本文主要是介绍【微信小程序低代码开发】二,在实操中化解小程序的代码组成,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上一章我们对项目的结构有了一定的了解,大家会发现,小程序项目的文件,分离的很彻底,每个文件都有自己的作用,那么接下来让我们深入去理解这些文件
文章目录
- 一,最小的小程序文件组成
- 二,与web区别
- 2.1 WXML和HTML
- 2.2 WXSS和CSS
- 2.3 JS
- 三,配置文件JSON
- 3.1 app.json
- 3.1.1 创建新页面Pages
- 3.1.2 修改项目页面首页
- 3.1.3 app.json其他全局配置
- 3.2 project.config.json
- 3.3 sitemap.json
一,最小的小程序文件组成
当我们创建一个小程序项目时,开发者工具会自动帮我们创建一些默认的结构,但为了去了解小程序执行时的步骤,我们可以删除这些结构,只留下pages文件
如下所示:

这时候我们ctrls保存编译一下,会发现它会出现一行报错
app.json: app.json 未找到
也就是说编译时,小程序会先去找我们的app.json文件
-
那么现在我们创建一个app.json文件在根目录下,在里面放上JSON文件的格式,一个大括号包起来,里面不写东西。
再保存编译:
报错如下

-
app.json里的pages是什么?里面配置的是我们页面的路径,
那么我们给它填上一个路径

这就在告诉编译器,我们的一个页面的路径,这时候编译器并没有报错,但它警告说没有找到我们的app.js文件 -
在根目录在再添加
app.js文件,里面什么都不放,这时候编译成功,这就是一个最小小程序的项目。
app.js文件是小程序项目的入口文件,在编译时,编译器配置全局后,就会去找我们根目录下的app.js文件,通过里面的APP()函数,创建出一个小程序实例
二,与web区别
2.1 WXML和HTML
WXML全名WeiXin Markup Language,是微信小程序独有的文件格式
它与HTML的区别有几点
-
标签名
在HTML 中,有div span img a
而在WXML中,有view text imaga navigation
view在微信小程序中其实就是充当div的角色,,作为块级元素进行布局
text 一般存放文本,作为WXML中的行内元素
image用法和img一致,包含图片
navigation标签就是超链接标签,存放链接 -
属性节点
在img中,是用属性src存放链接,而在image中,是用url存放
<img src="#">
<image url="#">
- 多了类似
vue的语法
什么,没学过?没事,照样学!
其实就将渲染和逻辑分离的MVVM模式,在网页的开发中,我们经常通过JS操作DOM,当项目越来越大时,你的代码会充斥着非常多交互逻辑和程序的各种状态变量,这样结构上不是很友好,而MVVM开发模式就是提倡不让JS直接操控DOM,JS只需要作为一个管理者,区别出状态,然后通过模板语法(react、vue)来表述状态与界面结构的关系即可
小程序框架也是用到这个思路,如下:
WXML可以这样写:
<text>{{msg}}</text>
JS无需获取变量
this.setData{{ msg: "Hello World"}}
这种我们称为数据绑定,通过双大括号的方式,将一个变量绑定到页面,我们可以直接在JS对其进行修改,现在可以先了解一下
2.2 WXSS和CSS
WXSS全名为WeiXin Style Sheets,其具有CSS大部分特性,微信小程序在此之上,做了些修改和扩充
- 新增尺寸单位,在CSS样式中,开发中需要手动用rem对不同屏幕大小进行换算,而WXSS新增的
rps可以自动换算像素单位 - 全局样式
也就是app.wxss文件,与之前app开头文件一样,里面说设置的样式,会对所有页面生效,也就是全局样式,而各页面的样式文件,只对该页面生效 - WXSS只支持部分选择器
类选择器,id选择器,标签选择器,并集选择器,::after和::before
2.3 JS
与用户的交互我们交由JS脚本文件完成,利用之前提到的数据绑定,如我们获取用户的点击状态然后进行响应:
<view>{{msg}}</view>
<button bindtap="click">点击有好事发生</button>
bindtap进行事件绑定,当点击后会在该页面对应的Page中找到对应事件处理函数
Page({click: function(){this.setData({ msg: "Hello World"}) }
)
这些事件和组件的使用后面会边应用边讲解
在项目结构中,也有各个层次的JS文件
- 如前面提到的
app.js文件,是整个项目的入口文件,小程序将调用里面的App函数,将小程序实例化并运行 - 各页面文件夹下的的
.js文件,调用里面的Page函数,实例化并运行页面 - 还有一个utils文件夹下的普通JS文件,这是功能模块文件,常常用来封装公共的函数和属性
三,配置文件JSON
3.1 app.json
3.1.1 创建新页面Pages
上面说到的app.json就是配置全局的静态数据,像是里面的pages属性,里面存放页面的路径
上一章我们讲过在一个页面文件中需要有四个不同类型的文件,但是我们不需要一一创建
只需要在pages文件夹上创建一个文件夹,然后右键新建的文件夹选择新建page

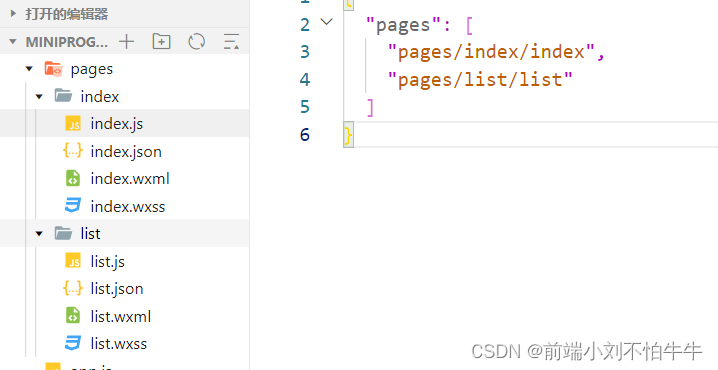
填入我们想要的文件名,如index,我们会发现,它会自动帮我们新建那四个文件,同时,在app.json中,开发者工具会自动在pages中添加新建页面的路径

3.1.2 修改项目页面首页
小程序会将全局配置文件app.json下pages的第一个页面默认为首页,如果需要更改首页,只需在首页的路径换到pages的第一行即可
{"pages"["pages/list/list","pages/index/index"]
}
3.1.3 app.json其他全局配置
window配置小程序所有页面的顶部
用于设置状态栏,导航条,标题,窗口背景色等
这里介绍几个比较常用的
navigationBarBackgroundColor设置值为十六进制的颜色值,设置导航仪背景颜色navigationBarTextStyle标题颜色设置,不过只支持white和blacknavigationBarTitleText标题文本设置
其他属性可以在微信的官方文档获取
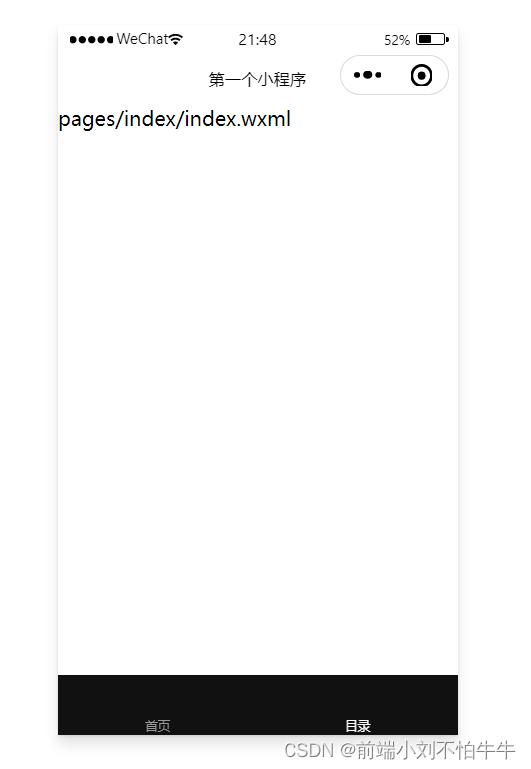
例子展示:
{"pages": ["pages/index/index","pages/list/list"],"window": {"navigationBarBackgroundColor": "#fff","navigationBarTextStyle": "black","navigationBarTitleText": "第一个小程序"}
}

tabBar底部tab栏设置
主要用到的属性有
list底部列表,最少放俩个,最多放五个color文字默认颜色selectedColor被选择是文字颜色backgroundColortab背景颜色
颜色需要使用十六进制颜色值
展示:
"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页"},{"pagePath": "pages/list/list","text": "目录"}],"color": "#fff","selectedColor": "#999","backgroundColor": "#111"}

全局配置的属性很多,这里先做一个了解
3.2 project.config.json
项目的配置文件,项目的公共配置会写在里面,如项目名字,项目的appid,源码目录等等
其实还有一个文件叫project.private.config.json,里面会写项目的个人配置
3.3 sitemap.json
配置小程序及其页面是否允许微信索引,微信会有爬虫来爬我们小程序,当用户搜索时,如果我们允许索引,我们的小程序就可以被搜索到
今天小程序的代码组成到这就结束啦,如果觉得有帮助的话,可以持续关注下牛牛的更新,
感谢您的支持!
债见~
这篇关于【微信小程序低代码开发】二,在实操中化解小程序的代码组成的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






