本文主要是介绍IDEA设置JRebel热部署看这一篇就够了,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 简介
- 安装
- 第一步:安装插件
- 第二步:在线GUID地址:在线生成GUID
- 第三步:打开jrebel 如下所示面板,选择Connect to online licensing service
- 相关设置
- 设置成离线工作模式
- 设置自动编译
- 使用
- 设置热编译快捷键
- 警告!!!
- 运行时tomcat缓存过多
前言
本文参考了以下内容,本文内容出自以下内容的摘选以及部分补充
JRebel插件使用详解
JRebel设置快捷键+激活方式
tomcat缓存过多org.apache.catalina.webresources.Cache backgroundProcess
简介
JRebel是一套JavaEE开发工具。
Jrebel 可快速实现热部署,节省了大量重启时间,提高了个人开发效率。
JRebel是一款JAVA虚拟机插件,它使得JAVA程序员能在不进行重部署的情况下,即时看到代码的改变对一个应用程序带来的影响。JRebel使你能即时分别看到代码、类和资源的变化,你可以一个个地上传而不是一次性全部部署。当程序员在开发环境中对任何一个类或者资源作出修改的时候,这个变化会直接反应在部署好的应用程序上,从而跳过了构建和部署的过程,可以省去大量的部署用的时间。JRebel是一款JVM插件,它使得Java代码修改后不用重启系统,立即生效。
IDEA上原生是不支持热部署的,一般更新了 Java 文件后要手动重启 Tomcat 服务器,才能生效,浪费时间浪费生命。
目前对于idea热部署最好的解决方案就是安装JRebel插件。安装
第一步:安装插件

第二步:在线GUID地址:在线生成GUID
生成地址:在线生成GUID地址

如果失效刷新GUID替换就可以!
第三步:打开jrebel 如下所示面板,选择Connect to online licensing service

安装成功之后就可以通过JRebel启动项目。这样修改完Java代码后,就可以通过设置快捷键而不再需要重启站点这样繁琐浪费时间的操作了。
相关设置
设置成离线工作模式


设置自动编译
要想实现热部署,首先需要对Intellij按如下进行设置:
- 由于JRebel是实时监控class文件的变化来实现热部署的,所以在idea环境下需要打开自动变异功能才能实现随时修改,随时生效。

- 打开运行时编译:设置compiler.automake.allow.when.app.running
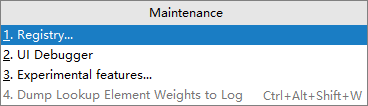
快捷键ctrl [control]+shift+A,搜索:registry
或者
按快捷键 Ctrl[control]l +Shift+Alt [option] +/ ,选择 Registry


使用
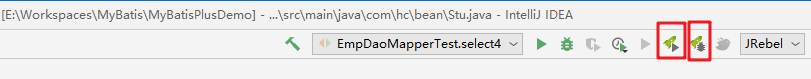
运行项目时要点击图中红框中的按钮,即可运行:

第一个按钮是Run,第二个按钮是Debug.
设置热编译快捷键

因为MacBook Pro的键盘上按F9不是很方便所以可以手动的设置一下编译快捷键
WIN的电脑如果觉得不方便的话也可以设置一下,操作步骤如下
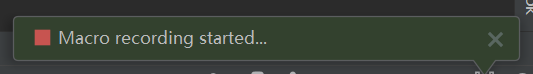
-edit—>macros—>start macro recording

右下角会出现一个提示,此时点击红色停止

会弹出一个窗口,在窗口中输入JRebelBuild

打开设置,找到kaymap

警告!!!
JreBel不适用于resources包下面的文件,修改此包下面的必须重启,否则不生效。
运行时tomcat缓存过多
org.apache.catalina.webresources.Cache backgroundProcess
只要在tomcat的conf/context.xml里增加资源最大可缓存的大小就行了
<Context>
<WatchedResource>WEB-INF/web.xml </WatchedResource>
<WatchedResource>${catalina.base}/conf/web.xml </WatchedResource>
<!-- 加这一段就可以了 -->
<Resources cachingAllowed= "true" cacheMaxSize= "102400" />
<!-- 加这一段就可以了 -->
</Context>
分享一句我特别喜欢的话:每一天都是一个新的日子,走运当然是好的,不过我情愿做到分毫不差。这样,运气来的时候,你就有准备了。 ————海明威《老人与海》
这篇关于IDEA设置JRebel热部署看这一篇就够了的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









