本文主要是介绍解决vue打包chunk-vendors.js 过大,首页加载慢问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、安装compression-webpack-plugin
npm install --save-dev compression-webpack-plugin
2、修改vue的配置文件vue.config.js
const path = require('path');const webpack = require('webpack')
const CompressionPlugin = require('compression-webpack-plugin')
const zlib = require('zlib')
const isProduction = process.env.NODE_ENV === 'production'module.exports = {configureWebpack: {resolve: {alias: {'@': path.resolve(__dirname, './src'),'@i': path.resolve(__dirname, './src/assets'),}},plugins: [new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/),// 下面两项配置才是 compression-webpack-plugin 压缩配置// 压缩成 .gz 文件new CompressionPlugin({filename: '[path][base].gz',algorithm: 'gzip',test: /\.js$|\.css$|\.html$/,threshold: 10240,minRatio: 0.8}),// 压缩成 .br 文件,如果 zlib 报错无法解决,可以注释这段使用代码,一般本地没问题,需要注意线上服务器会可能发生找不到 zlib 的情况。new CompressionPlugin({filename: '[path][base].br',algorithm: 'brotliCompress',test: /\.(js|css|html|svg)$/,compressionOptions: {params: {[zlib.constants.BROTLI_PARAM_QUALITY]: 11}},threshold: 10240,minRatio: 0.8})]},productionSourceMap: false,}错误
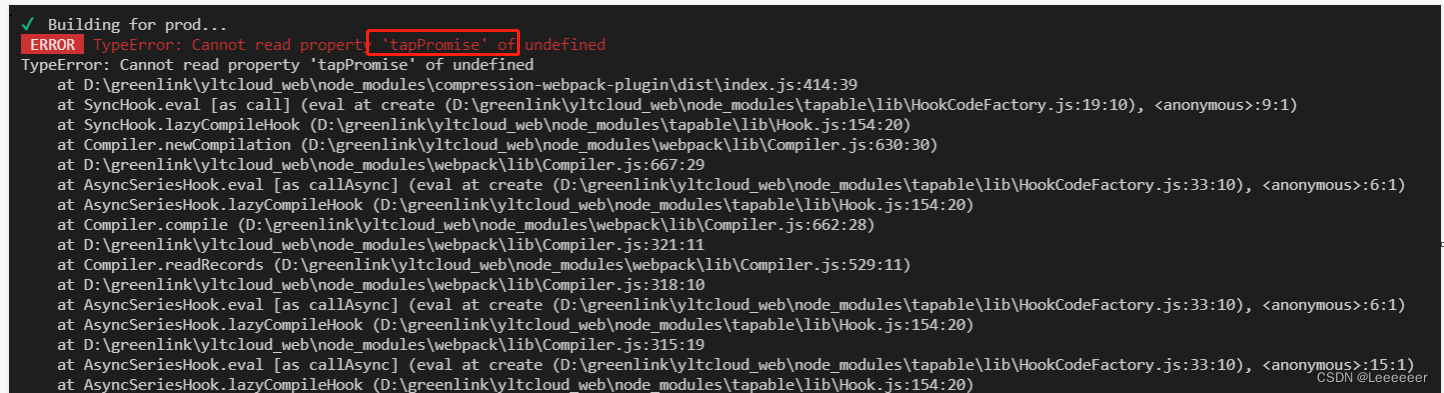
打包的时候如果报以下的错误

解决办法:
npm install compression-webpack-plugin@6.1.1
3、路由懒加载
const A= resolve => require(['../views/A.vue'],resolve);
const b= resolve => require(['../views/B.vue'],resolve);4.(1)采用cdn 加速
// 我这里引入了elementui vue echarts
<script src="http://lib.baomitu.com/echarts/5.0.2/echarts.common.js"></script>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 在引入 ElementUI 之前引入 Vue,会注入全局变量 Vue -->
<script src="https://unpkg.com/vue@2.6.10/dist/vue.js"></script>
<!-- 引入 ElementUI 组件库,会注入全局变量 -->
<script src="https://unpkg.com/element-ui@2.15.6/lib/index.js"></script>(2)在vue.config.js中配置
chainWebpack: config => {config.plugin('html').tap(args => {args[0].title = '医联体标化绩效管理平台'return args}),config.externals({'echarts': 'echarts','element-ui': 'ElementUI','vue': 'Vue',});
},(3)去除之前的引用
// import Vue from 'vue'
// 引入echarts
// import * as echarts from "echarts";
// Vue.prototype.$echarts = echarts
// 引入element组件
// import ElementUI from 'element-ui'
// import 'element-ui/lib/theme-chalk/index.css'
这篇关于解决vue打包chunk-vendors.js 过大,首页加载慢问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









