本文主要是介绍利用Dynamo辅助设置项目浏览器——替换视图名称及子规程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
今天的案例,来自群友@长不大的唐三岁,他自己也一直在学习Dynamo,同时他希望把自己的学习成果分享出来,本期带来的,就是他自己的研究成果:
视图名称统一替换及视图子规程自动添加先给大家看一段视频:
此处为语雀视频卡片,点击链接查看:DY-MEP视图设置.mp4
视图样板创建阶段,虽然可以一直沿用已经编制完成的的样板文件,但是有时由于版本问题、者项目楼层较多或不可抗力因素导致文件受损等情况,就根据需求定制样板文件。本文就是利用Dynamo节点统一修改楼层视图名称,免除一些不必要的重复性工作,同时保证节点的可持续性,让使用者专注于对功能的研究,而非建模,实现从“翻模员”到“BIMer”的转型。
首先必须明白Revit视图名称修改的工作流:
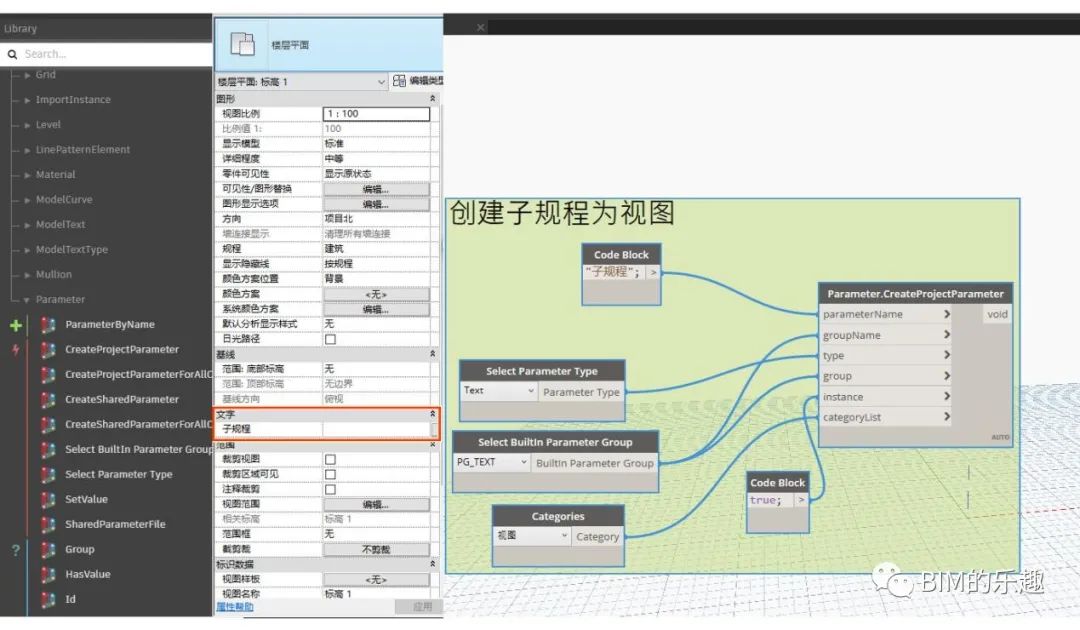
复制视图 → 添加子规程或规程信息 → 新建视图组织浏览器 → 利用视图组织浏览器过滤视图自动分类。首要工作为视图创建规程然后创建新的以子规程为区分的视图组织浏览器。利用节点是Parameter.CreateProjectParameter。

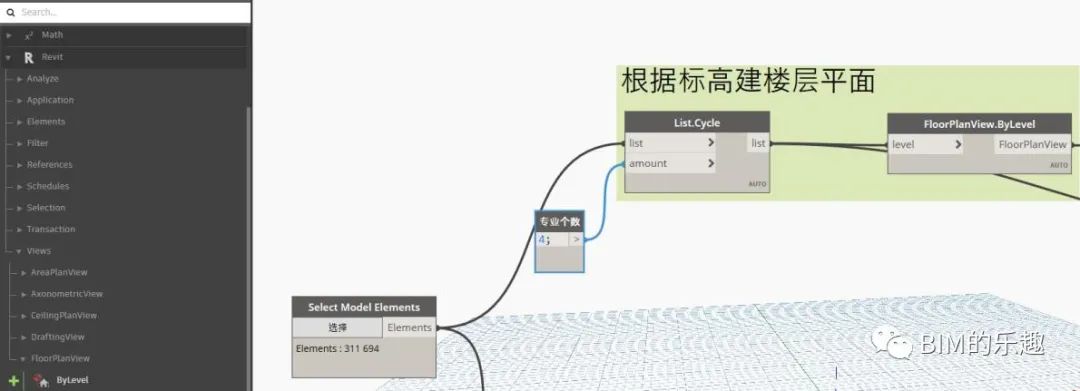
创建完成后,根据标高数量创建楼层平面,利用Floorplanview然后根据专业数量利用list.cycle进行列表复制。利用List.GroupByKey功能将复制的楼层平面进行分组,并利用List.Transpose拍平处理。

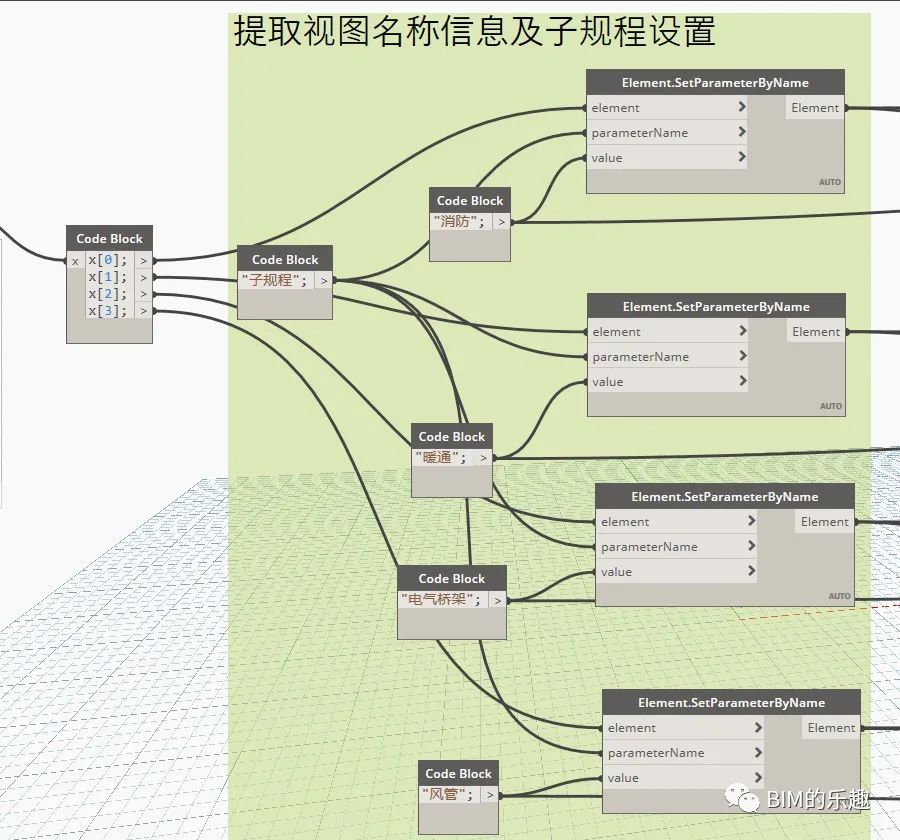
将子规程进行命名赋予,根据你所需要的专业进行分别命名,主要是需要利用视图:

组织浏览器子规程进行分类视图(此处有些繁琐,稍后会做精简)。根据标高数量创建视图名称。
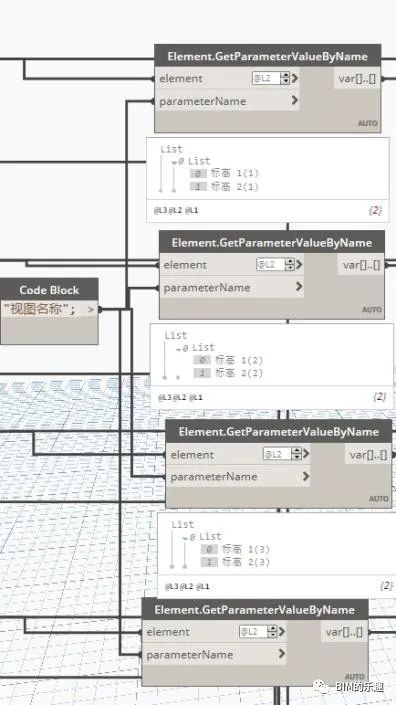
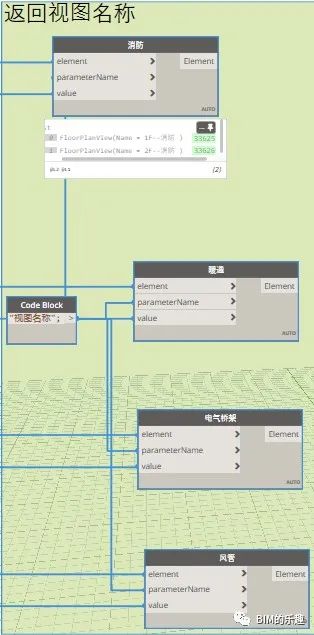
例如:1F--暖通,利用Element.GetParameterValueByName提取复制的使视图的名称,然后利用List.ReplaceItemAtIndex将设置好的视图名称进行替换,最后同样应用Element.GetParameterValueByName将视图名称返还给Revit中的楼层视图。



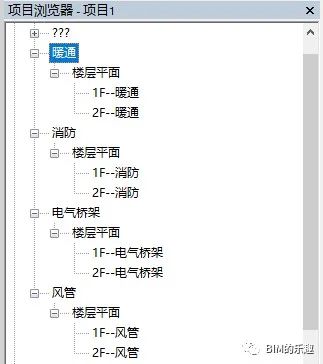
最后视图样板效果如下所示:

好了,今天先分享就到这里
这篇关于利用Dynamo辅助设置项目浏览器——替换视图名称及子规程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






