本文主要是介绍webApp 使用mui 仿支付宝主页面案例(静态页面),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
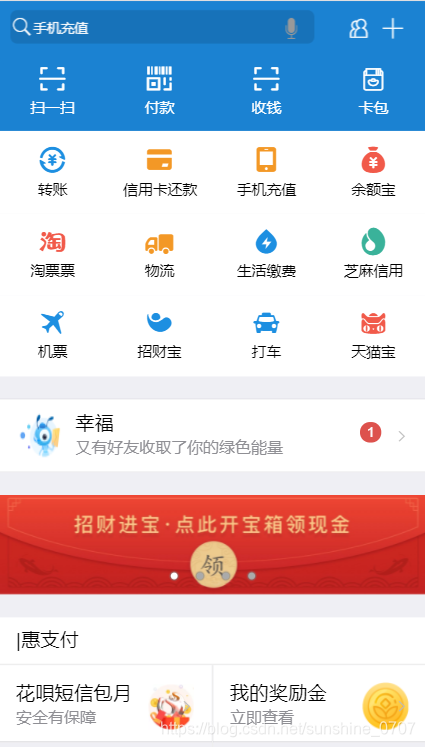
效果:


源码:
<!doctype html>
<html> <head>
<meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <!--引入mui的样式文件--> <link href="css/mui.min.css" rel="stylesheet" /> <!--引入mui的js文件--> <script src="js/mui.min.js"></script> <!--引入支付宝图标的样式文件--> <link rel="stylesheet" href="css/iconfont.css"> <!--自定义的样式文件--> <link rel="stylesheet" href="css/home.css"> <script type="text/javascript"> mui.init() </script> </head> <body style="background-color:#f5f5f5"> <!--mui的标题栏--> <header class="mui-bar mui-bar-nav icon_serch "> <!--搜索图标--> <div class="mui-input-row mui-search"> <input type="search" class="mui-input-speech mui-input-clear" placeholder="手机充值"> </div> <!--添加图标--> <a href="#popover" class="icon_add" id="add"> <span class="icon iconfont icon-tianjia"></span> </a> <!--社交图标--> <a href="#" class="icon_contact"> <span class="icon iconfont icon-shejiao"></span> </a> </header> <!--点击添加图标,出来的mui弹出框(这里的id和添加图标的超链接的连接地址一样,就是使用锚点的方式)--> <div id="popover" class="mui-popover add_popover"> <ul class="mui-table-view"> <li class="mui-table-view-cell"> <a href="#"><span class="icon iconfont icon-tianjialeimu"></span> 发起群聊</a> </li> <li class="mui-table-view-cell"> <a href="#"><span class="icon iconfont icon-tianjia"></span> 添加朋友</a> </li> <li class="mui-table-view-cell"> <a href="#" id="saoyisao1"><span class="icon iconfont icon-saoyisao"></span> 扫一扫</a> </li> <li class="mui-table-view-cell"> <a href="#"><span class="icon iconfont icon-fukuanma"></span> 收钱</a> </li> </ul> </div> <!--这里使用的是mui的栅格UI组件 mui-col-sm-3 mui-col-xs-3(栅格组件一行分为12列,现在设置的是在小屏幕和超小屏幕上每列占3格,就是一列可以放4个,下面从转账到天猫宝使用的都是栅格组件)--> <div class="mui-content "> <div class="mui-row grid_background" style="list-style: none;"> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-saoyisao myicon"></span> //这里使用的是支付宝的图标样式 <span class="wenzi">扫一扫</span> </a> </li> </div> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-fukuanma myicon"></span> <span class="wenzi">付款</span> </a> </li> </div> 这篇关于webApp 使用mui 仿支付宝主页面案例(静态页面)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




