本文主要是介绍antd:upload图片上传时发现背景透明的图片上传后背景会变黑,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
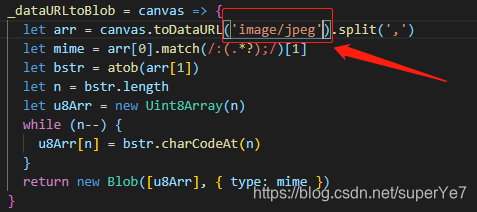
排查出来是因为只有png格式支持透明,但是上传png格式图片时都被处理成jpg格式了,下面是问题代码:

转二进制的时候强制设为了jpg格式
找到了问题,但是如果直接用canvas.toDataURL().split(',')的话会默认使用png格式,上传jpg也会变成png,我们的目标是使用图片原来的格式
beforeUpload = file => {...this.fileType = file.type
}_dataURLtoBlob = canvas => {let arr = canvas.toDataURL(this.fileType).split(',')...
}所以我们在beforeUpload的时候保存图片格式,在转二进制的时候使用图片原格式即可
这篇关于antd:upload图片上传时发现背景透明的图片上传后背景会变黑的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




