本文主要是介绍webpack引入SuperMap iClient3D 8C for Plugin,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
什么是webpack?
webpack是时下很火的一款代码打包工具,理念是“一切皆模块”,能把各种资源作为模块来使用。虽然webpack本身只能打包JS,但其有很多“loader”可以打包各种文件,使得其很强大。最近学习webpack,发现很适合管理三维SPA页面的管理,在此分享一下用webpack引入SuperMap iClent3D 8C for Plugin的方法。本文重点讲webpack配置文件webpack.config.js如何引入iClent3D库。
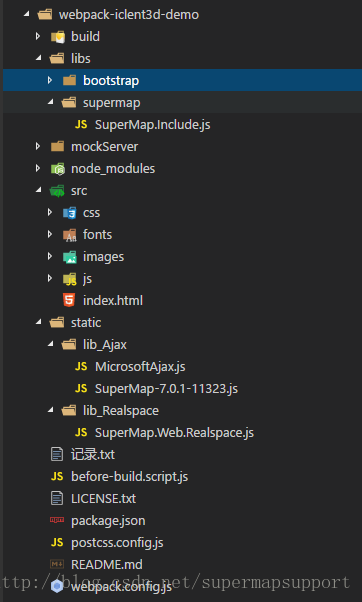
项目目录结构
build:发布目录,
src: 源文件目录,
static: 静态引用目录,SuperMap iClent3D 8C for Plugin的库放该文件夹,通过打包SuperMap.Include.js动态加载,详见webpack.config.js配置文件的入口设置(entry )。
配置
package.json:描述包的文件,记录了项目的基本信息以及依赖的模块文件。
webpack.config.js: 每个项目下都必须有一个该配置文件,由它告知webpack需要做的工作。下面直接给出我用的配置文件,并附上注释帮助大家理解,参考该配置文件,不仅能引入iClent3d库,可全局引入jQuery和bootstrap。此配置文件适合webpack2.0,webpack1.0不适用。
webpack.config.js
```js require("./postcss.config.js"); var path = require("path"); var webpack = require("webpack"); /* * clean publishing directory * (清空发布目录) * */ var CleanWebpackPlugin = require('clean-webpack-plugin');/*
- create html
- (创建html文件)
- */
var HtmlWebpackPlugin = require(‘html-webpack-plugin’);
/*
- extract css
- (提取css文件)
- */
var ExtractTextPlugin = require(“extract-text-webpack-plugin”);
/*
- merge config
- (合并config文件)
- */
var Merge = require(‘webpack-merge’);
/*
- auto open browser
- (自动打开浏览器)
- */
var OpenBrowserPlugin = require(‘open-browser-webpack-plugin’);
/*
- Detect how npm is run and branch based on that
- (当前 npm 运行)
- */
var currentTarget = process.env.npm_lifecycle_event;
var debug, // is debug
devServer, // is hmr mode
minimize; // is minimize
if (currentTarget == “build”) { // online mode (线上模式)
debug = false, devServer = false, minimize = true;
} else if (currentTarget == “dev”) { // dev mode (开发模式)
debug = true, devServer = false, minimize = false;
} else if (currentTarget == “dev-hmr”) { // dev HMR mode (热更新模式)
debug = true, devServer = true, minimize = false;
}
/*
- proxy target address
- (代理访问地址)
- */
var proxyTarget = ‘http://localhost:8888/’;
var PATHS = {
/*
* publish path
* (发布目录)
* */
publicPath: devServer ? ‘/webpack-iclent3d-demo/build/’ : ‘./’,
/** public resource path* (公共资源目录)* */
libsPath: path.resolve(process.cwd(), './libs'),/** resource path* (src 目录)* */
srcPath: path.resolve(process.cwd(), 'src'),/** node_modules path*/
node_modulesPath: path.resolve('./node_modules'),
}
var resolve = {
/*
* An array of extensions that should be used to resolve modules
* (引用时可以忽略后缀)
* */
extensions: [".js", “.css”, “.scss”, “.ejs”, “.png”, “.jpg”],
/** The directory (absolute path) that contains your modules* */modules: [path.resolve(__dirname, "src"), PATHS.node_modulesPath],/** Replace modules with other modules or paths.* (别名,引用时直接可以通过别名引用)* */
alias: {/** js* */bootstrap: path.join(PATHS.libsPath, "/bootstrap/js/bootstrap.js"), /*jquery: path.join(PATHS.libsPath, "/jquery/jquery.js"),*//** css* */bootstrapcss: path.join(PATHS.libsPath, "/bootstrap/css/bootstrap.css"),indexcss: path.join(PATHS.srcPath, "css/index.css"),
}
}
/*
-
The entry point for the bundle.
-
(入口)
-
*/
var entry = {/*
- 主要入口文件index.js
- */
index: “./src/js/index.js”,
/*
-
第三方库,
-
*/
commons: [
/*path.join(PATHS.libsPath, “/jquery/jquery.js”), */
path.join(PATHS.libsPath, “/bootstrap/js/bootstrap.js”),// 这儿引入iClent3D库。
path.join(PATHS.libsPath, “/supermap/SuperMap.Include.js”),
],
};
/*
-
output options tell Webpack how to write the compiled files to disk
-
(webpack 编译后输出标识)
-
/
var output = {
/- determines the location on disk the files are written to
- (输出目录)
- */
path: path.join(__dirname, ‘build’),
/*
- The publicPath specifies the public URL address of the output files when referenced in a browser
- (发布后,资源的引用目录)
- */
publicPath: PATHS.publicPath,
/*
- Specifies the name of each output file on disk
- (文件名称)
- */
filename: devServer ? ‘js/[name].js’ : ‘js/[name]-[chunkhash:8].js’,
/*
- The filename of non-entry chunks as relative path inside the output.path directory.
- (按需加载模块时输出的文件名称)
- */
chunkFilename: devServer ? ‘js/[name].js’ : ‘js/[name]-[chunkhash:8].js’
}
var rules = [{
/*
* 使用babel编译ES6/ES7/ES8为ES5代码
* 使用正则表达式匹配后缀名为.js的文件
*/
test: /.js$/,
/** 排除node_modules目录下的文件, npm安装的包不需要编译*/exclude: /node_modules/,/** use指定该文件的loader, 值可以是字符串或者数组.* 这里先使用eslint-loader处理, 返回的结果交给babel-loader处理. loader的处理顺序是从最后一个到第一个.* eslint-loader用来检查代码, 如果有错误, 编译的时候会报错.* babel-loader用来编译js文件.*/enforce: "pre",//loader: ["babel-loader", "eslint-loader"]loader: ["babel-loader"]
},/** Exports HTML as string, require references to static resources.* (html loader)* */
{/** 匹配.html文件*/test: /\.html$/,/** 使用html-loader, 将html内容存为js字符串, 比如当遇到* import htmlString from './template.html';* template.html的文件内容会被转成一个js字符串, 合并到js文件里.*/use: "html-loader"
},/** img loader* */
{/** 匹配各种格式的图片文件* 上面html-loader会把html中<img>标签的图片解析出来, 文件名匹配到这里的test的正则表达式,* css-loader引用的图片和字体同样会匹配到这里的test条件.* */test: /\.(png|gif|jpe?g)$/,/** 使用url-loader, 它接受一个limit参数, 单位为字节(byte)* 当文件体积小于limit时, url-loader把文件转为Data URI的格式内联到引用的地方* 当文件大于limit时, url-loader会调用file-loader, 把文件储存到输出目录, 并把引用的文件路径改写成输出后的路径* 比如 views/foo/index.html中的<img src="smallpic.png">会被编译成* <img src="https://img-blog.csdnimg.cn/2022010618312718849.png">* 而<img src="largepic.png">会被编译成* <img src="/f78661bef717cf2cc2c2e5158f196384.png">* */use: [{loader: "url-loader",options: {limit: 10000,name: '/images/[name]-[hash:8].[ext]'}}]
},/** font loader* */
{test: /\.(eot|woff|woff2|ttf|svg)$/,use: [{loader: "url-loader",options: {limit: 5000,name: '/fonts/[name]-[hash:8].[ext]'}}]
},/** Extract css files* (提取css到单独文件loader)*/
{test: /\.css$/,loader: ExtractTextPlugin.extract({fallback: "style-loader",use: ["css-loader", "postcss-loader", "sass-loader"],publicPath: "./"})
},
];
var plugins = [
/** gloabal flag* (全局标识)* */
new webpack.DefinePlugin({/** dev flag* (开发标识)* */__DEV__: debug,/** proxy flag* (代理的标识)* */__DEVAPI__: devServer ? "/devApi/" : "''",
}),/** clean publishing directory* (发布前清空发布目录)* */
new CleanWebpackPlugin(['build'], {root: '', // An absolute path for the root of webpack.config.jsverbose: true, // Write logs to console.//dry: false // Do not delete anything, good for testing.dry: devServer ? true : false
}),/** commons js* (公共js)* */
new webpack.optimize.CommonsChunkPlugin(/* devServer ?{name: "common", filename: "js/common.js"}:{names: ["common", "webpackAssets"]}*/{names: ["index", "commons", "webpackAssets"]}
),/** Module (value) is loaded when the identifier (key) is used as free variable in a module* (如:使用jquery 可以直接使用符号 "$")* */
new webpack.ProvidePlugin({$: "jquery",jQuery: "jquery","window.jQuery": "jquery","window.$": "jquery",
}),/** extract css* (提取css文件到单独的文件中)*/
new ExtractTextPlugin({filename: devServer ? "css/[name].css" : "css/[name]-[chunkhash:8].css",disable: false,allChunks: true
}),/**create html file* (创建html文件)* */
new HtmlWebpackPlugin({filename: 'index.html',template: __dirname + '/src/index.html',/** inject: true | 'head' | 'body' | false Inject all assets into the given template or templateContent -* When passing true or 'body' all javascript resources will be placed at the bottom of the body element.* 'head' will place the scripts in the head element.* */inject: 'true',// 需要依赖的模块chunks: ["index", "commons", "webpackAssets"],// 根据依赖自动排序chunksSortMode: 'dependency'
})
];
if (minimize) {
plugins.push(/** Uglify* (压缩)* */new webpack.optimize.UglifyJsPlugin({ // js、css都会压缩mangle: {except: ['$super', '$', /*'exports', 'require', 'module'*/ ]},compress: {warnings: false},output: {comments: false,}})
)
}
var config = {
/*
* 配置页面入口js文件
/
entry: entry,
/
* Like resolve but for loaders.
* (查找loader 的位置)
* */
/resolveLoader: {root: path.join(__dirname, “node_modules”)},/
output: output,
module: {
rules: rules
},
resolve: resolve,
plugins: plugins,
}
/*
-
Hrm setting
-
(开启热更新,并自动打开浏览器)
-
*/
if (devServer) {config = Merge(
config, {
plugins: [
// Enable multi-pass compilation for enhanced performance
// in larger projects. Good default.
new webpack.HotModuleReplacementPlugin({
multiStep: true
}),
new OpenBrowserPlugin({
url: ‘http://localhost:8080’ + PATHS.publicPath + ‘index.html’
})
],
devServer: {
// Enable history API fallback so HTML5 History API based
// routing works. This is a good default that will come
// in handy in more complicated setups.
historyApiFallback: true,// Unlike the cli flag, this doesn't set// HotModuleReplacementPlugin!hot: true,inline: true,// Display only errors to reduce the amount of output.stats: 'errors-only',// Parse host and port from env to allow customization.//// If you use Vagrant or Cloud9, set// host: options.host || '0.0.0.0';//// 0.0.0.0 is available to all network devices// unlike default `localhost`.host: "localhost", // Defaults to `localhost` process.env.HOSTport: 8080, // Defaults to 8080 process.env.PORT/** 代理访问* 1、可以绕过同源策略 和 webpack '热更新'结合使用*/proxy: {'/devApi/*': {target: proxyTarget,secure: true,stats: {colors: true},/** rewrite 的方式扩展性更强,不限制服务的名称* */rewrite: function (req) {console.log(req.url);req.url = req.url.replace(/^\/devApi/, '');}}}}});
}
module.exports = config;
<h2>SuperMap.Include.js</h2>
```js
function _IncludeScript(inc){var script='<'+'script type="text/javascript" src="..././static/lib_Realspace/'+inc+'"'+'><'+'/script>';document.writeln(script);
}function _Include2DScript(inc){var script='<'+'script type="text/javascript" src="../../static/lib_Ajax/'+inc+'"'+'><'+'/script>';document.writeln(script);
}if(!Function.__typeName)
{ _Include2DScript('MicrosoftAjax.js');_Include2DScript('SuperMap-7.0.1-11323.js');_IncludeScript('SuperMap.Web.Realspace.js');
}
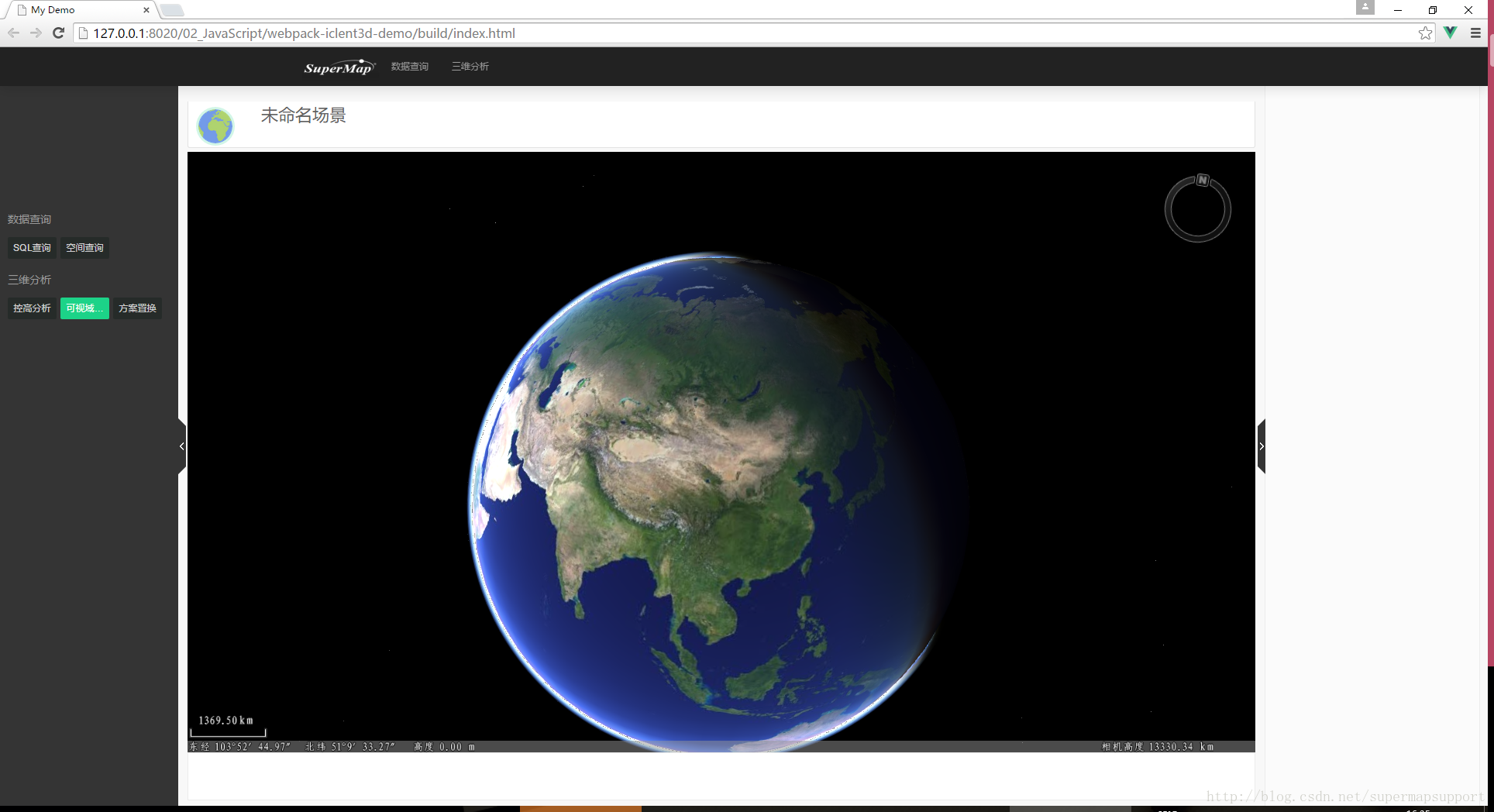
结果
如图页面能看见三维球,带有bootstrap风格,说明iClent3D库引入成功,jQuery和bootstrap引入成功。分享到此,有疑问欢迎留言提出,共同学习。
参考资料
1、前端模块化开发的价值;
2、webpack学习之路;
3、webpack1.0迁移到2.0。
这篇关于webpack引入SuperMap iClient3D 8C for Plugin的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!