本文主要是介绍SuperMap iClient3D for WebGL教程-orientation,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者:桔子
本文同步更新于简书文章https://www.jianshu.com/p/98b24e06d981
本节教程来讲解entity的一个重要属性-orientation,直译过来是方向,小编更喜欢称之为姿态。也就是说实体放到场景中的的形态。在一些应用场景中,需要调整实体对象的方向,尤其是模型对象,需要设置初始方向。

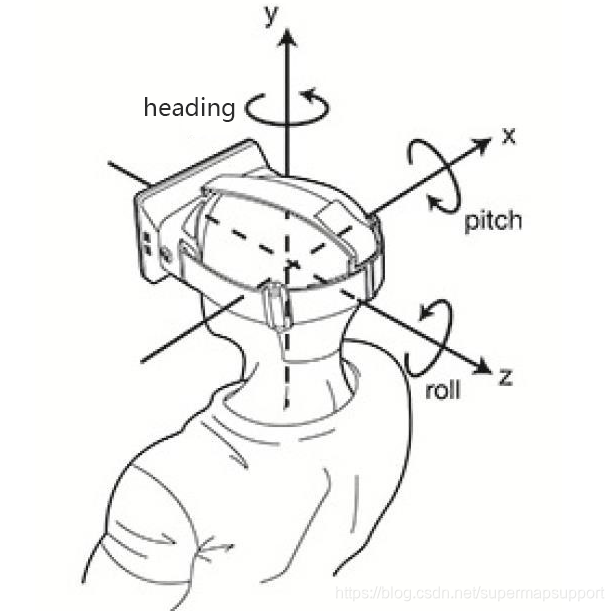
在这之前需要了解下三维球上控制对象姿态的参数,heading、pitch、roll。

pitch是围绕X轴旋转,也叫做俯仰角。
heading是围绕Y轴旋转,也叫偏航角。
roll是围绕Z轴旋转,也叫翻滚角。
orientation属性设置的值类型为Quaternion四元数,由x、y、z、w分量构成,其中w分量为时间分量,这节课程先不涉及。通过空间x、y、z上不用的分量值,控制实体对象在空间中的姿态。
下面来看一个综合的应用,通过改变heading、pitch、roll来改变实体的姿态,Quaternion的获取通过headin、pitch、roll来转化,Cesium.Quaternion.fromHeadingPitchRoll(Cesium.HeadingPitchRoll.fromDegrees(heading,pitch,roll))。

define([], function () {'use strict';var modelControl = function (viewer, position, url) {this._viewer = viewerthis._position = positionthis._url = urlthis._heading = 0this._pitch = 30this._roll = 315let _that = thisvar fixedFrameTransform = Cesium.Transforms.localFrameToFixedFrameGenerator('north', 'west')this._controlmodel= this._viewer.entities.add({name: this._url,position: this._position,model: {uri: this._url,scale:100},orientation: new Cesium.CallbackProperty(function () {return Cesium.Quaternion.fromHeadingPitchRoll(Cesium.HeadingPitchRoll.fromDegrees(_that._heading, _that._pitch, _that._roll))});document.addEventListener('keydown', function (e) {switch (e.keyCode) {case 39:let _heading = _that._heading_heading +=5if (_heading >= 360) {_heading-=360}_that._heading = _headingbreak;case 38:let _pitch = _that._pitch_pitch += 5if (_pitch >= 360) {_pitch -= 360}_that._pitch = _pitchbreak;case 37:let _roll = _that._roll_roll += 5if (_roll >= 360) {_roll -= 360}_that._roll = _rollbreak;default:}});}return modelControl
});
范例中实现了键盘按键的监听,对应不断修改人物模型的heading、picth、roll。
本节教程就到这里,欢迎转发、评论、留言。
这篇关于SuperMap iClient3D for WebGL教程-orientation的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








