本文主要是介绍微信小程序 uniapp+vue餐厅美食就餐推荐系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本论文根据系统的开发流程以及一般论文的结构分为三个部分,第一个部分为摘要、外文翻译、目录;第二个部分为正文;第三个部分为致谢和参考文献。其中正文部分包括:
(1)绪论,对课题背景、意义、目的、现状等进行阐述;
(2)系统使用关键技术,介绍本系统的开发语言和技术;
(3)系统分析,从系统所使用的相关技术开始进行分析,经过系统需求、可行性和流程等的分析确定本系统的开发可行性;
(4)系统设计,从系统功能开始设计,经过ER图和数据库表的设计完成系统的整体设计;
(5)系统实现,从主要的功能模块的界面进行实现展示;
(6)系统测试,根据主要的功能模块进行测试的阐述。




uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。
框架支持:springboot/Ssm/thinkphp/django/flask/express均支持
前端开发:vue
语言:python+java+node.js+php均支持
运行软件:idea/eclipse/vscode/pycharm/wamp均支持
数据库 mysql
数据库工具:Navicat等
小程序端运行软件 微信开发者工具/hbuiderx
本系统在数据库上采用MySQL数据库,保证系统中数据的完整性。本系统的重点是信息的调用与安全问题,经过研究和调查,本松江大学城就餐推荐系统在开发语言上使用了Java语言,微信小程序技术、SSM框架以及Vue技术,所设计的角色包括管理员和用户。用户可以浏览餐厅信息、美食信息进行评价、收藏,管理员可以管理用户的信息和美食、餐厅、评价的信息。所设计的系统保证了美食推荐相关工作信息的安全和用户的权利。
关键词:餐厅信息;用户信息;评价信息;Java语言;美食信息
目 录
摘 要 I
ABSTRACT II
第1章 绪论 1
1.1 课题研究背景 1
1.2 课题开发的目的和意义 1
1.3 课题国内外研究现状 2
1.4 论文结构安排 3
第2章 系统所使用的关键技术分析 4
2.1 SSM框架 4
2.2 Java语言 4
2.3 数据库MySQL软件技术 4
2.4 tomcat服务器技术 5
2.5 Vue技术 5
2.6 微信开发者工具分析 5
2.7微信小程序分析 6
2.8 Idea开发工具介绍 6
2.9 B/S结构介绍 6
第3章 系统需求和可行性分析 8
3.1系统需求分析 8
3.2系统非功能方面分析 8
3.2.1系统性能分析 8
3.2.2系统易用性分析 8
3.2.3系统可扩展性分析 9
3.2.4代码健壮性分析 9
3.2.5数据的安全性分析 9
3.3 系统功能方面的分析 9
3.4 可行性分析 10
3.4.1经济可行性分析 10
3.4.2 需求可行性分析 10
3.4.3技术可行性分析 10
3.4.4操作可行性分析 11
3.3 数据流图分析 11
第4章 系统总体设计 13
4.1 系统设计要求 13
4.2系统概要设计 13
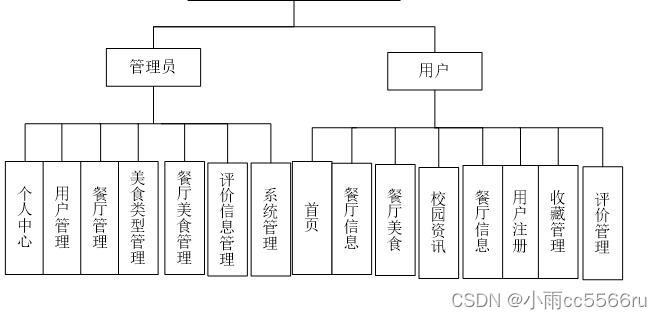
4.3 系统功能设计 14
4.4数据库设计 15
4.4.1数据库ER图设计 15
4.4.2 数据库的物理结构设计 17
第5章 系统详细实施 25
5.1 前台界面设计 25
5.2校园资讯功能设计 25
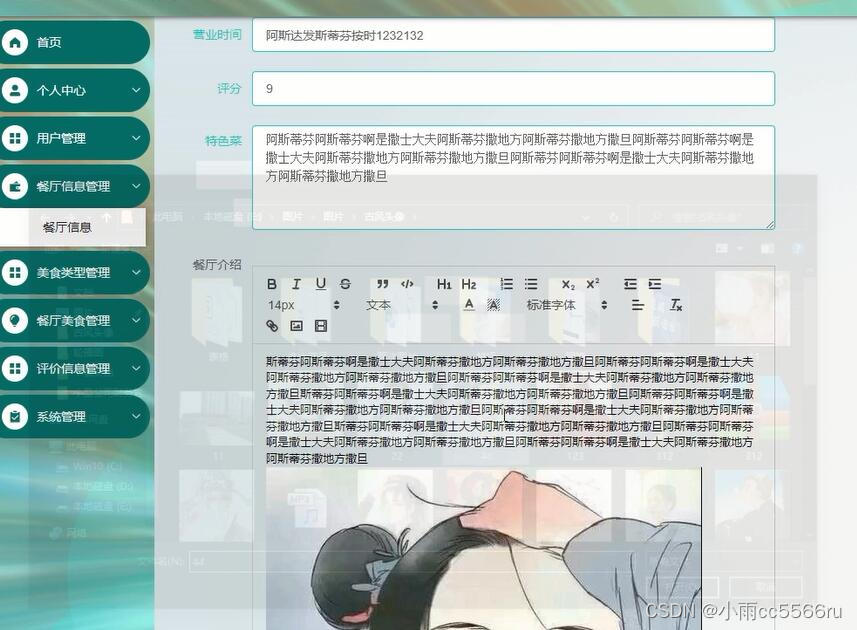
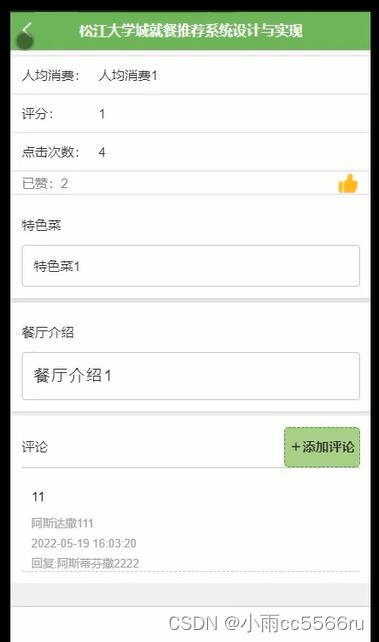
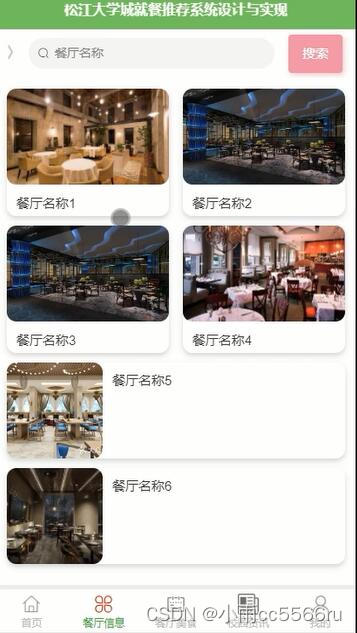
5.3餐厅信息功能设计 26
5.4美食信息设计界面 27
5.5 用户注册功能的设计实现 28
5.6在线评价功能实现 29
5.7管理员登录功能设计 30
5.8管理员功能界面的实现 31
5.9我的的功能界面设计 31
第6章 系统测试 33
6.1系统测试的重要性 33
6.2系统测试目的 33
6.3系统测试的内容 33
6.4系统测试的用例 33
6.5系统测试的方案选择 34
6.6 具体测试 34
6.7测试总结 36
结 语 37
参考文献 38
致 谢 40
这篇关于微信小程序 uniapp+vue餐厅美食就餐推荐系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







