本文主要是介绍发布6-JRT摄像头调用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
截止这之前,JRT已经拥有Web、打印、导出Excel、监听程序、Linux命令、连设备这些功能,还缺摄像头调用功能。本次补全摄像头调用支持,同时支持把摄像头内嵌到浏览器来供业务做功能。
演示视频
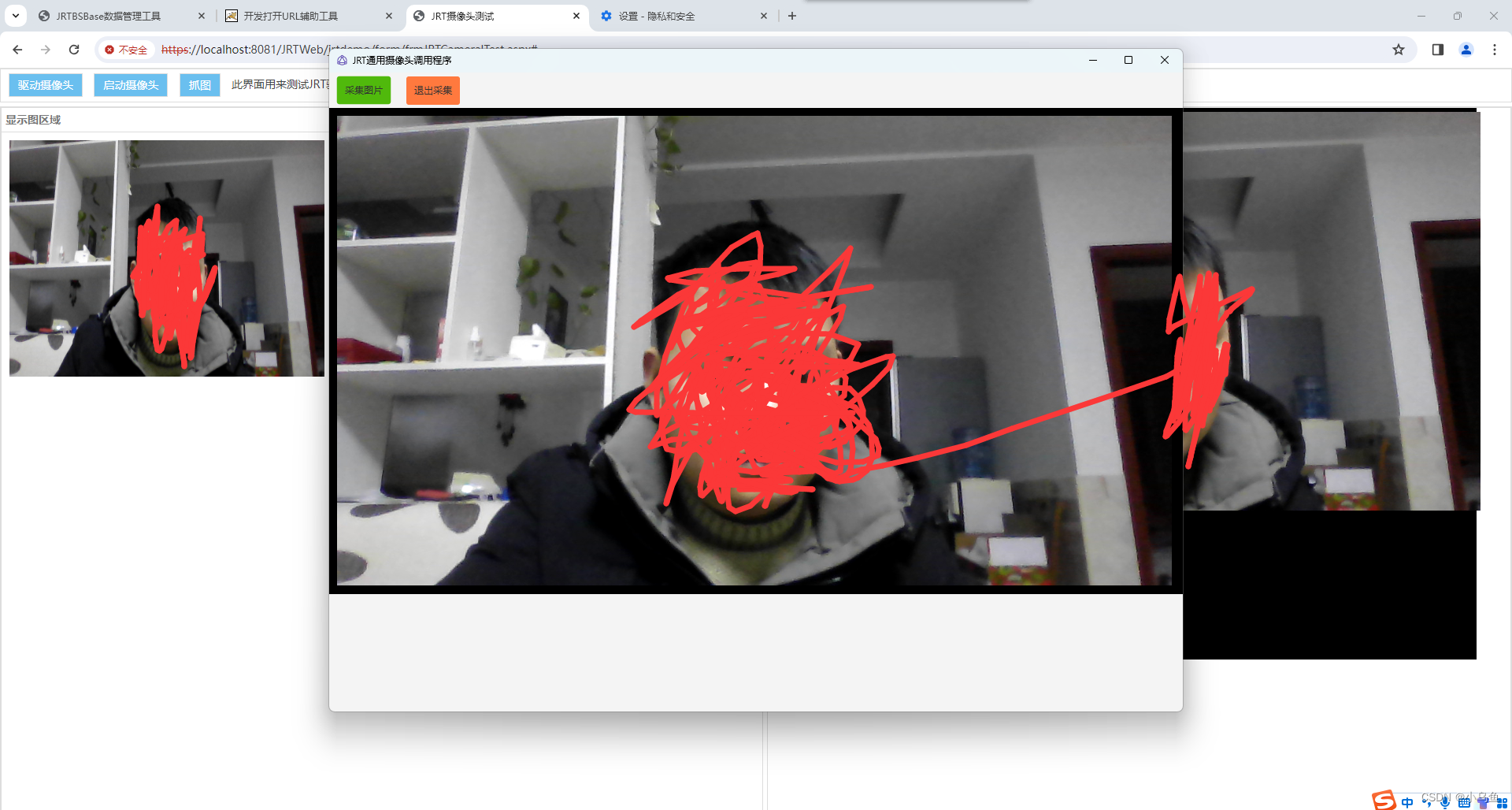
内嵌效果

弹出效果

demo代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html;charset=utf-8" /><title>JRT摄像头测试</title><link rel="shortcut icon" href="../../resource/common/images/favicon.ico" /><script src="../../resource/common/js/JRTBSBase.js" type="text/javascript"></script><script src="../../jrtprint/js/JRTPrint.js" type="text/javascript"></script><script language="javascript" type="text/javascript">SYSPageCommonInfo.Init();var BasePath = '';var ResourcePath = '';var WebServicAddress = SYSPageCommonInfo.Data.WebServicAddress;var UserDR = SYSPageCommonInfo.Data.Sesssion.UserDR;var WorkGroupDR = SYSPageCommonInfo.Data.Sesssion.WorkGroupDR;var sysTheme = SYSPageCommonInfo.Data.Sesssion.Theme;var SessionStr = SYSPageCommonInfo.Data.SessionStr;</script><script type="text/javascript">//jquery入口$(function () {//驱动摄像头,弹出CS窗口模式$("#btnCameral").click(function () {//#跟上0就代表截图后不关闭窗口,跟1就代表截图后自动关闭窗口JRTBaseMsg.Subscribe("CameralBase64#0", CameraMsgCallBack, NoConnCallBack, true);});//启动内嵌摄像头$("#btnStartCameral").click(function () {//#跟上0就代表截图后不关闭窗口,跟1就代表截图后自动关闭窗口JRTBaseMsg.StartCameral($("#divCamera"));});//从内嵌摄像头抓图$("#btnCutImg").click(function () {var base64=JRTBaseMsg.GetCameralImg();$("#divImgShow").append('<img src="' + "data:image/png;base64," + base64 + '" alt="截图" style="margin-bottom:10px;width:400px;height: 300px;margin:10px;"/>');});});//截图回调,截图后会把图片Base64串回调到此方法function CameraMsgCallBack(base64) {$("#divImgShow").append('<img src="' + "data:image/png;base64," + base64 + '" alt="截图" style="margin-bottom:10px;width:400px;height: 300px;margin:10px;"/>');}//失败回调function NoConnCallBack() {$.messager.alert(TranslateDataMTHD("Info", "提示", ""), TranslateDataMTHD("Unable to connect to the messaging service!", "无法连接消息服务!", ""));}</script>
</head>
<body><div class="easyui-layout" fit="true" style="border: none;"><div data-options="region:'north',title:'',split:true" style="height:48px;padding: 5px 0 0 10px;"><a id="btnCameral" href="#" class="easyui-linkbutton" data-options="" plain="false" listranslate="html~Cameral">驱动摄像头</a><span class="lissp6"></span><a id="btnStartCameral" href="#" class="easyui-linkbutton" data-options="" plain="false" listranslate="html~Cameral">启动摄像头</a><span class="lissp6"></span><a id="btnCutImg" href="#" class="easyui-linkbutton" data-options="" plain="false" listranslate="html~Cameral">抓图</a><span class="lissp6"></span><span>此界面用来测试JRT驱动摄像头截图的示例,驱动摄像头请参照该界面实现</span></div><div data-options="region:'center',title:''"><div class="easyui-layout" fit="true"><div data-options="region:'east',title:'JRTCameralVedio',split:true" style="width:950px;padding: 10px;"><div id="divCamera" style="width: 900px;height: 700px;background-color:#333333;"></div></div><div data-options="region:'center',title:'CutImage'"><div id="divImgShow" style="padding: 10px;"></div></div></div></div></div>
</body>
</html>弹出模式通过JRTBaseMsg.Subscribe(“CameralBase64#0”, CameraMsgCallBack, NoConnCallBack, true);回调方法处理截图。
内嵌模式先JRTBaseMsg.StartCameral($(“#divCamera”));启动摄像头到div,启动之后就能调用var base64=JRTBaseMsg.GetCameralImg();抓取图片。
这就是JRT对接摄像头支持,内嵌效果以前也没达到
这篇关于发布6-JRT摄像头调用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





