本文主要是介绍SuperMap iClient3D for WebGL教程(S3MTilesLayer)- 图元操作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者:刘大
S3MTilesLayer,S3M(Spatial 3D Model)图层类,通过该图层实现加载三维切片缓存,包括倾斜摄影模型、BIM模型、点云数据、精细模型、矢量数据、符号等。
那S3MTilesLayer中针对图元的操作主要有‘颜色’,‘偏移’,‘可见性’’等,可通过下面这张表格,查看对应的方法,文章接下来就从这3个操作来进行说明
首先,图元的操作是基于图元对象的id进行指定的,我们一般可通过定义鼠标事件,去获取选中对象的id,或者通过数据查询获取需求的的图元对象的id
let screenSpaceEventHandler = new Cesium.ScreenSpaceEventHandler(scene.canvas);screenSpaceEventHandler.setInputAction(function(e) {// 获取选中的S3M图层let selectlayer=viewer.scene.layers.getSelectedLayer()// 获取选中图元的idlet selectid=selectlayer.getSelection()[0]}, Cesium.ScreenSpaceEventType.LEFT_CLICK)
####图元操作之颜色
1.临时选中高亮:即鼠标选中其他对象或者不选中时,不再高亮;
这种情况可直接设置图层的selectedColor
s3mLayer.selectedColor = Cesium.Color.RED
若是经过查询获取的id,可以调用setSelection(id),设置该对象选中并高亮
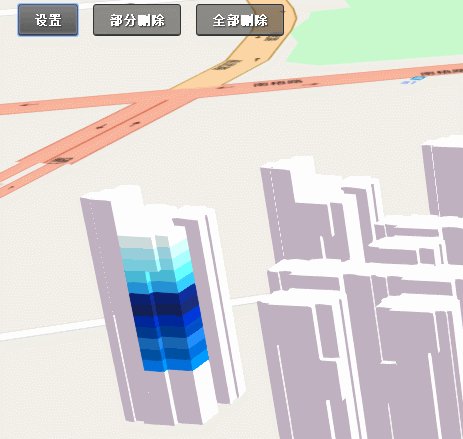
2.设置图元颜色
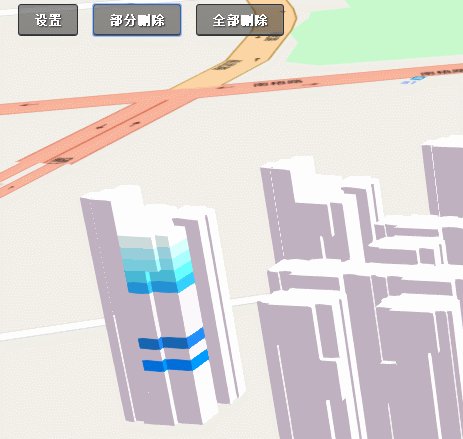
let selectedId = [15051, 15052, 17076, 17057, 17037, 17056, 17036, 15072, 14322, 17174, 16872, 16873]let Colors= ['#152664','#0d2680','#002eb3','#0041a2','#005ebc','#1b75cf','#0080ff', '#2baaf9','#55d7f8','#8cedff','#b1f1ff','#F0FFFF']// 设置图元颜色function setColor(){for (let i = 0; i < selectedId.length; i++) {s3mLayer.setObjsColor([selectedId[i]], Cesium.Color.fromCssColorString(Colors[i]))}}// 删除相应id的图元颜色function removeColor(){s3mLayer.removeObjsColor(selectedId.slice(0,5))}// 删除所有图元的颜色function removeAllColor(){s3mLayer.removeAllObjsColor()}

####图元操作之可见性
可见性的操作主要分为两种,
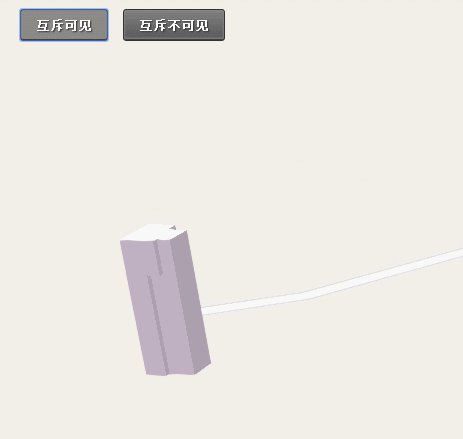
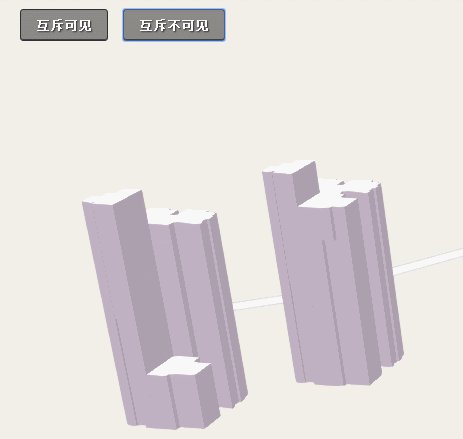
一.不互斥,即设置图元自身的可见性,不影响其他图元:
使用setOnlyObjsVisible(ids, isVisible)
// 设置图元可见function setOnlyObjsVisible(){s3mLayer.setOnlyObjsVisible(selectedId,true)}// 设置图元不可见function setOnlyObjsDisVisible(){s3mLayer.setOnlyObjsVisible(selectedId,false)}

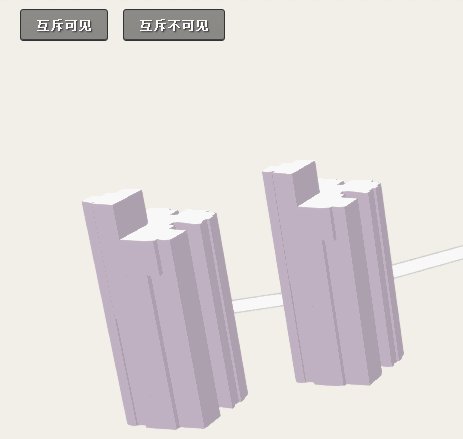
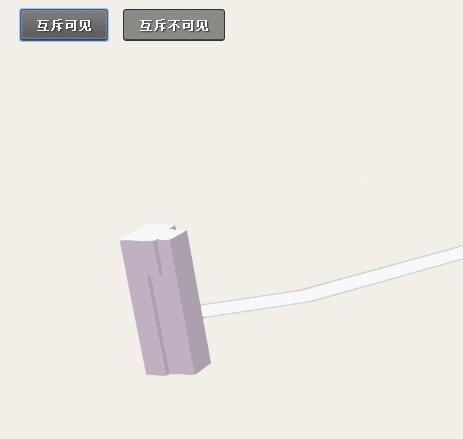
二.互斥,设置图元自身的可见性,会影响其他图元的可见性:
使用setObjsVisible(ids, isVisible)
// 互斥:设置图元可见function setObjsVisible(){s3mLayer.setObjsVisible(selectedId,true)}// 互斥:设置图元不可见function setObjsDisVisible(){s3mLayer.setObjsVisible(selectedId,false)}

####图元操作之偏移
偏移和其他三种不太一样,设置的偏移参数是设置图层的selectedTranslate属性,而不是在set方法里面设定偏移参数
s3mLayer.selectedTranslate = new Cesium.Cartesian3(5, 0, 0)
s3mLayer.setObjsOffset([selectedId2])
这篇关于SuperMap iClient3D for WebGL教程(S3MTilesLayer)- 图元操作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!










