本文主要是介绍解决less注释在stylelint校验中报错,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题描述

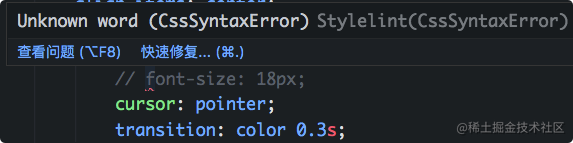
如图,当使用//单行注释less时,报css语法错误。
问题分析
当前使用的stylelintrc.js 文件如下
// @see: https://stylelint.iomodule.exports = {extends: ['stylelint-config-standard', // 配置stylelint拓展插件'stylelint-config-prettier', // 配置stylelint和prettier兼容'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件,],plugins: ["stylelint-less"], // 配置stylelint less拓展插件rules: {indentation: null, // 指定缩进空格'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器'function-ur这篇关于解决less注释在stylelint校验中报错的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







