本文主要是介绍谷歌插件支付指南:5分钟教你零成本接入KodePay实现全球化商业化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Kodepay作为一款专为插件开发者打造的支付服务,对于浏览器插件开发者特别是中小规模的开发者,提供了一个便捷的解决方案,助力于插件聚合收费功能,让开发者更专注于自己的插件业务。
本指南将带领您从零开始,逐步了解如何集成KodePay支付系统到您的应用程序中。
1. 介绍KodePay
1.1 KodePay 是什么
KodePay 是一款专为现代中小型插件开发者而生的插件支付平台,专注于付款和订阅管理,帮助开发者轻松地接入支付系统,高效快速地完成插件商业化。
1.2 kodePay的主要特点和优势
-
零成本接入:开发者门槛极低,无论你是个人开发者还是企业都可以接入KodePay
-
国际销售:支持Credit Card、PayPal、支付宝、微信多种支付方式,帮您轻松进入全球市场
-
快速集成:Kodepay 为插件开发者封装了大量的API,极大减轻开发者接入成本
-
欺诈保护:KodePay 可防止卡攻击、打击非法退款并筛查欺诈者。
-
高可用:KodePay 保证系统99.99% 正常运行时间,以企业级安全性和可靠性为标准。
2. 准备工作
2.1 在KodePay上创建账户
在开始KodePay支付之前,首先需要在KodePay官方网站上创建一个账户。这是一个简单的步骤,但却是非常关键的一步。以下是创建账户和项目的基本步骤:
-
访问KodePay网站: 打开KodePay官方网站 并点击注册按钮。
-
填写必要信息: 提供您的电子邮件地址、密码等信息以创建账户,或者通过Google一键登录注册。
-
验证身份: 打开KodePay发送的激活邮件进行激活,然后就可以根据此邮箱登录访问KodePay了。
2.2 获取应用和插件信息
一旦您创建了KodePay账户,接下来的关键步骤是创建插件和其他必要的凭据,以便您的应用程序能够与KodePay进行通信。以下是如何获取这些凭据的步骤:

-
登录KodePay控制台: 使用您的账户信息登录KodePay控制台。
-
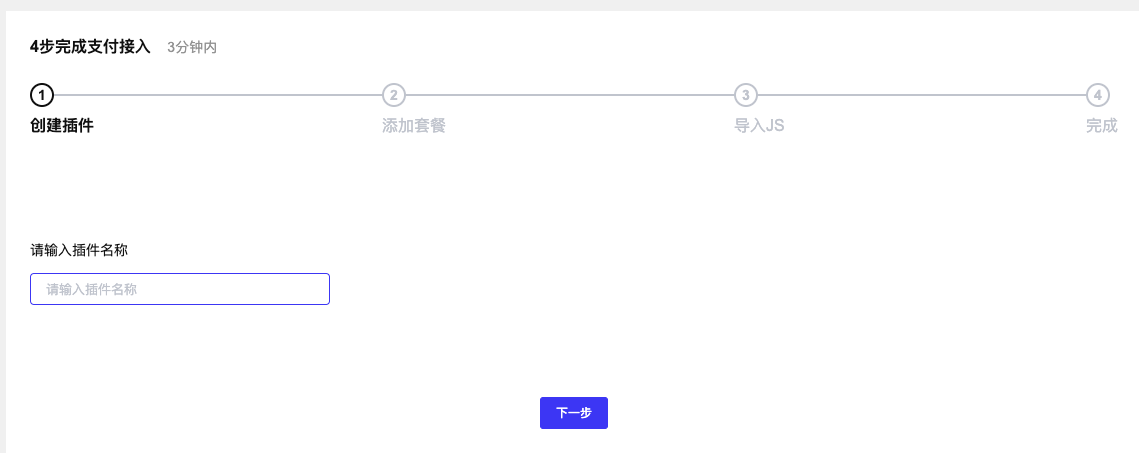
进入设置引导页面: 登录后会跳转到新手引导页面,按照步骤一步步创建插件和套餐。
-
获取应用和插件ID: 在设置-开发者设置中,您将找到应用ID。在插件列表中,您可以找到插件ID。
2.3 创建套餐
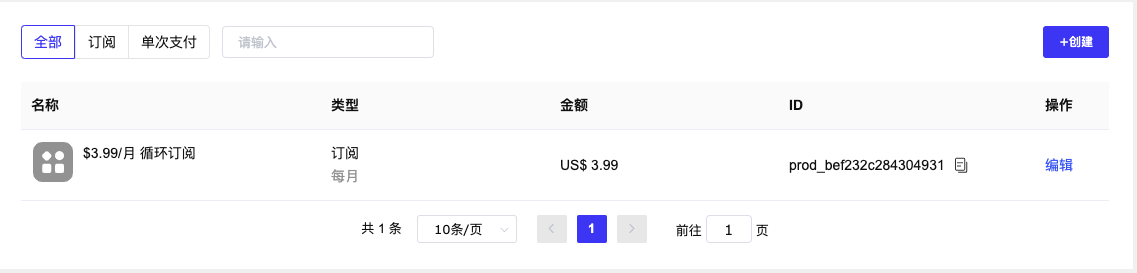
在新手引导页面,已经帮您快速创建了套餐,接下来,您也可以对套餐进行修改或者创建新的套餐,在套餐列表中,您可以找到套餐ID,请务必保存好这些ID,它会在接下来的支付接入中发挥重要的作用。

3. 基础集成
3.1 引入KodePay npm包
npm install kodepay3.2 唤起 KodePay 支付
-
初始化KodePay客户端
import {Kodepay} from "kodepay";const kodepay_client = Kodepay.kodepay('YOUR_APP_ID', 'YOUR_CLIENT_ID', 'development');-
创建支付按钮,调用KodePay支付
KodePay 目前没有托管支付按钮,需要您自定义支付按钮,然后调用KodePay API发起支付。
kodepay_client.open_payment_page('YOUR_PLAN_ID');4. 扩展和改进
4.1 管理用户信息
KodePay 不仅可以帮您完成支付,还可以帮您管理用户相关的信息,比如用户登录、套餐、订单等等。
-
打开登录页面
kodepay_client.open_login_page();-
获取用户信息
kodepay_client.get_user_info().then(user => {console.log(user);
});-
打开用户中心
kodepay_client.open_user_management_page();4.2 更多高级功能
-
回调事件:KodePay 客户端已经集成相关API。您可以利用此功能在用户支付成功、支付失败和登录成功后自动触发您配置的函数。
-
WebHook:您可以在 KodePay 控制台的“设置” > “开发者设置”>“事件回调设置”下设置要接收 webhook,比如您需要同步信息到其他业务系统或者您需要根据客户的订阅或发票状态管理应用中功能的访问权限。
5. 测试和调试
KodePay 提供了测试模式,允许您模拟支付流程而不进行真实的交易。确保在测试期间将KodePay 客户端配置为development模式。
5.1 测试卡支付:
-
成功支付:
-
卡号:4242 4242 4242 4242
-
有效期:任意未来日期
-
CVC:任意三位数
-
-
一般拒付:
-
卡号:4000 0000 0000 0002
-
有效期:任意未来日期
-
CVC:任意三位数
-
-
资金不足:
-
卡号:4000 0000 0000 9995
-
有效期:任意未来日期
-
CVC:任意三位数
-
6. 部署和上线
6.1 生产环境配置
在将KodePay支付系统部署到生产环境之前,确保您已经仔细测试和调试了系统的各个方面。以下是一些建议和步骤,确保顺利部署:
-
更新插件和套餐: 将KodePay 应用、插件、套餐从测试切换为生产。确保您在生产环境中使用正确的套餐,以防止处理真实交易时的问题。
-
配置Webhook: 在KodePay 控制台中配置Webhook,以确保您的应用程序能够接收并验证来自KodePay 的实时通知。这对于支付成功、支付失败等事件的及时处理非常重要。
-
错误监控: 集成错误监控工具,如Sentry或Rollbar,以便在生产环境中监视潜在的问题。这样可以及早发现并快速解决问题。
7. 实例项目演练
项目名称
KodePay Demo
7.1 环境
-
node>=18.16.0
-
npm>=9.5.1
-
yarn>=1.22.19
7.2 安装
-
下载项目
git clone https://github.com/mingfeiqiao/kodepay_demo.git-
安装依赖
yarn install7.3 使用方法
1.运行程序:生成插件解压包
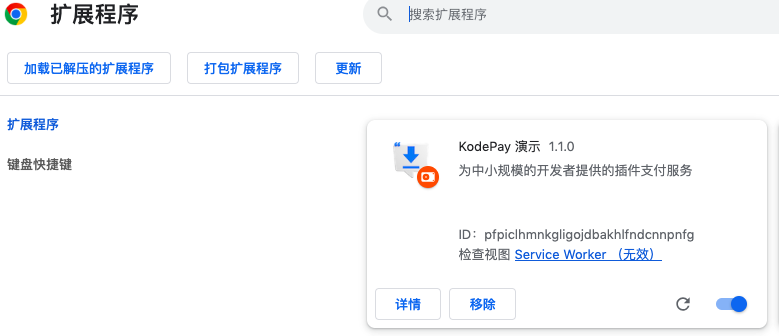
npm run build2.加载已解压的插件程序:导入KodePay Demo插件包

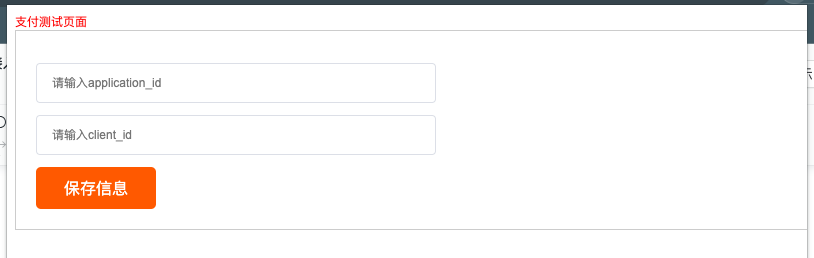
3.初始化KodePay客户端:输入应用和插件ID

4.输入套餐ID,打开支付页面

这篇关于谷歌插件支付指南:5分钟教你零成本接入KodePay实现全球化商业化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





