本文主要是介绍项目实训—基于AI的智能视频剪辑器(十二)项目总结报告,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 总体工作
- Activity
- Adapter
- Bean
- component
- fragment
前言
在智能剪辑视频app“易剪”的项目开发中,我所负责的部分是安卓端开发,下面将按照项目目录结构分块介绍各个部分所完成的工作
总体工作

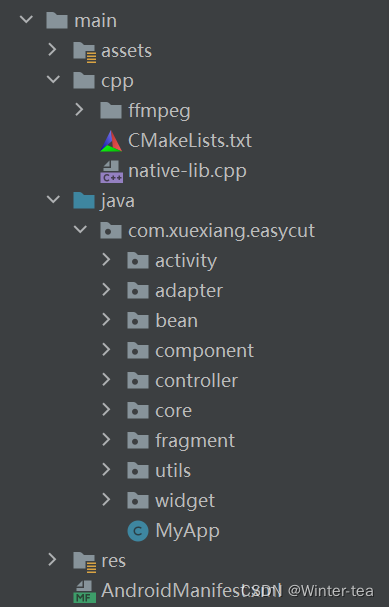
本次项目开发中,安卓端共完成了java代码:activity文件夹下4个类,adapter文件夹下5个类,bean文件夹下3个类,component 文件夹下 11个类,controller 文件夹下1个类,core文件夹下24个类(core部分主要是对框架的集成,自行编程代码较少,此部分不再展开),fragment 文件夹下17个类,utils 文件夹下30个类,widget 文件夹下2个类,共计100个类
对应页面及组件共完成49个xml布局文件
此外为了集成调用 ffmpeg 框架,编写了两个c文件,并修改部分 ffmpeg 源码。
Activity
| 类名 | 作用 |
|---|---|
| SplashActivity | 启动页面,在这里首先会根据是否存在token来判断接下来开启 LoginActivity还是MainActivity |
| LoginActivity | 登录页面,在这里会直接唤起 LoginFragment,具体的处理逻辑全部放在 LoginFragment 中,轻量化 Activity |
| MainActivity | 项目主页,内置三大主要页面 TabFragment、ChoiceFragment、ProfieFragment,监听底部菜单栏、侧边栏点击事件,进行相应 |
Adapter
| 类名 | 作用 |
|---|---|
| FilterRecyclerViewAdapter | 滤镜 RecyclerView 适配器,将项目提供的滤镜适配到页面,需要首先从 asset 文件夹下加载滤镜信息 |
| FramesAdapter | 在功能时长截取中,页面中有一个视频所有帧的陈列,用户可以拖动组件来截取,这里是将视频的每一帧适配到页面上 |
| PictureRecyclerViewAdapter | 目标人物及场景图片适配到页面 |
| RecyclerViewAdapter | 返回的视频片段适配到页面 |
| TaskAdapter | 创作历史中剪辑任务适配到页面 |
| VideoRecyclerViewAdapter | 创作历史中剪辑作品适配到页面 |
Bean
| 类名 | 作用 |
|---|---|
| UserBean | 用户信息,包括id、电话号码、密码等 |
| VideoBean | 长视频信息,包括标题、路径等 |
| ShortVideoBean | 系统智能剪辑出的短视频信息,包括视频路径、起始帧、结束帧、是否包含人物、是否包含场景以及一系列与其相似的其他短视频(应用于智能预览) |
| TaskBean | 剪辑任务信息,包括视频名、剪辑模式、剪辑状态、该任务得到的 ShortVideoBean 列表 |
component
包含自行编写的所有页面 view 组件
| 类名 | 作用 |
|---|---|
| scrollview | 上拉出现,下拉消失的页面组件 |
| PrepareView | 视频播放器预备页面 |
| CompleteView | 视频播放器完成页面 |
| ErrorView | 视频播放器出错页面 |
| GestureView | 视频播放器手势控制 |
| LiveControlView | 视频播放器底部控制栏 |
| TitleView | 视频播放器顶部标题栏 |
| VodControlView | 视频播放器进度条 |
| VodSControlView | 视频播放器带标识的进度条 |
| RangeSeekBarView | 时长截取组件 |
controller 文件夹下有一个 StandardVideoController 类,来组合所有视频播放 view,控制视频播放
fragment
| 类名 | 作用 |
|---|---|
| TabFragment | 创作历史页面,包含两个子页面 TaskFragment 和 HistoryFragment |
| TaskFragment | 剪辑任务页面 |
| HistoryFragment | 历史完成剪辑作品页面 |
| DisplayFragment | 智能剪辑完毕后陈列页面 |
| WorkFragment | 个人剪辑页面 |
| TimeCutFragment | 个人剪辑时长截取页面 |
| SpeedFragment | 个人剪辑变速页面 |
| ChoiceFragment | 选择模式页面 |
| UploadFragment | 上传页面 |
| PreviewFragment | 智能预览页面 |
| LoginFragment | 登录注册页面 |
| ProfileFragment | 个人页面 |
| SettingsFragment | 设置页面 |
| AboutFragment | 关于页面 |
| ServiceFragment | 协议页面 |
utils文件夹下主要是一些工具类,包括上传下载、token设置、ffmpeg调用、自动更新等,这里不再赘述
这篇关于项目实训—基于AI的智能视频剪辑器(十二)项目总结报告的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






