本文主要是介绍ZBrush中保存历史记录太多该如何解决,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
经常有用户反映说ZBrush ®保存历史记录太多了,导致文件太大了!模型已经是降低级别保存了,在保存历史记录的时候还是很慢很慢,不知道怎么才能减少ZBrush保存的历史步骤的多少。针对这一问题,小编统一解答一下。
造成保存历史记录过多的原因:
当你的文件保存为.zpr格式时,保存历史记录会很多,文件也会很大。
直接Ctrl+S保存的文件为.zpr格式,这个格式包括你场景里所有的东西,模型、材质、灯光等,当然还有模型位置及历史记录等都会有记录的保存下来,文件会比较大。其他格式的文件都无法保存历史记录。
相比于Tool工具下的保存是.ztl格式,这个格式的文件是只保存模型信息,也包括模型的细分级别,文件会相对较小。
解决方法:
1)调整无限历史记录的次数
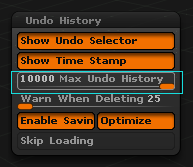
在ZBrush菜单栏中打开Preferences面板,点开Undo History调板,调整MAX Undo History横杆(默认参数是10000次)。


2)删除无限历史记录
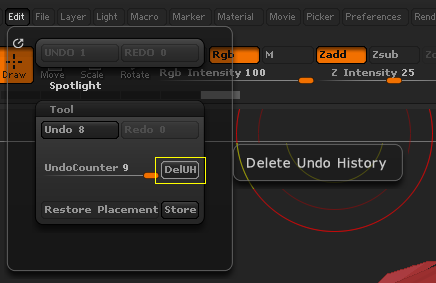
在ZBrush菜单栏中打开Edit面板,单击“Delete Undo History”按钮就可以删除历史记录。


3)向下合并模型清除历史记录
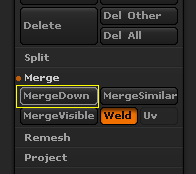
在SubTool面板中使用向下合并(MergeDown)模型之后历史记录会被清除。


4)关闭无限历史记录
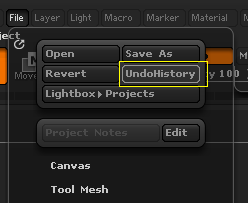
在ZBrush菜单栏中打开File面板,单击“Undo History”关闭它(默认是高亮显示,开启状态),就不再保存历史记录。


5)下载ZBrush历史纪录插件
针对保存历史记录步骤过多,ZBrush提供了相关历史纪录插件,制作模型时,使用此插件可以帮助储存你所编辑的所有历史记录。特点是,不但可以使用它来储存记录,还可以随时的提取,回顾,以及取消任何一条你所储存的信息。可以有效的帮助节省很多的时间。
6)比较繁琐的方法:把模型先输出(格式不能为zpr),然后重启ZBrush,最后导入模型,这样重新在ZBrush导入的模型就没有了历史记录了。
以上是解决ZBrush保存历史记录太多,导致文件过大的处理方法,更多ZBrush教程大家可前往ZBrush官网了解相关信息。
这篇关于ZBrush中保存历史记录太多该如何解决的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







