本文主要是介绍vue+element 返回数组或json数据自定义某列显示的处理--两种方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文是作者开发一个业务需求时,将返回数据列表的其中一个数据长度很长的字段处理成数组,并将其作为子表显示的过程,具体样式如下(数据做了马赛克处理)

返回的过长字段数据处理(用分号分隔的一个长字段):
this.list = this.currentRow.failMessage.split(';')
法一:
利用插槽获取值

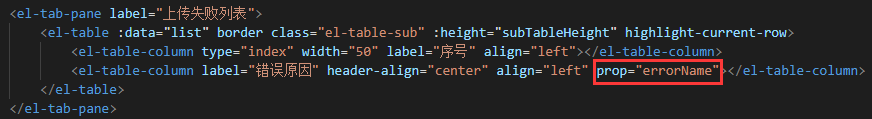
法二:利用js数组map方法 “自己封装prop”
// 数据处理
this.list.map((item: string) => {
this.gvUploadFailList.push({errorName:item})
})

大功告成!
这篇关于vue+element 返回数组或json数据自定义某列显示的处理--两种方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






