本文主要是介绍Halo博客建站实战以及问题汇总,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
简介
特性
快速开始
安装步骤
环境准备
Docker-compose方式部署
问题汇总
mac端无法访问页面
页面登录提示账号密码错误
重装注意点
资料
官方文档
简介
Halo 强大易用的开源建站工具
特性
代码开源
我们的所有代码开源在 GitHub 上且处于积极维护状态,截止目前已经发布了 99 个版本。您也可以在上面提交您的问题或者参与代码贡献。
易于部署
采用了程序与用户配置分离的方式,迁移和备份成本大大降低。您只需要一条命令即可运行成功,同时也支持 Docker 部署。
插件机制
Halo 2.0 带来了灵活可扩展的插件机制,通过插件可以在运行时为系统添加丰富的功能,也可以保持 Halo 自身的简洁轻量。目前支持 Halo 2.0 的插件可以查阅:halo-sigs/awesome-halo
模版机制
完善的模板系统,支持自定义配置,主题预览,多语言等功能。开发主题也十分方便,欢迎大家参与主题的开发。
附件管理
采用多策略存储模式,同时支持通过插件扩展外部存储位置,你可以更方便的管理你文章中的附件。
搜索引擎
Halo 2.0 带来了内置的全文搜索引擎支持,同时也支持通过插件扩展外部搜索引擎。
快速开始
Halo支持多种安装方式
- 使用Docker-compose部署
- 使用Docker部署
- 使用1Panel部署
我们使用第一种方式:Docker-compose方式来安装
安装步骤
环境准备
需要提前在服务器上准备好Docker和Docker Compose
- Docker 安装文档:Install Docker Engine | Docker Documentation
- Docker Compose 安装文档:Overview | Docker Documentation
Docker-compose方式部署
- 创建Halo文件夹
在服务器上创建一个Halo的文件夹(后续相关的文件都会放在这个文件夹中),如当前创建的路径是/root/soft/halo

- 创建docker-compose.yaml文件
version: "2.4"
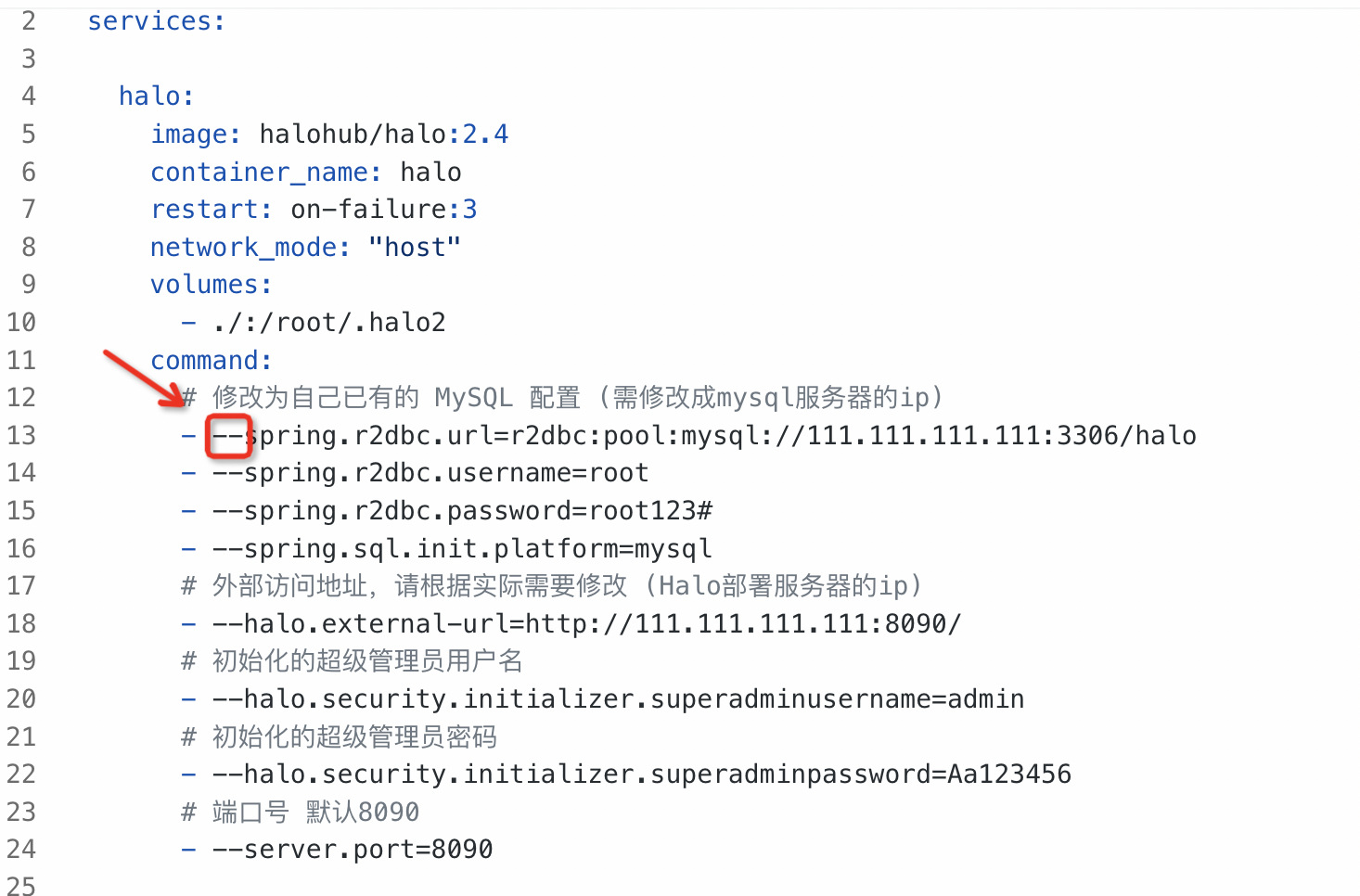
services:halo:image: halohub/halo:2.4container_name: halorestart: on-failure:3network_mode: "host"volumes:- ./:/root/.halo2command:# 修改为自己已有的 MySQL 配置 (需修改成mysql服务器的ip)- --spring.r2dbc.url=r2dbc:pool:mysql://111.111.111.111:3306/halo- --spring.r2dbc.username=root- --spring.r2dbc.password=root123#- --spring.sql.init.platform=mysql# 外部访问地址,请根据实际需要修改 (Halo部署服务器的ip)- --halo.external-url=http://111.111.111.111:8090/# 初始化的超级管理员用户名- --halo.security.initializer.superadminusername=admin# 初始化的超级管理员密码- --halo.security.initializer.superadminpassword=Aa123456# 端口号 默认8090- --server.port=8090networks:my-network:driver: bridgeipam:config:- subnet: 192.168.159.0/24name: my-network- 创建数据库
在数据库中手动创建数据库,库名要和上面yaml配置保持一致,默认halo
- 服务启动
docker-compose up -d
命令执行成功后,等待3分钟,这时应用会初始化数据
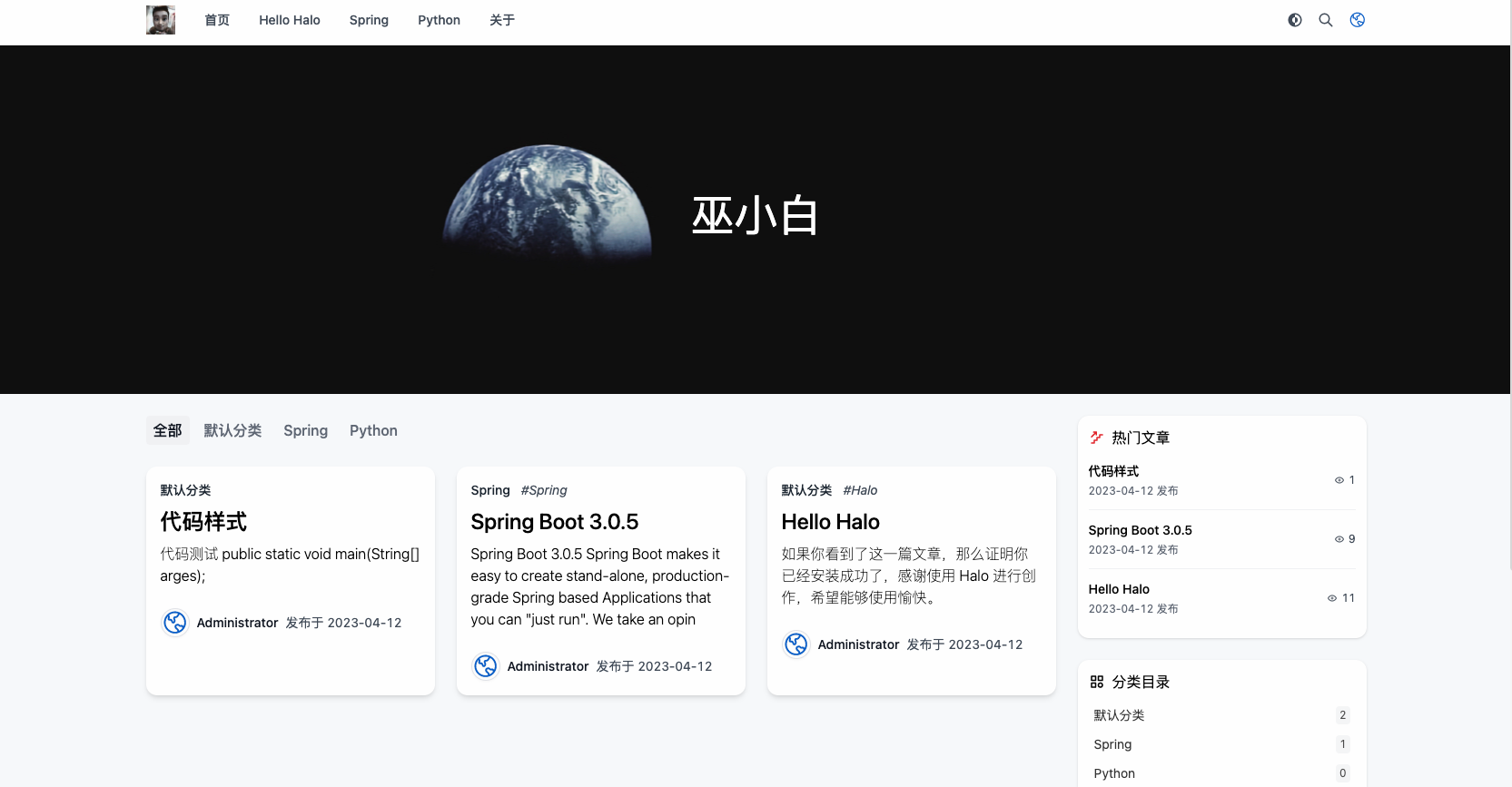
- 访问服务
前台:http://111.111.111.111:8090

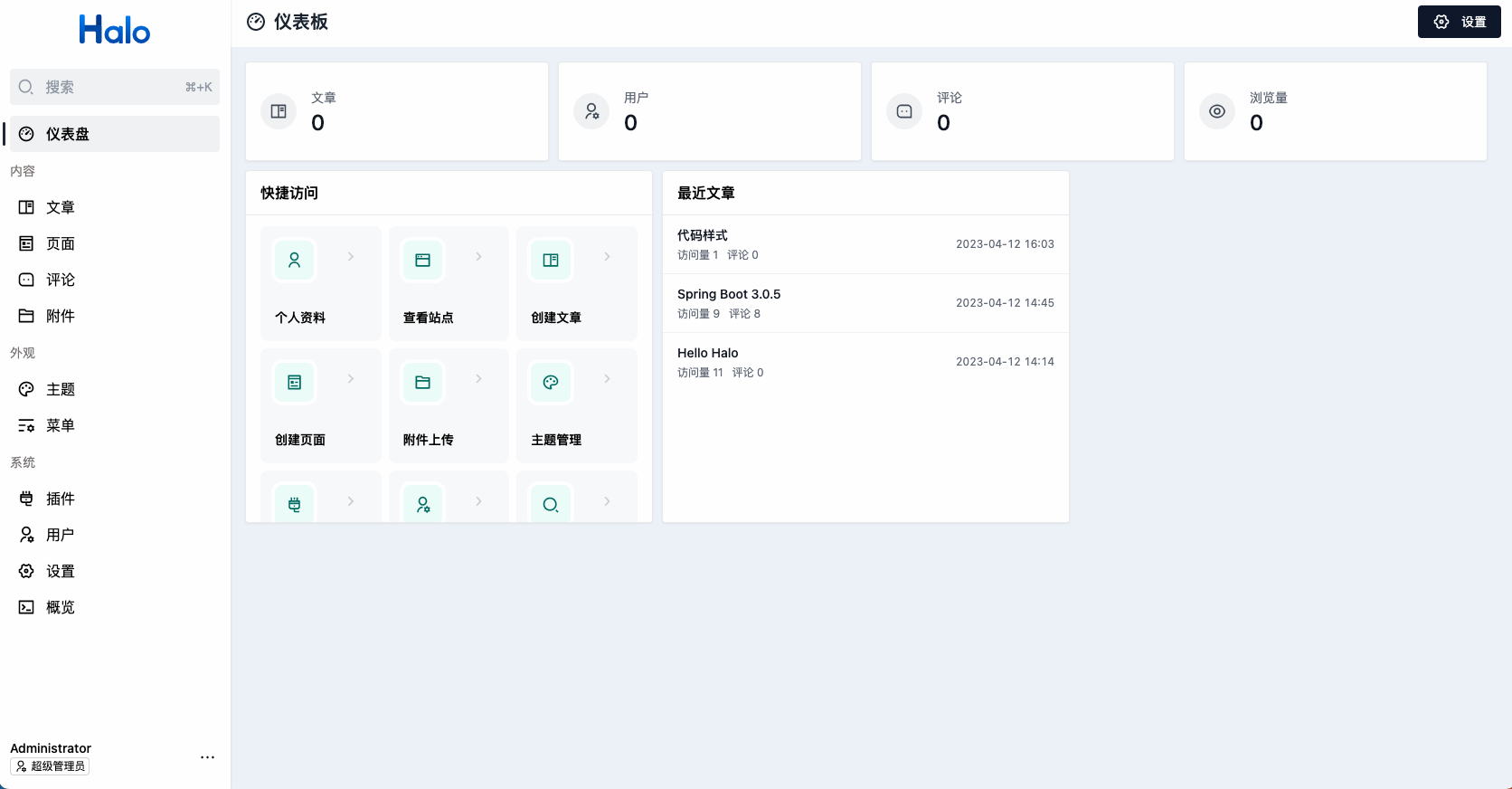
后台:http://111.111.111.111:8090/console

问题汇总
mac端无法访问页面
Halo安装在mac的docker里,但http://111.111.111.111:8090访问时页面会提示错误
mac电脑的docker是安装在虚拟机中,通过mac的端口号是无法访问的
和Linux是可以直接访问,这点区别很大
页面登录提示账号密码错误
千万别改官方文档里yaml里的结构

这里的--是有用的,不是注释的意思
这个问题折腾了好久,蛋疼
重装注意点
重装时,需要删除Halo文件夹中除了docker-compose文件以外的所有文件

同时,需要清空数库表的数据
资料
官方文档
Halo 建站 - 强大易用的开源建站工具
Halo Documents
这篇关于Halo博客建站实战以及问题汇总的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





