本文主要是介绍【JS逆向学习】同花顺(q.10jqka)补环境,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
逆向目标
目标网址:https://q.10jqka.com.cn/
目标接口:
https://q.10jqka.com.cn/index/index/board/all/field/zdf/order/desc/page/3/ajax/1/
目标参数:cookie
逆向过程
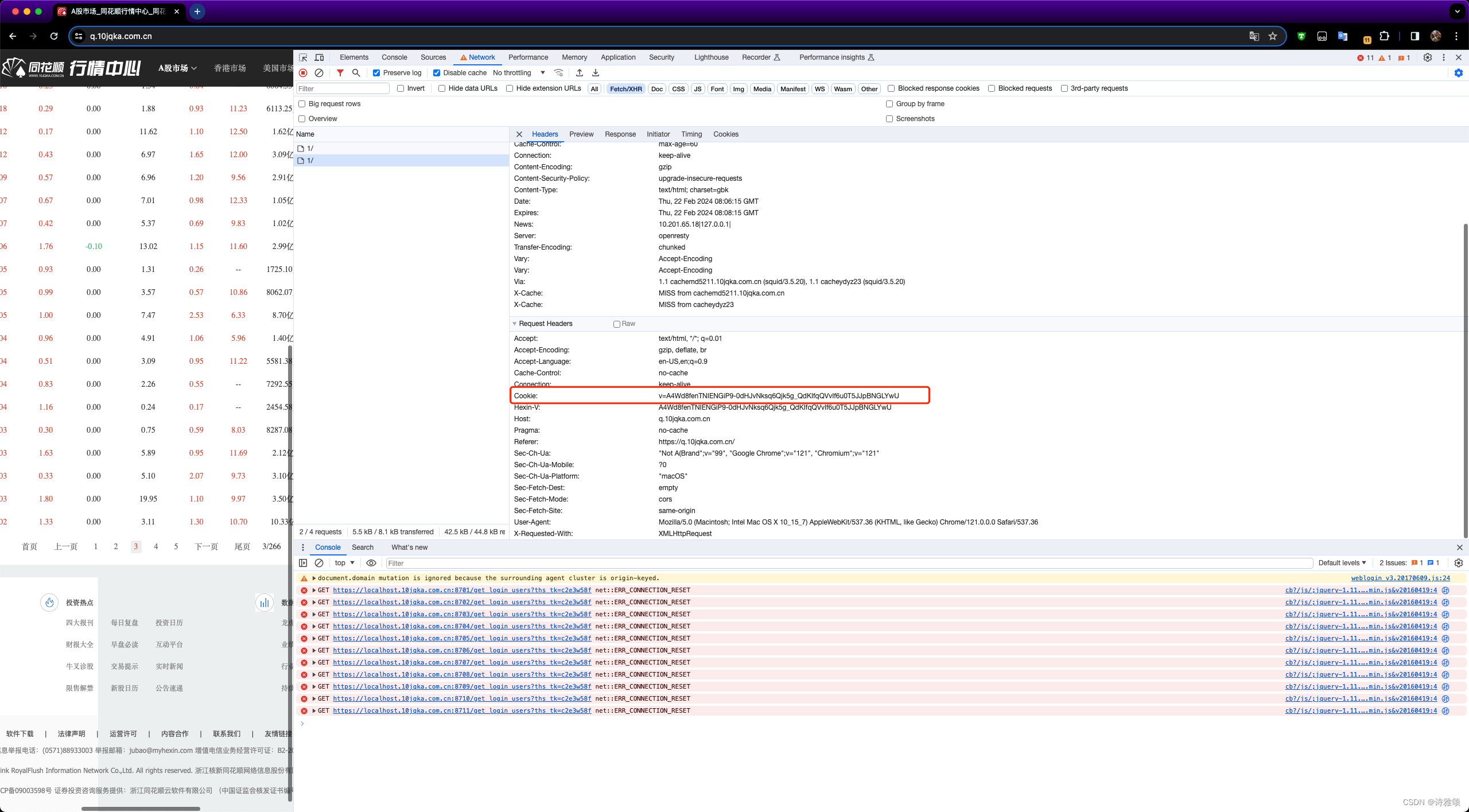
老规矩,先分析网络请求,发现是 cookie 加密,那就好办了,我们直接 hook ,不知道怎么 hook 的可以参考我的另一篇文章JS常用HOOK调试技术

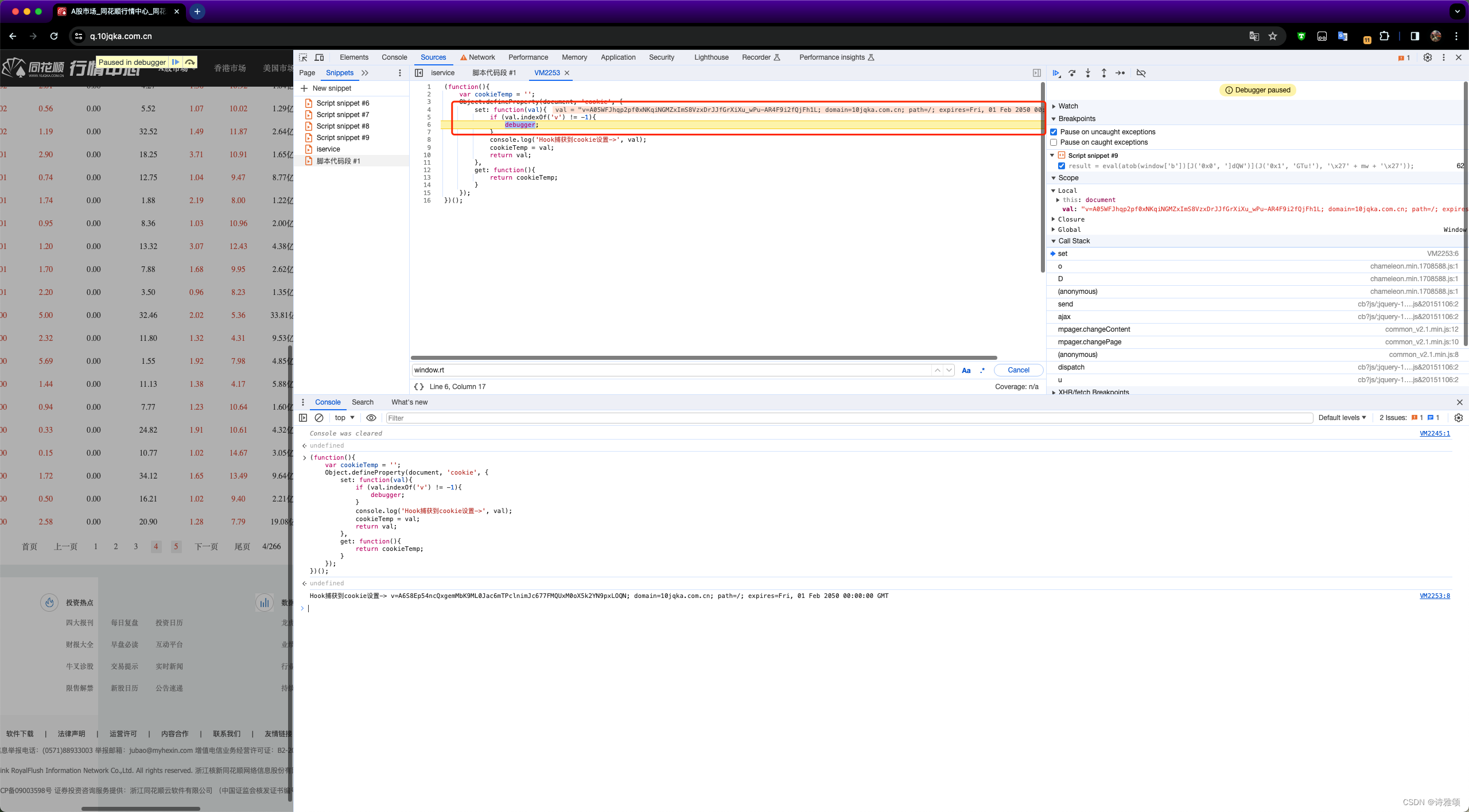
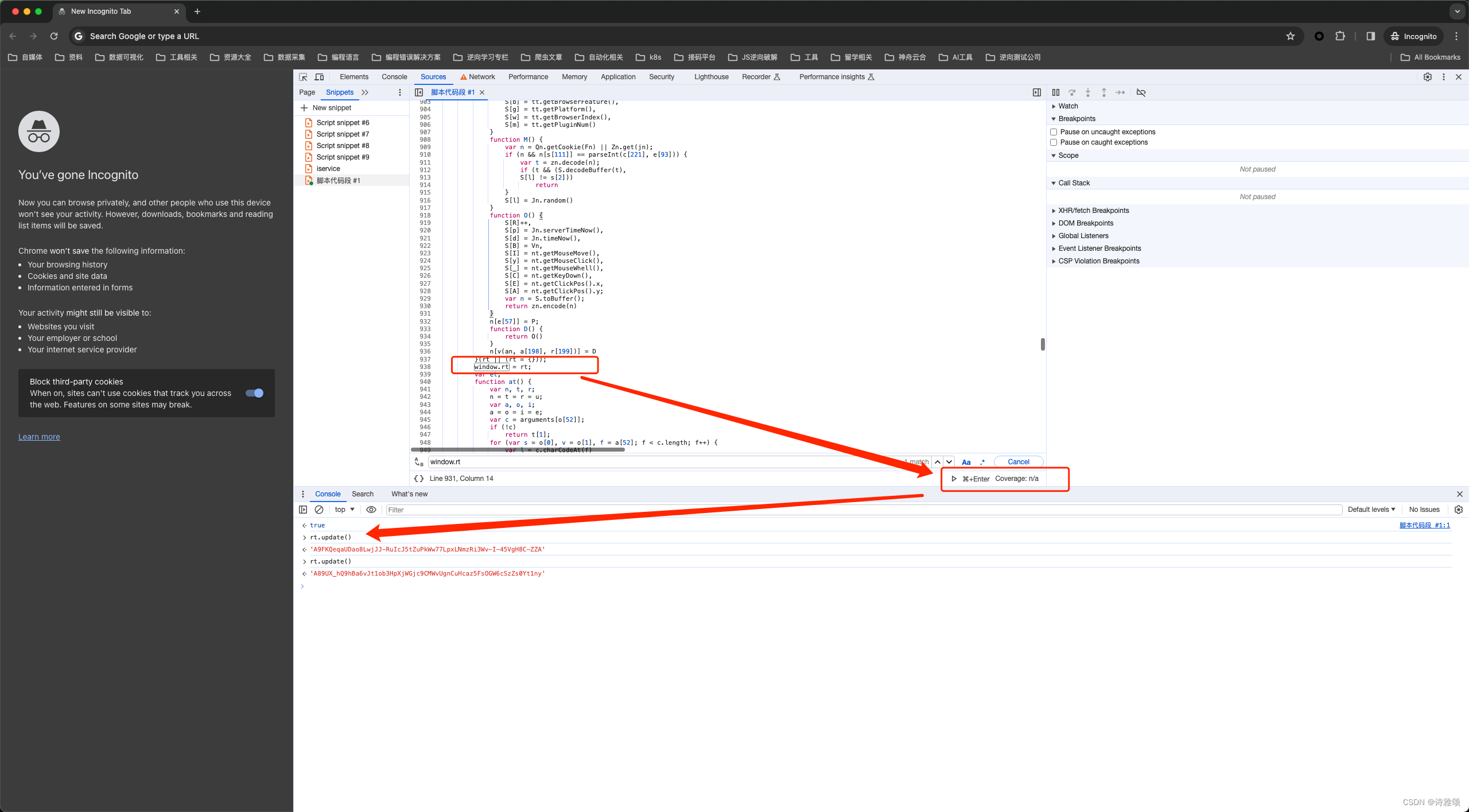
这里我们直接控制台注入hook 代码,然后翻页发现代码断在了设置cookie的位置,如下图

逆向分析
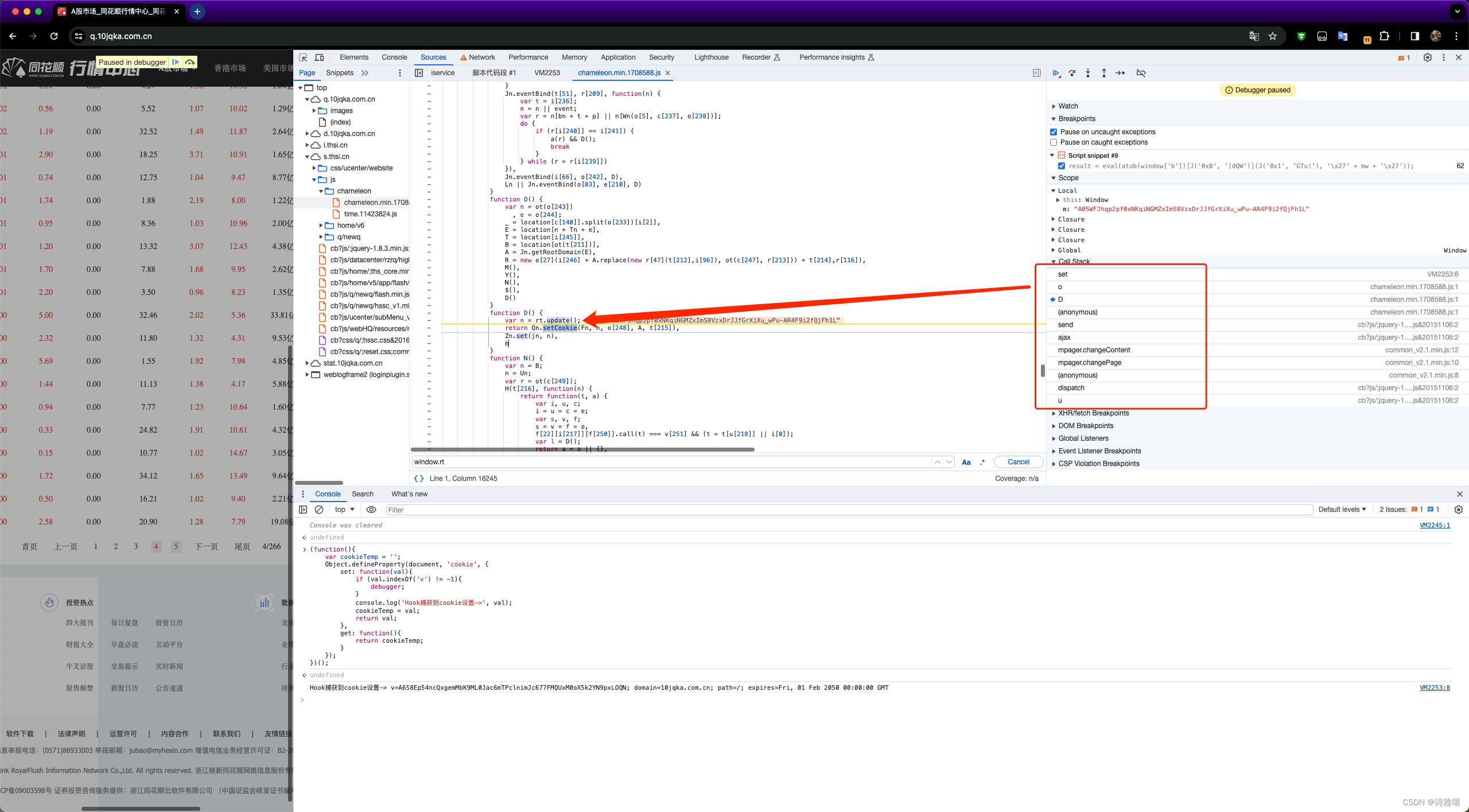
找到入口接下来跟栈分析就行了

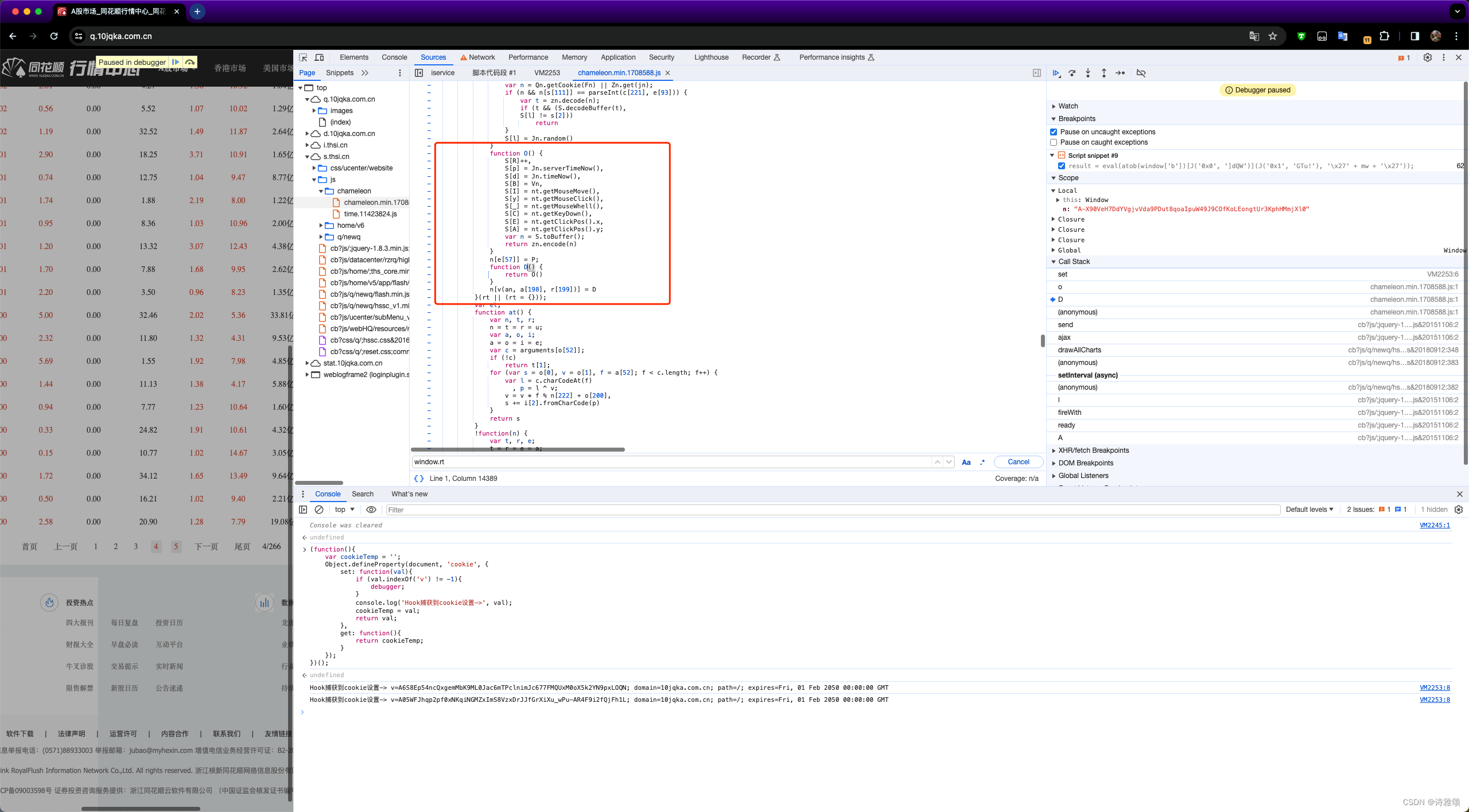
继续向下跟

我们新建个无痕浏览器并把代码拷贝进去执行下,将rt变量暴露出来,然后控制台继续执行rt.update(),😊得来全不费功夫

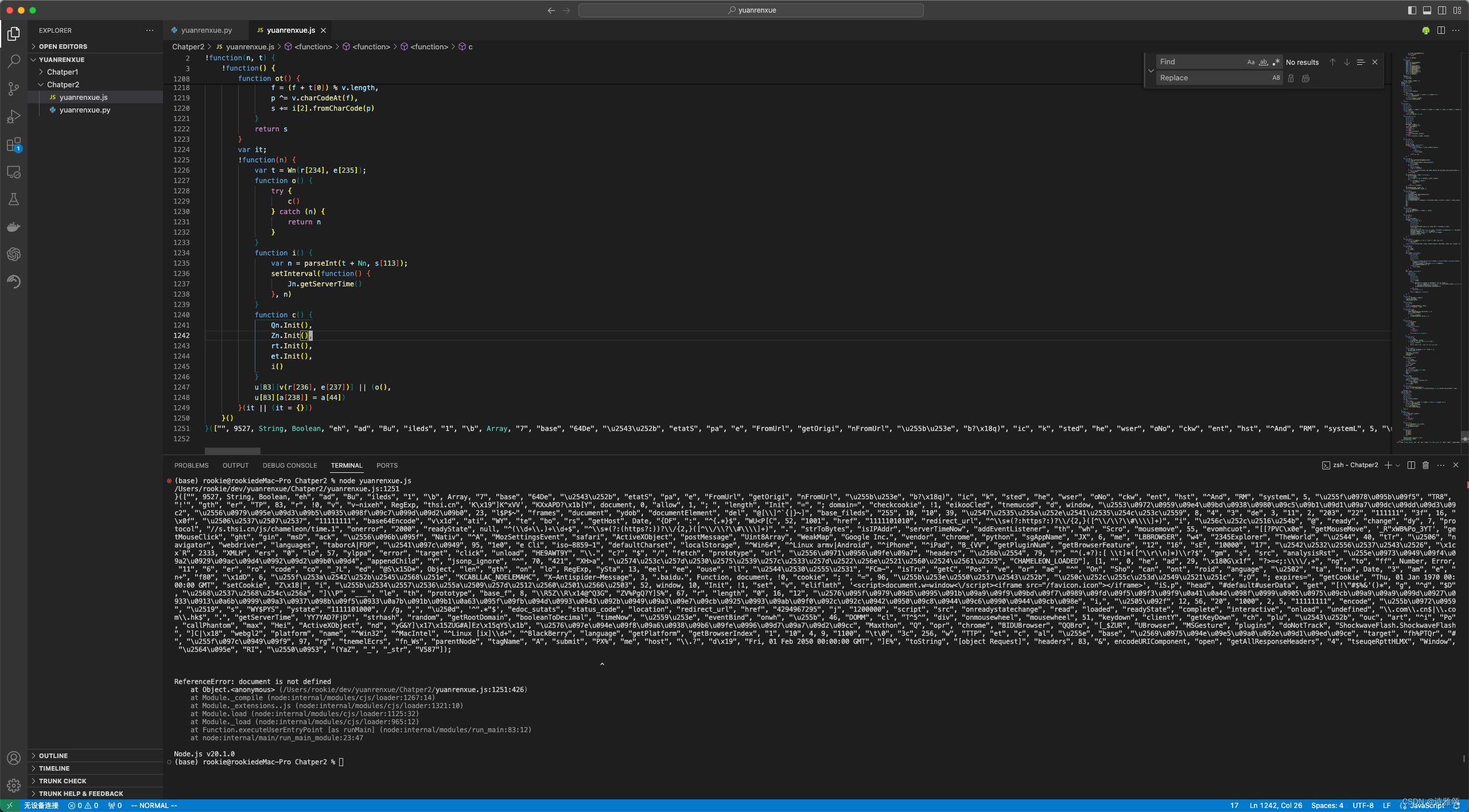
但是浏览器环境和nodejs环境是不同的,我们把代码在 nodejs中执行发现报错document未定义,缺什么补什么就行了

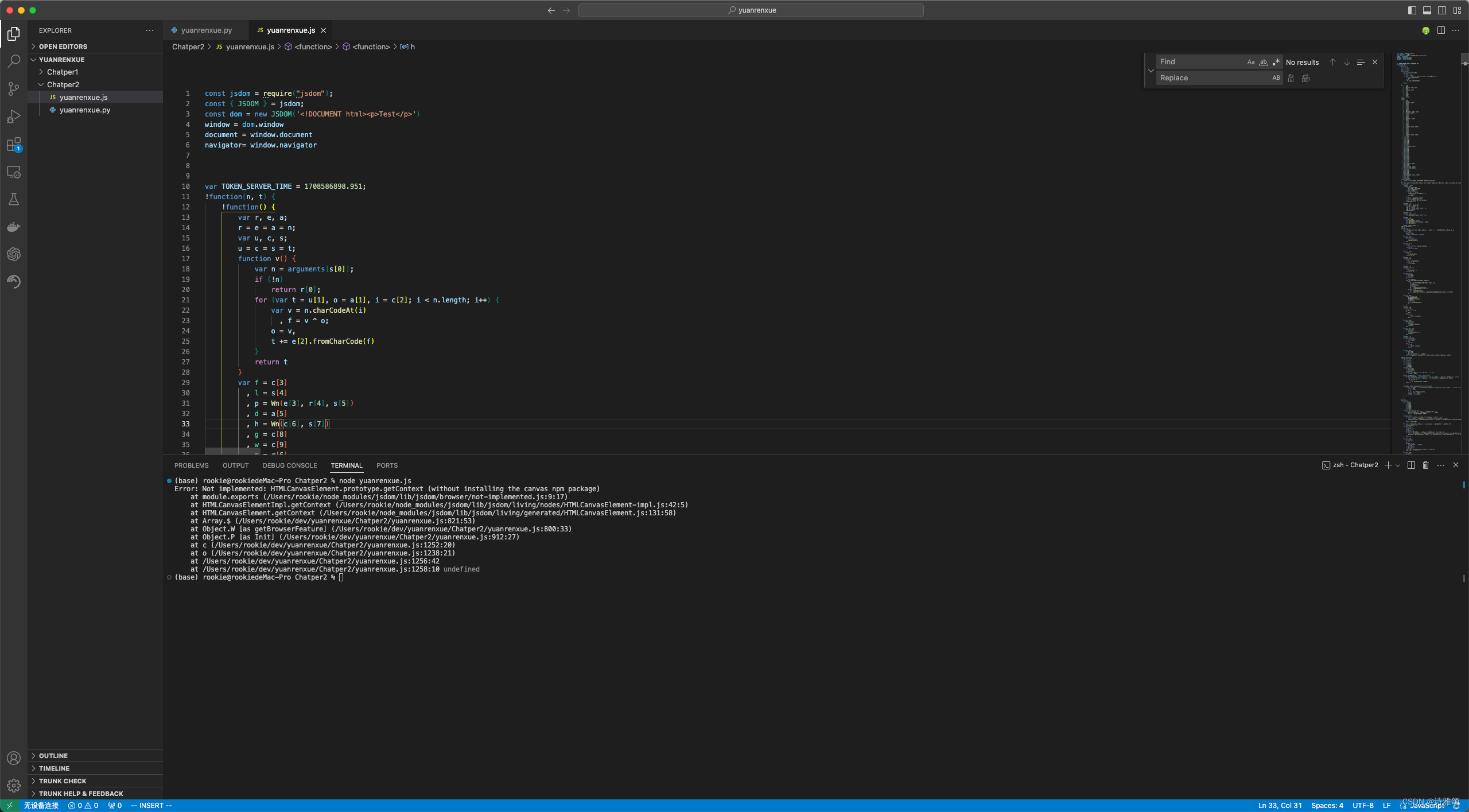
这里我们先用jsdom简单补一下
const jsdom = require("jsdom");
const { JSDOM } = jsdom;
const dom = new JSDOM('<!DOCUMENT html><p>Test</p>')
window = dom.window
document = window.document
navigator= window.navigator
发现还是报错Error: Not implemented: HTMLCanvasElement.prototype.getContext (without installing the canvas npm package)

查资料时网上很多说法是安装 canvas: npm install canvas,其实并没有什么用,补上以下环境就OK了
window.HTMLCanvasElement.prototype.getContext = () => {// return whatever getContext has to return};

拿到我们想要的结果了,至此加密参数的分析过程就完成了
逆向总结
回顾整个流程,其实没有什么难度,入口也很好找,参数的加密逻辑也不复杂,源码下载
原创声明:未经许可,不得转载。
如有侵权,请联系作者删除删除。
这篇关于【JS逆向学习】同花顺(q.10jqka)补环境的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






