本文主要是介绍2.22 Qt day3 多界面跳转+qss登录界面优化+发布软件+对话框,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
思维导图:

完善对话框,点击登录对话框,如果账号和密码匹配,则弹出信息对话框,给出提示”登录成功“,提供一个Ok按钮,用户点击Ok后,关闭登录界面,跳转到其他界面
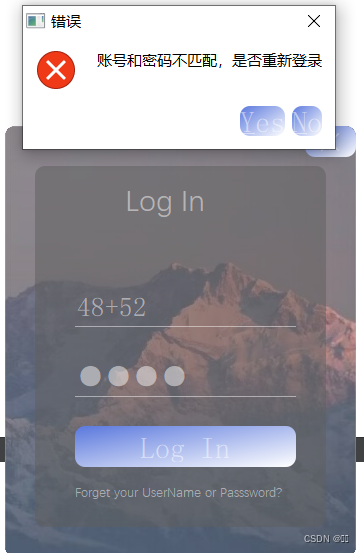
如果账号和密码不匹配,弹出错误对话框,给出信息”账号和密码不匹配,是否重新登录“,并提供两个按钮Yes|No,用户点击Yes后,清除密码框中的内容,继续让用户进行登录,如果用户点击No按钮,则直接关闭登录界面
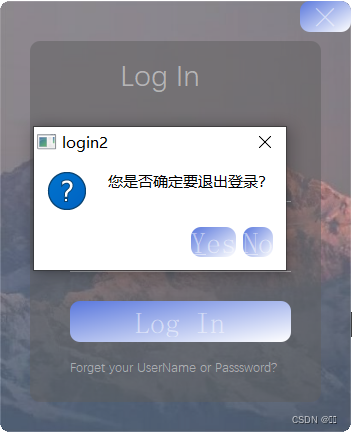
如果用户点击取消按钮,则弹出一个问题对话框,给出信息”您是否确定要退出登录?“,并给出两个按钮Yes|No,用户迪纳基Yes后,关闭登录界面,用户点击No后,关闭对话框,继续执行登录功能
要求:基于属性版和基于静态成员函数版至少各用一个
widget.h:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include<QMessageBox>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();signals:void my_signal();
private slots:void on_logBtn_clicked();void clicked();void on_cancelBtn_clicked();private:Ui::Widget *ui;
};
#endif // WIDGET_H
second.h:
#ifndef SECOND_H
#define SECOND_H#include <QWidget>namespace Ui {
class Second;
}class Second : public QWidget
{Q_OBJECTpublic slots:void my_slot();
public:explicit Second(QWidget *parent = nullptr);~Second();private:Ui::Second *ui;
};#endif // SECOND_H
widget.cpp:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->setWindowFlag(Qt::FramelessWindowHint);//去掉窗口标题this->setAttribute(Qt::WA_TranslucentBackground);//去掉空白
}Widget::~Widget()
{delete ui;
}void Widget::on_logBtn_clicked()
{//获取行编辑器userNameEdit和passwdEdit的内容//并和账号admin、密码123456进行比对if(ui->userNameEdit->text()=="admin"&&ui->passwdEdit->text()=="123456"){//弹出消息对话框QMessageBox msg(QMessageBox::Information,//对话框图标"提示",//对话框标题"登录成功",//提示文本QMessageBox::Yes,//提供的按钮this);////调用exec弹出对话框msg.exec();//跳转到第二个界面my_signal();//关闭窗口this->close();}else{//弹出消息对话框QMessageBox msg(QMessageBox::Critical,//对话框图标"错误",//对话框标题"账号和密码不匹配,是否重新登录",//提示文本QMessageBox::Yes|QMessageBox::No,//提供的按钮this);//指定父组件//调用exec弹出对话框int ret=msg.exec();//根据用户的选择 执行不同的功能if(ret==QMessageBox::Yes){//清空行编辑器passwdEditd的内容ui->passwdEdit->clear();}else if(ret==QMessageBox::No){//关闭窗口this->close();}}
}void Widget::clicked()
{//触发信号emit this->my_signal();
}
//取消按钮槽函数
void Widget::on_cancelBtn_clicked()
{int ret = QMessageBox::question(//函数名this, //指定父组件"", //标题"您是否确定要退出登录?", //文本QMessageBox::Yes | QMessageBox::No//提供按钮);//判断用户选中的按钮if(ret == QMessageBox::Yes){//关闭登录界面,this->close();}
}
second.cpp:
#include "second.h"
#include "ui_second.h"Second::Second(QWidget *parent) :QWidget(parent),ui(new Ui::Second)
{ui->setupUi(this);}Second::~Second()
{delete ui;
}
void Second::my_slot()
{this->show();
}
widget.ui:

*{background-color: rgb(255, 255, 255);
}
QFrame#frame{border-image: url(:/Logo/shanChuan.jpg);border-radius:10px;
}
#frame_2{background-color: rgba(157, 157, 157, 120);border-radius:10px;
}
QLabel#label{background-color: rgba(94, 94, 94, 130);border-radius:10px;
}
#label_2{font: 18pt "等线";background:transparent;/*背景完全透明*/color: rgba(255, 255, 255, 120);
}
#label_3{font: 8pt "等线";background:transparent;/*背景完全透明*/color: rgba(255, 255, 255, 120);
}
QLineEdit{background:transparent;border:none;/*无边框*/border-bottom:1px solid rgba(255, 255, 255, 120);font: 16pt "仿宋";color: rgba(255, 255, 255, 120);
}
QPushButton{border-radius:10px;background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(90, 120, 221, 255), stop:1 rgba(255, 255, 255, 255));font: 18pt "仿宋";color: rgba(255, 255, 255, 120);
}
QPushButton:hover{/*鼠标移动*/border-radius:10px;background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(48, 120, 221, 255), stop:1 rgba(255, 255, 255, 255));font: 18pt "仿宋";color: rgba(255, 255, 255, 120);
}
QPushButton:pressed{/*鼠标按下*/border-radius:10px;background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(90, 120, 221, 255), stop:1 rgba(255, 255, 255, 255));font: 18pt "仿宋";color: rgba(255, 255, 255, 120);padding-top:5px;padding-left:5px;
}结果:
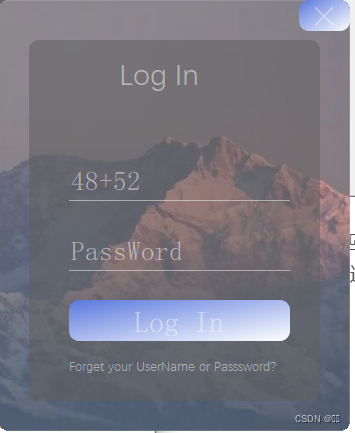
1.点击登录对话框,如果账号和密码匹配,则弹出信息对话框,给出提示”登录成功“,提供一个Ok按钮,用户点击Ok后,关闭登录界面,跳转到其他界面


2.如果账号和密码不匹配,弹出错误对话框,给出信息”账号和密码不匹配,是否重新登录“,并提供两个按钮Yes|No,用户点击Yes后,清除密码框中的内容,继续让用户进行登录,如果用户点击No按钮,则直接关闭登录界面


3.如果用户点击取消按钮,则弹出一个问题对话框,给出信息”您是否确定要退出登录?“,并给出两个按钮Yes|No,用户迪纳基Yes后,关闭登录界面,用户点击No后,关闭对话框,继续执行登录功能

这篇关于2.22 Qt day3 多界面跳转+qss登录界面优化+发布软件+对话框的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







