本文主要是介绍一个诗词网站的设计与实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
诗词网
0、前言
前段时间非常喜欢诗词,又恰逢想开发一个社区类的系统,于是便有将两者结合起来的构想,说干就干,便有了诗词网(诗词社区系统)这个项目。
由于是利用空闲时间进行开发,为了加速开发,则选择以开源的模板项目为基础进行二次开发及拓展开发,后端选择了人人开源这个项目,小程序也使用了一个开源项目为模板,不过距今有些时日,竟找不着原出处了,有知道的小伙伴可以帮助指出。
1、简介
该系统采用了前后端分离的总体架构,整个系统由三个子系统构成:微信小程序客户端、管理员后台系统、数据接口后台。微信小程序客户端采用了微信小程序原生开发技术和ColorUI样式组件库;管理员后台系统采用了Vue2技术和ElementUI组件库;数据接口后台采用目前市面上比较主流的分布式架构:SpringCloud微服务架构,采用MySQL作为数据库,采用Redis作为缓存数据库以及消息中间件RabbitMQ来提高系统的运行效率。
数据接口后台提供对管理员后台系统和微信小程序客户端的数据支持;管理员后台系统则提供一个可视化的平台(以网站形式呈现)供管理人员对诗词社区系统进行管理和维护;微信小程序客户端则直接面向用户,提供诗词查阅、发布诗词鉴赏文章和一系列社区功能。
该系统实现的功能主要体现为两个方面,第一方面,客户端用户对诗词的交互,包括浏览、收藏、建议等;对文章的交互,包括创作、管理、浏览、搜索、点赞、评论、收藏等;对用户的交互,包括私信、关注等。第二方面,后台管理员对诗词、文章、用户的管理功能以及流量监控、词云等拓展功能。
该系统的结构性优点主要体现在前后端分离的总体架构、微服务后台架构和中间件的采用保证了系统的可维护性、高稳定性、高拓展性和高性能,功能性优点主要体现将诗词系统和社区系统的特点相融合,将社区属性注入诗词文化中。
2、需求分析及设计
本诗词社区系统从用户的使用角度出发,将系统分为管理员后台系统和微信小程序客户端。管理员后台系统主要供管理员使用,用于系统的管理和维护;微信小程序客户端主要供用户使用,用于系统的使用。
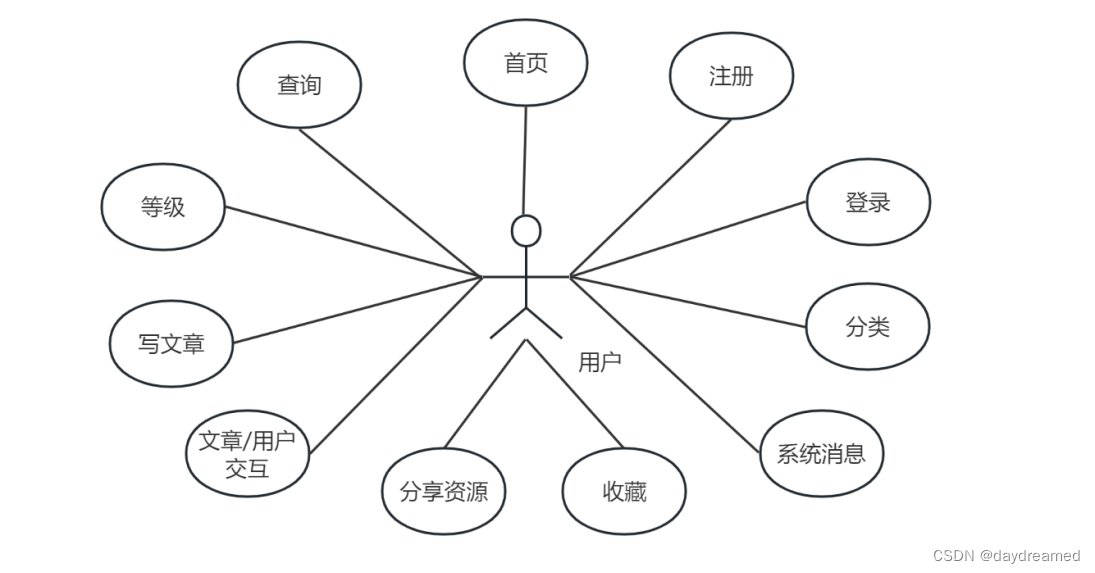
系统需求分析图如下所示。
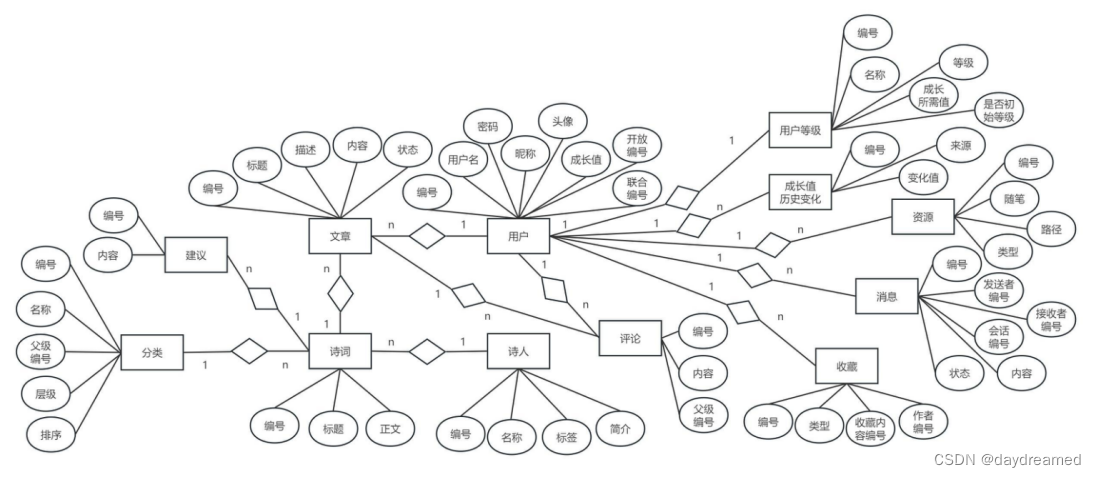
系统E-R图如下所示。

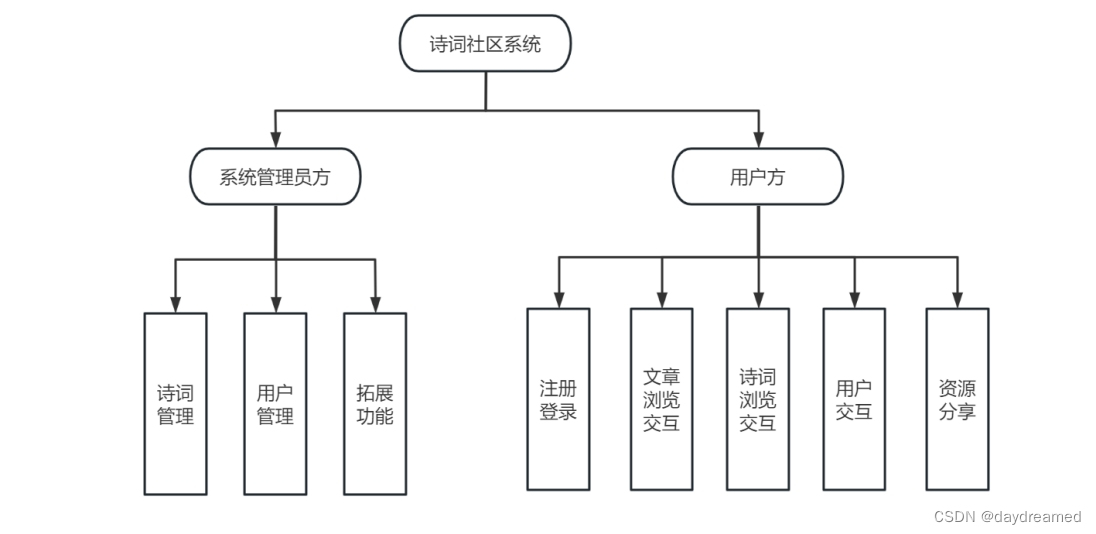
系统总体功能结构图如下所示。

3、架构设计
总体设计
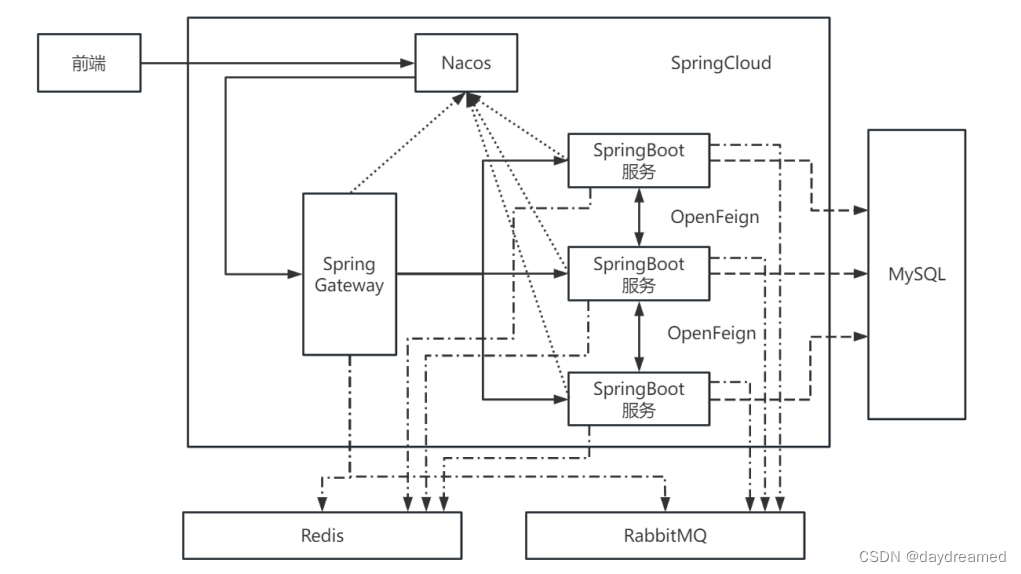
本系统以SpringCloud微服务框架为核心进行构建,使用SpringBoot作为各个服务的启动器;使用Nacos作为服务的注册中心和配置中心;使用SpringGateway作为各服务的网关,过滤和转发各服务的请求;使用OpenFeign作为各个服务间通信的远程调用;使用MySQL作为各服务的数据存储层;使用Redis作为系统的缓存数据库;使用RabbitMQ作为系统的消息中间件,用于业务的解耦、异步、削峰。系统架构图如下所示。

通信框架
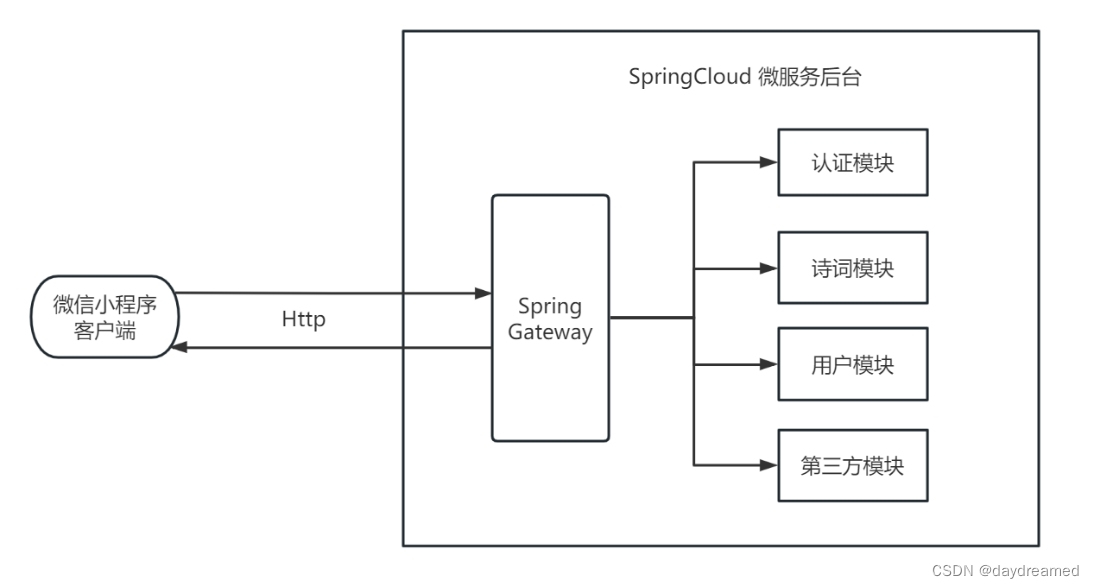
微信小程序客户端通过Http协议发送请求到SpringCloud微服务后台进行处理并返回对应的数据。
Http请求首先到达SpringGateway网关,由SpringGateway网关对请求进行过滤并分发到相对应的微服务模块,再由对应的微服务模块对请求进行处理并返回相对应的数据。通信框架如下所示。

认证流程
当用户通过微信小程序客户端进行登录(或注册)时,会发送请求到认证模块,由认证模块进行认证处理。
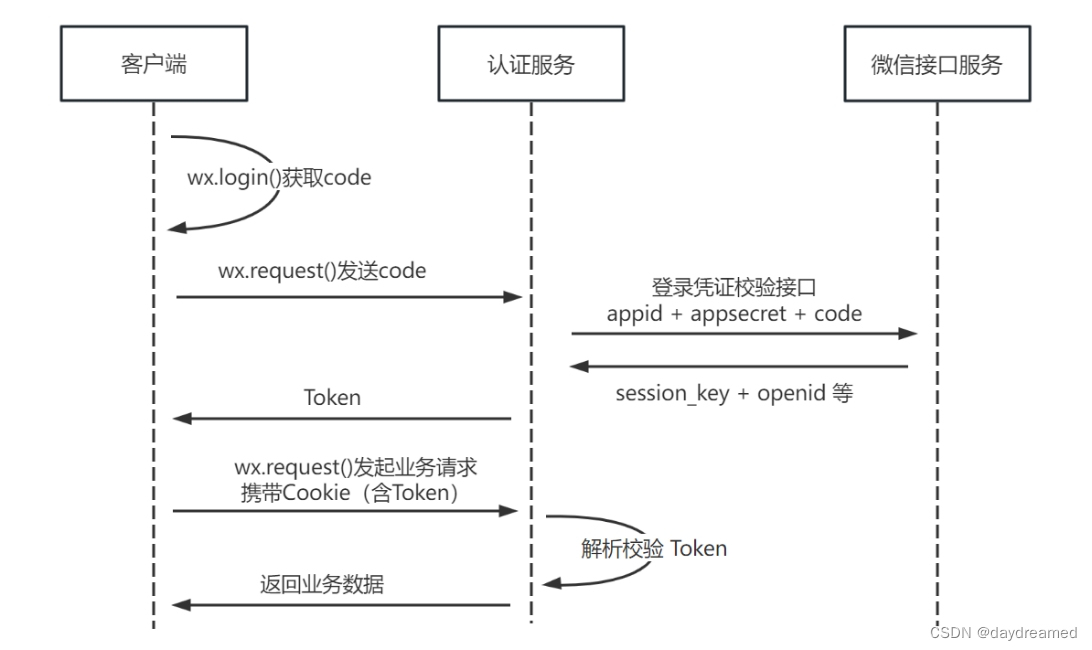
认证模块的认证服务由OAuth2认证和JWT实现,首先用户点击登录(当未注册点击登录时,会在认证服务中完成注册并登录),微信小程序客户端调用wx.login()获取code,再通过wx.request()发送Http请求将code发送到认证服务,认证服务再解析code并调用微信官方的登录凭证校验接口完成对code的校验。如果校验通过,会从微信接口服务获取session_key和openid等数据,如果校验不通过,则返回登录失败,此过程为OAuth2认证。
当校验通过时,认证服务会申请一个Token令牌(经加密算法加密)返回给客户端,客户端接收到此Token后将其存Cookie中,并在此后的每一次业务请求中携带上Cookie。当携带Cookie(含Token)的请求到达SpringGateway网关时,SpringGateway网关就可以对Token进行解析校验,而不用每次都去认证服务进行认证,此过程为JWT。认证时序图如下所示。

4、系统实现
开发环境:
(1) JDK版本:JDK11;
(2) 服务器系统版本:CentOS8;
(3) 开发环境系统版本:Windows11;
(4) 开发工具:IDEA、VSCode、微信小程序开发者工具;
(5) 数据库:MySQL8
(6) SpringCloud版本:Hoxton.SR9。
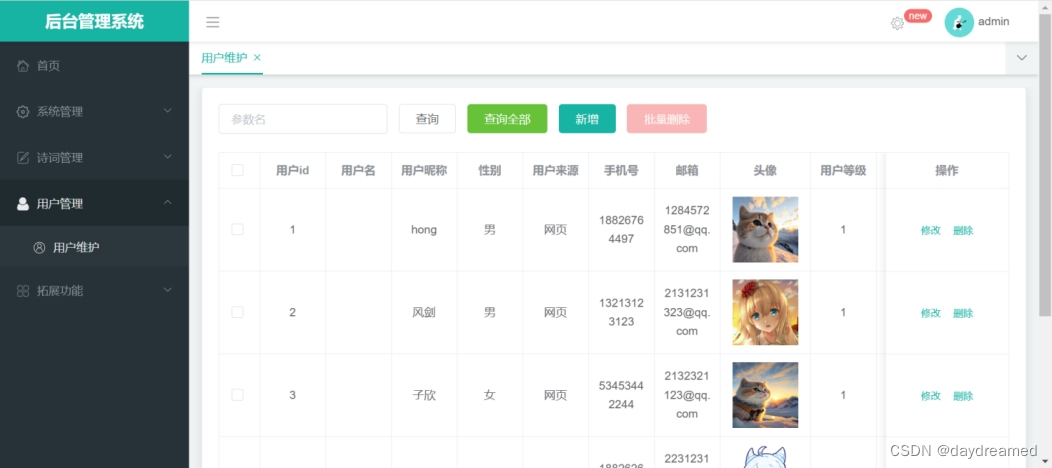
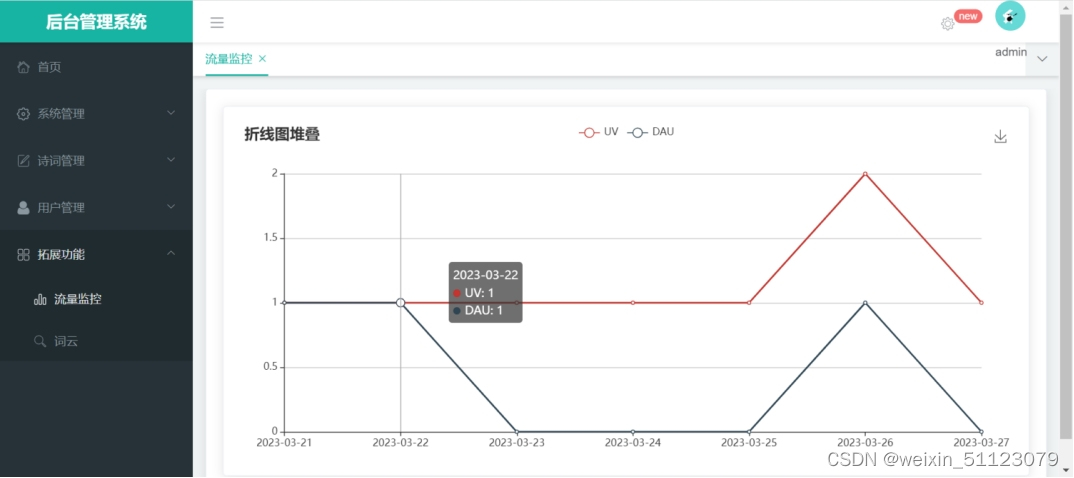
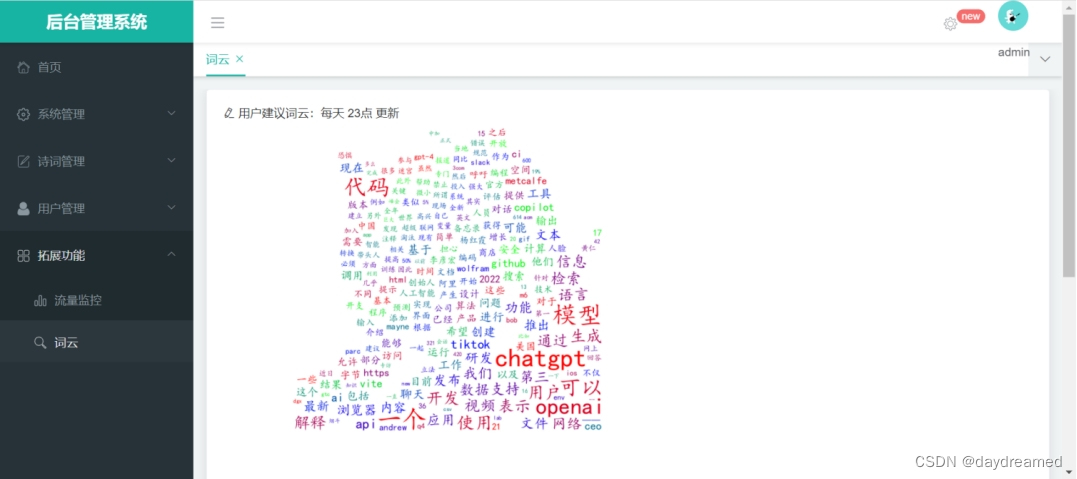
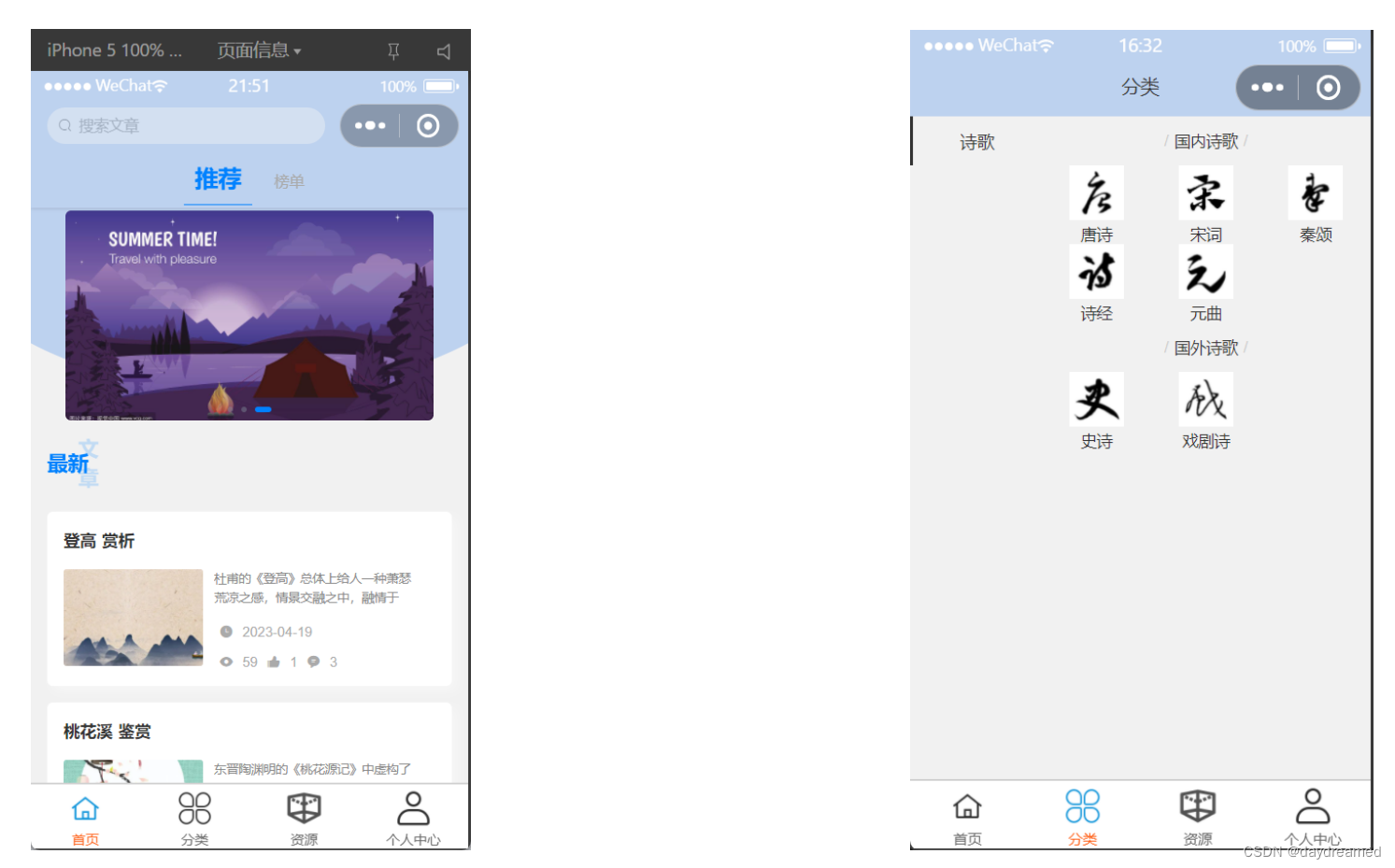
效果图:
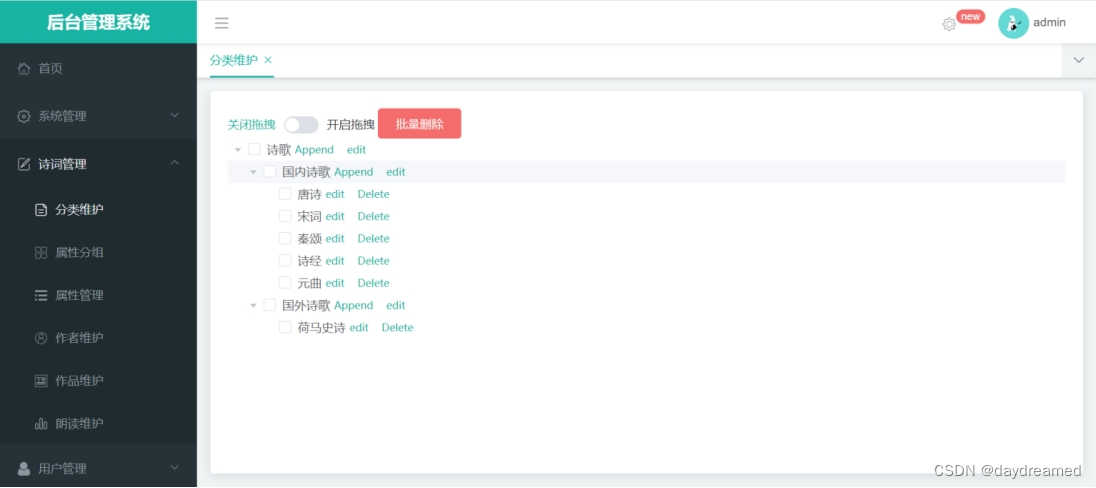
管理员后台系统





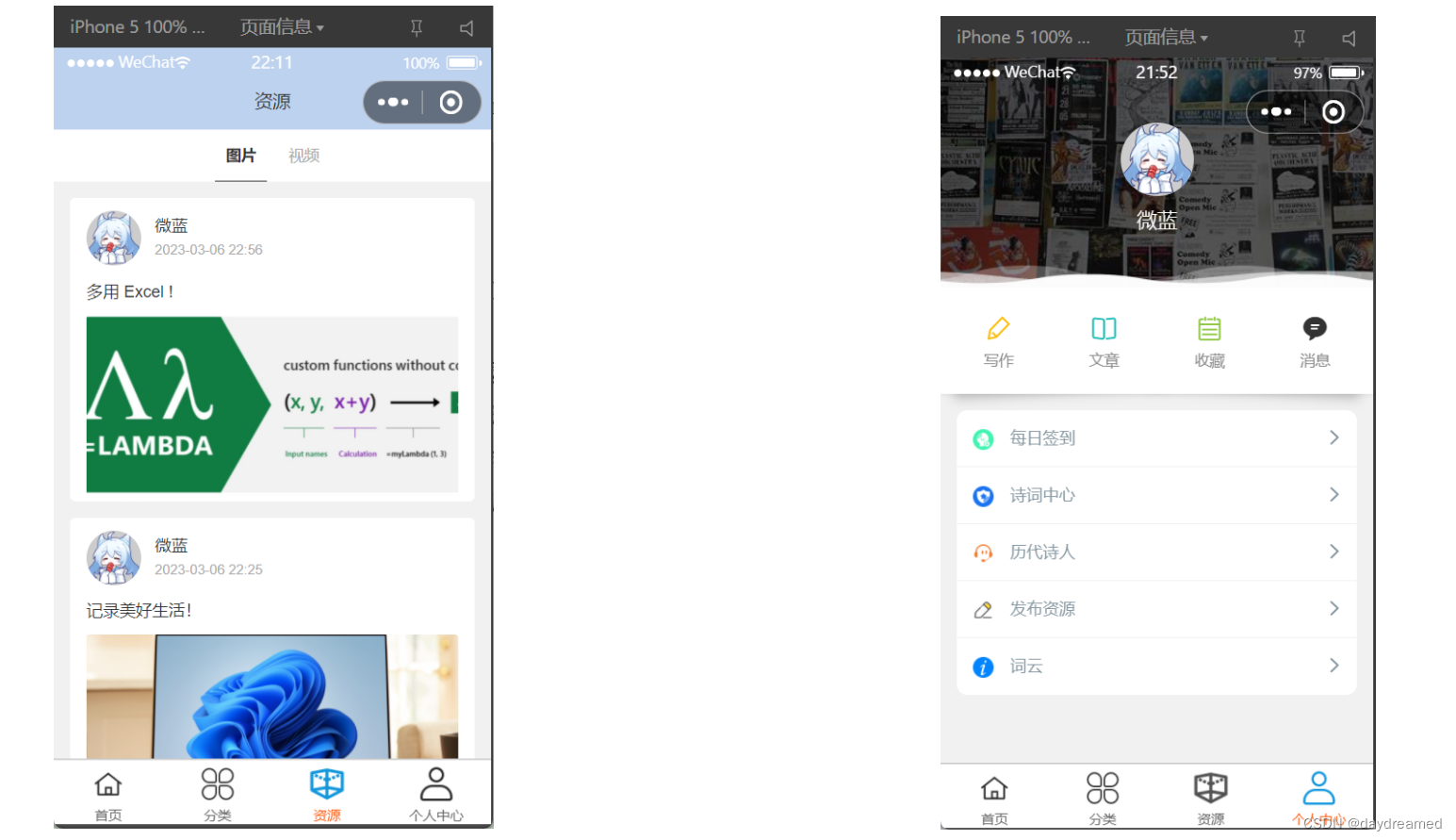
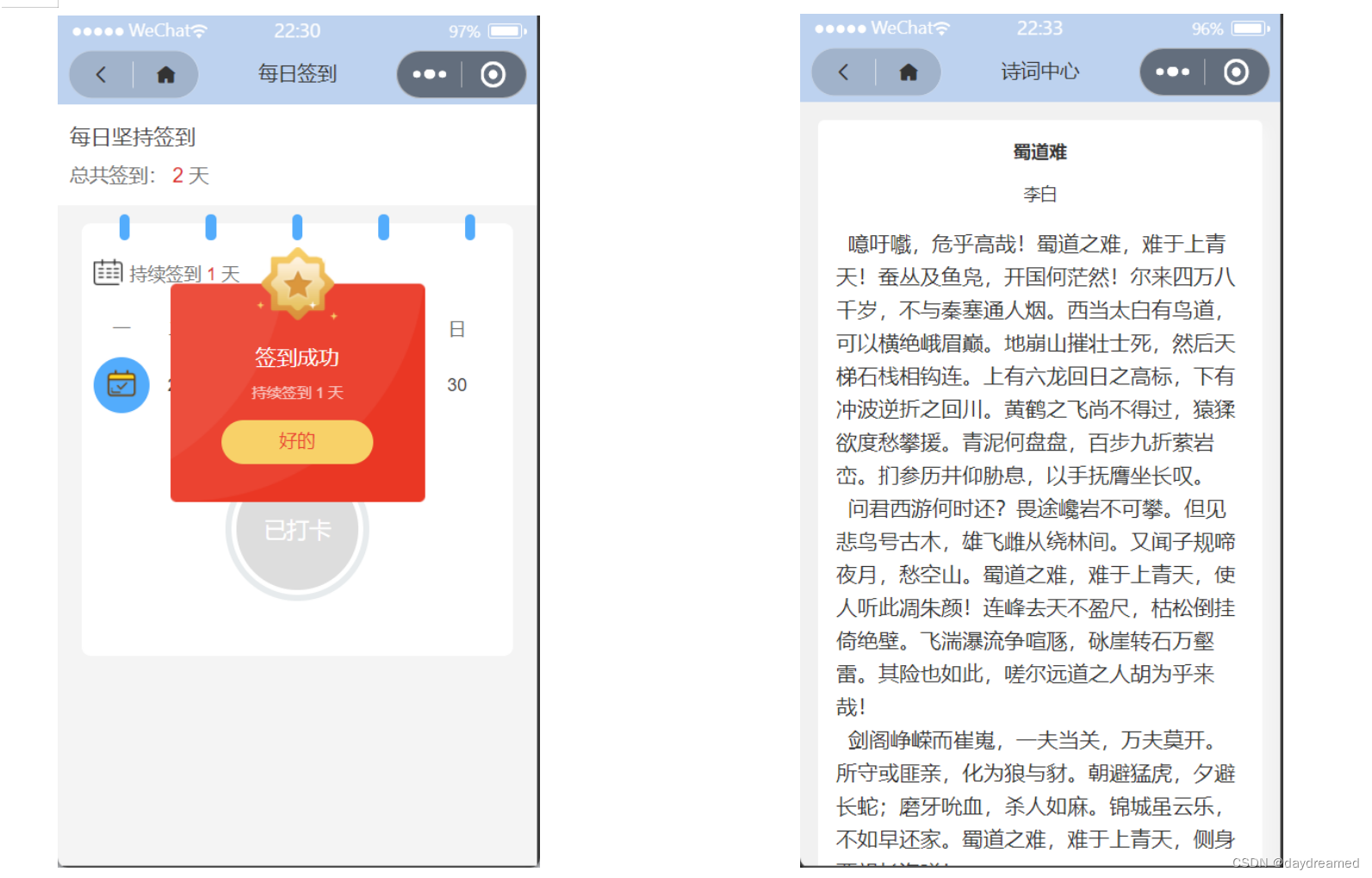
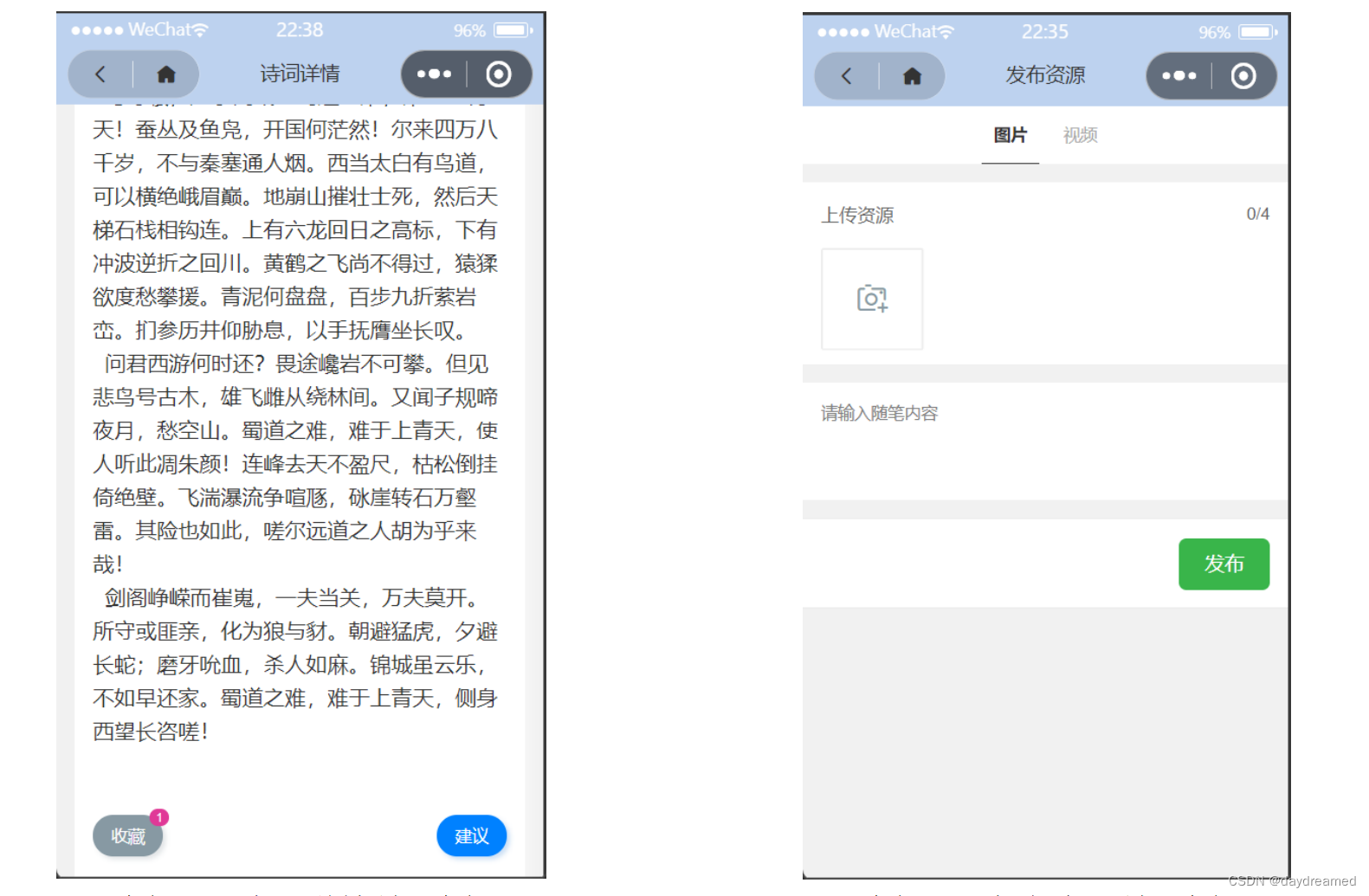
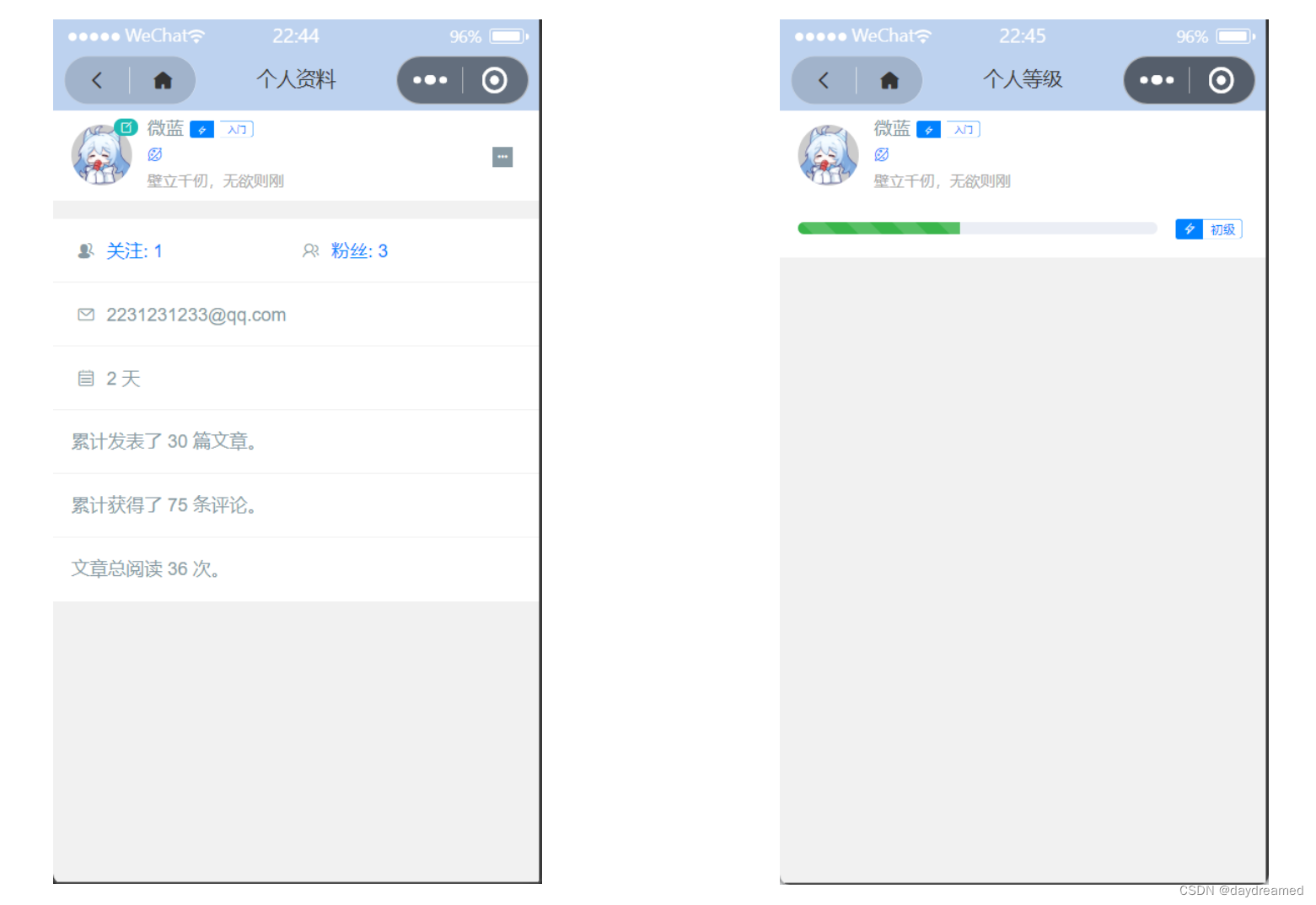
微信小程序客户端








这篇关于一个诗词网站的设计与实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







