:inputType="textPersonName" /><TextViewandroid:id="@+id/textView2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="50dp"android:layout_marginTop="10dp"android:text="密码:" /><EditTextandroid:id="@+id/editText2"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="30dp"android:layout_marginRight="30dp"android:layout_marginTop="10dp"android:ems="10"android:inputType="textPassword" ></EditText><Buttonandroid:id="@+id/button1"style="@style/AppTheme"android:layout_width="match_parent"android:layout_height="35dp"android:layout_marginLeft="30dp"android:layout_marginRight="30dp"android:layout_marginTop="20dp"android:text="登录"android:textSize="20sp" /></LinearLayout></LinearLayout>MainActivity.java:
public class MainActivity extends Activity implements OnClickListener{private EditText name,password;private Button login;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);name = (EditText)findViewById(R.id.editText1);password = (EditText)findViewById(R.id.editText2);login = (Button)findViewById(R.id.button1);
login.setOnClickListener(this);}@Overridepublic void onClick(View v) {// TODO Auto-generated method stubswitch (v.getId()) {case R.id.button1: SecondActivity.name = name.getText().toString();Intent intent = new Intent(MainActivity.this, SecondActivity.class);startActivity(intent);break;default:break;}}
}activity_second.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.example.myfirstandroid.SecondActivity" ><TextViewandroid:id="@+id/name"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:layout_centerHorizontal="true"android:layout_marginTop="79dp"android:text="Large Text"android:textAppearance="?android:attr/textAppearanceLarge" /><Buttonandroid:id="@+id/back"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignRight="@+id/name"android:layout_below="@+id/name"android:layout_marginTop="36dp"android:text="返回登录" /></RelativeLayout>SecondActivity.java:
public class SecondActivity extends Activity implements OnClickListener{public static String name = "";private Button b1;private TextView t1;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_second);t1 = (TextView)findViewById(R.id.name);//改变t1的文字t1.setText("欢迎你"+name);b1 = (Button)findViewById(R.id.back);b1.setOnClickListener(this);}@Overridepublic void onClick(View v) {// TODO Auto-generated method stubswitch (v.getId()) {case R.id.back://结束当前页面SecondActivity.this.finish();break;default:break;}}
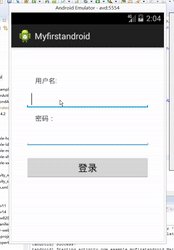
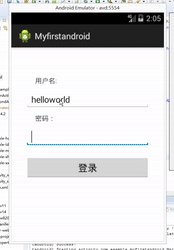
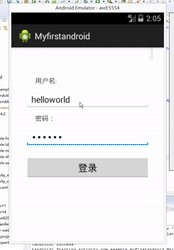
}效果预览:

一个模拟的简单登陆就弄好了,是不是很简单!
七、Listview
1、Listview也是一个控件,之所以单独把他拿出来说一说是因为个人觉得比较重要且相对复杂一点。
首先,Listview是什么,他是一个表单,像qq中的好友列表,你手机中的联系人列表,短信列表,就连朋友圈的动态列表等等都是listview
然后我们试着新建一个listview,很简单
布局代码:
<ListView
xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/listView1"android:layout_width="match_parent"android:layout_height="match_parent">
</ListView>一个lisiview就新建成功了
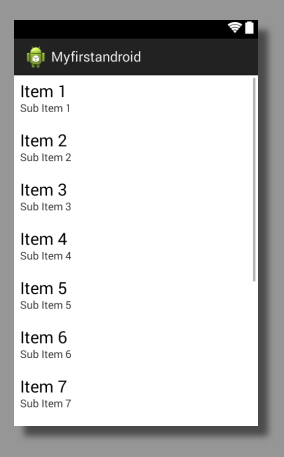
他是这样的:

里边每一个item都代表他的一个儿子;
接下来我们要新建一个listview中每个儿子的样子,在layout文件夹下新建一个item.xml文件,代码:
<?xml version="1.0" encoding="utf-8"?>
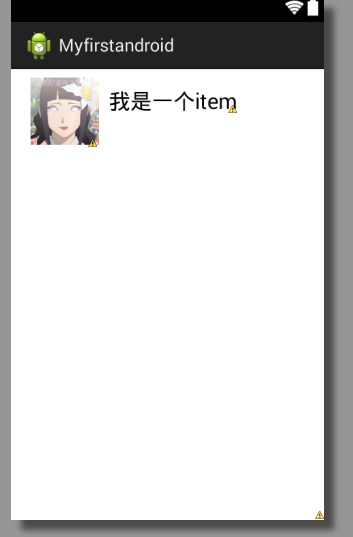
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal" ><ImageViewandroid:id="@+id/imageView1"android:layout_width="70dp"android:layout_height="75dp"android:layout_marginLeft="20dp"android:layout_marginTop="5dp"android:src="@drawable/捕获" /><TextViewandroid:id="@+id/textView1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:layout_marginTop="20dp"android:text="我是一个item"android:textAppearance="?android:attr/textAppearanceLarge" /></LinearLayout>
这样item的样式就做好了,接下来就要在逻辑层面来书写编辑这个listview了
MainActivity.java:
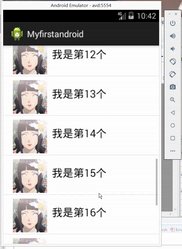
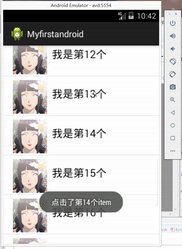
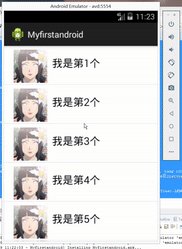
public class MainActivity extends Activity implements OnItemClickListener{private ListView newlist;private List<HashMap<String, Object>> Data = new ArrayList<HashMap<String, Object>>();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//为listview新建一个数据源initData();//绑定listview控件newlist = (ListView)findViewById(R.id.listView1);//新建一个适配器SimpleAdapter sim_adapter = new SimpleAdapter(this,Data, R.layout.item,new String[] { "content" },new int[] { R.id.content});//listview设置适配器newlist.setAdapter(sim_adapter);//listview每一个item设置监听newlist.setOnItemClickListener(this);}public void initData(){for(int i=0;i<20;i++){HashMap<String, Object> map = new HashMap<String, Object>();map.put("content", "我是第"+(i+1)+"个");Data.add(map);}}@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {//点击item触发该函数,view返回的是该item的视图,position返回的是该item在listview是第几个,id顾名思义// TODO Auto-generated method stub//弹窗提示点击的是第几个itemToast.makeText(MainActivity.this,"点击了第"+(position+1)+"个item", Toast.LENGTH_SHORT).show();;}
}
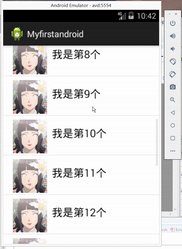
这样一个listview就完成了,下面是效果预览:

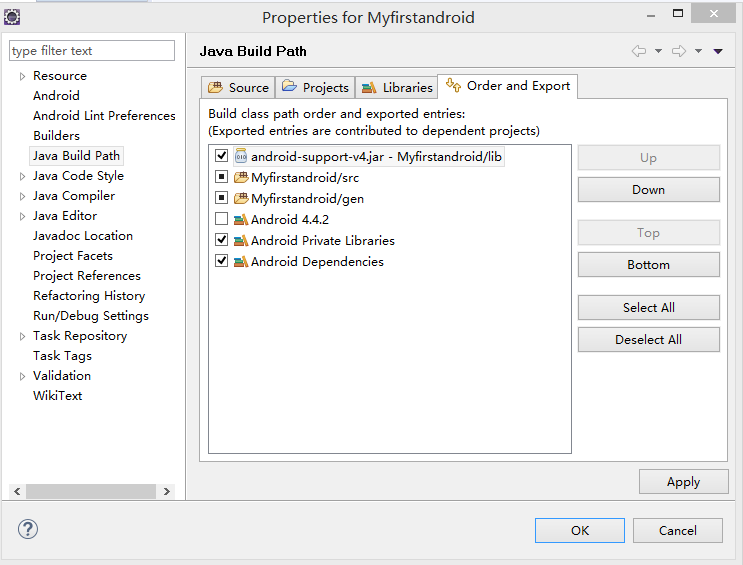
2、为listview添加下拉刷新组件SwipeRefreshLayout(需要引入android.support.v4.jar包,引入方法:在项目根目录新建一个lib文件夹,把包移动到这个文件夹下,然后右键项目->Build Path->configure Build Path,然后左侧选择Java Build Path,中间选择Libraries->Add JARs,选择刚才路径下的包,然后设置成这个样子:

,就完成了引入包)
然后看一下布局文件activity_main.xml:
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/SwipeRefreshLayout"android:layout_width="match_parent"android:layout_height="wrap_content" ><ListViewandroid:id="@+id/listView1"android:layout_width="match_parent"android:layout_height="match_parent" ></ListView>
</android.support.v4.widget.SwipeRefreshLayout>只是在listview外边包裹了一个SwipeRefreshLayout控件就可以了
下面来看逻辑层的代码MainActivvity.java:
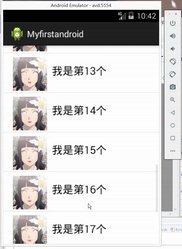
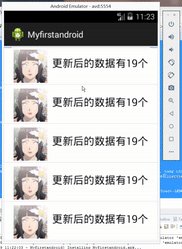
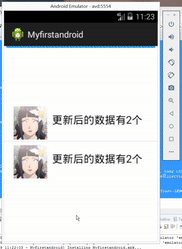
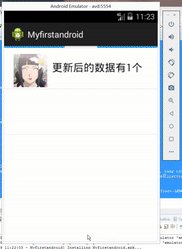
public class MainActivity extends Activity implements OnItemClickListener{private ListView newlist;private SimpleAdapter sim_adapter;private SwipeRefreshLayout swiperefreshlayout;private List<HashMap<String, Object>> Data = new ArrayList<HashMap<String, Object>>();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//为listview新建一个数据源initData();//绑定listview控件newlist = (ListView)findViewById(R.id.listView1);//新建一个适配器sim_adapter = new SimpleAdapter(this,Data, R.layout.item,new String[] { "content" },new int[] { R.id.content});//listview设置适配器newlist.setAdapter(sim_adapter);//listview每一个item设置监听newlist.setOnItemClickListener(this);//关联下拉刷新控件swiperefreshlayout = (SwipeRefreshLayout)findViewById(R.id.SwipeRefreshLayout);swiperefreshlayout.setColorScheme( //给刷新控件添加颜色android.R.color.holo_blue_light, android.R.color.holo_green_light, android.R.color.holo_orange_light,android.R.color.holo_red_light);//设置监听swiperefreshlayout.setOnRefreshListener(new OnRefreshListener() {@Overridepublic void onRefresh() {// TODO Auto-generated method stub//下拉后执行这里的代码//修改数据源addData();//更新适配器sim_adapter.notifyDataSetChanged();//结束刷新swiperefreshlayout.setRefreshing(false);}});}public void initData(){for(int i=0;i<20;i++){HashMap<String, Object> map = new HashMap<String, Object>();map.put("content", "我是第"+(i+1)+"个");Data.add(map);}}public void addData(){Data.clear();int num = (int) (Math.random()*20);for(int i=0;i<num;i++){HashMap<String, Object> map = new HashMap<String, Object>();map.put("content", "更新后的数据有"+num+"个");Data.add(map);}}@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {//点击item触发该函数,view返回的是该item的视图,position返回的是该item在listview是第几个,id顾名思义// TODO Auto-generated method stub//弹窗提示点击的是第几个itemToast.makeText(MainActivity.this,"点击了第"+(position+1)+"个item", Toast.LENGTH_SHORT).show();}
}可以看到与之前的代码也只是添加了刷新的一部分而已其余并无改动。
效果预览:

八、进阶篇
好了,我们已经熟悉了android的基本操作和基础的控件,下面我们来进行高级一点的,做出一个实际的东西,就做一个简单的仿制qq吧;
1、首先要知道要做那几个页面:登录界面,主界面(三个分页面:聊天列表,联系人列表,还有一个功能列表),右划拉出抽屉界面,聊天界面,个人资料界面,,还有一些杂七杂八的功能控件,这个在做界面的时候讲解。(由于自己做而且是当做例子,就没有太细致的做,还望看客轻喷,素材都是在这个网站上找的http://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.1,数据都是自己定义在本地的假数据)
里边附带一个socket一对一聊天的功能,登陆后开启一个service(connectservice.java)用于连接服务器,服务器包名(QQserver)
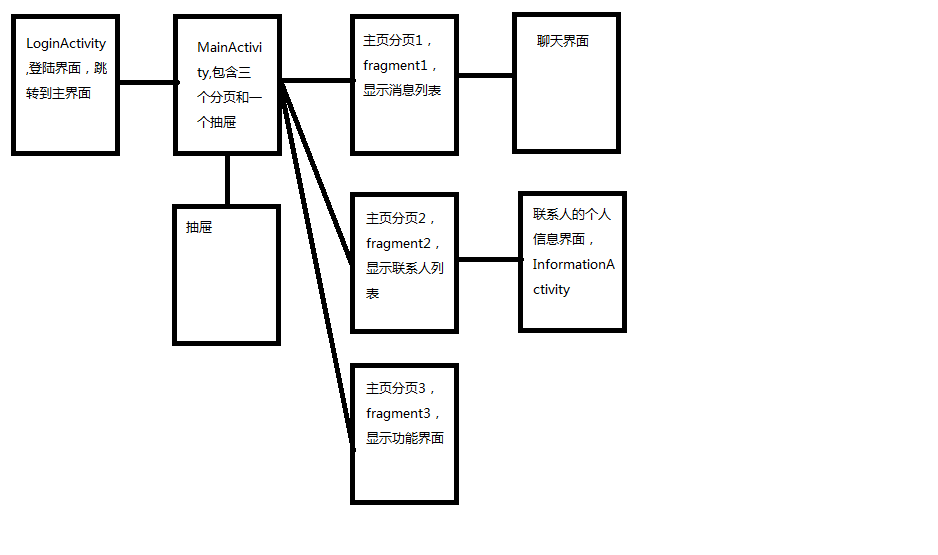
构图:(画图画的略简陋)

工程名QQcopy
1、登录界面LoginActivity(LoginActivity.java,activity_login.xml)
登录界面,这个界面难度不大,就不太多说了,需要注意的只有一个按钮的样式(边角圆滑,触摸反馈),触摸反馈其实就是给按钮定义一个作为背景的.xml文件,按压的时候是一张图片,不按压又是一张图片,按钮代码:
<Buttonandroid:id="@+id/login_button1"android:layout_width="match_parent"android:layout_height="40dp"android:background="@drawable/loginbuttonstyle"android:textColor="#ffffff"android:text="登陆" />
Loginbuttonstyle.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><!-- 设置按钮按下去的效果,实际上就是不同的图片 --><item android:drawable="@drawable/loginbuttonstyleunpress" android:state_pressed="false"></item><item android:drawable="@drawable/loginbuttonstylepress" android:state_pressed="true"></item></selector>
Loginbuttonstyleunpress.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle"> <solid android:color="#5CACEE" /> <corners android:topLeftRadius="3dip" android:topRightRadius="3dip" android:bottomLeftRadius="3dip" android:bottomRightRadius="3dip" /> </shape> </item>
</layer-list>
Loginbuttonstylepress.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle"> <solid android:color="@color/blue" /> <corners android:topLeftRadius="3dip" android:topRightRadius="3dip" android:bottomLeftRadius="3dip" android:bottomRightRadius="3dip" /> </shape> </item>
</layer-list>3.主界面MainActivity(MainActivity.java,activity_main.xml)
这个界面用到的主要有DrawerLayout(抽屉),FrameLayout(分页),Popwindow(弹窗),重写listview的适配器adapter,还有一个和listview很像的ExpandableListView(点击可展开的listview)
抽屉很简单,具体看我这篇博客(http://blog.csdn.net/qq_33399371/article/details/76285772)
分页同上(http://blog.csdn.net/qq_33399371/article/details/76285779)
弹窗同上(http://blog.csdn.net/qq_33399371/article/details/75042652)
重写适配器(http://blog.csdn.net/qq_33399371/article/details/76285726)
看不懂的同学也没关系,在我的工程中这些代码都有注释,实在不行复制下来自己改改看看就回了
4、聊天界面(ChatActivity.java,activity_chat.xml)
主要是一个listview,里边item示意图:

接收到的消息的item就把下边的隐藏掉,发送的消息显示的item是把上边的部分隐藏掉
5、socket聊天
(服务器端,内含一个客户端测试类)链接:http://pan.baidu.com/s/1nvfwh3F 密码:gxk9 (maven工程,不懂的自己简单百度下)
里边包含服务器的代码和一个简单的测试类(要聊天的话需要执行此工程中server包中startserver.java文件,并保持运行,在android工程的connecserver.java中把ip改为服务器的ip地址,即局域网的ip)
6、总结,时间紧迫做的比较粗糙,只是仿照qq做了几个简单的页面,具体功能都没有实现,只有聊天功能实现了,是对我这些天学习的一个小总结吧
附工程文件
链接:http://pan.baidu.com/s/1qYVwOW0 密码:51kf
这篇关于Android入门攻略(另附一个简单的带socket的模仿QQ实例)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!