本文主要是介绍为什么要选择html5,5分钟带你了解,为什么要学HTML5大前端!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原标题:5分钟带你了解,为什么要学HTML5大前端!
HTML5作为万维网的核心语言标准,赋予了所有终端前所未有的兼容性和能力。通过Web轻松的运行在任何浏览器设备上。基于科技的发展,如今军事、医疗、游戏、社交、电商、金融、企业服务、o2o教育等诸多领域都离不开前端的身影!面对层出不穷的移动应用,移动优先已成趋势,前端技术必将成为互联网世界的新主人!
HTML5到底是什么?HTML5是指第5代HTML(超文本标记语言),也指用HTML5语言制作的一切数字产品。网上的网页,多数都是由HTML写成的。“超文本”是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。而“标记”指的是这些超文本必须由包含属性的开头与结尾标志来标记。浏览器通过解码HTML,就可以把网页内容显示出来。
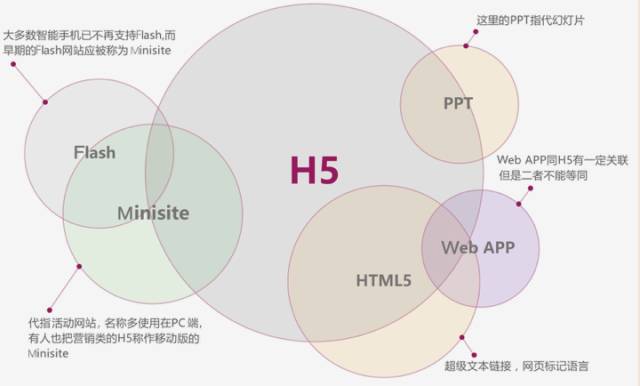
下图中就很清晰的指出了H5的涵盖范围:

HTML5之所以能引发如此广泛的效应,根本在于它不再只是一种标记语言,它为下一代互联网提供了全新的框架和平台,包括提供免插件的音视频、图像动画、本体存储以及更多酷炫而且重要的功能,并使这些应用标准化和开放化,从而使互联网也能够轻松实现类似桌面的应用体验。
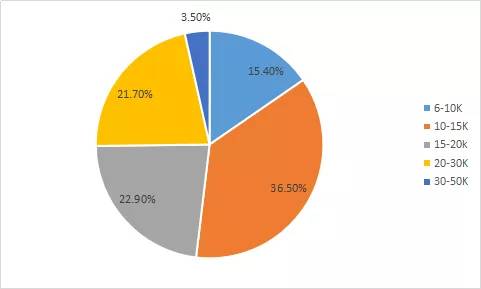
薪资可观的HTML5大前端人才供不应求,具招聘信息数据显示,目前HTML5前端工程师日均岗位缺口高达55601名,作为热门技术,预计人才缺口将成倍增长,可谓市场空前供不应求!当前HTML5前端行业平均月薪可达12800元~
其中6-10K占比15.4%
10-15K占比36.5%
15-20K占比22.9%
20-30K占比21.7%
30-50K占比3.5%

在每年各行业的薪酬统计中,IT行业已成为公认的高薪行业之一,特别是前端程序员平均年薪都超14万,北上广一线城市更甚。前端开发工程师已经成为发展中的职业香馍馍。
HTML5强大的功能是有目共睹的,本属自身独特的优势让这一技术越来越受欢迎,相比于原生APP,HTML5已经逐渐在用户体验生无限接近,再加上低廉的开发成本和强大的适配功能,早已经可以俘获开发商和开发者的芳心,HTML5的商业价值就不必再多说了吧。返回搜狐,查看更多
责任编辑:
这篇关于为什么要选择html5,5分钟带你了解,为什么要学HTML5大前端!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






