本文主要是介绍某查查首页瀑布流headers加密,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目标网站: 某查查
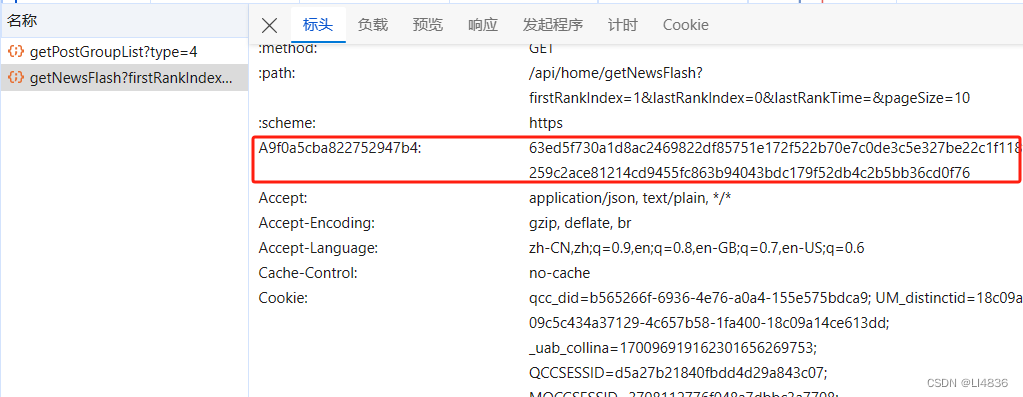
对目标网站分析发现

红框内的参数和值都是加密的,是根据算法算出来的,故进行逆向分析。
由于没有固定参数名,只能通过搜索headers,在搜索的位置上打上断点,重新请求。

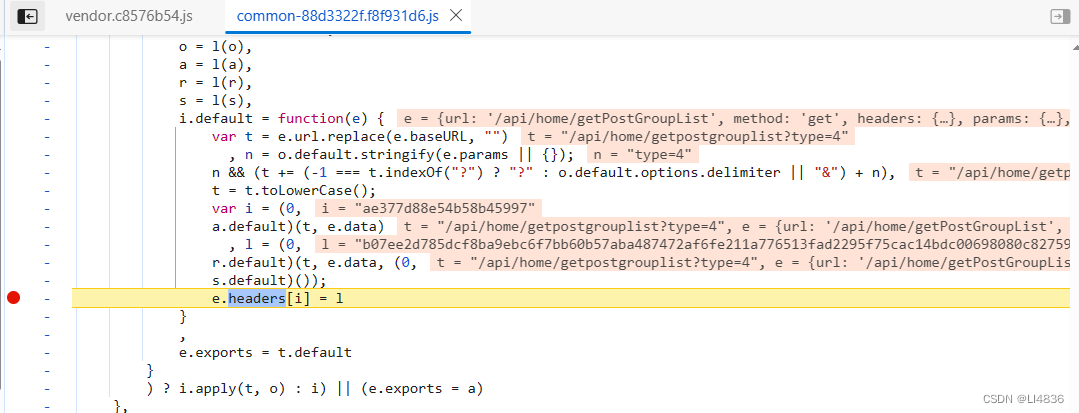
断点在此处断住,其实i就是key,l就是value,由于key和value有值,因此简化i = a.default(t, e.data),l =r.default(t, e.data, (s.default)()),现在e.data为undefined,登录之后有些页面才用到这个参数。
var n = a.default(t, undefined)
var l = r.default(t, undefined, (s.default()))
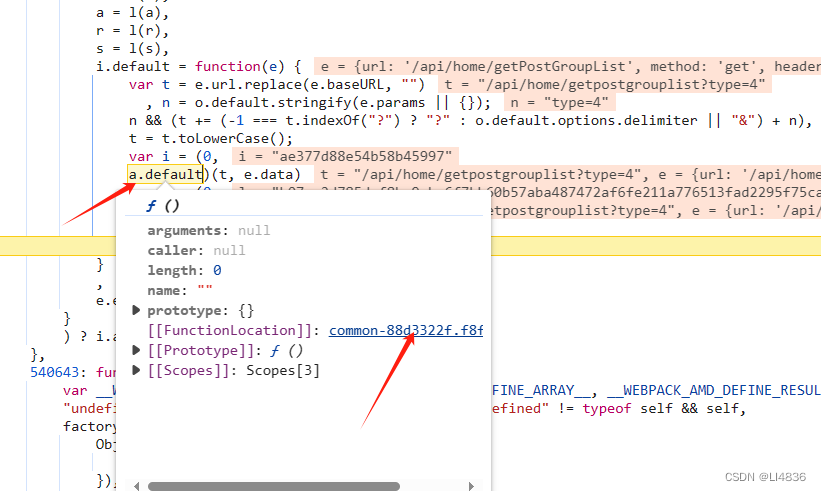
先分析a.default

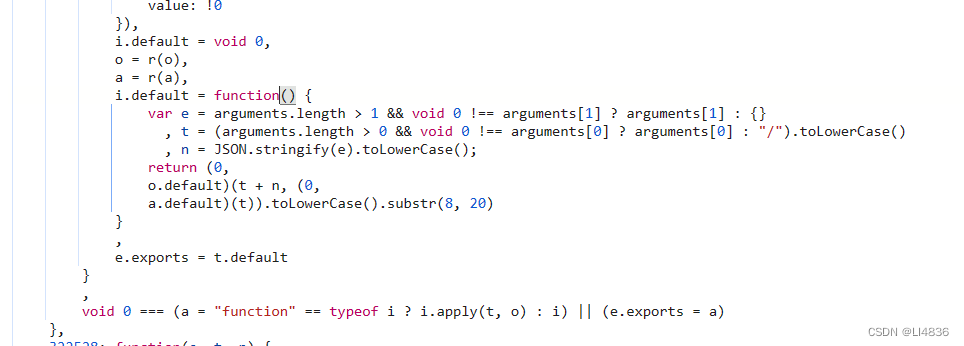
里面生成了一个i.default 函数

扣下整个i.default函数
i.default = function () {var e = arguments.length > 1 && void 0 !== arguments[1] ? arguments[1] : {}, t = (arguments.length > 0 && void 0 !== arguments[0] ? arguments[0] : "/").toLowerCase(), n = JSON.stringify(e).toLowerCase();return (0,o.default)(t + n, (0,a.default)(t)).toLowerCase().substr(8, 20)
}
里面还有o.default()和a.default()两个函数,在这两个地方下断点,点进去o.default()
i.default = function (e, t) {return (0,o.default)(e, t).toString()
}
里面还有o.default(),打上断点从新进入此方法,发现是HMAC算法,将相同的e,t代入加解密后得到是hmacSHA512加密,用标准库写上这个算法
const crypto = require('crypto')
function hmacSHA512(message, key){const hmac = crypto.createHmac('sha512', key)hmac.update(message)const digest = hmac.digest('hex')return digest
}
断点下在a.default(),点进去
i.default = function() {for (var e = (arguments.length > 0 && void 0 !== arguments[0] ? arguments[0] : "/").toLowerCase(), t = e + e, n = "", i = 0; i < t.length; ++i) {var a = t[i].charCodeAt() % o.default.n;n += o.default.codes[a]}return n}
此函数内还有o.default,再下断点发现o.default是数组,直接写死
odefault = {"n": 20,"codes": {"0": "W","1": "l","2": "k","3": "B","4": "Q","5": "g","6": "f","7": "i","8": "i","9": "r","10": "v","11": "6","12": "A","13": "K","14": "N","15": "k","16": "4","17": "L","18": "1","19": "8"}
}
t是地址,暂时也写死
t = '/api/home/getnewsflash?firstrankindex=1&lastrankindex=0&lastranktime=&pagesize=10'
整合代码
const crypto = require('crypto')
function hmacSHA512(message, key){const hmac = crypto.createHmac('sha512', key)hmac.update(message)const digest = hmac.digest('hex')return digest
}odefault = {"n": 20,"codes": {"0": "W","1": "l","2": "k","3": "B","4": "Q","5": "g","6": "f","7": "i","8": "i","9": "r","10": "v","11": "6","12": "A","13": "K","14": "N","15": "k","16": "4","17": "L","18": "1","19": "8"}
}
r2 = function () {for (var e = (arguments.length > 0 && void 0 !== arguments[0] ? arguments[0] : "/").toLowerCase(), t = e + e, n = "", i = 0; i < t.length; ++i) {var a = t[i].charCodeAt() % odefault.n;n += odefault.codes[a]}return n
}var r = function (e, t) {return (0,hmacSHA512)(e, t).toString()
}
var s = function () {var e = arguments.length > 1 && void 0 !== arguments[1] ? arguments[1] : {}, t = (arguments.length > 0 && void 0 !== arguments[0] ? arguments[0] : "/").toLowerCase(), n = JSON.stringify(e).toLowerCase();return (0,r)(t + n, (0,r2)(t)).toLowerCase().substr(8, 20)
}t = '/api/home/getnewsflash?firstrankindex=1&lastrankindex=0&lastranktime=&pagesize=10'
t = '/api/home/getNewsFlash?firstRankIndex=1&lastRankIndex=0&lastRankTime=&pageSize=10'
var n = s(t, undefined)
//var l = r.default(t, undefined, (s.default()))
console.log(n)
对比网站的key,生成正确。value同方法分析。
这篇关于某查查首页瀑布流headers加密的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






