本文主要是介绍证件照(兼容H5,APP,小程序),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
证件照由uniapp+uyui开发完成,并同时兼容H5、App、微信小程序、支付宝小程序,其他端暂未测试。
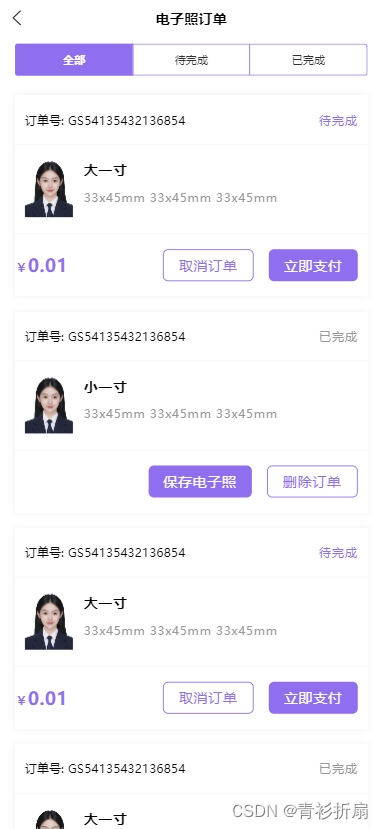
先看部分效果图吧具体可以下方复制链接体验demo





首页代码
<template><view class=""><view class="uy-m-x-30 uy-m-b-20"><!-- 轮播图-广告位 --><view class="uy-m-t-30"><uy-swiper :list="bannerList" :height="150"></uy-swiper></view><!-- 胶囊组一 --><view class="uy-flex uy-m-t-30"><view class="uy-m-r-30 uy-m-l-r uy-b-r-10 uy-flex uy-flex-direction-column uy-flex-column-center uy-flex-row-center uy-flex-1 uy-p-y-20" :style="[item.bgColor]" v-for="(item,index) in indexCapsule1" :key="index" @tap="$openPage({name: item.url, query: item})"><uy-image width="33" height="33" :src="item.icon"></uy-image><text class="uy-m-t-10 uy-font-24">{{item.name || ''}}</text></view></view></view><!-- 筛选 --><uy-sticky bgColor="#FFFFFF" customNavHeight="0"><uy-tabs :list="$mConstDataConfig.indexMenu"></uy-tabs></uy-sticky><view class="uy-m-x-30"><view class="uy-b-r-10 uy-flex uy-flex-column-center uy-p-x-20 uy-p-y-25 uy-bs-000000-5 uy-m-t-20" v-for="index in 20" :key="index" @tap="chooseDetails"><uy-image width="35" height="42" src="/static/img/index1.png" radius="5"></uy-image><view class="uy-flex-1 uy-p-x-20"><view class="uy-flex uy-flex-column-center"><text class="uy-m-r-10 uy-font-b">大一寸</text><view class="uy-bg-F76A8B uy-color-FFFFFF uy-font-18 uy-p-x-10 uy-p-y-2 uy-b-r-t-l-20 uy-b-r-b-r-20">热门</view></view><view class="uy-flex uy-m-t-10"><uy-text size="12" color="#999999" v-for="index2 in 2" :key="index2">33x48mm</uy-text></view></view><uy-image width="35" height="35" src="/static/img/index2.png"></uy-image></view><uy-loading-more></uy-loading-more></view></view>
</template><script>export default {data() {return {bannerList: [{image: '/static/img/banner.png'}],indexCapsule1: []}},onLoad() {this.init()},methods: {chooseDetails() {this.$openPage({name: 'photoMakerDetails', query: {}})},init() {let newsArr = this.$mConstDataConfig.indexCapsule1;this.indexCapsule1 = newsArr.map(item => {return {...item,bgColor: this.capsuleStyle()}})},// 胶囊随机背景capsuleStyle() {let style = {background: this.$mConstDataConfig.bgSetting[this.$uy.randArr(this.$mConstDataConfig.bgSetting)],};return style}}}
</script><style lang="scss"></style>
有什么问题可小程序通过客服联系技术进行修复。
多多关注,后续会开发更多模板,如有需要开发的项目可以客服联系哦。
开发不易,有需要的可以客服联系,感谢大家的支持。
体验demo链接:http://demo.qianyupan.cn/h5/photo/#/
更多内容请关注微信小程序,源码、插件、模板及时更新

这篇关于证件照(兼容H5,APP,小程序)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








