本文主要是介绍WebStorm stylelint 自动修复,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
package.json引入插件
npm install
{"name": "fantastic-admin","version": "0.1.0","scripts": {"dev": "vite","build:test": "vite build --mode test","build": "vite build","serve:test": "http-server ./dist-test -o","serve": "http-server ./dist -o","svgo": "svgo -f src/assets/icons","new": "plop","generate:icons": "esno ./scripts/generate.icons.js","lint:eslint": "eslint src/**/*.{js,vue} --fix","lint:stylelint": "stylelint src/**/*.{css,scss,vue} --fix","prepare": "husky install","preinstall": "npx only-allow pnpm"},"dependencies": {"@imengyu/vue3-context-menu": "^1.0.9","@tinymce/tinymce-vue": "^5.0.0","@vueuse/core": "^8.7.5","@vueuse/integrations": "^8.7.5","@wcjiang/notify": "^2.1.0","axios": "^0.27.2","dayjs": "^1.11.3","element-plus": "^2.2.7","hotkeys-js": "^3.9.4","js-cookie": "^3.0.1","mitt": "^3.0.0","mockjs": "^1.1.0","node-waves": "^0.7.6","nprogress": "^0.2.0","path-browserify": "^1.0.1","path-to-regexp": "^6.2.1","pinia": "^2.0.14","qrcode": "^1.5.0","qs": "^6.11.0","sortablejs": "^1.15.0","spinkit": "^2.0.1","tinymce": "^6.1.0","vue": "^3.2.37","vue-i18n": "^9.1.10","vue-router": "^4.0.16"},"devDependencies": {"@iconify/json": "^2.1.70","@iconify/vue": "^3.2.1","@intlify/unplugin-vue-i18n": "^0.2.1","@unocss/preset-icons": "^0.41.2","@vitejs/plugin-vue": "^2.3.3","@vitejs/plugin-vue-jsx": "^1.3.10","@vue/compiler-sfc": "^3.2.37","eslint": "^7.12.1","eslint-plugin-vue": "^7.1.0","esno": "^0.16.3","fs-extra": "^10.1.0","http-server": "^14.1.1","husky": "^8.0.1","inquirer": "^9.0.0","lint-staged": "^13.0.3","plop": "^3.1.1","postcss-html": "^1.4.1","postcss-scss": "^4.0.4","sass": "^1.28.0","sass-loader": "^10.0.4","sass-resources-loader": "^2.1.1","stylelint": "^13.7.2","stylelint-config-recess-order": "^2.3.0","stylelint-config-recommended-scss": "^4.2.0","stylelint-config-standard": "^20.0.0","stylelint-order": "^4.1.0","stylelint-scss": "^3.18.0","svgo": "^2.8.0","unocss": "^0.41.2","unplugin-auto-import": "^0.9.2","unplugin-vue-components": "^0.20.1","vite": "^2.9.13","vite-plugin-banner": "^0.3.0","vite-plugin-compression": "^0.5.1","vite-plugin-html": "^3.2.0","vite-plugin-mock": "^2.9.6","vite-plugin-pages": "^0.24.3","vite-plugin-pwa": "^0.12.2","vite-plugin-restart": "^0.1.1","vite-plugin-spritesmith": "^0.1.1","vite-plugin-svg-icons": "^2.0.1","vite-plugin-vue-layouts": "^0.6.0","vite-plugin-vue-setup-extend": "^0.4.0","vue-eslint-parser": "^9.0.3","workbox-window": "^6.5.3"},"gitHooks": {"pre-commit": "lint-staged","commit-msg": "commitlint -E GIT_PARAMS"},"lint-staged": {"src/**/*.js": ["eslint --fix"],"src/**/*.vue": ["eslint --fix","stylelint --fix"],"src/**/*.{css,scss}": ["stylelint --fix"]},"postcss": {"plugins": {"autoprefixer": {}}},"browserslist": ["> 1%","last 2 versions","not ie <= 8"]
}.stylelintrc设置规则
{"extends": ["stylelint-config-standard","stylelint-config-recommended-scss","stylelint-config-recess-order"],"plugins": ["stylelint-scss","stylelint-order"],"rules": {"indentation": 4,"rule-empty-line-before": "never","at-rule-empty-line-before": "never","at-rule-no-unknown": null,"no-descending-specificity": null,"selector-pseudo-element-no-unknown": [true, { "ignorePseudoElements": ["deep"] }],"selector-pseudo-class-no-unknown": null,"property-no-unknown": null,"font-family-no-missing-generic-family-keyword": null,"selector-id-pattern": null,"selector-class-pattern": null,"scss/no-global-function-names": null,"scss/at-import-partial-extension": null,"function-no-unknown": [true,{"ignoreFunctions": ["v-bind","map-get","lighten","darken","themed"]}],"property-no-vendor-prefix": [true,{"ignoreProperties": ["mask-image"]}],"max-line-length": null}
}.stylelintignore
dist/
node_modules/
src/assets/sprites/
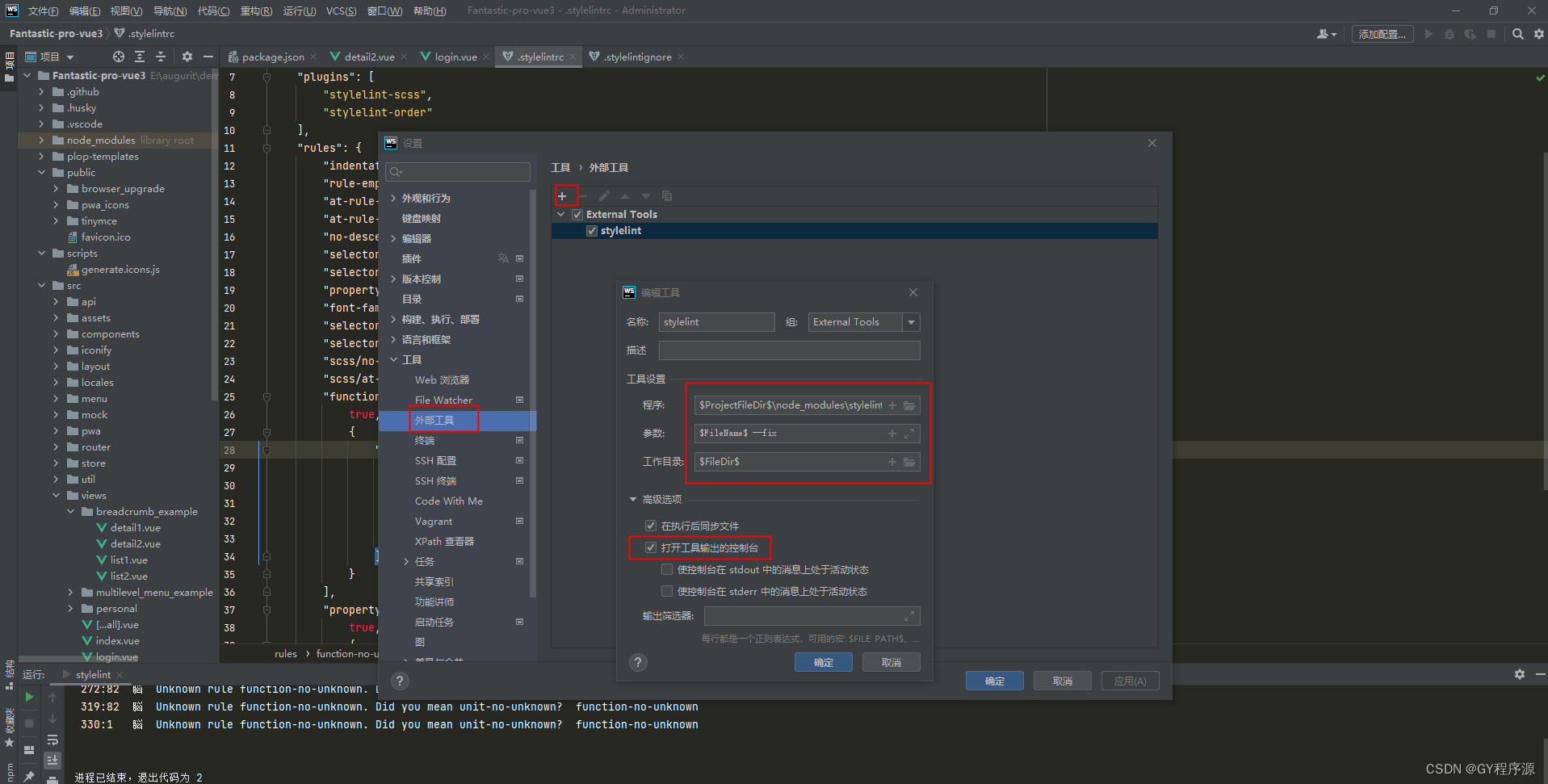
设置执行命令
$ProjectFileDir$\node_modules\stylelint\node_modules\.bin\stylelint.CMD
$FileName$ --fix
$FileDir$

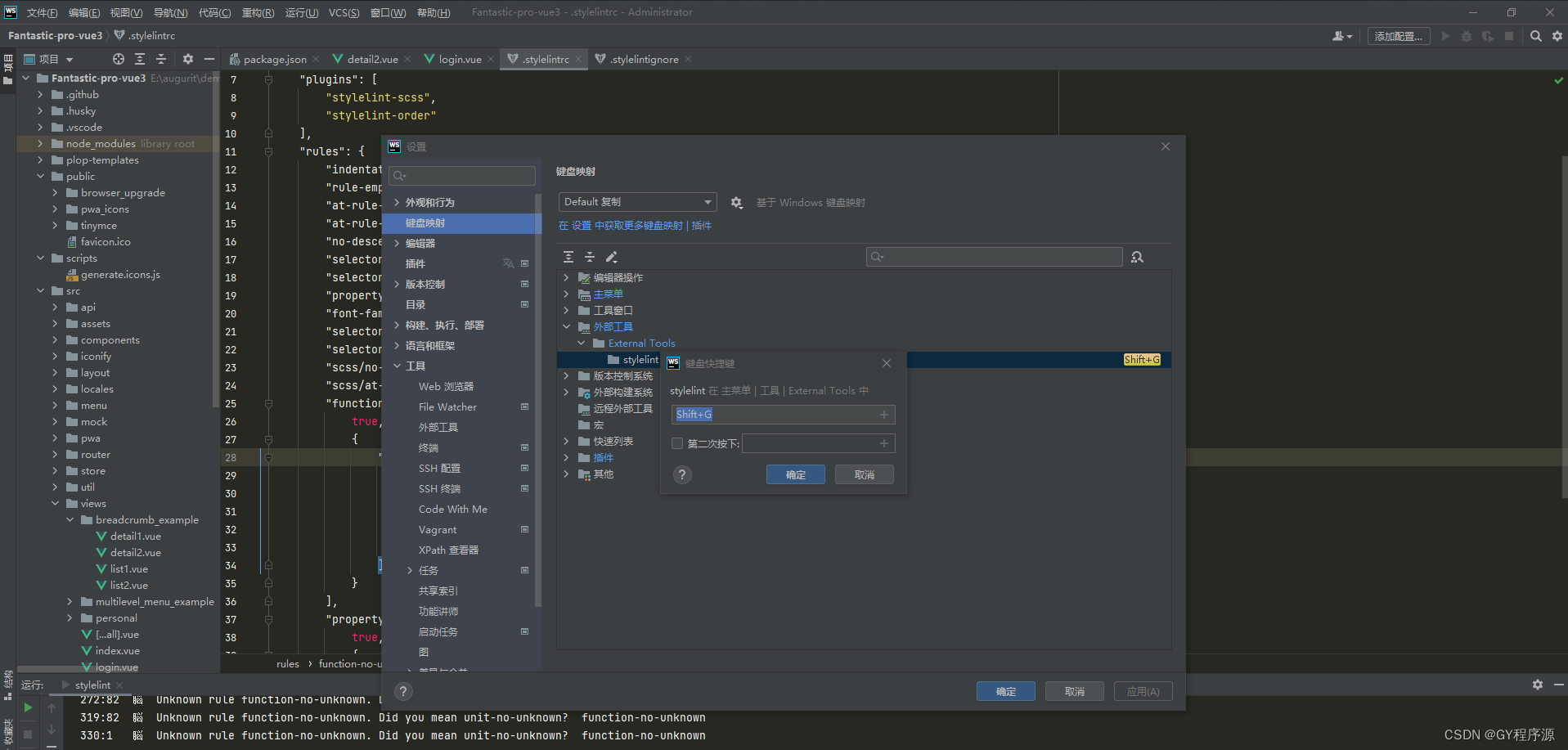
设置快捷键

stylelint.CMD
@SETLOCAL
@IF NOT DEFINED NODE_PATH (@SET "NODE_PATH=E:\augurit\demo\Fantastic-pro-vue3\node_modules\.pnpm\node_modules"
) ELSE (@SET "NODE_PATH=%NODE_PATH%;E:\augurit\demo\Fantastic-pro-vue3\node_modules\.pnpm\node_modules"
)
@IF EXIST "%~dp0\node.exe" ("%~dp0\node.exe" "%~dp0\..\..\bin\stylelint.js" %*
) ELSE (@SET PATHEXT=%PATHEXT:;.JS;=;%node "%~dp0\..\..\bin\stylelint.js" %*
)这篇关于WebStorm stylelint 自动修复的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




