本文主要是介绍T-Dongle-S3开发笔记——分区表,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
参考:
ESP32之 ESP-IDF 教学(十三)—— 分区表_esp32分区表-CSDN博客
分区表 - ESP32 - — ESP-IDF 编程指南 latest 文档 (espressif.com)
分区表是 ESP32 划分内部 flash 闪存的清单,它将 flash 划分为多个不同功能的区域用于其他功能。

默认分区如上图
分区表的格式
Name —— 分区名
Name字段可以是任何有意义的名称,但不能超过16个字符(之后的内容将被截断)。该字段对 ESP32并不是特别重要。
Type —— 主类型
Type 字段可以指定为 app (0x00) 或者 data (0x01),也可以直接使用数字 0-254(或者十六进制 0x00-0xFE)。但二级引导程序bootloader会忽略除app 和 data 的类型
如果您的应用程序需要以 ESP-IDF 尚未支持的格式存储数据,请在 0x40-0xFE 内添加一个自定义分区类型。因为 0x00-0x3F 是预留给 esp-idf 的核心功能的
SubType —— 子类型
子类型用于明确具体类型,该字段本质上为长度 8 bit 的数字,内容与具体分区 Type 有关。目前,esp-idf 仅仅规定了 “app” 和 “data” 两种分区类型的子类型含义。
目前esp-idf能识别的已知关键字有:
app 类型下:
factory, test, ota_0, ota_1, ota_2, ota_3, ota_4, ota_5, ota_6, ota_7, ota_8, ota_9, ota_10, ota_11, ota_12, ota_13, ota_14, ota_15
data 类型下:
ota, phy, nvs, coredump, nvs_keys, efuse, esphttpd, fat, spiffs
其余自定义类型要通过数字来表示:见官方文档
Offset & Size —— 偏移地址 & 分区大小
偏移地址指此分区开始的位置,语法上分区的大小和偏移地址可以采用以下表示方法:
十进制数(支持 K 或 M 的倍数单位(分别代表 1024 和 1024² 字节)
以 0x 为前缀的十六进制数,
对于主类型为 app 的分区,要求分区偏移地址必须与0x10000 (64K) 对齐,否则编译分区表时,gen_esp32part.py 工具会报错!
另外,Offset 字段可以留空。如果留空则会发生以下情况:
① 若为首个分区,则将紧跟着分区表开始。
② 若为 app 分区,gen_esp32part.py 工具会自动计算得到一个满足偏移地址对齐要求的偏移地址。
③ 对于其余情况,偏移地址将紧跟在前一个分区之后。
Flag —— 标记
当前仅支持 encrypted 标记。如果 Flags 字段设置为 encrypted,且已启用 Flash 加密功能,则该分区将会被加密。其余情况此标记可以省略。
内置分区表
目录位置


分区若偏移地址为空,则会紧跟着前一个分区之后开始;若为首个分区,则将紧跟着分区表开始。
在 flash 的 默认偏移地址 0x8000 处烧写一张分区表。
分区表的长度为 0xC00 字节(最多可以保存 95 条分区表条目)。
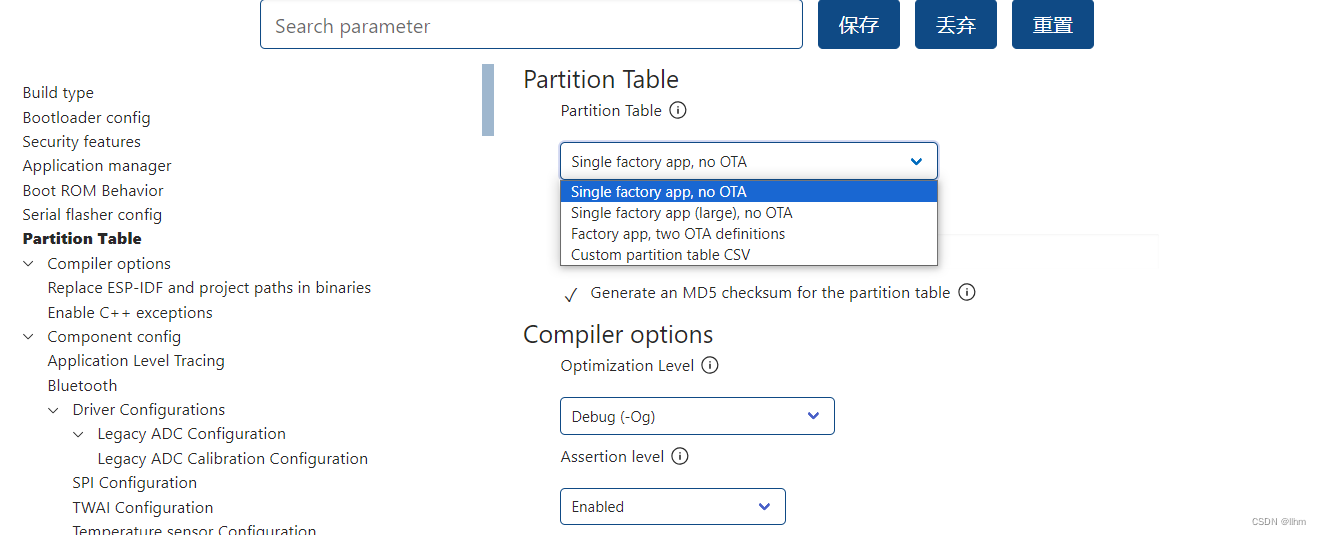
选择分区表

自定义分区表
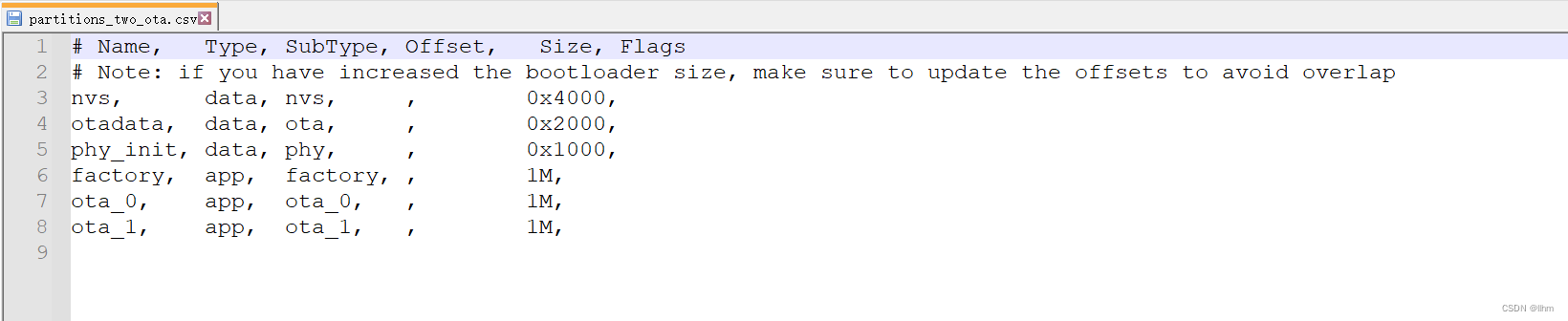
选择模板

更名partitions.csv(可任意),放项目根目录里面
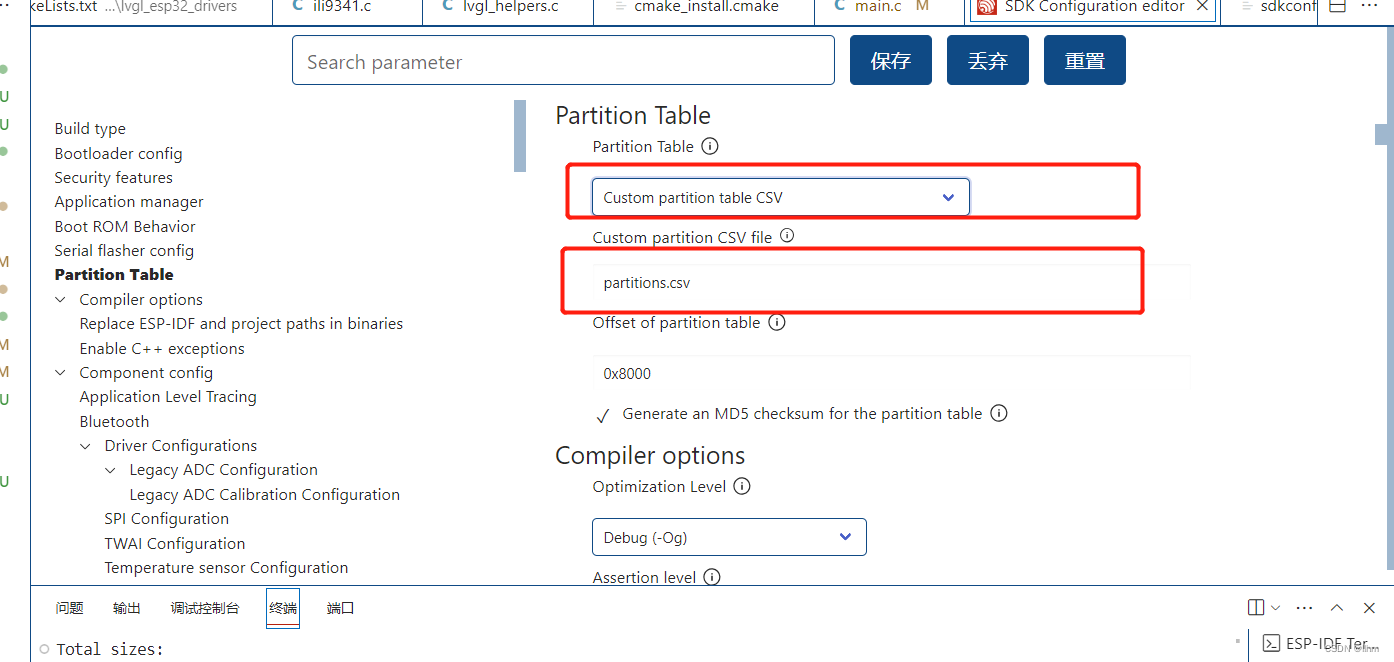
设置本地分区表

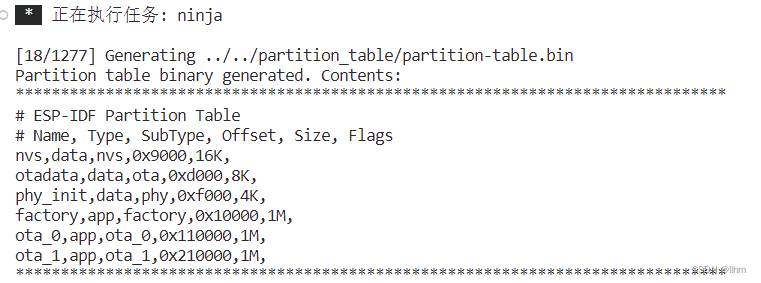
重新编译
报错
Partitions tables occupies 3.1MB of flash (3211264 bytes) which does not fit in configured flash size 2MB. Change the flash size
in menuconfig under the 'Serial Flasher Config' menu.
大概意思是分区表的大小大于flash设置大小
根据实际情况设置flash大小

编译后的分区表

这篇关于T-Dongle-S3开发笔记——分区表的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








