本文主要是介绍优化ant design pro打包之后vendors.async.js文件大的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目使用的是ant design pro V2,比较老的版本了,项目部署之后每次首页都加载缓慢,看了下打包后的dist文件夹里,最大的两个文件是vendors.async.js和umi.js。
umi打包的时候会把第三方组件全部打包到vendors.async.js文件中,如果想要减小vendors.async.js文件的大小,就需要分析哪些组件被打包进去了,然后通过拆分去进行优化。这个还没有弄很明白,后来我看了下我的项目用gzip压缩之后就已经小很多了,就只用了gzip,如果后面项目文件多到gzip压缩都不行了再去研究那个吧。
1.cnpm run analyze
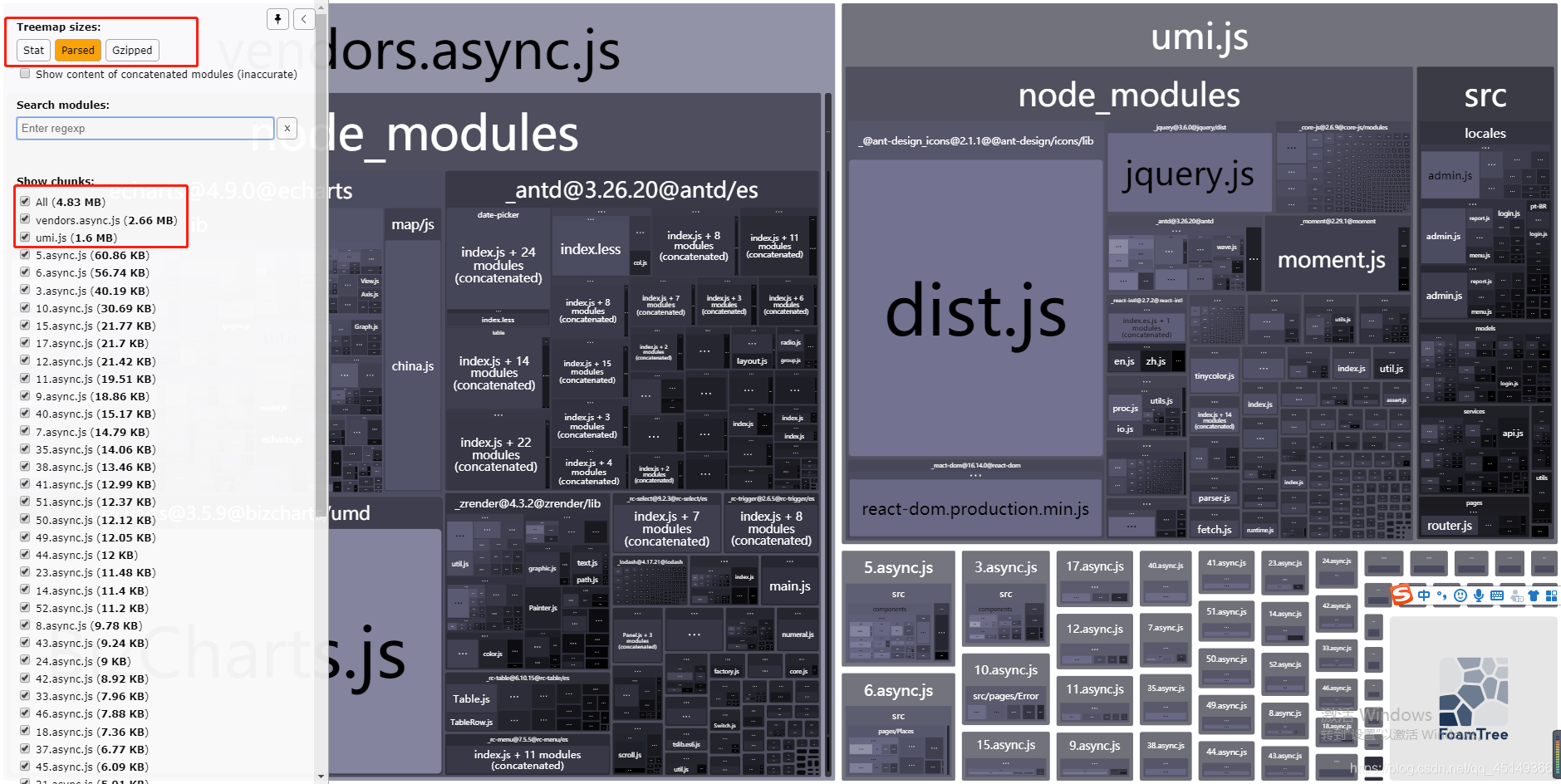
使用命令cnpm run analyze查看现在文件大小以及gizp之后能减少多少,如果减少的不是很多的话,用gizp也没有什么必要,就要考虑其他优化方法了。
cnpm run anaylze
Parsed显示的是打包后文件的大小,
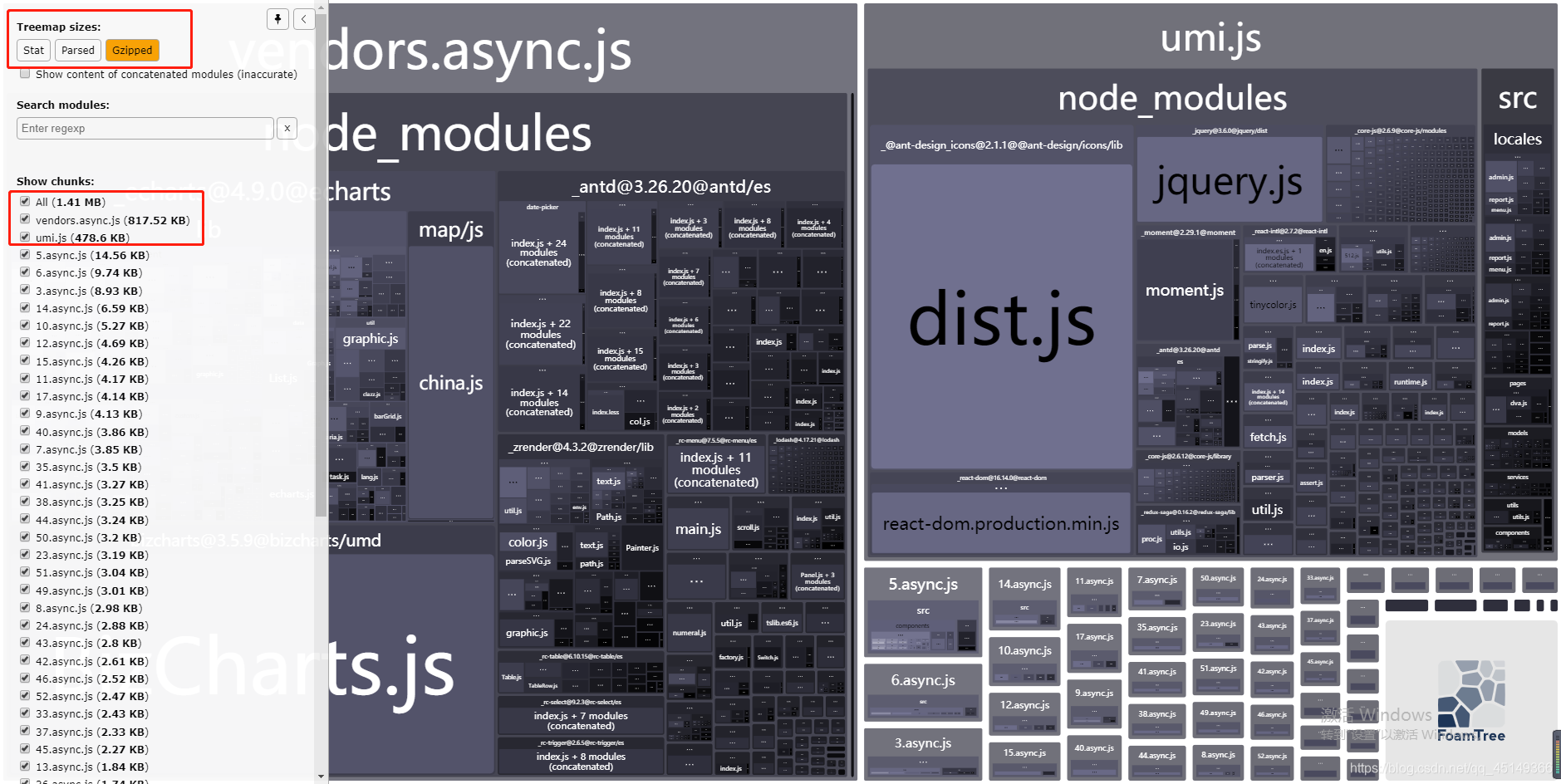
Gzipped显示的是使用gzip压缩后的文件的大小。
压缩之后文件大小缩小了三倍多。


2.前端使用gzip
1.安装插件compression-webpack-plugin
cnpm i compression-webpack-plugin@1.1.12 -S
2.修改config/config.js中的chainWebpack。chainWebpack引入了同目录下的另一个文件plugin.config,plugin.config中的内容不变,再添加gizp相关配置
// Change theme plugin
import CompressionWebpackPlugin from 'compression-webpack-plugin';
const prodGzipList = ['js', 'css'];export default config => {// 以下为gzip配置内容if (process.env.NODE_ENV === 'production') { // 生产模式开启config.plugin('compression-webpack-plugin').use(new CompressionWebpackPlugin({// filename: 文件名称,这里我们不设置,让它保持和未压缩的文件同一个名称//filename: '[path].gz[query]',algorithm: 'gzip', // 指定生成gzip格式test: new RegExp('\\.(' + prodGzipList.join('|') + ')$'), // 匹配哪些格式文件需要压缩threshold: 10240, //对超过10k的数据进行压缩minRatio: 0.6 // 压缩比例,值为0 ~ 1}));}
};
3.打包。打包之后能看到dist文件夹下有.gz后缀的文件,前端就可以了。
cnpm run build
3.后端
服务器也需要部署gzip,我使用的是tomcat部署。
只需要再conf/server.xml中添加配置就可以了。添加compression,compressionMinSize,noCompressionUserAgents,compressableMimeType这四个,即代码的最后四行。
<Connector port="8090" protocol="HTTP/1.1"connectionTimeout="20000"redirectPort="8443" compression="on" compressionMinSize="2048" noCompressionUserAgents="gozilla, traviata" compressableMimeType="text/html,text/xml,application/javascript,text/css,text/plain,text/json"/>
4.结果
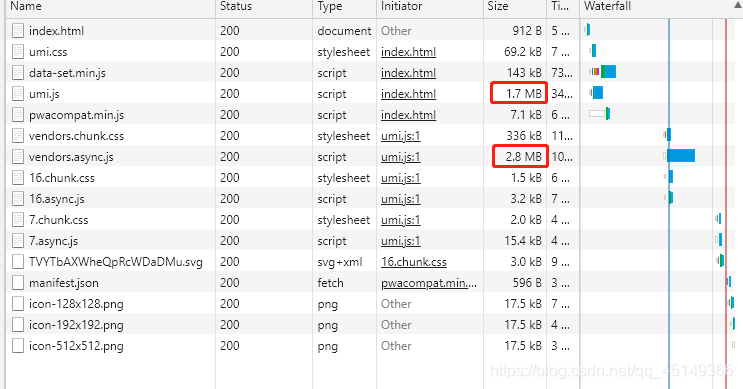
重新启动tomcat之后,可以看到与之前相比,文件大小已经变小了,访问时间也缩短了。


主要学习于此博客
---------------------------追加--------------------------------------------------------------------------------------------------------
问题:(希望有大佬能看到)
我只修改了服务器的配置,只给tomcat加上了gzip的配置,然后去访问就发现文件大小已经变小了(我还没更新前端文件呢),突然没有明白前端做gzip配置的意义,有点懵。
另外在我本地部署的tomcat项目访问起来总是要比在云端部署的tomcat访问起来快,是项目优化没到位还是云端访问的问题呢
这篇关于优化ant design pro打包之后vendors.async.js文件大的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








