本文主要是介绍vue2+element医院安全(不良)事件报告管理系统源代码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
安全不良事件类型
源码技术栈
医院安全(不良)事件报告管理系统采用无责的、自愿的填报不良事件方式,有效地减轻医护人员的思想压力,实现以事件为主要对象,可以自动、及时、实际地反应医院的安全、不良、近失事件的情况,更好地掌握不良事件的发生趋势,为及时采取适当的管理措施和流程、制度改进提供了良好的量化依据。系统通过汇集不同类型事件的报告,从中分析出医院内部潜在的问题和风险,将发生的事故降到最低,从而保证病人安全和医护人员安全。
安全不良事件类型
护理相关事件:(跌倒事件,坠床事件,压疮事件,管路滑脱事件,给要差错事件,烧伤/烫伤事件,输液反应事件,病人自杀事件,病人走失事件,消毒供应事件,其他事件)
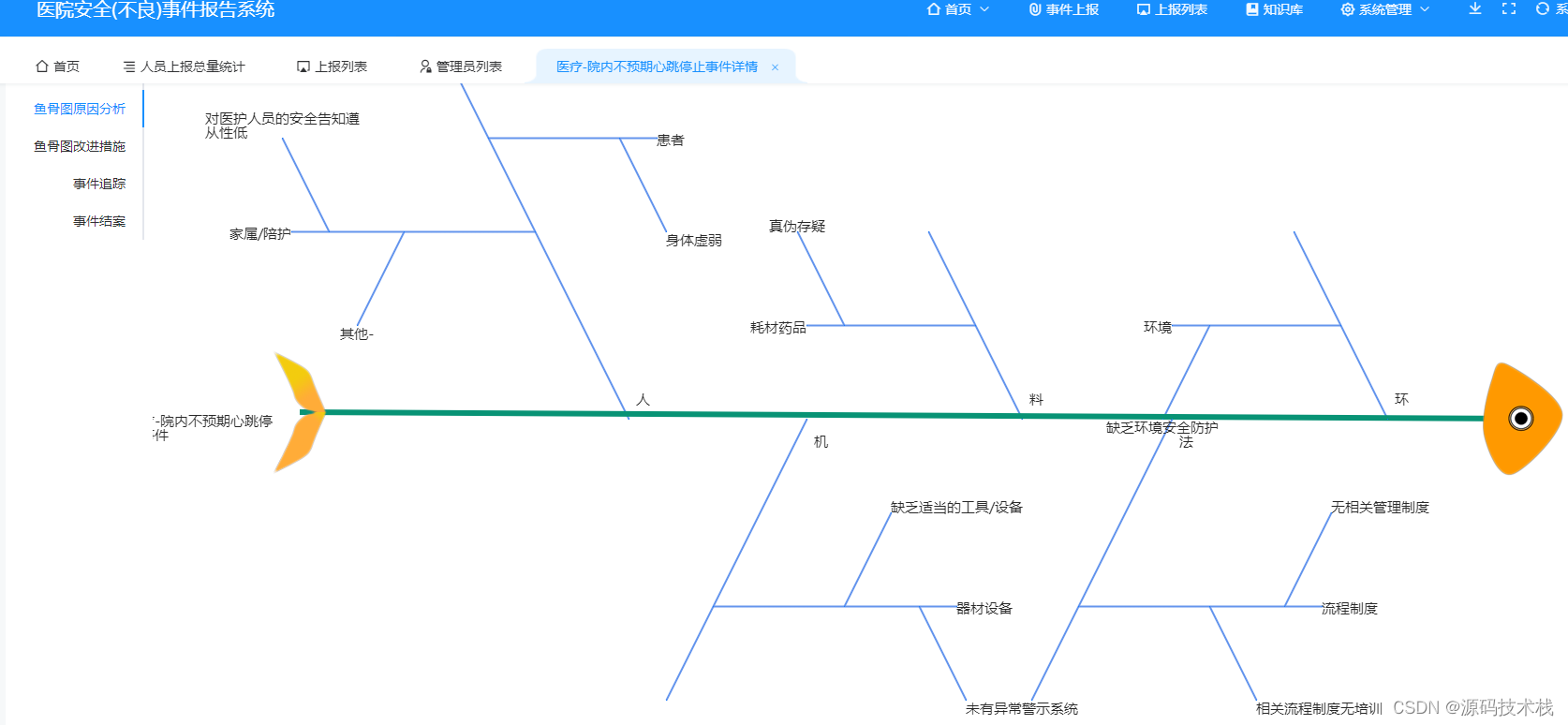
医疗相关事件:(手术事件,麻醉事件,诊疗相关事件,医德医风相关,病案管理事件,院内不预期心跳停止事件, 给药错误,近似给要错误,医嘱或处方错误)
药物相关事件:(药物存储相关,药物不良反应)
设备相关事件:(医疗器械报告)
院感相关事件:(院感聚集,职业暴露,医疗废物泄露事件)
药物相关事件:(药物储存相关、药物不良反应)
设备相关事件:(医疗器械报告)
院感相关事件:(感染聚集、职业暴露、医疗废物泄露)
输血相关事件:(用血安全、输血不良反应)
医技相关事件:(医技相关、检验事件、病理切片事件)
安保后勤事件:(公共意外事件、治安伤害事件、后勤相关事件)
信息相关事件:(信息相关事件)
其他事件:(费用事件、窗口服务事件)
其他可扩展事件类型,可根据医院需求自定义进行增减构建全院人员,在医疗、环境、设备、服务及相关制度体系运行过程中,发现存在的不良、隐患事件,能够以匿名、实名方式主动、方便、快捷的上报、反馈。

各类事件按科学质量管理理论引导处理,临床科室处理,职能科室管理追踪,院领导监控查阅,全院分级协同管理,将有效的增强医院风险预警分析和处理,防患于未然;各级人员的处理效率、工作量、全院质量数据仪表盘动态展现。
源码技术栈
技术架构:前后端分离,仓储模式
开发语言:PHP 开发工具:vscode 前端框架:vue2+element
后端框架:laravel8 数 据 库:mysql5.7

医院安全(不良)事件报告系统是一种用于医院管理和监管的重要工具。这个系统的主要目的是帮助医疗机构识别、跟踪、分析和解决各种医疗安全事件,以提高医疗质量和患者安全。
该系统采用无责的、自愿的填报方式,允许以匿名或实名形式报告不良事件。该系统涵盖了多种不良事件类型,包括医疗、药品、护理、设备、院感、输血、医技、安保后勤、信息相关等等,几乎覆盖了医院的所有科室和可能发生的各种事件。此外,该系统还包含了上百种报告内容数据表,详细记录了每个科室已经或可能发生的事件,报告内容丰富,报告要素齐全,预设项详尽。
医院安全(不良)事件报告系统对于提高医疗质量和患者安全具有重要意义。首先,通过报告不良事件,医疗机构可以及时发现潜在的不安全因素,从而有效避免医疗差错和纠纷,保障患者安全。其次,全面报告不良事件有助于发现医院安全系统存在的不足,提高医院系统安全水平,促进医院及时发现事故隐患,并不断提高对错误的识别能力。最后,不良事件报告后的信息共享可以使相关人员从他人的过失中吸取经验教训,以免重蹈覆辙。

此外,医院安全(不良)事件报告系统还为医院内部质量控制、患者安全关注以及医疗安全不良事件方面的精细化管理提供了平台。通过这个平台,医院可以提高医疗质量相关事件的信息收集效率和质量,并及时进行统计分析。管理部门可以快速整体掌控信息,为医院等级评审以及JCI认证提供有力保障,为进一步改进提供详尽的数据支持。
总之,医院安全(不良)事件报告系统是一种重要的医院管理和监管工具,通过收集、分析和处理不良事件报告,有助于提高医疗质量和患者安全,促进医院持续改进和提升整体服务水平。
这篇关于vue2+element医院安全(不良)事件报告管理系统源代码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






