本文主要是介绍使用@zip.js/zip.js与naive-ui的Tree组件实现在线文件解压预览,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
zip.js
显着特点
- 支持Zip64 格式
- 支持WinZIP AES和 PKWare ZipCrypto 加密
- 支持同时读取和写入一个或多个 zip 文件
- 集成工作池管理器
- 无第三方依赖
该库依赖于Promise、TypedArray、 Streams API 以及以下可选的 API:
- Web Workers
- Compression Streams
- Web Crypto
兼容性
该库与最新版本的 Chrome、Firefox、Safari、Microsoft Edge 和 Deno 完全兼容。
Naive UI
比较完整
有超过 80 个组件,希望能帮你少写点代码。
顺便一提,它们全都可以 treeshaking。
主题可调
我们提供了一个使用 TypeScript 构建的先进的类型安全主题系统。你只需要提供一个样式覆盖的对象,剩下的都交给我们。
顺便一提,不用 less、sass、css 变量,也不用 webpack 的 loaders。以及你可以试试右下角的主题编辑器。
使用 TypeScript
Naive UI 全量使用 TypeScript 编写,和你的 TypeScript 项目无缝衔接。
顺便一提,你不需要导入任何 CSS 就能让组件正常工作。
快
我尽力让它不要太慢。至少 select、tree、transfer、table、cascader 都可以用虚拟列表。
顺便一提,...,没有顺便了。祝你使用愉快。
代码示例
使用Upload组件上传文件
<n-uploadv-model:file-list="fileList":show-file-list="true":on-before-upload="onUpload":on-remove="onRemove"accept="application/zip"list-type="image"max="1"><n-upload-dragger><div mb-2><NIcon size="35" :depth="3" :component="Upload" /></div><div op-60>点击选择,或将zip文件拽到此处</div></n-upload-dragger>
</n-upload>import * as zip from '@zip.js/zip.js';const fileList = ref();
const fileInput = ref() as Ref<File>;
const allData = ref([]);
const data = ref([]);async function onUpload({ file: { file } }: { file: UploadFileInfo }) {if (file) {fileInput.value = file;allData.value = [];const reader = new zip.ZipReader(new zip.BlobReader(file));const entries = await reader.getEntries();if (entries.length) {for (const entry of entries) {allData.value.push(formatFileEntry(entry));}}reader.close();let result = allData.value.filter(item => item.parent === '');if (!result.length) {result = allData.value.filter(item => item.level === 2);}data.value = result.map((item) => {return {label: item.fileName,key: item.fullFileName,isLeaf: !item.isDir,disabled: item.isDir,// children: [],...item,};}).sort((a, b) => (a.isDir === b.isDir ? 0 : a.isDir ? -1 : 1));}
}
async function onRemove() {fileInput.value = null;allData.value = [];data.value = [];selectFile.value = null;
}使用Tree组件显示文件列表
<n-treeblock-line:data="data":on-load="handleLoad":expanded-keys="expandedKeys"expand-on-click:render-prefix="renderPrefix":render-suffix="renderSuffix":render-label="renderLabel":node-props="nodeProps"virtual-scrollstyle="max-height: 400px"@update:expanded-keys="handleExpandedKeysChange"@update:selected-keys="handleSelectedKeysChange"/>
<div v-if="selectFile" mt-5 flex justify-center><c-button @click="downloadFile">下载文件</c-button>
</div>const expandedKeys = ref<string[]>([]);function handleExpandedKeysChange(changeExpandedKeys: string[]) {expandedKeys.value = changeExpandedKeys;
}
function handleSelectedKeysChange(selectedKeys: string[], selectNodes: TreeOption[]) {selectFile.value = selectNodes[0];
}async function handleLoad(node: TreeOption) {const result = allData.value.filter(item => item.parent === node.fullFileName);node.children = result.map((item) => {return {label: item.fileName,key: item.fullFileName,isLeaf: !item.isDir,disabled: item.isDir,// children: [],...item,};}).sort((a, b) => (a.isDir === b.isDir ? 0 : a.isDir ? -1 : 1));
}function renderPrefix({ option }: { option: TreeOption }) {if (option.isDir) {return h(NIcon, null, { default: () => h(Folder) });}return h(NIcon, null, { default: () => h(File) });
}function renderSuffix({ option }: { option: TreeOption }) {return h('span', null, {default: () => {if (option.entry.uncompressedSize) {return formatBytes(option.entry.uncompressedSize);}else {return '';}},});
}
function renderLabel({ option }: { option: TreeOption }) {return h(NEllipsis, { tooltip: false }, { default: () => option.label });
}async function downloadFile() {if (!selectFile.value) {return;}const dataUrl = URL.createObjectURL(await selectFile.value.entry.getData(new zip.BlobWriter(), {}));const a = document.createElement('a');a.href = dataUrl;a.download = selectFile.value.label;a.click();
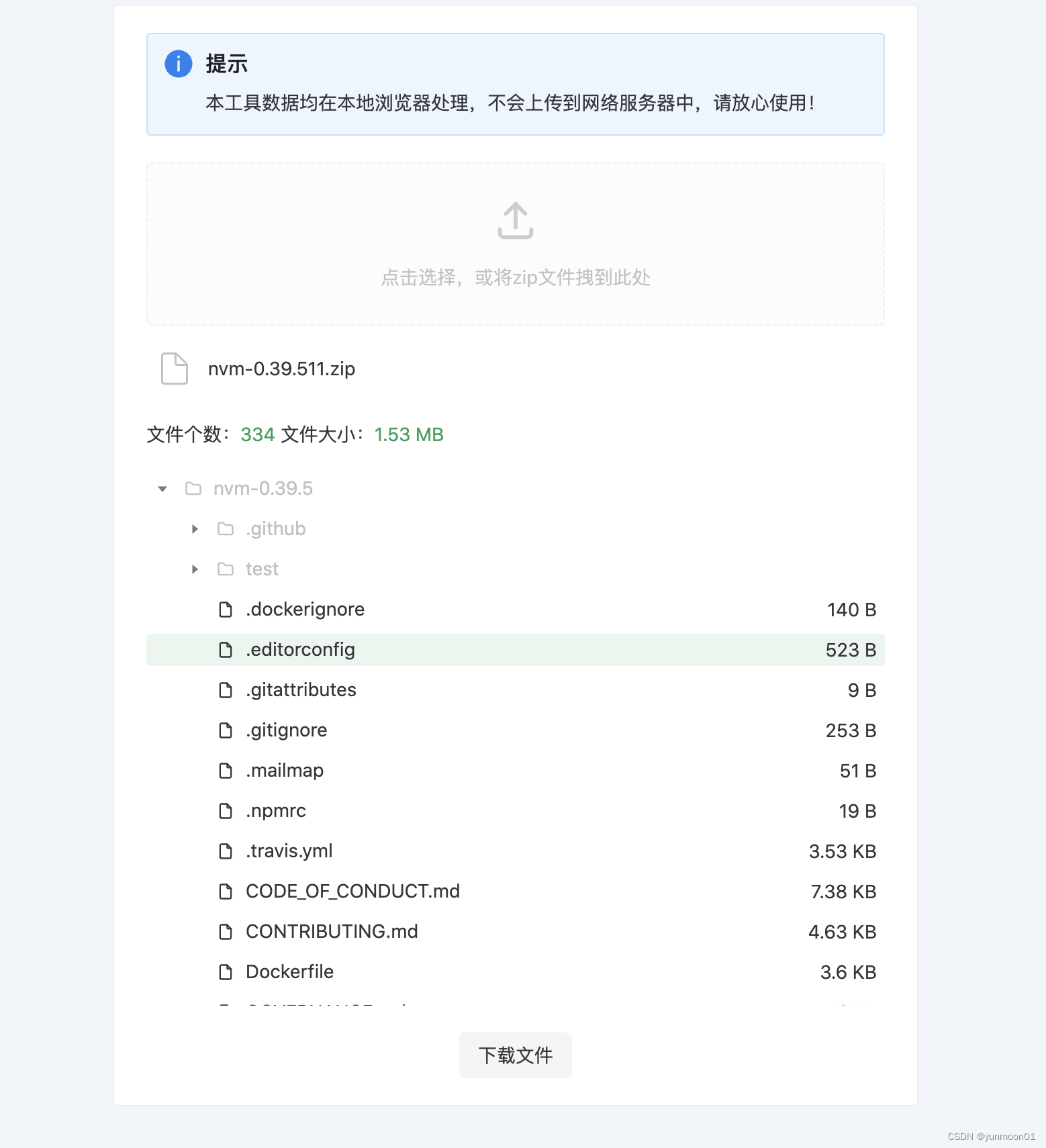
}效果可参考:
在线ZIP解压工具 - BTool在线工具软件,为开发者提供方便。在线ZIP解压工具是一款便捷高效的云端压缩文件处理助手,无需下载安装任何软件,即可一键上传、在线解压ZIP格式的文件。它具备高速稳定、安全可靠的特点,完美支持大容量ZIP文件快速解压,让您随时随地轻松处理各类压缩文档,极大地提升了办公与学习效率。![]() https://www.btool.cn/unzip
https://www.btool.cn/unzip
这篇关于使用@zip.js/zip.js与naive-ui的Tree组件实现在线文件解压预览的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


