本文主要是介绍window上搭建npm私仓(verdaccio),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本来是用sinopia搭建的私服,但是sinopia搭建会出现各种各样的问题,并且sinopia的作者两年前就已经停止了对sinopia的维护和升级,对于新的问题也没人处理。不过有一群人又出了一个sinopia的fork,也就是sinopia的分支verdaccio ,verdaccio 是正在维护的,我用sinopia搭的时候填的一堆坑在verdaccio 根本不存在,并记录一下搭建过程。
1、首先电脑上要安装nodejs和npm,一般npm是随着nodejs一起安装的,具体的nodejs安装网上有很多安装方法,打开dos窗口执行如下代码:
npm install -g verdaccio --unsafe-perm如下图所示:

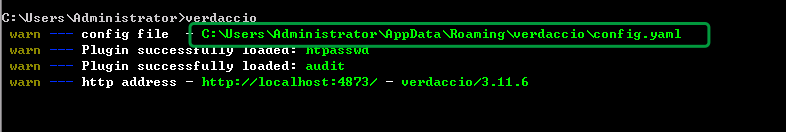
2、安装完成后如果没有提示错误则表示安装成功,如下图所示:

3、然后修改配置文件,找到C:\Users\Administrator\AppData\Roaming\verdaccio\config.yaml,如果没有该文件则需要启动一次才会自动创建,如下图所示:


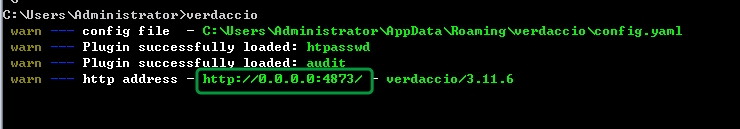
4、然后在配置文件的末尾添加listen: 0.0.0.0:4873,配置此选项则是允许任何外部的所有IP都可以访问到此服务,如下图所示:

5、配置npm仓库的位置,找一个位置新建一个目录,如下图所示:

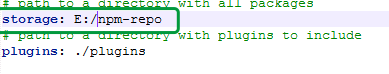
6、找到配置文件的storage选项,然后把仓库的位置填写进去,注意是用斜线,而不是反斜线,如下图所示:

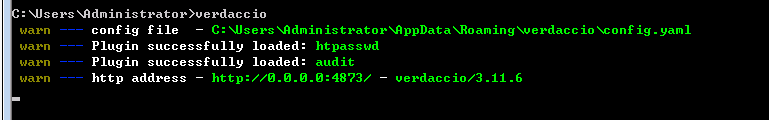
7、然后重新启动verdaccio,如下图所示:

8、然后在另外一台电脑即可打开,如下图所示:

9、安装nrm用来管理npm源,添加和切换很方便,使用npm install -g nrm安装,如下图所示:

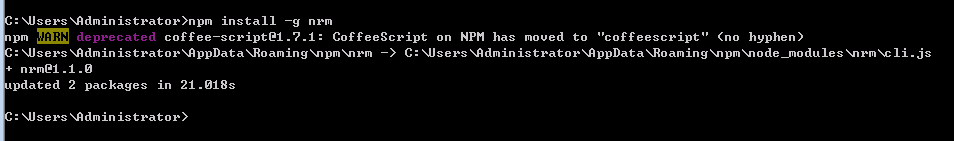
10、安装成功界面如下图所示:

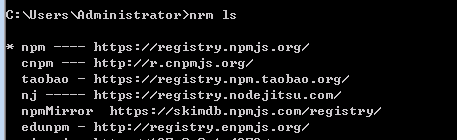
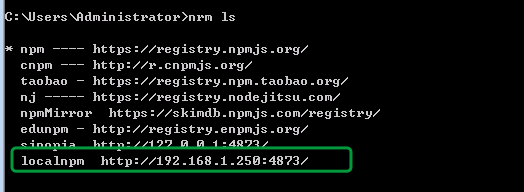
11、使用nrm ls来查看目前npm有哪些源可以使用,如下图所示:

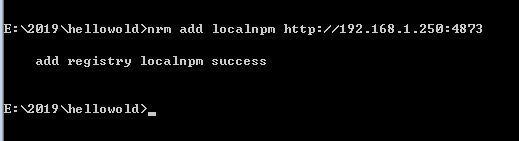
12、由于电脑的Ip是自动获取的,当电脑重启IP有可能会改变,因此最好需要手动设置一个IP,然后使用nrm add localnpm http://192.168.1.250:4873添加到npm源中,如下图所示:

14、然后通过nrm ls来查看有哪些源,带*号的表示目前正在使用的源,如下图所示:

15、然后通过nrm use localnpm来切换源,如下图所示,我们就切换到我们刚刚添加的源了:

16、然后通过npm adduser来新建一个用户,此时会出现错误,如下图所示:

17、出现错误的原因是我们使用的源服务没有启动,这也就表名我们添加的npm源起作用了,在使用npm连接的是我们刚才新添加的那个源,然后启动服务,如下图所示:

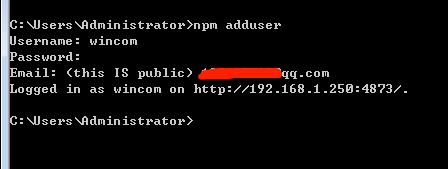
18、然后在次执行npm adduser即可,输入用户名,密码,邮箱即可,如下图所示:

19、然后新建一个项目,使用npm init即可初始化一个项目,如下图所示:

20、然后进入到该项目中,随便新建一个js文件,如下图所示:

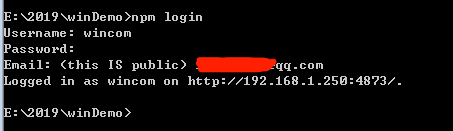
21、首先使用npm login进行登录,同样输入用户名,密码,邮箱验证,如下图所示:

22、然后执行npm publish,如下图所示:

23、刷新网页,即可查看到上传的包,如下图所示:

24、我们使用ng new hellowold新建一个angular项目,如下图所示:

25、此时就会从本地源来所需要的包,如果本地源没有会向外网去寻找下载,配置外网的npm是找到config.yaml配置文件找到uplinks,填写上一级npm仓库的地址,如下图所示:

26、然后从上一级npm下载对应的包到本地仓库,以后再下载就会直接从本地仓库下载,而不需要在从外部服务器下载,如果版本号升级,而本地没有则会自动从外部网络下载的,如下图所示:

27、verdaccio显示的请求信息如下图所示:

28、此时就新建了一个hellowold的angular工程,如下图所示:

29、此时可以查看工程的node_modules中没有windemo,如下图所示:

30、然后打开package.json,添加windemo以及版本号,如下图所示:

31、运行npm install,如下图所示:

32、此时在node_modules即可下载完成,如下图所示:

到此说明verdaccio完全可以使用npm来上传下载,不用关心是从哪里去下载的,最终要的是我们自己的项目只上传到我们的内部服务器,保证了代码不会外泄。
这篇关于window上搭建npm私仓(verdaccio)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









