本文主要是介绍moba源码类似王者荣耀后台springboot+netty,前端cocoscreator3.x,数据通讯格式用的protoc,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
购买说明
- 264元限时低价卖开发2年以上的moba源码了,类似王者荣耀,功能已实现90%以上,前端cocoscreator3.x,后台java,已经上架商城了,可以直接购买了,代码简洁清晰明了,可用于学习、二次开发换皮上线等。有问题可加我微信bcp199。安卓包下载试玩链接:https://pan.baidu.com/s/1ZHmp2Nd_nQxqY2YfyTBTHQ?pwd=tjeo
,需自行注册一个账号,匹配可以加我微信,至少两个人才能匹配。
购买链接
- https://store.cocos.com/app/detail/3650
安装包下载
安装包下载
开发环境
- 引擎版本:Cocos Creator 3.7.3
- 编程语言:后端 Java、前端 TypeScript
已适配平台
| H5 | 微信小游戏 | Android原生 | iOS原生 | 抖音小游戏 | OPPO小游戏 | vivo小游戏 |
|---|---|---|---|---|---|---|
| ✔ | ✘ | ✔ | ✘ | ✘ | ✘ | ✘ |
游戏介绍
- MOBA实时pk采用后端java+netty+protoc,前端cocos creator 3.7.3。
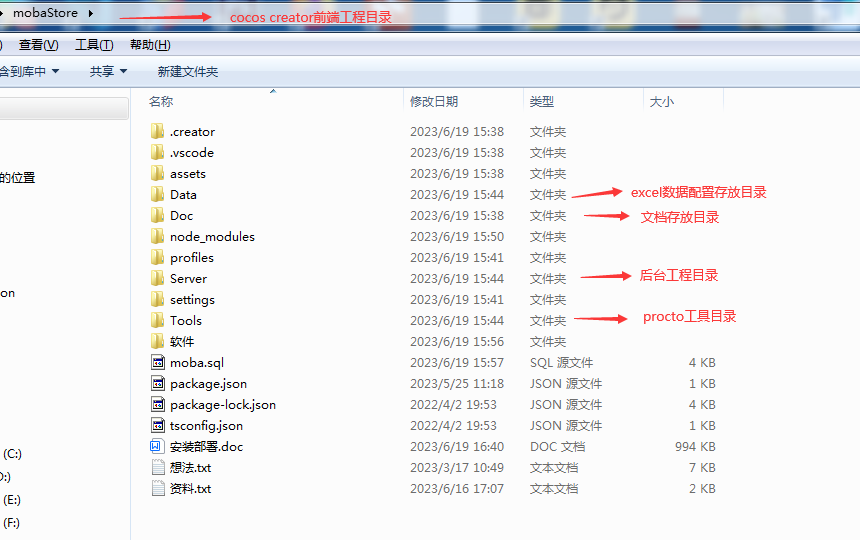
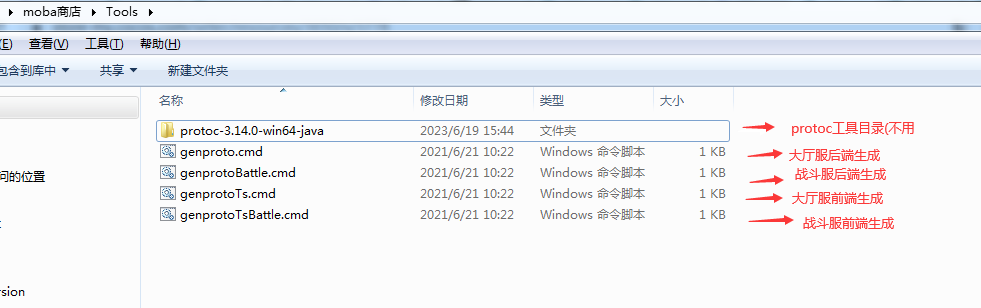
- 前后端实现protoc的自动生成,自动拷贝到对应的目录。
- 用户改为网络协议后只需要点下cmd可执行文件即可。
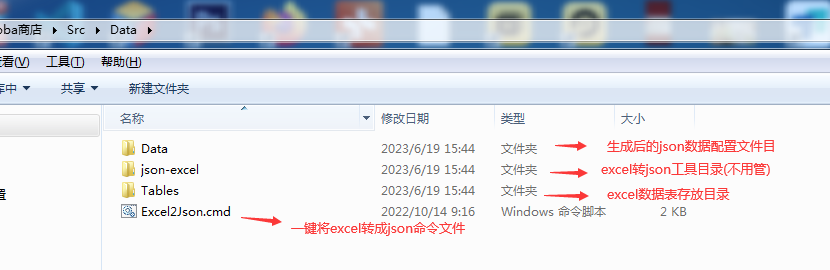
- 项目数据配置文件采用json,由excel生成。
- 使用excel可以快速高效的编辑数据,然后生成的json文件可以在程序中高效的读取。
- 后端采用服务分离的方式 大厅服+战斗服,战斗服采用帧同步实现,服务器端只做消息转发,不计算战斗逻辑。由客户端计算战斗逻辑。客户端玩家无操作则不封包上传服务器,大幅度降低玩家流量,提高客户端性能。前后端有效代码加起来有10万多行,如果算空行就11万多行了。适合学习、二次开发换皮上线。
帧同步介绍
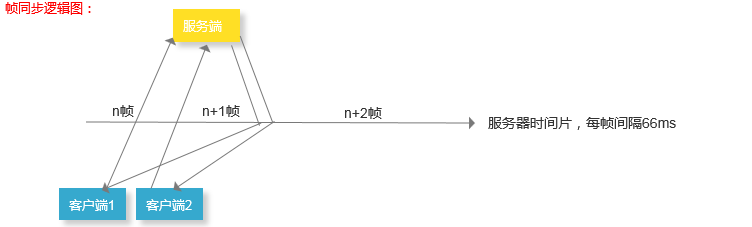
一、帧同步基础逻辑

- 客户端用于处理战斗逻辑,每隔66ms向服务器发送玩家操作数据,由于考虑到客户端h5性能,改为玩家无操作则不向服务器发送数据
- 服务器只负责转发客户端操作,每隔66ms向同房间玩家同步操作数据
- 服务器收到玩家发送操作数据的同时将按照服务器的帧号将数据存起来
- 服务器将在n+1帧向玩家同步n帧操作数据
- 客户端解析服务端发送的帧数据更新逻辑位置,渲染位置在update中一直插值平滑的追赶逻辑位置
二、浮点数问题
- 放大系数取整法 (小数误差一般都是在小数点最后几位,将玩家初始渲染位置放大然后取整,后面根据放大后的数据进行运算就可以了)
- 查表法 (三角函数sin、cos在不同平台下运算会有小数误差,可以将每个角度的x、y分量存在配置文件中,这样用的时候直接查就可以了,降低了运算上的消耗)
三、丢包问题
- 客户端丢包
没有太多影响,下一帧马上就能处理 - 服务器丢包
客户端上传需要补发的帧号,服务器在下一帧会补发丢失的帧操作
四、断线重连
连上后会从当前进度加速播放,直到最新帧
五、录像回放
将服务器下发的帧操作存起来,然后用之前逻辑回播就可以了
六、预测回滚
以当前玩家的操作去预测下一帧,比如当前第n帧角色向右走,那么预测n+1帧还是向右走,可以多预测几帧,然后每帧执行完成后,将角色数据快照,等服务器下发下来,如果哪一帧预测的不对,那么就将回滚到哪一帧前一帧的角色快照数据,然后后面的几帧预测也要丢弃掉
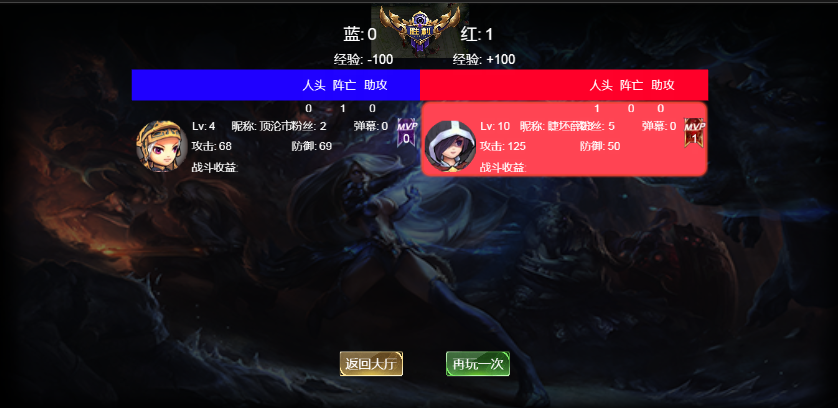
图片介绍

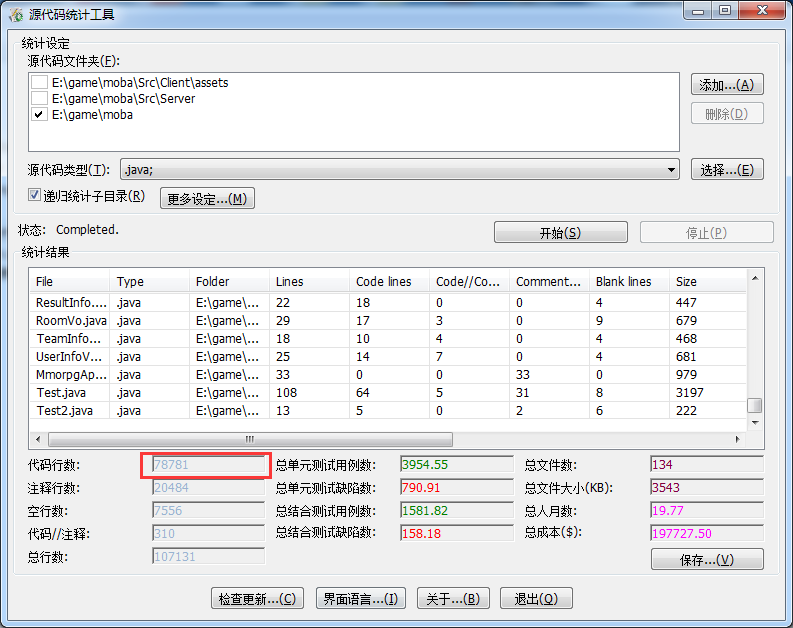
后端代码统计

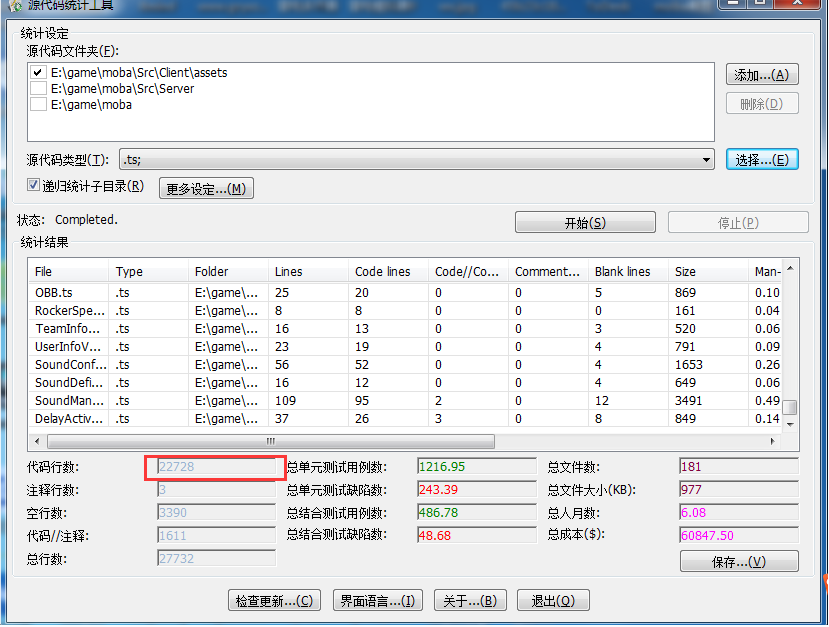
前端代码统计




















功能特点
- 登录
- 大厅
- 背包
- 商店
- 声音设置
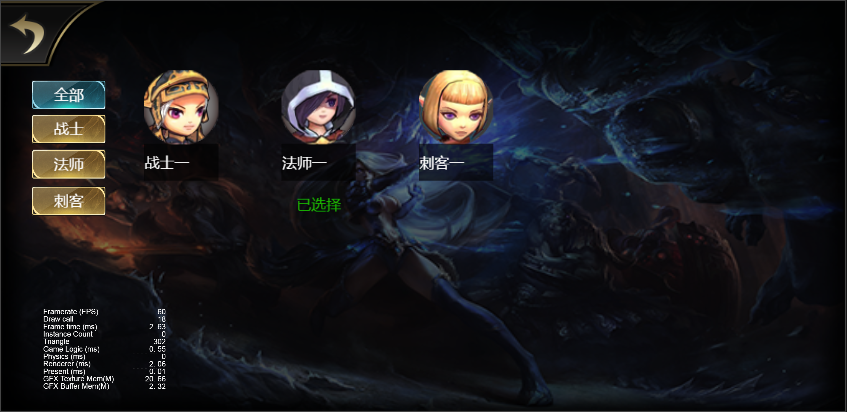
- 切换英雄
- 战力排行
- 拍卖大厅
- 开房间
- 加入房间
- 综合、私聊、房间聊天
- 关注/直播
- 英雄属性提升
- 匹配对战
- 战斗系统包括移动同步、技能释放同步、技能释放、伤害弹字、buff伤害弹字、攻击特效、受击特效(采用帧同步实现战斗)
- buff系统
- 直播观看
- 直播弹幕
- 战斗系统队伍消息
- 战斗结算
资源包说明



素材版权
源码可商用,美术资源不可商用
购买须知
本产品为付费虚拟商品,一经购买成功概不退款,请支付前谨慎确认购买内容。
联系作者
QQ:3306753685
微信:bcp199
这篇关于moba源码类似王者荣耀后台springboot+netty,前端cocoscreator3.x,数据通讯格式用的protoc的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



