本文主要是介绍统计图雷达图绘制方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
统计图雷达图绘制方法
常用的统计图有条形图、柱形图、折线图、曲线图、饼图、环形图、扇形图。
前几类图比较容易绘制,饼图环形图绘制较难。
还有一种雷达图的绘制也较难,今提供雷达图的绘制方法供参考。
本方法采用C语言的最基本功能:
( 1) 绘图功能画线,画圆,画长方形。
(2) 界面美工设计,界面文字打印输出。
代码中有详细的注释,通俗易懂,一看就会。

下面是绘制雷达图的代码:
//变量: 可设置成全局变量或私有变量
Canvas cs ; //画布,绘制图表载体
float pi=3.1415926535 ;
float a ; //三角函数 sin (a), cos (a),
float r ; //圆半径 radius
int i, j, n ;
float x0,y0,x1,y1 ; //作图坐标
float dx,dy ; //中心坐标
string ss, ss1, ss2 ; //打印文字
int p[6] ; //set data or input data
double pn ; //显示数据
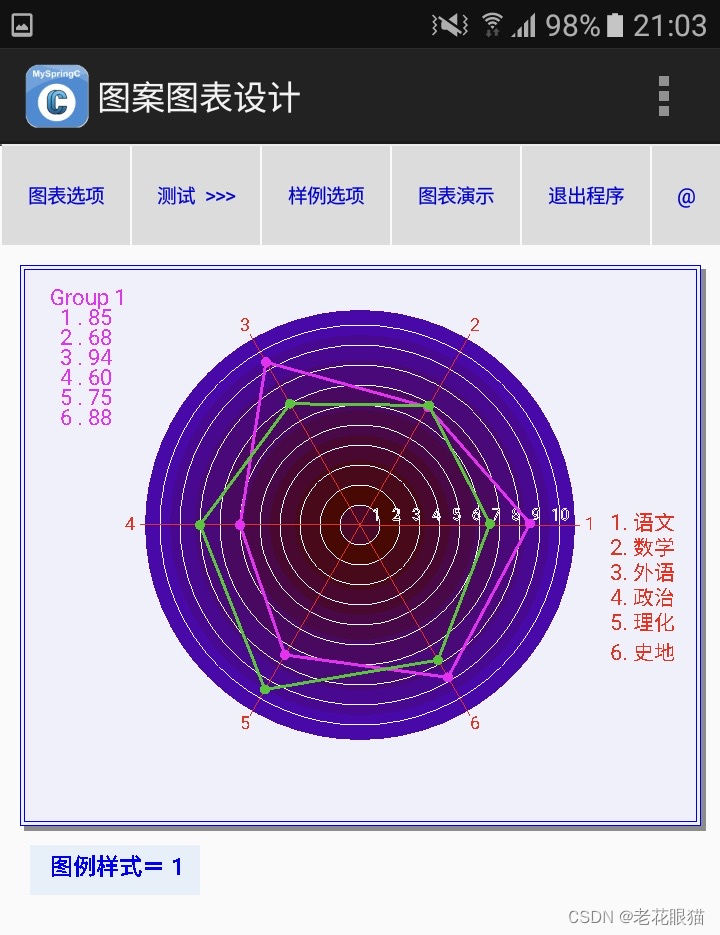
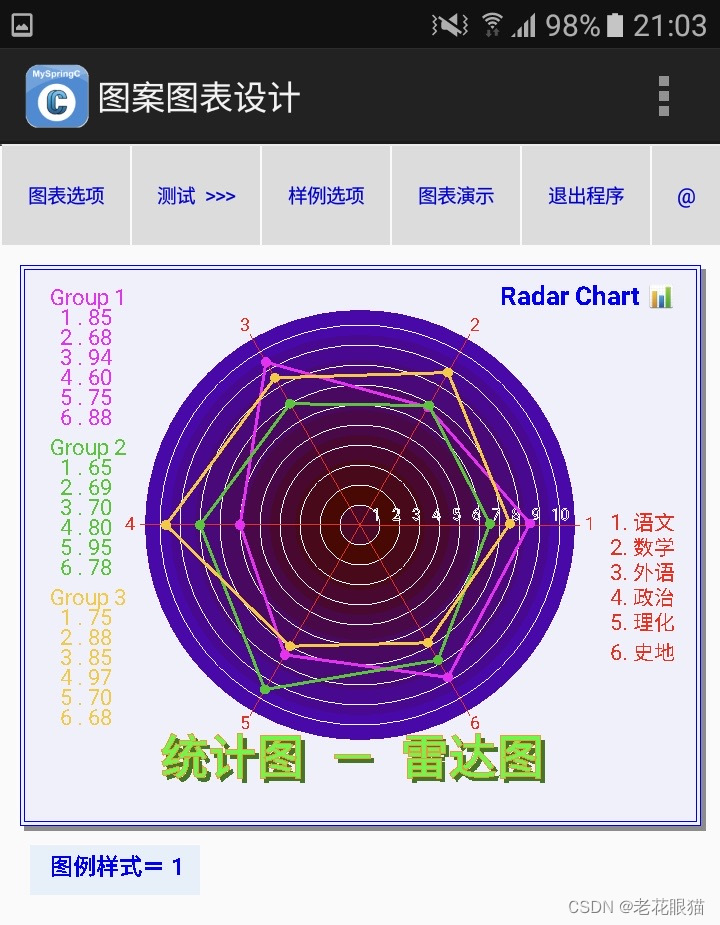
3组样例逐步绘出:


//*************************
RadarChart (){ //8. 雷达图绘制方法
cs.ClearDraw (0,src); //清屏
clearOutput();
selectStyle () ; //图例样式选项设置
cs.SetFillMode (1);//0不填色,1填色
cs.SetColor (255,250,250,250);
cs.DrawRect (0,4,720,600); //back board
cs.SetColor (255,140,140,140);
cs.DrawRect (24,24,706,586); //back
cs.SetColor (255,240,240,250);
cs.DrawRect (20,20,700,580); //back
cs.SetFillMode (0);//0不填色,1填色
cs.SetColor (255,0,0,240);
cs.DrawRect (20,20,700,580); //框线
cs.DrawRect (24,24,696,576); //框线
cs.SetFillMode (1);//0不填色,1填色
cs.SetStrokeWidth(0); //雷达图底线
dx=360; dy=280 ; //center
int color ;
for (i=1; i<=11 ; i++){ //底图圆渐变色
color=200-i*25 ; L=color+40 ;
cs.SetColor(255,80,0,color);
cs.DrawCircle(dx,dy,L); } //底图色
cs.SetColor(255,80,0,40);
cs.DrawCircle(dx,dy,20); //圆心
cs.SetFillMode (0);//0不填色,1填色
cs.SetColor(255,250,0,0);
cs.SetTextStyle (0);
cs.SetTextSize (16);
for (i=1; i<=10 ; i++){ //画标线圆和标值
a=pi/360*i ;
x0=(float)(200*cos (a))+dx ;
y0=(float)(200*sin (a))+dy ;
cs.SetColor(255,250,250,250);
cs.DrawCircle(dx,dy,i*20);
x1=(float)(i*20*cos (a))+dx ;
y1=(float)(i*20*sin (a))+dy ;
ss=intToString (i);
cs.DrawText(ss,x1-8,275); }
cs.SetFillMode (1);//0不填色,1填色
cs.SetTextSize (18);
cs.SetColor(255,250,0,0);
for (i=0; i<=5 ; i++){ //标线六角射线
a=pi/360*i*120 ;
x0=(float)(220*cos(a))+dx ;
y0=(float)(220*sin(a))+dy ;
cs.DrawLine (x0,y0,dx,dy);
a=pi/360*i*120 ; //标字
x1=(float)(230*cos(a))+dx-5 ;
y1=(float)(-230*sin(a))+dy+5 ; //逆时针
ss=intToString (i+1) ;
cs.DrawText (ss,x1,y1) ; }
cs.SetTextSize (22);
cs.DrawText ("1. 语文",610,285) ;
cs.DrawText ("2. 数学",610,310) ;
cs.DrawText ("3. 外语",610,335) ;
cs.DrawText ("4. 政治",610,360) ;
cs.DrawText ("5. 理化",610,385) ;
cs.DrawText ("6. 史地",610,415) ;
//********************************
//雷达图绘制方法:
//input data : 分三组,每组6个分数(或平均分数)
int p1[6], p2[6], p3[6] ;
int L ; //高度,长度
//演示的数据是杜撰的,不代表真实的平均数
cs.SetStrokeWidth(3); //雷达图线
//Draw Group 1 *************
p1[0]=85; //0位,起点
p1[1]=85; p1[2]=68; p1[3]=94;
p1[4]=60; p1[5]=75; p1[6]=88;
cs.SetColor(255,250,0,250); //group 1
L=p1[1]*2 ;
a=pi/360 ;
x0=(float)(L*cos(a))+dx ;
y0=(float)(-L*sin(a))+dy ;
cs.DrawCircle(x0,y0,5);
x2=x0; y2=y0;
for (i=1; i<=5; i++){ //六角射线点
L=p1[i+1]*2 ;
a=pi/360*i*120 ;
x1=(float)(L*cos(a))+dx ;
y1=(float)(-L*sin(a))+dy ; //逆时针
cs.DrawCircle(x1,y1,5);
cs.DrawLine (x2,y2,x1,y1); //连线
x2=x1; y2=y1 ; }
cs.DrawLine (x2,y2,x0,y0); //连线0点
cs.Update ();
for (i=1; i<=6; i++){ //打印色标
ss=intToString (i)+" . "+intToString (p1[i]) ;
cs.DrawText (ss, 60, i*20+60) ; }
cs.DrawText ("Group 1 ", 50, 60) ;
sleep (1000); //逐步展示
//Draw Group 2 ************
p2[0]=65 ;
p2[1]=65; p2[2]=69; p2[3]=70;
p2[4]=80; p2[5]=95; p2[6]=78;
cs.SetColor(255,0,200,0); //group 2
L=(int)(p2[1]*2) ;
a=pi/360 ;
x0=(float)(L*cos(a))+dx ;
y0=(float)(-L*sin(a))+dy ;
cs.DrawCircle(x0,y0,5);
x2=x0; y2=y0;
for (i=1; i<=5; i++){ //六角射线点
L=(int)(p2[i+1]*2) ;
a=pi/360*i*120 ;
x1=(float)(L*cos(a))+dx ;
y1=(float)(-L*sin(a))+dy ; //逆时针
cs.DrawCircle(x1,y1,5);
cs.DrawLine (x2,y2,x1,y1); //连线
x2=x1; y2=y1 ; }
cs.DrawLine (x2,y2,x0,y0); //连线回0点
cs.Update ();
for (i=1; i<=6; i++){ //打印色标
ss=intToString (i)+" . "+intToString (p2[i]) ;
cs.DrawText (ss, 60, i*20+210) ; }
cs.DrawText ("Group 2 ", 50, 210) ;
sleep (1000); //逐步展示
//Draw Group 3 ************
p3[0]=75 ;
p3[1]=75; p3[2]=88; p3[3]=85;
p3[4]=97; p3[5]=70; p3[6]=68;
cs.SetColor(255,250,200,0); //group 3
L=p3[1]*2 ;
a=pi/360 ;
x0=(float)(L*cos(a))+dx ;
y0=(float)(-L*sin(a))+dy ;
cs.DrawCircle(x0,y0,5);
x2=x0; y2=y0;
for (i=1; i<=5; i++){ //六角射线点
L=p3[i+1]*2 ;
a=pi/360*i*120 ;
x1=(float)(L*cos(a))+dx ;
y1=(float)(-L*sin(a))+dy ; //逆时针
cs.DrawCircle(x1,y1,5);
cs.DrawLine (x2,y2,x1,y1); //连线
x2=x1; y2=y1 ; }
cs.DrawLine (x2,y2,x0,y0); //连线回0点
for (i=1; i<=6; i++){ //打印色标
ss=intToString (i)+" . "+intToString (p3[i]) ;
cs.DrawText (ss, 60, i*20+360) ; }
cs.DrawText ("Group 3 ", 50, 360) ;
//draw title
cs.SetFillMode (1);//0不填色,1填色
cs.SetTextStyle (1);
cs.SetStrokeWidth(1);
cs.SetTextSize (26);
cs.SetColor(255,0,0,250);
cs.DrawText ("Radar Chart 📊",500,60) ;
cs.SetTextSize (50);
ss="统计图 - 雷达图" ;
cs.SetColor(255,50,120,20); //立体字
cs.DrawText (ss,164,534); //阴影
cs.SetColor(255,0,250,0);
cs.DrawText (ss,160,530); //本字
cs.SetFillMode (0);//0不填色,1填色
cs.SetColor(255,250,150,0);
cs.DrawText (ss,160,530); //框线
cs.Update ();
}// RadarChart ()
//**** END *****************
这篇关于统计图雷达图绘制方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



