本文主要是介绍快速搭建省级疫情的WebGL可视化系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
现在,新型冠状病毒肺炎疫情(后面简称疫情)已然成为人们实时关注的话题。为了更加直观展示疫情的状况,我们可以借助三维WebGL客户端来进行可视化系统的构建。下面就由小编来介 绍如何快速搭建一个简易的省级疫情可视化系统。
一 数据准备
1.疫情数据
因为小编是做的四川省的疫情展示,所以小编是在四川发布官网获取的数据,通过整理成excel表格将相应数据传入idesktop。
2.四川省行政区域数据
可根据idesktop范例包里的china100数据源获取数据,并经过一系列叠加分析整理出四川省行政区域数据
二.处理数据,并发布服务
作为一个简易的可视化系统,主要的功能便是专题图。
专题图可以从前端或者后端来实现。
前端实现相对就比较灵活,可实时修改数据来改变专题图,但是过程比较繁琐,需要结合iserver相应功能实现
后端实现就特别轻松,直接用iDesktop制作专题图,切片发布服务即可,好处就是简单方便,缺点就是数据修改是不可能的了,只能重新再切图。
这两种方案可根据自己的系统要求来制作,因为本次是制作的是截至三月份的四川疫情,数据是不会变的,所以直接采用后者就行了。我会在下一篇博客介绍如何从前端直接构造专题图。
本次系统需要用到统计,分段,折线图来展示进行展示,下面介绍如何制作
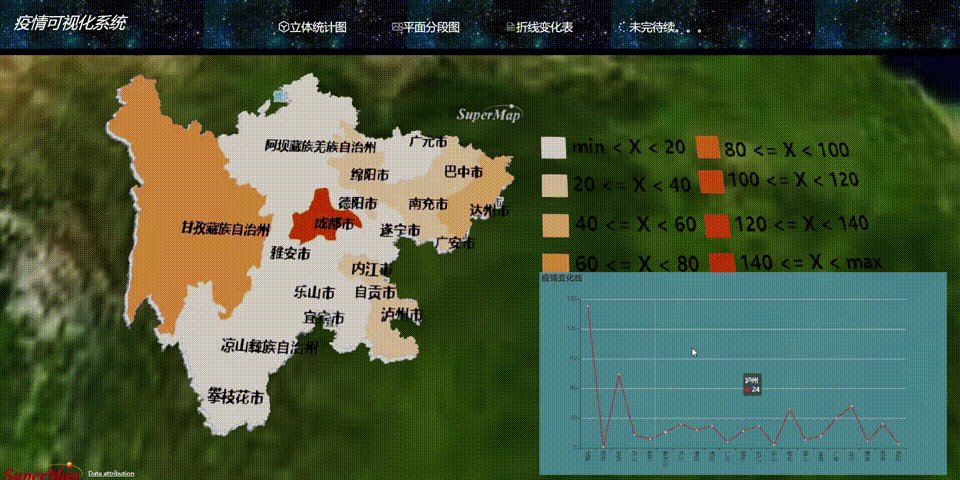
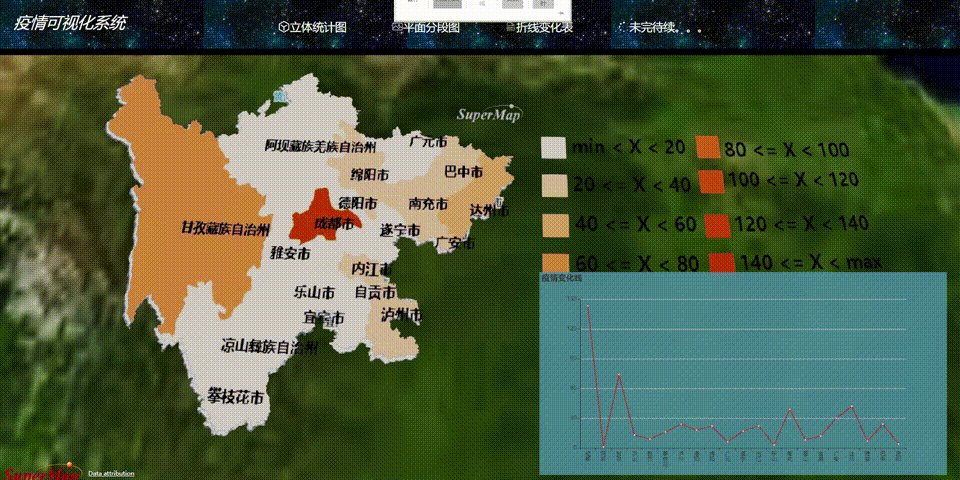
1.分段图制作
建议在地图制作,先制作分段专题图

再制作标签专题图,叠加上

再通过新建布局,新建图例,将图例复制到地图里面,最后对地图切三维缓存即可。
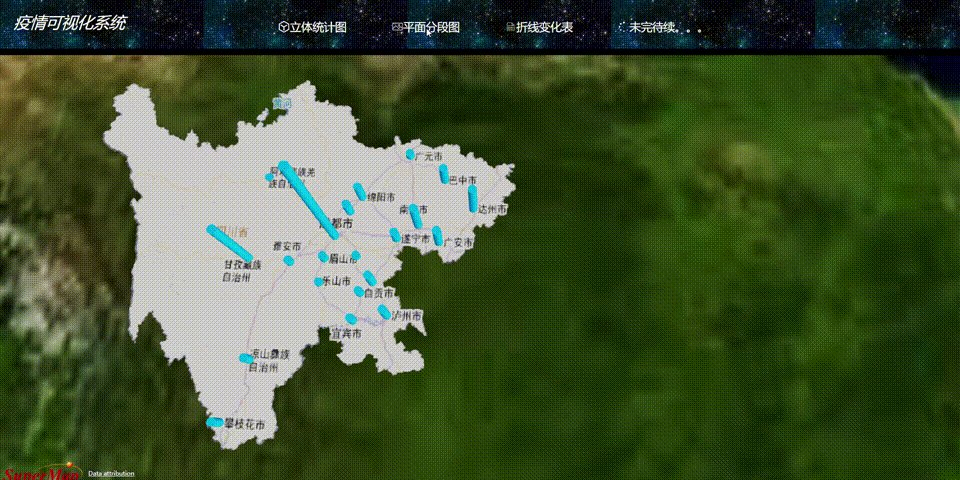
2.统计图制作
直接通过对面制作的三维圆柱统计专题图,切缓存会发现只有面数据,不会生成圆柱体数据 。所以这里需要换一个思路,可以先对四川各市点做缓冲区分析,缓冲成面,然后再通过拉伸,设置拉伸高度关联字段为疫情关联字段。制作好过后切缓存。

3.折线图
这个需要用到前端echarts来实现,稍后讲解
服务发布
把上面的分段图和统计图切片加入到场景里面,再把带有疫情信息的四川行政区域面进行切三维缓存,加入到场景里面,作为底图使用。(总计三个切片)保存工作空间,发布服务。
三 WebGL系统搭建
1.界面搭建,这个就根据自己喜好来选择框架搭建。
2.功能实现,先说分段图和统计图,这两个因为是在后台做好的,所以只需要分别用按钮去控制添加,显隐即可。
折线图需要用到echarts结合数据查询实现。下面主要说明折线图的实现步骤。
(1)引入echarts…min.js,并且初始化一个dom “map” 去承载
(2)通过indexDB来查询各个市区的疫情情况,记录到一个数组data里
var name=[];
var count=[];//初始化数组,分别去承载市区名字,各个市区确诊人数
var layer=viewer.scene.layers.find('sichuan');//找到四川行政区
layer.indexedDBSetting.isOpen = true;
layer.indexedDBSetting.isAttributesSave = true;
for(var i=1;i<22;i++) //总共21个市区,循环获取数据
{var promise=layer.getAttributesById(1);
promise.then(function(data){
name.push(data.name);
name.push(data.count);
})
}
//下面代码为填充echarts表
var myChart = echarts.init(document.getElementById("map"));var option = {backgroundColor: "rgba(73,139,156,0.9)",title: {text: "疫情变化线"},tooltip: {trigger: "axis"},calculable: true,xAxis: [{ data:name,axisLabel: {interval: 0,formatter:function(value){return value.split("").join("\n");}}} ], yAxis: [{ }],series: [{name: "",type: "line",data:count}]};myChart.setOption(option);
结果展示
以下为小编快速搭建的一个简易小系统,作为参考

在文章的最后小编也衷心的祈祷疫情能够早点结束,武汉加油!
这篇关于快速搭建省级疫情的WebGL可视化系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





