本文主要是介绍前端二向箔02-HTML语义化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
02 HTML语义化
语义化标签应该是HTML5基本的规范要求, 对于良好的web语义化, 不单是说表义上理解的标签语义, 语义化最大的好处是方便机器识别. 特别是在一些视障人群和阅读模式的适配. 良好的语义化更有利于网页SEO, 增加曝光.
这些应该是初级入门时了解到的语义化的相关程度. 而对于深入一些, 应该对于语义化有业务场景结合的思考.
当然, 个人认为, 要真正理解并运用语义化, 还要对HTML内容分类有较深入了解, MDN已有优质wiki🔗
不求一丝不苟, 只需因地制宜
刚开始入门的时候, 语义化的实施要么一丝不苟地严格使用, 要么零散分布, 想起来的时候就用上. 但一段时间后大多不会在语义上有太多讲究, 用的最多地就是header section nav 等常见标签.
事实上, 花费时间过渡琢磨和不讲究都不是语义化的良好实践. 在应用层面上, 也许**div和span加上class完全可以完成业务需求**, 而且对于性能表现也不会有太大影响. 语义化更多的用处是在wiki页面上, 这类网页有良好的阅读目的, 因此语义化较为重要.
反而错误使用语义化标签会导致负面影响, 如常见的, ul ol, 前者表并列, 后者表顺位. 还有用div和span去交错包裹形成混乱的嵌套, 对浏览器阅读识别很不友好.
因此, 对于语义的使用, 是需要确保可以合理的组织运用, 保持语义化结构不被平铺的div和span打断.
接下来分析一下如何实践语义化规范.
基于wiki类型的语义化例子
此类网页语义化内容并不多, 无非是围绕文章内容呈现而定制地几个标签结构.
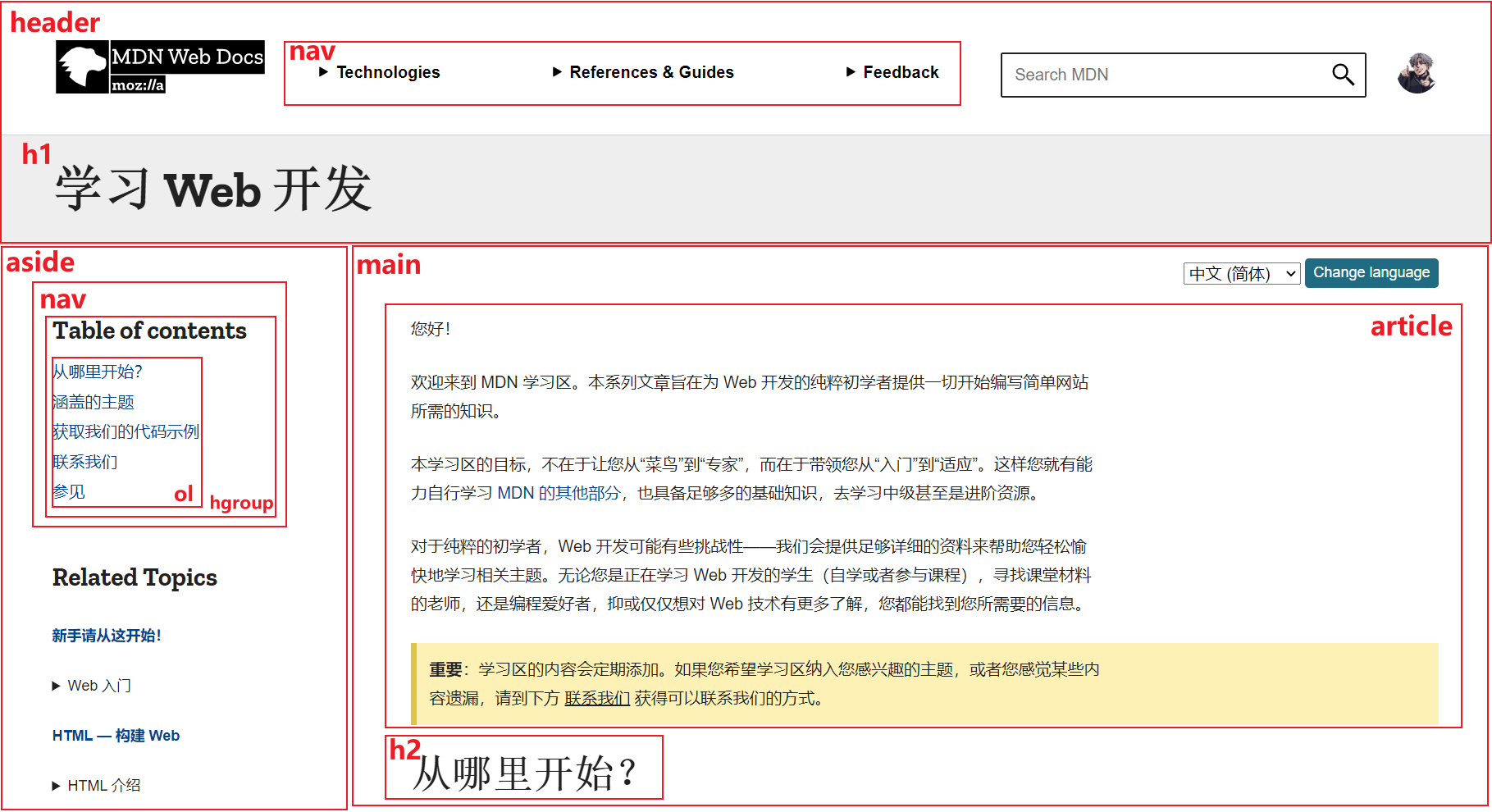
一个典型地wiki详情页的body应该有以下结构, 常用于博客, 新闻界面类型的网页应用.
<body><header><nav>...</nav></header><aside><nav>...</nav></aside><main><h1></h1><article><header>...</header><section>...</section> <footer>...</footer></article></main><footer><address></address></footer>
</body>
接下来以MDN↗为例, 结合上述Sample, 对于语义化进行阐述.

👆非实际页面结构, 辅助理解
如何优雅地使用
整体可以拆分为结构元素和内嵌元素, wiki页面追求SEO, 传播目的性强, 需要组织成良好的语义化网页.
1. 结构元素
header
网页头部, 展示介绍性的内容, 辅助工具等, 也常用于包裹标题组合.

aside
侧边栏, 工具类, 导航, 于页面内容独立且不影响主体

main
main表示的内容要求独立性, 且具有分段意义, 因此, 对于网页上独立的内容需要用main概括.
article
article相比main强调的是媒体内容, 特别是新闻传播中有独立意义的文章.

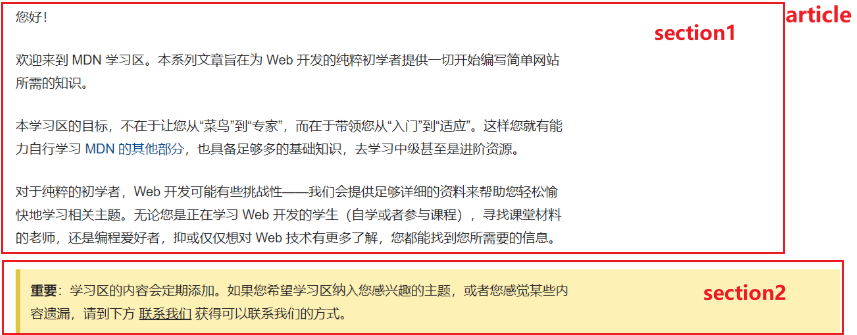
section
section并没用较明确的语义, 一般就作组成部分. 可以用作
- 文档大纲概要, 一般包括一个标题和文字描述
- 文章内容分段

footer
footer分为article的和body的, 主要职能就是展示脚注, 引用目录, 附加信息, 地址邮件等.

2. 内嵌元素
-
h1~h6\hgroup: 一般h1\h2再用hgrop包裹就是一个基本的标题组, 还可在html中生成目录结构 -
nav--导航标签, 用于链接页面形成目录索引, 内部有ol\ul和li. -
strong和em,b和i的异同:-
b、i属于修饰类标签;strong、em属于内容类标签
-
b、strong标签表现为加粗;em、i表现为倾斜
-
strong、em表强调;strong比em语气更强烈;strong在页面上的强调,而em是更多在语义上强调
-
strong和em真正做到了结构与样式分离,而b、i没有做到结构与样式的分离
-
在搜索引擎优化strong和em比b和i重要的多。
-
-
figure--图表, 和figcaption描述一起使用, 用于描述独立的图片与文字组合. -
cite--引用, 在论文中常见. -
mark--高亮, 读者角度, 高亮文本. -
detail--挂件, 形式为下拉菜单. 和summary提供概要. -
time--时间, 可以让机器阅读更加方便. -
pre--预定义格式输出, 不改变排版, ( 输出字面量标签要更换为转义符, 如’<'👉< ).samp–代码示例, 一般用于表示程序输出信息\非代码的程序部分.code--源代码.
可见, 结构元素以一条完整的主线, 串联起各个部分, W3C专家倡导的文字排版应用在web上, 体现web作为信息传播的重要途径和文字排版学问的广博.
跑偏了, 我们要把握基本的结构, 再适当地使用内嵌其中的语义化标签, 形成良好的规范和结构.
建议
语义化是相对简单地一个知识点, 本文不是在介绍各个标签的详细用法, 也并没有列出全部语义标签. 旨在标出个人认为形成语义化规范的重要且基础的部分.
是否要严格执行语义化, 要根据具体的业务需求, 对于传播目的性强\团队协作\规范严谨的一类网页可以加强这方面的实施, 对于功能目的性强的\业务效率优先的网页则可以简化. 语义化本身有些争议, 这是文本标记语言的特性决定的, 不像其他编程语言一样需要非常严谨的逻辑和规则.
当然, 文中提到的只是wiki文章中典型的语义化要求, 也可以抽象出通用的语义化要求:
- 文本层面语义化
- 结构层次的语义化
本文提供语义化思想的方法论, 届时更新更加深入的语义化优化方案.
这篇关于前端二向箔02-HTML语义化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






