本文主要是介绍TypeScript学习笔记-尚硅谷TypeScript教程(李立超老师TS新课),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
尚硅谷TypeScript教程(李立超老师TS新课)
课程链接
文章目录
- 尚硅谷TypeScript教程(李立超老师TS新课)
- 00 TypeScript简介
- 01 TS开发环境搭建
- 02 TS的类型声明
- 03 TS中的类型(1)
- 04 TS中的类型(2)
- 05 TS编译选项
- 12 面向对象简介
- 13 类的简介
- 14 构造函数和this
- 15 继承简介
- 16 super关键字
- 17 抽象类
- 18 接口
- 19 属性的封装
- 20 泛型
00 TypeScript简介
- TypeScript是JavaScript的超集。
- 它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性。
- TS代码需要通过编译器编译为JS,然后再交由JS解析器执行。
- TS完全兼容JS,换言之,任何的JS代码都可以直接当成JS使用。
- 相较于JS而言,TS拥有了静态类型,更加严格的语法,更强大的功能;TS可以在代码执行前就完成代码的检查,减小了运行时异常的出现的几率;TS代码可以编译为任意版本的JS代码,可有效解决不同JS运行环境的兼容问题;同样的功能,TS的代码量要大于JS,但由于TS的代码结构更加清晰,变量类型更加明确,在后期代码的维护中TS却远远胜于JS。

相对于JS,TS增加了什么?

01 TS开发环境搭建
-
下载Node.js.
官网链接 -
安装Node.js
安装路径尽量是纯英文的,不要有特殊符号或中文。
一路next,无需选择其他。
安装完成后,打开命令行或powershell,输入node -v,如果出现版本号,就证明安装成功了。 -
使用npm全局安装typescript
进入命令行
输入:npm i -g typescript
npm是node的包管理器。
安装完成后,在命令行输入tsc,就证明typescript安装成功了。 -
创建一个ts文件
进入代码文件夹,新建一个文本文档,将其文件名修改为01_helloTS.ts。
注意:在实际开发过程中,命名最好以字母开头,不要以数字开头。
打开后,输入console.log('Hello TS'); -
使用tsc对ts文件进行编译
在文件夹路径栏中输入cmd打开命令行。
在命令行中输入tsc 文件名对该文件进行编译。
完成后在该文件夹下会出现一个01_helloTS.js文件,即编译器已经将ts代码编译为js代码。
补充:
在VScode配置Typescript运行环境
解决VScode提示: 无法将“node”“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
02 TS的类型声明
- 类型声明是TS中一个非常重要的特点,通过类型声明可以指定TS中变量(参数、形参)的类型。
- 指定类型后,当为变量赋值时,TS编译器会自动检查值是否符合类型声明,符合则复制,否则报错。


- 简而言之,类型声明给变量设置了类型,使得变量只能存储某种类型的值,而不能随意存储。
- 对比JS,JS没有对变量的类型进行声明,导致代码非常容易出错,且难以发现。
- 语法:
// 变量类型声明// 先声明,在赋值
let 变量名: 类型;
变量名 = 值;// 声明完变量直接赋值
let 变量名: 类型 = 值;// 其实,如果变量的声明和赋值是同时进行的,TS可以自动对变量进行类型检测,此后只能对变量赋第一次赋值时的类型的值
let 变量名 = 值;
-
自动类型判断
- TS拥有自动的类型判断机制
- 当对变量的声明和赋值是同时进行的,TS编译器会自动判断变量的类型
- 所以如果你的变量的声明和赋值时同时进行的,可以省略掉类型声明
// 对函数的参数进行类型声明
// 指定函数返回值的类型
function fn(参数: 类型, 参数: 类型): 类型{...}
// 不指定函数的返回值类型
function fn(参数: 类型, 参数: 类型){...}
03 TS中的类型(1)
-
类型:
类型 例子 描述 number 1, -33, 2.5 任意数字 string ‘hi’, “hi”, hi任意字符串 boolean true、false 布尔值true或false 字面量 其本身 限制变量的值就是该字面量的值 any * 任意类型 unknown * 类型安全的any void 空值(undefined) 没有值(或undefined) never 没有值 不能是任何值 object {name:‘孙悟空’} 任意的JS对象 array [1,2,3] 任意JS数组 tuple [4,5] 元素,TS新增类型,固定长度数组 enum enum{A, B} 枚举,TS中新增类型
字面量
注:字面量类似于常量,只能赋一次值,不能再修改了。
let a: 10;
a = 10; // 这是可以的
a = 11; // 这会报错
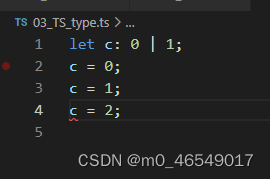
可以使用 | 来连接多个类型,又称为联合类型。可以用来限制变量赋值在某几个值之间:
// 可以使用 | 来连接多个类型,又称为联合类型。用来限制变量在某几个值之间。
let b: "male" | "female";
b = "male";
b = "female"; // b = "male"或b = "female"都可以,不会报错。
b = "hello"; // b不能赋值为hello。只能赋值为male或female。
注:| 不仅可以连接字面量,也可以连接其他类型作为联合类型,如:
let c: boolean | string; // c既能被赋值为布尔值,也能被赋值为字符串。
c = true;
c = "hello";


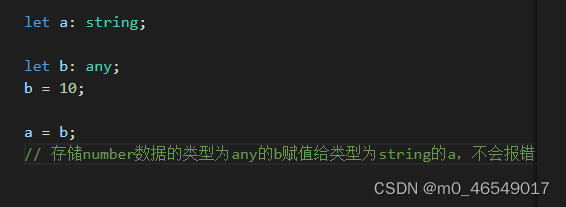
any
any 表示的是任意类型,一个变量设置为类型any后相当于对该变量关闭了TS的类型检测。在TS中不建议使用any类型。
声明变量时如果不指定类型,则TS解析器会自动判断变量的类型为any(隐式的any)。
一个类型为any的变量,可以赋值给任意变量,且不会报错。

unknown
unknown 表示未知类型。
与any的区别:一个类型为unknown的变量,赋值给其他类型变量时编译器会报错。即一个类型为unknown的变量,不能直接赋值给其他变量。
补充:类型断言
类型断言,字面理解就是确定变量的数据类型。
有些情况下,变量的类型对于我们来说是很明确,但是TS编译器却并不清楚,此时,可以通过类型断言来告诉编译器变量的类型,断言有两种形式:
// 变量名 as 类型;
s = e as string;
// <类型>变量名
s = <string>e;
它之所以不被称为「类型转换」,是因为转换通常意味着某种运行时的支持。但是,类型断言纯粹是一个编译时语法,同时,它也是一种为编译器提供关于如何分析代码的方法。
类型断言可以用来告诉解析器变量的实际类型。
let s: string;
let e: string;
e = "hello";
s = e as string; // 告诉解析器变量e的实际类型是string
在TypeScript中,类型断言是一种告诉编译器变量类型的机制。当TypeScript确定赋值无效时,我们可以使用类型断言覆盖类型。如果我们使用类型断言,那么赋值总是有效的,因此我们需要确保我们是正确的。否则,我们的程序可能无法正常工作。
void
void 用来表示空,用作函数的返回值类型,表示函数没有返回值。除了将void类型作为函数返回值类型外,在其他地方使用void类型是无意义的。
function fn():void{...
}
never
never 表示永远不会返回结果。
应用场景:
never类型可以作为函数的返回值类型,表示该函数无法返回一个值。
function throwError(): never {throw new Error();// 该函数永远无法执行到末尾,返回值类型为‘never’
}
function throwError(): never {throw new Error();
}function fail(): never {throwError();
}
// 此例中,fail函数包含了一条return语句,return语句中表达式的类型为never类型,因此fail函数的返回值类型也为never类型。
04 TS中的类型(2)
object
object 表示一个js对象。在开发时一般不使用,因为在JS中一切皆为对象。
在实际开发中,我们更想限制的是一个对象中包含的属性,而不是限制它是不是对象。所以,一般这样用:
// {}用来指定对象中可以包含哪些属性
// 语法:
// 必须赋值的属性 {属性名: 属性值, 属性名: 属性值}
let a: {name: string};
a = {name: '孙悟空'};let b: {name: string, age: number};
b = {name: '猪八戒', age = 30};// 可选属性 {属性名: 属性值, 属性名?: 属性值}
// ?: 表示属性是可选的,即在赋值时,可以不对该属性进行赋值
let c: {name: string, age?: number};
c = {name: '猪八戒'} // 即使没有对age赋值,也不会报错
假设我们想要设置这样一个对象,即只要求其必须具有name属性,其他属性可以随意添加,语法[propName: string]: any :
// [propName: string]: any 表示任意类型的属性
// 其中,propName可以替换为其他任意属性名,任意取名字
let d: {name: string, [propName: string]: any};
d = {name: '小明'};
d = {name: '小明', age: 19, gender: '男'};
此外,{ } 还可以用于设置函数结构的类型声明
语法:{形参: 类型, 形参: 类型, ...}=> 返回值
let e: {a: number, b:number}=> number
e = function {n1:number, n2: number}=> number{...
}
e = function {n1, n2}=> {...
}
array
string []表示字符串数组。
number []表示数值数组。
let f: string[];
f = ['a', 'b', 'c'];
还可以这样声明数组Array<类型>:
let g:Array<number>; // 等价于 let g: number[];
g = [1, 2, 3];
tuple
tuple,元组,就是固定长度的数组,即其中的元素个数是固定的。
语法 [类型, 类型, ...],一般不会特别长。
let h: [string, number];
h = ['a', 10];
enum 枚举
将所有可能的情况一个个列出来。
用法:
enum Gender{male = 0,female = 1
}let i: {name: string, gender: Gender};
i = {name: '孙悟空',gender: Gender.male
}console.log(i.gender === Gender.male) // 运行后输出true
enum Color {Red,Green,Blue,
}
let c: Color = Color.Green;enum Color {Red = 1,Green,Blue,
}
let c: Color = Color.Green;enum Color {Red = 1,Green = 2,Blue = 4,
}
let c: Color = Color.Green;
补充:
除了用 | 连接两个类型以外,还可以用 & 进行连接,表示该变量要同时具有用&连接的所有类型的属性。
用法:
let j: {name: string} & {age: number};
j = {name: '孙悟空', age: 18};
类型的别名
可以简化类型的使用。
type myType = 1 | 2 | 3 | 4 | 5;
let k: myType;
// 这样给类型起别名,要比下面这样正常写简单方便:
// let k: 1 | 2 | 3 | 4 | 5;k = 1;
l = 2;
05 TS编译选项
自动编译文件
-
编译文件时,使用 -w 指令后,TS编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译。
-
示例:
tsc xxx.ts -w
自动编译整个项目
-
如果直接使用tsc指令,则可以自动将当前项目下的所有ts文件编译为js文件。
-
但是能直接使用tsc命令的前提时,要先在项目根目录下创建一个ts的配置文件 tsconfig.json
-
tsconfig.json是一个JSON文件,添加配置文件后,只需tsc 命令即可完成对整个项目的编译
-
配置选项:
-
include
-
定义希望被编译文件所在的目录
-
默认值:[“**/*”]
-
示例:
-
"include":["src/**/*", "tests/**/*"] - 上述示例中,所有src目录和tests目录下的文件都会被编译
-
-
-
exclude
-
定义需要排除在外的目录
-
默认值:[“node_modules”, “bower_components”, “jspm_packages”]
-
示例:
-
"exclude": ["./src/hello/**/*"] -
上述示例中,src下hello目录下的文件都不会被编译
-
-
-
extends
-
定义被继承的配置文件
-
示例:
-
"extends": "./configs/base" -
上述示例中,当前配置文件中会自动包含config目录下base.json中的所有配置信息
-
-
-
files
-
指定被编译文件的列表,只有需要编译的文件少时才会用到
-
示例:
-
"files": ["core.ts","sys.ts","types.ts","scanner.ts","parser.ts","utilities.ts","binder.ts","checker.ts","tsc.ts"] -
列表中的文件都会被TS编译器所编译
-
-
-
-
compilerOptions
-
编译选项是配置文件中非常重要也比较复杂的配置选项
-
在compilerOptions中包含多个子选项,用来完成对编译的配置
-
项目选项
-
target
-
设置ts代码编译的目标版本
-
可选值:
- ES3(默认)、ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext
-
示例:
-
"compilerOptions": {"target": "ES6" } -
如上设置,我们所编写的ts代码将会被编译为ES6版本的js代码
-
-
-
lib
-
指定代码运行时所包含的库(宿主环境)
-
可选值:
- ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext、DOM、WebWorker、ScriptHost …
-
示例:
-
"compilerOptions": {"target": "ES6","lib": ["ES6", "DOM"],"outDir": "dist","outFile": "dist/aa.js" }
-
-
-
module
-
设置编译后代码使用的模块化系统
-
可选值:
- CommonJS、UMD、AMD、System、ES2020、ESNext、None
-
示例:
-
"compilerOptions": {"module": "CommonJS" }
-
-
-
outDir
-
编译后文件的所在目录
-
默认情况下,编译后的js文件会和ts文件位于相同的目录,设置outDir后可以改变编译后文件的位置
-
示例:
-
"compilerOptions": {"outDir": "dist" } -
设置后编译后的js文件将会生成到dist目录
-
-
-
outFile
-
将所有的文件编译为一个js文件
-
默认会将所有的编写在全局作用域中的代码合并为一个js文件,如果module制定了None、System或AMD则会将模块一起合并到文件之中
-
示例:
-
"compilerOptions": {"outFile": "dist/app.js" }
-
-
-
rootDir
-
指定代码的根目录,默认情况下编译后文件的目录结构会以最长的公共目录为根目录,通过rootDir可以手动指定根目录
-
示例:
-
"compilerOptions": {"rootDir": "./src" }
-
-
-
allowJs
- 是否对js文件编译
-
checkJs
-
是否对js文件进行检查
-
示例:
-
"compilerOptions": {"allowJs": true,"checkJs": true }
-
-
-
removeComments
- 是否删除注释
- 默认值:false
-
noEmit
- 不对代码进行编译
- 默认值:false
-
sourceMap
- 是否生成sourceMap
- 默认值:false
-
-
严格检查
- strict
- 启用所有的严格检查,默认值为true,设置后相当于开启了所有的严格检查
- alwaysStrict
- 总是以严格模式对代码进行编译
- noImplicitAny
- 禁止隐式的any类型
- noImplicitThis
- 禁止类型不明确的this
- strictBindCallApply
- 严格检查bind、call和apply的参数列表
- strictFunctionTypes
- 严格检查函数的类型
- strictNullChecks
- 严格的空值检查
- strictPropertyInitialization
- 严格检查属性是否初始化
- strict
-
额外检查
- noFallthroughCasesInSwitch
- 检查switch语句包含正确的break
- noImplicitReturns
- 检查函数没有隐式的返回值
- noUnusedLocals
- 检查未使用的局部变量
- noUnusedParameters
- 检查未使用的参数
- noFallthroughCasesInSwitch
-
高级
- allowUnreachableCode
- 检查不可达代码
- 可选值:
- true,忽略不可达代码
- false,不可达代码将引起错误
- noEmitOnError
- 有错误的情况下不进行编译
- 默认值:false
- allowUnreachableCode
-
-
12 面向对象简介
简而言之,面向对象就是程序之中所有的操作都需要通过对象来完成。
举例来说,
- 操作浏览器要使用windows对象;
- 操作网页要使用document对象;
- 操作控制台要使用console对象。
一切操作都要通过对象,也就是所谓的面向对象,那么对象到底是什么呢?这就要先说到程序是什么,计算机程序的本质就是对现实事物的抽象,抽象的反义词是具体,比如:照片是对一个具体的人的抽象,汽车模型是对具体汽车的抽象等等。程序也是对事物的抽象,在程序中我们可以表示一个人、一条狗、一把枪、一颗子弹等等所有的事物。一个事物到了程序中就变成了一个对象。
在程序中所有的对象都被分成了两个部分,即数据和功能,以人为例,人的姓名、性别、年龄、身高、体重等属于数据,人可以说话、走路、吃饭、睡觉这些属于人的功能。数据在对象中被成为属性,而功能就被称为方法。所以简而言之,在程序中一切皆是对象。
13 类的简介
要想面向对象,操作对象,首先便要拥有对象,那么下一个问题就是如何创建对象。
要创建对象,必须要先定义类,所谓的类可以理解为对象的模型,程序中可以根据类创建指定类型的对象。
举例来说:可以通过Person类来创建人的对象,通过Dog类创建狗的对象,通过Car类来创建汽车的对象,不同的类可以用来创建不同的对象。
定义类:
class 类名{属性名: 类型
}
类包含属性和方法。
属性
属性包括实例属性和类属性(静态属性)。
实例属性需要通过类创建的对象的实例来访问,
而类属性通过在实例属性前添加关键字static来定义,可以通过类名来直接访问。
class Person{// 定义实例属性,需要通过对象的实例去访问。name: string = '';age: number = 0;// 在属性前使用static关键字可以定义类属性(即静态属性),类属性(静态属性)不需要创建对象就能访问,即可以通过类来直接访问。static score: number = 100;
}// 通过对象的实例去访问实例属性
const xiaoming = new Person();
xiaoming.name = '小明';
xiaoming.age = 18;
console.log(xiaoming.age);// 通过类来直接访问类属性
console.log(Person.score);
在属性前加readonly关键字,可以将属性设置为只读属性,后续不可修改。
方法
class 类名 {方法名(){...}
}
class Person{// 定义实例属性,需要通过对象的实例去访问。name: string = '';age: number = 0;// 在属性前使用static关键字可以定义类属性(即静态属性),类属性(静态属性)不需要创建对象就能访问,即可以通过类来直接访问。static score: number = 100;// 定义实例方法sayHello(){console.log("hello!");}// 如果方法以static开头,则该方法是类方法,即静态方法,不需要创建对象就能访问,即可以通过类来直接访问。。static sayNo(){console.log("No!")}
}// 通过对象的实例去访问实例属性
const xiaoming = new Person();
xiaoming.name = '小明';
xiaoming.age = 18;
console.log(xiaoming.age);// 通过类来直接访问类属性
console.log(Person.score);// 通过对象的实例去访问实例方法
xiaoming.sayHello();// 通过类来直接访问类方法
Person.sayNo();14 构造函数和this
构造函数
class 类名{constructor() {...}
}
构造函数在对象创建时调用
调用new 类名()就相当于调用该类中的构造函数,即调用new Dog()就相当于调用Dog类中的构造函数
在构造函数中,当前对象就是当前新建的那个对象,例如dog1 = new Dog(),当前对象就是指dog1。
class Dog{name: string;age: number;// 构造函数 constructor// 构造函数在对象创建时调用constructor(){console.log("构造函数执行了~")// 在实例方法中,this就表示当前的实例// 在构造函数中,当前对象就是当前新建的那个对象console.log(this);}bark(){console.log('汪汪汪!');}
}const dog1 = new Dog(); // 调用new Dog()就相当于调用Dog类中的构造函数
const dog2 = new Dog();
在构造函数中,可以通过this向新建的对象中添加属性。
为了使新建的对象拥有个性化的属性,可以通过构造函数来传递参数,赋值给新建对象的属性:
class Dog{name: string;age: number;// 构造函数 constructor// 构造函数在对象创建时调用constructor(name: string, age: number){// 在构造函数中,可以通过this向新建的对象中添加属性this.name = name;this.age = age;}
}const dog1 = new Dog("小黑", 2);
// 调用new Dog()就相当于调用Dog类中的构造函数
const dog2 = new Dog("小白", 3);
this 就表示当前对象
15 继承简介
通过继承,可以将多个类中共有的代码写在一个父类中,这样只需要写一次即可让所有的子类都同时拥有父类中的属性和方法。
class Dog{name: string;age: number;// 构造函数 constructor// 构造函数在对象创建时调用constructor(name: string, age: number){// 在构造函数中,可以通过this向新建的对象中添加属性this.name = name;this.age = age;}bark(){console.log('汪汪汪!');}
}class Cat{name: string;age: number;constructor(name: string, age: number){this.name = name;this.age = age;}bark(){console.log('喵喵喵!');}
}
可以发现,Dog和Cat两类中的内容几乎完全相同,显得代码非常冗余
可以新建一个Animal类
class Animal{name: string;age: number;constructor(name: string, age: number){this.name = name;this.age = age;}bark(){console.log('动物在叫');}
}
定义一个表示狗的类,使Dog类继承Animal类
class Dog extends Animal{}
此时,Animal被称为父类,Dog类被称为子类。
使用继承后,子类将会拥有父类所有的方法和属性。
class Animal{name: string;age: number;constructor(name: string, age: number){this.name = name;this.age = age;}bark(){console.log('动物在叫');}
}// 定义一个表示狗的类,使Dog类继承Animal类
// 此时,Animal被称为父类,Dog类被称为子类
// 使用继承后,子类将会拥有父类所有的方法和属性
class Dog extends Animal{}// 定义一个表示猫的类,使Cat类继承Animal类
class Cat extends Animal{}const dog1 = new Dog("小黑", 5);
const cat1 = new Cat("咪咪", 3);console.log(dog1);
dog1.bark();
console.log(cat1);
cat1.bark();
这样的话,是不是Dog和Cat就没有区别了?
不是的
如果希望在子类中添加一些父类中没有的属性和方法,直接添加就好:
class Animal{name: string;age: number;constructor(name: string, age: number){this.name = name;this.age = age;}bark(){console.log('动物在叫');}
}// 定义一个表示狗的类,使Dog类继承Animal类
// 此时,Animal被称为父类,Dog类被称为子类
// 使用继承后,子类将会拥有父类所有的方法和属性
class Dog extends Animal{run(){console.log(this.name + "在跑~");}
}// 定义一个表示猫的类,使Cat类继承Animal类
class Cat extends Animal{}const dog1 = new Dog("小黑", 5);
const cat1 = new Cat("咪咪", 3);console.log(dog1);
dog1.bark();
dog1.run(); // 在子类Dog中添加的方法,只有Dog类的对象才有
console.log(cat1);
cat1.bark();
方法重写:
如果在子类中添加了和父类相同(重名)的方法,则在该子类中,子类方法会覆盖掉父类方法,父类中本来的方法不会改变。
class Dog extends Animal{run(){console.log(this.name + "在跑~");}bark(){console.log(this.name + "在叫~");}
}const dog1 = new Dog("小黑", 5);
dog1.bark();
dog1.run();

16 super关键字
super表示父类。
class Animal{name: string;age: number;constructor(name: string, age: number){this.name = name;this.age = age;}bark(){console.log('动物在叫');}
}class Dog extends Animal{bark(){// 在类的方法中,super就表示当前类的父类super.bark();console.log(this.name + "在叫~");}
}const dog1 = new Dog("小黑", 5);console.log(dog1);
dog1.bark();super的常用之处:
如果在子类中写了构造函数,在子类的构造函数中必须对父类的构造函数进行调用,否则就会报错。
原因是在子类中重写构造函数时,父类的构造函数会被覆盖,不会执行。为了保证父类的构造函数正确执行以对父类属性初始化,就需要在子类的构造函数中调用父类的构造函数。
class 子类名 extends 父类名{子类新加属性名: 类型;constructor(父类构造函数参数, 子类需传的参数){super(父类构造函数参数);this.子类新加属性名 = 子类需传的参数;}
}
class Animal{name: string;age: number;constructor(name: string, age: number){this.name = name;this.age = age;}bark(){console.log('动物在叫');}
}class Dog extends Animal{color: string;constructor(name: string, age: number, color: string){// 在子类的构造函数中必须对父类的构造函数进行调用super(name, age);this.color = color;}bark(){// 在类的方法中,super就表示当前类的父类super.bark();console.log(this.name + "在叫~");}
}const dog1 = new Dog("小黑", 5, "黑色");console.log(dog1);
dog1.bark();
// 运行结果
/*
Dog { name: '小黑', age: 5, color: '黑色' }
动物在叫
小黑在叫~
*/
17 抽象类
在实际中,我们不希望父类被用来创建对象,这时需要在声明父类时在前面加上 abstract 关键字,使其成为一个抽象类。
抽象类和其他类区别不大,只是不能用来创建对象,只能被继承。抽象类就是专门用来被继承的类。
抽象类中可以声明**抽象方法**。
抽象方法在声明时使用 abstract 开头,没有方法体,只能定义在抽象类中,该抽象类的子类必须对抽象方法进行重写,否则就会报错。
abstract class Animal{name: string;age: number;constructor(name: string, age: number){this.name = name;this.age = age;}// 定义一个抽象方法abstract bark(): void;
}class Dog extends Animal{bark(){// 在子类中,必须对抽象方法进行重写console.log(this.name + "在叫~");}
}const dog1 = new Dog("小黑", 5);
console.log(dog1);
dog1.bark();
18 接口
接口用来定义一个类结构,用来定义一个类中应该包含哪些属性和方法,同时接口也可以当成类型声明去使用。
// 接口用来定义一个类结构,用来定义一个类中应该包含哪些属性和方法
// 同时接口也可以当成类型声明去使用
interface myInterface{name: string;age: number;
}const obj: myInterface = {name: '小明',age: 18,
};
接口可以重复声明,相当于对该接口的补充声明
// 接口用来定义一个类结构,用来定义一个类中应该包含哪些属性和方法
// 同时接口也可以当成类型声明去使用
interface myInterface{name: string;age: number;
}// 接口可以重复声明,相当于对该接口的补充声明
interface myInterface{gender: string;
}const obj: myInterface = {name: '小明',age: 18,gender: '男'
};
接口可以在定义类的时候去限制类的结构。
接口和抽象类的不同点:
接口中的所有属性都不能有实际的值,接口只定义对象的结构,而不考虑实际值,在接口中,所有的方法都是抽象方法;
而抽象类中可以有抽象方法(不允许有方法体),也可以有实质的方法和可赋值的属性。
定义类时,可以使类去实现一个接口,实现接口就是使类满足接口的要求。
interface myInterface1 {name: string;age: number;sayHello(): void; // 接口中的方法不允许有方法体,只能声明
}class myClass implements myInterface1{name: string;age: number;constructor(name: string, age: number) {this.name = name;this.age = age;}sayHello(): void {console.log('hello!');}
}
接口其实就是定义了一个规范,对类作出限制。
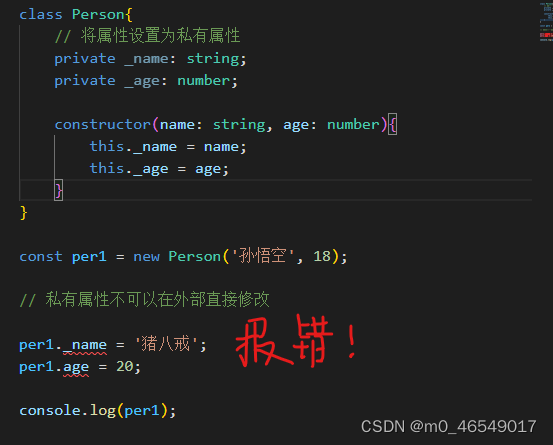
19 属性的封装
class Person{name: string;age: number;constructor(name: string, age: number){this.name = name;this.age = age;}
}const per1 = new Person('孙悟空', 18);
现在属性是在对象中设置的,可以随意进行修改
per1.name = '猪八戒';
per1.age = 20;
console.log(per1);// Person { name: '猪八戒', age: 20 }
属性可以任意被修改会导致对象中的数据变得非常不安全。
如果我们不想让对象的属性被任意修改,可以在属性前添加属性的修饰符
-
public 修饰的属性可以在任意位置访问(修改)默认值
-
protected 受保护的属性,只能在当前类和和当前类的子类中访问(修改)
class A {protected num: number;constructor(num: number) {this.num = num;} }class B extends A {test() {console.log(this.num); } }const b1 = new B(12); b1.test(); // 12 -
private 私有属性,只能在当前类内部(不包含子类)进行访问(修改)

通过在类中添加get方法,使得私有属性可以被外部访问:
class Person{// 将属性设置为私有属性private _name: string;private _age: number;constructor(name: string, age: number){this._name = name;this._age = age;}// 在内部添加方法,使得外部可以获取到私有属性_namegetName(){return this._name;} }const per1 = new Person('孙悟空', 18);console.log(per1.getName()); // 孙悟空通过在类中添加set方法,使得私有属性可以被外部修改:
class Person{// 将属性设置为私有属性private _name: string;private _age: number;constructor(name: string, age: number){this._name = name;this._age = age;}// 在内部添加方法,使得外部可以获取到私有属性_namegetName(){return this._name;}// 添加setter方法,用来设置私有属性的值setName(value: string){this._name = value;} }const per1 = new Person('孙悟空', 18);// 直接赋值 per1._name = '猪八戒' 会报错,因为_name是私有属性 per1.setName('猪八戒');console.log(per1.getName()); // 猪八戒有了setter和getter方法,属性的访问修改控制权就掌握在了自己手中。为了避免非法数据,可以在set方法中添加判断语句,数据合法才会被赋值:
class Person{// 将属性设置为私有属性private _name: string;private _age: number;constructor(name: string, age: number){this._name = name;this._age = age;}// 在内部添加方法,使得外部可以获取到私有属性_namegetName(){return this._name;}// 添加set方法,用来设置私有属性的值setName(value: string){this._name = value;}getAge(){return this._age;}setAge(value: number){// 判断value大于等于0,才会被赋值if(value >= 0) {this._age = value;}} }const per1 = new Person('孙悟空', 18); // 直接赋值 per1._name = '猪八戒' 会报错,因为_name是私有属性 per1.setName('猪八戒');console.log(per1.getName());getter方法用来读取属性;
setter方法用来设置属性;
它们被称为属性的存取器。
上述getter方法和setter方法虽然能够保证数据安全,但是有点过于繁琐。在TS中,提供了一种更为方便的属性存取方式:
get 私有属性名() {...
}
在类中添加get 属性名()方法,可以使属性外部更加方便地被访问
外部通过【对象.属性名】访问属性时,就会自动调用该方法:
class Person{// 将属性设置为私有属性private _name: string;private _age: number;constructor(name: string, age: number){this._name = name;this._age = age;}// 在类中添加get 属性名()方法,可以使属性外部更加方便地被访问// 外部通过【对象.属性名】访问属性时,就会自动调用该方法get name() {console.log('get name()执行了!');return this._name;}
}const per1 = new Person('孙悟空', 18);console.log(per1.name);
/* 运行结果
get name()执行了!
孙悟空
*/通过这样的设置,我们在外部访问私有属性时无需再通过per1.getName()的方式,而是和普通公开属性的访问方法相同,只需per1.name这样即可。
同理,属性修改也可以使用上述方式,即在类中添加
set 私有属性名(参数: 参数类型) {...
}
在外部修改私有属性时,和普通公开属性的修改方法相同,通过对象.属性 = 值的方法来修改即可。
class Person{// 将属性设置为私有属性private _name: string;private _age: number;constructor(name: string, age: number){this._name = name;this._age = age;}// 在类中添加get 属性名()方法,可以使属性外部更加方便地被访问// 外部通过【对象.属性名】访问属性时,就会自动调用该方法get name() {console.log('get name()执行了!');return this._name;}// 外部通过【对象.属性名】修改属性值时,就会自动调用该方法set name(value: string) {console.log('set name()执行了!');this._name = value;}
}const per1 = new Person('孙悟空', 18);console.log(per1.name);per1.name = '猪八戒';
/* 运行结果
get name()执行了!
孙悟空
set name()执行了!
*/
属性声明更为方便的写法:
可以直接将属性定义在构造函数中
class Person1 {constructor(private name: string, private age: number) {}
}
这段代码就等价于
class Person{// 将属性设置为私有属性private _name: string;private _age: number;constructor(name: string, age: number){this._name = name;this._age = age;}
}
在使用时:
const per2 = new Person1('小红', 10);
20 泛型
在定义函数或类时,如果遇到类型不明确,就可以使用泛型。
指定一个泛型,语法:
// 类型明确时,函数的定义语法
function fn1(a: number): number {return a;
}// 类型不明确时,
function fn2<T>(a: T): T {return a;
}
其中,T可以换成任意字符
类型不明确时也可以使用any,不会报错,但是使用any会默认把编译器的类型检查关闭,不安全。此外,也无法体现上式代码中参数类型和返回值类型相同的特点。
泛型使用了TS中的类型自动推断。
// 不指定泛型,TS可以自动对类型进行推断
fn(12)
如果有时候类型复杂、推断不出来,也可以手动指定:
// 指定泛型
fn<string>('hello');
指定多个泛型:
// 指定多个泛型
function fn2<T, K>(a: T, b: K): T {console.log(b);return a;
}console.log(fn2(1, 'b'));
/*
b
1
*/
对泛型所属的类型作出限制:
// T extends Inter表示泛型T必须是Inter的一个实现类(或子类)
interface Inter{mylength: number;
}function fn3<T extends Inter>(a: T): number {return a.mylength;
}fn3({mylength: 123});
泛型在声明类时也可以使用:
// 泛型在声明类时也可以使用
class myClass<T> {name: T;constructor(name: T) {this.name = name;}
}const mc = new myClass<string>('孙悟空');
console.log(mc);
// myClass { name: '孙悟空' }
这篇关于TypeScript学习笔记-尚硅谷TypeScript教程(李立超老师TS新课)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






