本文主要是介绍HTML5中s,上下划线,cite,mark标签,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
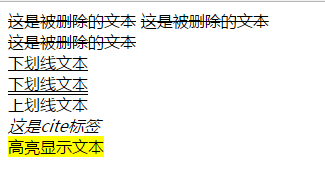
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title></title> </head> <body> <!--删除线:用来显示删除数据--> <strike>这是被删除的文本</strike> <s>这是被删除的文本</s> <br/> <!--推荐使用--> <span style="text-decoration: line-through">这是被删除的文本</span> <br/> <!--u:下划线--> <u>下划线文本</u> <br/> <span style="text-decoration: underline">下划线文本</span> <br/> <span style="text-decoration: overline">上划线文本</span> <br/> <!--cite标签:浏览器显示为倾斜,常用于书,画作,作品的引用--> <cite>这是cite标签</cite> <br/> <!--mark标签:高亮或标记文本,浏览器显示为黄色背景--> <mark>高亮显示文本</mark> </body> </html>

这篇关于HTML5中s,上下划线,cite,mark标签的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








