本文主要是介绍T-Dongle-S3开发笔记——移植LVGL,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
添加lvgl组件
idf.py add-dependency lvgl/lvgl>=8.*新建终端执行命令后出现了新的文件:

清除再编译后才会出现lvgl库
优化为本地组件
以上方式修改了组件文件内容重新编译后文件又会变回去。
所以我们要把lvgl变成本地组件
1、要把 idf_component.yml 文件删除
2、把managed_components\lvgl__lvgl命名更改为components/lvgl
3、项目路径下的CMakeLists.txt添加components\lvgl路径

4、进入menuconfig配置lvgl ,取消选中“Uncheck this to use custom lv_conf.h”。以lv_conf.h进行配置

添加lvgl_esp32_drivers
git clone https://github.com/lvgl/lvgl_esp32_drivers.git根目录CMakeLists.txt添加:
set(EXTRA_COMPONENT_DIRS
"components/lvgl"
"components/lvgl_esp32_drivers"
)
报错1:

IDF 5.0 及以上版本中 driver 已经不再作为 IDF 项目的基础组件,要使用这些非基础组件必须在 IDF 项目组件的 CMakeLists.txt 文件内明确指出。
解决方法:lvgl_esp32_drivers组件下的CMakeLists.txt添加driver
idf_component_register(SRCS ${SOURCES}INCLUDE_DIRS ${LVGL_INCLUDE_DIRS}REQUIRES lvgl driver)报错2

bit_num 改为 duty_resolution
报错3
myproject/components/lvgl_esp32_drivers/lvgl_tft/esp_lcd_backlight.c:67:43: error: 'SIG_GPIO_OUT_IDX' undeclared (first use in this function)
添加头文件
#include <soc/gpio_sig_map.h>报错4
implicit declaration of function 'gpio_matrix_out'; did you mean 'gpio_iomux_out'? [-Werror=implicit-function-declaration]
添加头文件 (vscode上的提示功能还不行,报错3可以提示)
#include <rom/gpio.h>报错5
error: 'LV_HOR_RES_MAX' undeclared (first use in this function);
did you mean 'LV_HOR_RES'?
lvgl_helpers.h添加定义
#define LV_HOR_RES_MAX 160
#define LV_HOR_RES_MAX 80报错6
/myproject/components/lvgl_esp32_drivers/lvgl_tft/st7735s.c:101:9: error: implicit declaration of function 'gpio_pad_select_gpi
'; did you mean 'esp_rom_gpio_pad_select_gpio'? [-Werror=implicit-function-declaration]
disp_spi.h 添加头文件
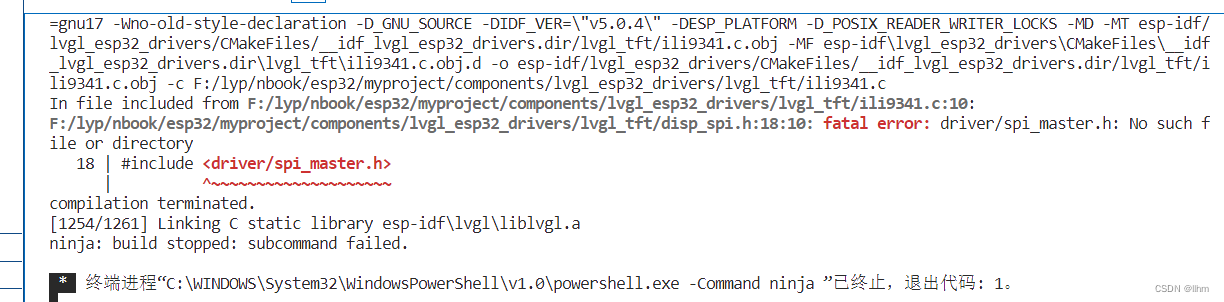
#include <rom/gpio.h>报错7
myproject/components/lvgl_esp32_drivers/lvgl_tft/st7735s.c:110:26: error: 'portTICK_RATE_MS' undeclared (first use in this function); did you mean 'portTICK_PERIOD_MS'?
portTICK_RATE_MS 全部换成 portTICK_PERIOD_MS
相关配置
引脚配置
参考例程
// Display (ST7735s) hardware configuration:
#define DISPLAY_RST 1
#define DISPLAY_DC 2
#define DISPLAY_MOSI 3
#define DISPLAY_CS 4
#define DISPLAY_SCLK 5
#define DISPLAY_LEDA 38
#define DISPLAY_MISO -1
#define DISPLAY_BUSY -1
#define DISPLAY_WIDTH 160
#define DISPLAY_HEIGHT 80Color settings

Memory settings

显示帧率

配置demo

屏幕方向

运行测试
测试代码
main.c
#include <stdio.h>
#include "esp_log.h"
#include "esp_system.h"
#include "freertos/FreeRTOS.h"
#include "freertos/event_groups.h"
#include "lvgl.h"
#include "lvgl_helpers.h"#include "demos/lv_demos.h"
#include <esp_timer.h>#define TAG "main"void lv_tick_task(void *arg)
{lv_tick_inc(1);
}void app_main(void)
{/* Initialize SPI or I2C bus used by the drivers */lvgl_driver_init();lv_init();/*Create a LED and switch it OFF*///lv_obj_t * led1 = lv_led_create(lv_scr_act());//lv_obj_align(led1, NULL, LV_ALIGN_CENTER, -80);// lv_led_off(led1);lv_color_t *buf1 = heap_caps_malloc(DISP_BUF_SIZE * sizeof(lv_color_t), MALLOC_CAP_DMA);assert(buf1 != NULL);static lv_color_t *buf2 = NULL;static lv_disp_draw_buf_t disp_buf;uint32_t size_in_px = DISP_BUF_SIZE;lv_disp_draw_buf_init(&disp_buf, buf1, buf2, size_in_px);lv_disp_drv_t disp_drv;lv_disp_drv_init(&disp_drv);disp_drv.hor_res = LV_HOR_RES_MAX;disp_drv.ver_res = LV_VER_RES_MAX;disp_drv.flush_cb = disp_driver_flush;disp_drv.draw_buf = &disp_buf;lv_disp_drv_register(&disp_drv);const esp_timer_create_args_t periodic_timer_args = {.callback = &lv_tick_task,.name = "periodic_gui"};esp_timer_handle_t periodic_timer;ESP_ERROR_CHECK(esp_timer_create(&periodic_timer_args, &periodic_timer));ESP_ERROR_CHECK(esp_timer_start_periodic(periodic_timer, 1 * 1000));// lvgl demo演示lv_demo_widgets();// lv_demo_stress();while (1){/* Delay 1 tick (assumes FreeRTOS tick is 10ms */vTaskDelay(pdMS_TO_TICKS(10));lv_task_handler();}}运行报错
运行后不断重启报错
E (418) spi: spi_bus_initialize(764): invalid dma channel, chip only support spi dma channel auto-alloc
lvgl_helpers.c修改:
运行效果

T-Dongle-S3开发笔记-移植LVGL资源-CSDN文库
这篇关于T-Dongle-S3开发笔记——移植LVGL的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!










