本文主要是介绍Vue + drf 打造前后端分离的生鲜电商平台 —— 周报 4,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
—————— 学习周报 2019.2.10

掌握的技术:
- Vue + Django REST framework 前后端分离技术
- restful api 开发流程
- Django REST framework 的功能实现和核心源码分析
- Sentry 完成线上系统的错误日志的监控和警告
- 第三方登录和支付宝支付的集成
- 本地调试远程服务器代码技巧
完成情况:
- “用户登录与手机注册”
- drf 的tock登录和原理
- viewsets 配置认证类
- json web token 的原理
- json web token 方式完成用户认证
- vue 和 jwt 接口调试
- 云片网发送短信验证码
- django知识点学习
笔记:
1、drf 的tock登录和原理
- 详见 Django REST framework 官方文档。
- 采用tock机制。
- 配置settings.py:
验证用户登录信息:
REST_FRAMEWORK = {'DEFAULT_AUTHENTICATION_CLASSES': ('rest_framework.authentication.BasicAuthentication','rest_framework.authentication.SessionAuthentication',),
}
- 配置 INSTALLED_APPS:
INSTALLED_APPS = ['rest_framework.authtoken'
]
- 配置url
- 注意理解django下的源码。
2、viewsets 配置认证类
- 可以分接口配置认证。解决某些接口需要认证才可以访问,某些接口不需要认证就可以访问
- 怎么做?
- 在需要配置认证的接口中进行认证判断
from rest_framework.authentication import TokenAuthentication 某一个接口:authentication_classes = (TokenAuthentication, )
- 在需要配置认证的接口中进行认证判断
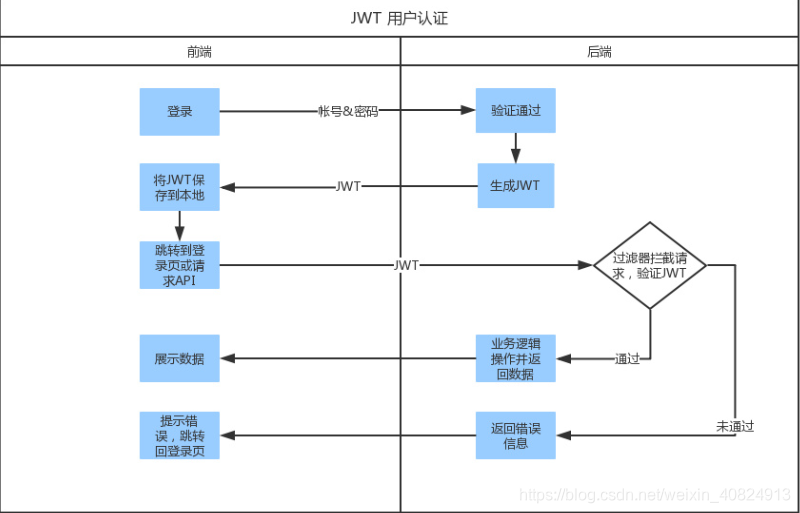
3、json web token 的原理
- 前后端分离的系统中,最常用的用户认证方式是:JWT模式。
- 原理: https://www.jianshu.com/p/180a870a308a
- JWT的主要作用:
- (一)可附带用户信息,后端直接通过JWT获取相关信息。
- (二)使用本地保存,通过HTTP Header中的Authorization位提交验证。
- JWT用户认证:

- 1、首先,前端通过Web表单将自己的用户名和密码发送到后端的接口。这一过程一般是一个HTTP POST请求。建议的方式是通过SSL加密的传输(https协议),从而避免敏感信息被嗅探。
- 2、后端核对用户名和密码成功后,将用户的id等其他信息作为JWT Payload(负载),将其与头部分别进行Base64编码拼接后签名,形成一个JWT。形成的JWT就是一个形同lll.zzz.xxx的字符串。
- 3、后端将JWT字符串作为登录成功的返回结果返回给前端。前端可以将返回的结果保存在localStorage或sessionStorage上,退出登录时前端删除保存的JWT即可。
- 4、前端在每次请求时将JWT放入HTTP Header中的Authorization位。(解决XSS和XSRF问题)
- 5、后端检查是否存在,如存在验证JWT的有效性。例如,检查签名是否正确;检查Token是否过期;检查Token的接收方是否是自己(可选)。
- 6、验证通过后后端使用JWT中包含的用户信息进行其他逻辑操作,返回相应结果。
本段文字来源于简书:https://www.jianshu.com/p/180a870a308a
4、json web token 方式完成用户认证
- GitHub下载开源项目包:
django rest framework jwt - 官方文档: http://getblimp.github.io/django-rest-framework-jwt/
- 安装:

- 配置 jwt 认证接口: 见文档
- 测试
5、vue 和 jwt 接口调试
-
使用jwt接口配合vue完成认证登录:


-
自定义用户认证函数:
-
settings.py中:
AUTHENTICATION_BACKENDS = ('users.views.CustomBackend', )
-
-
在users / views.py下定义用户认证类:
from django.contrib.auth.backends import ModelBackend
from django.contrib.auth import get_user_model
from django.db.models import QUser = get_user_model()class CustomBackend(ModelBackend):"""自定义用户验证"""def authenticate(self, username=None, password=None, **kwargs):try:user = User.objects.get(Q(username=username) | Q(mobile=username))if user.check_password(password):return userexcept Exception as e:return None
- 过期时间设置:—— 在settings.py下
import datetime
JWT_AUTH = {'JWT_EXPIRATION_DELTA': datetime.timedelta(days=7),'JWT_AUTH_HEADER_PREFIX': 'JWT',
}
6、云片网发送短信验证码
- 利用云片网发送短信验证码
- 云片网文档:单条发送
- APIKEY很重要,注意不要泄露。


- 在apps下新建文件夹 utils,在 utils下新建 yunpian.py :
# -*- coding: utf-8 -*-
import json
import requestsclass YunPian(object):def __init__(self, api_key):self.api_key = api_keyself.single_send_url = "https://sms.yunpian.com/v2/sms/single_send.json" # 单条发送def send_sms(self, code, mobile):parmas = {"apikey": self.api_key,"mobile": mobile,"text": "【Taotao生鲜】您的验证码是{code}。如非本人操作,请忽略本短信".format(code=code)}response = requests.post(self.single_send_url, data=parmas)re_dict = json.loads(response.text)return re_dictif __name__ == "__main__":yun_pian = YunPian("xxxxxxxxxxxxxxxxxxxx") # APIKEYyun_pian.send_sms("2019", "xxxxxxxxxx") # 电话号码
- 当发送失败时,在系统设置里面加入IP白名单。(将自己的服务器的IP或者本地IP加入白名单)
下周计划:
- 手机注册:
- drf 实现发送短信验证码接口
- uesr serializer 和 validator 验证
- django信号量实现用户密码修改
- vue和注册功能联调
- 商品详情页功能
- viewsets实现商品详情页接口
- 热卖商品接口实现
- 用户收藏接口实现
- drf 的权限验证
- 用户收藏功能和vue联调
这篇关于Vue + drf 打造前后端分离的生鲜电商平台 —— 周报 4的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









