本文主要是介绍Spring MVC(基于 Spring4.x)基础学习,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、SpringMVC概述

二、SpringMVC的HelloWorld






三、使用@RequestMapping映射请求
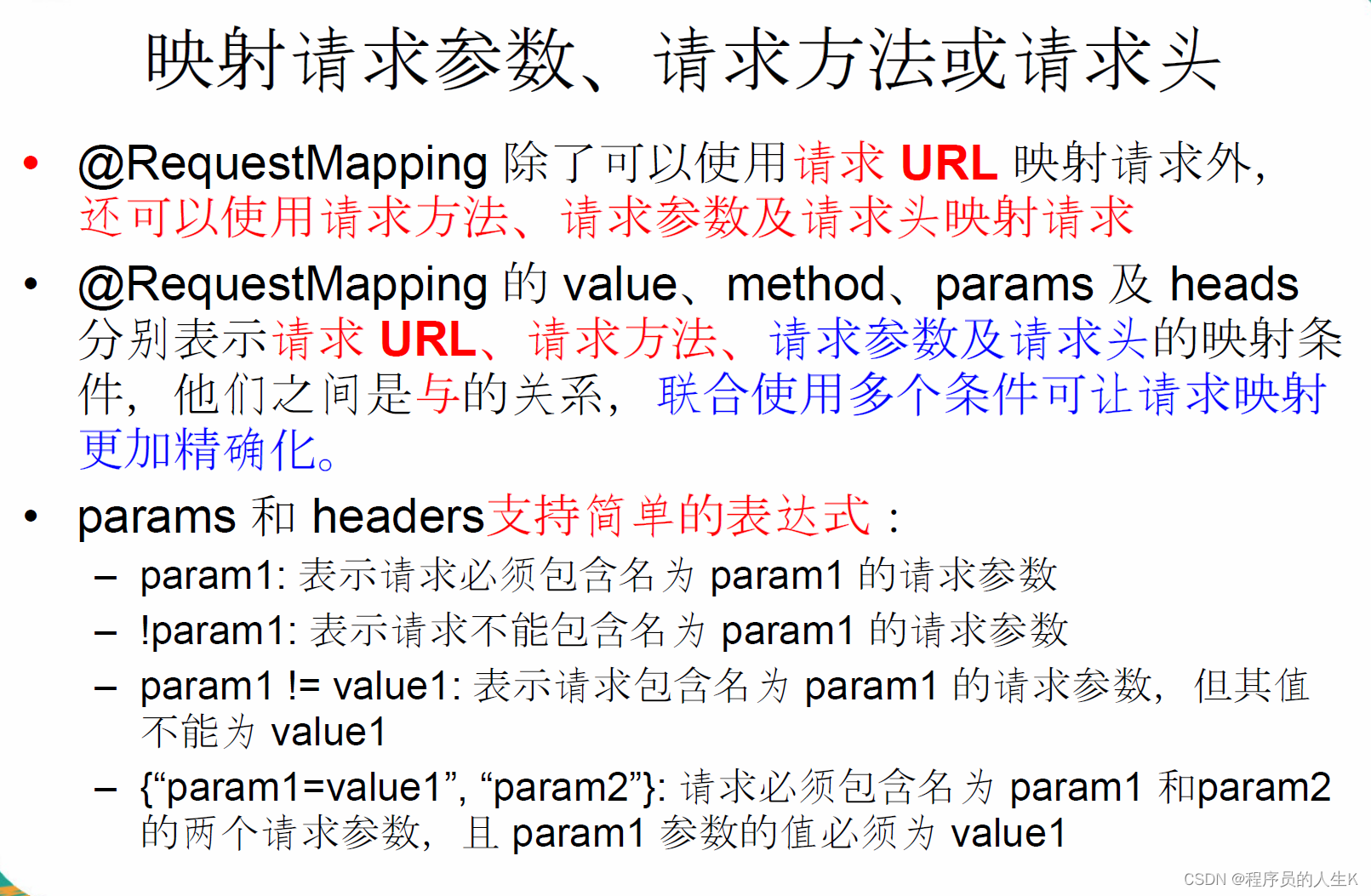
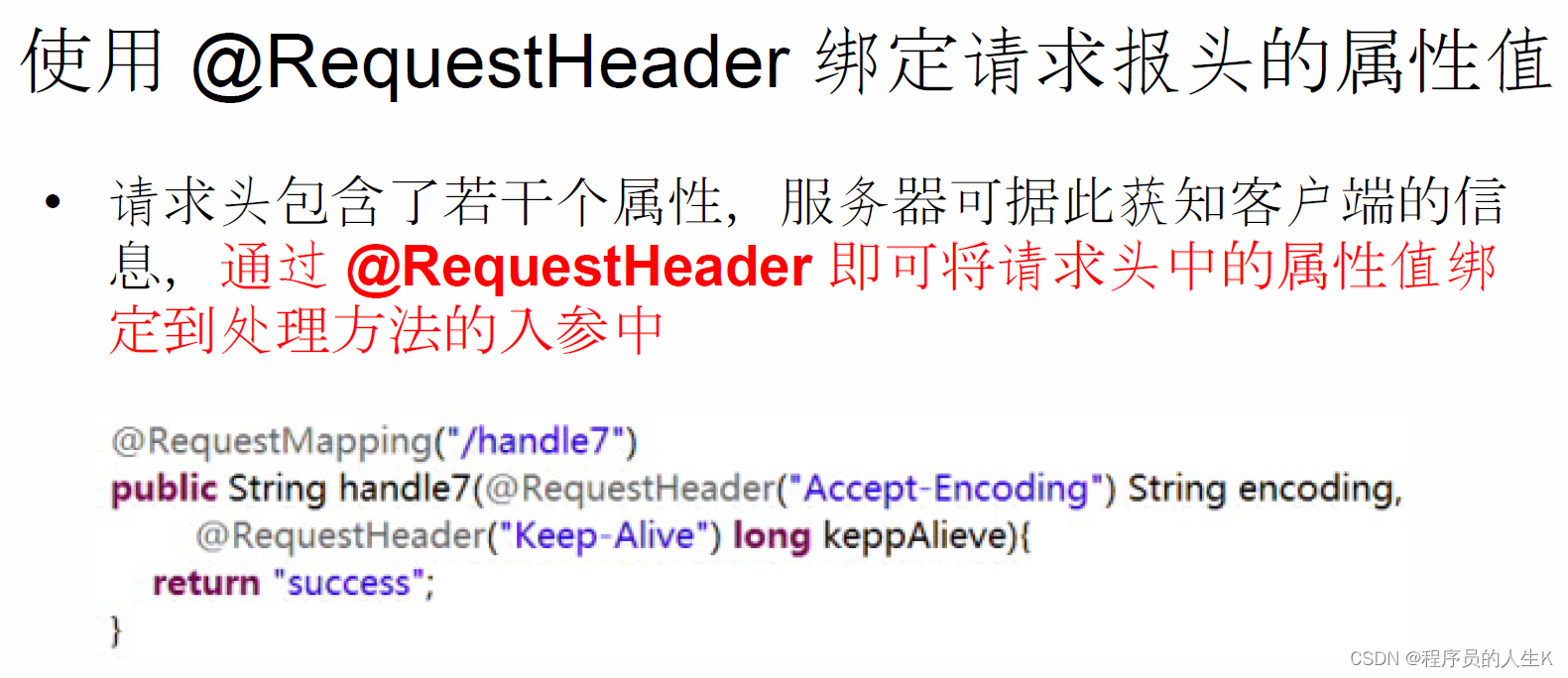
四、映射请求参数&请求头







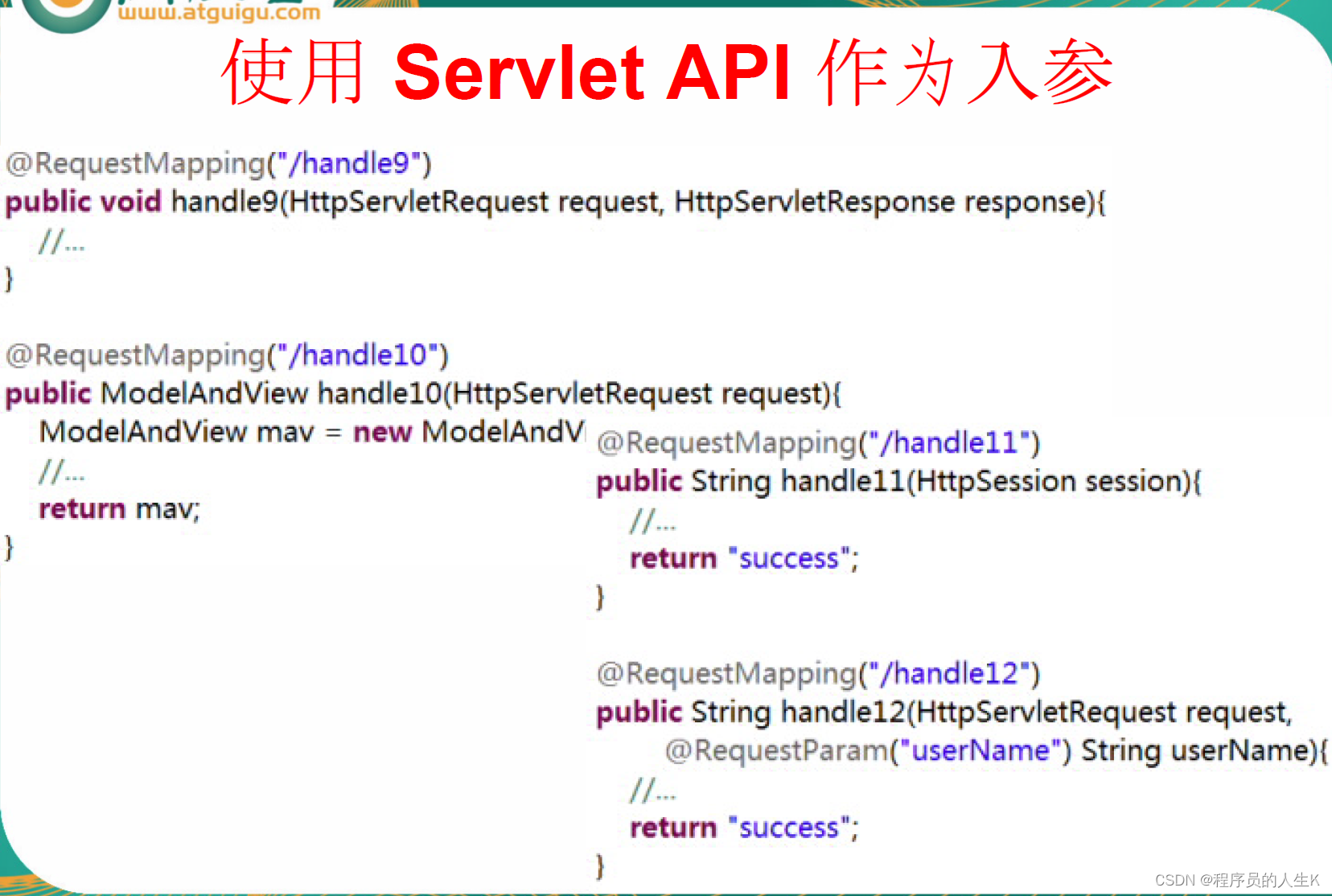
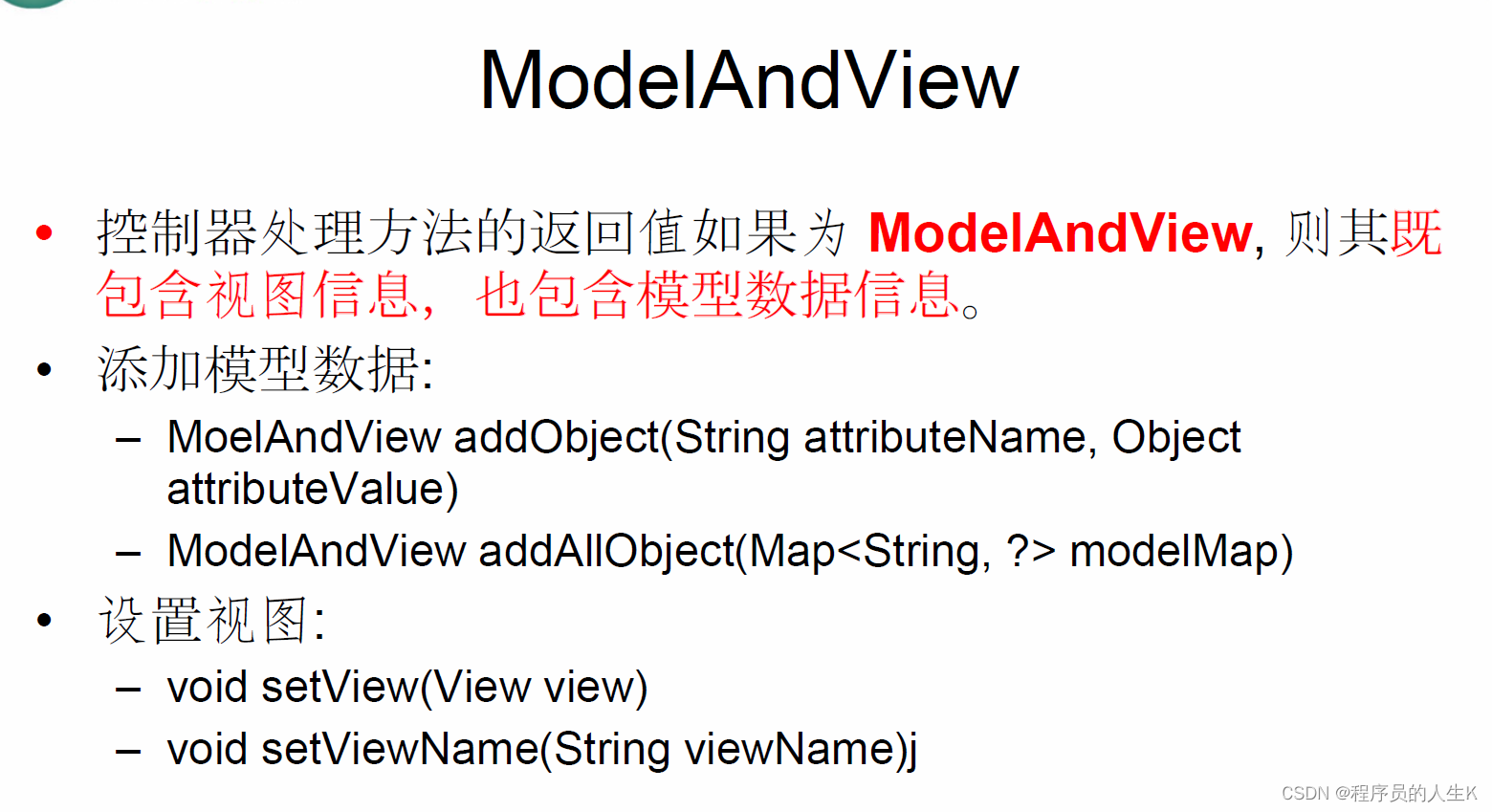
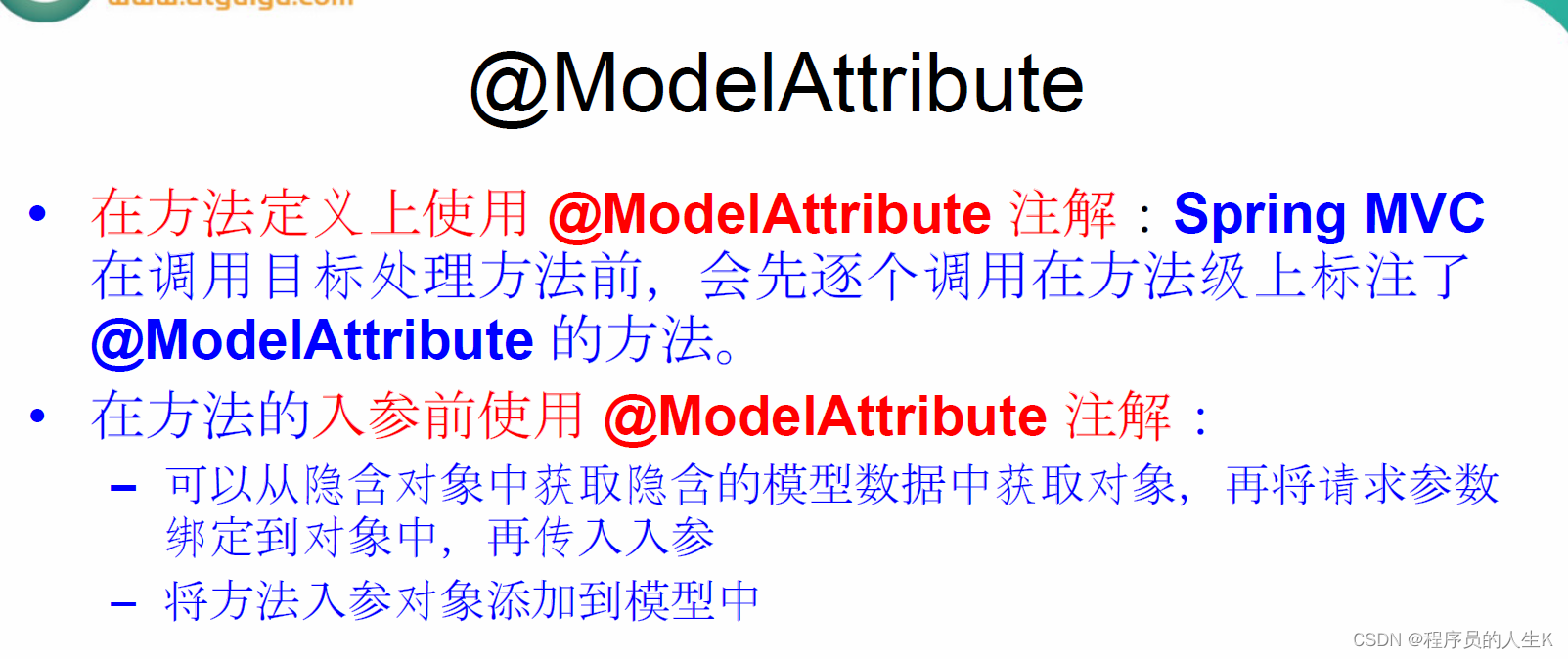
五、处理模型数据











六、视图和视图解析器











七、RESTful CRUD





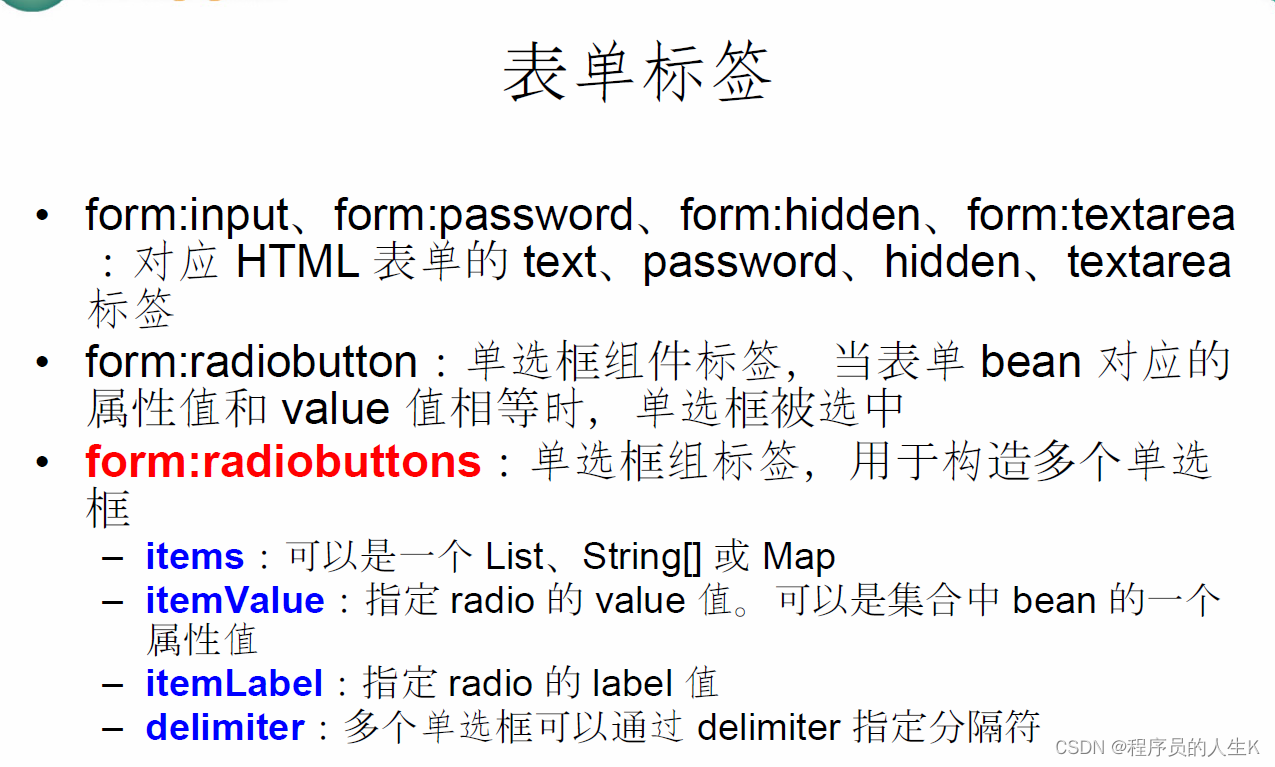
八、SpringMVC表单标签&处理静态资源






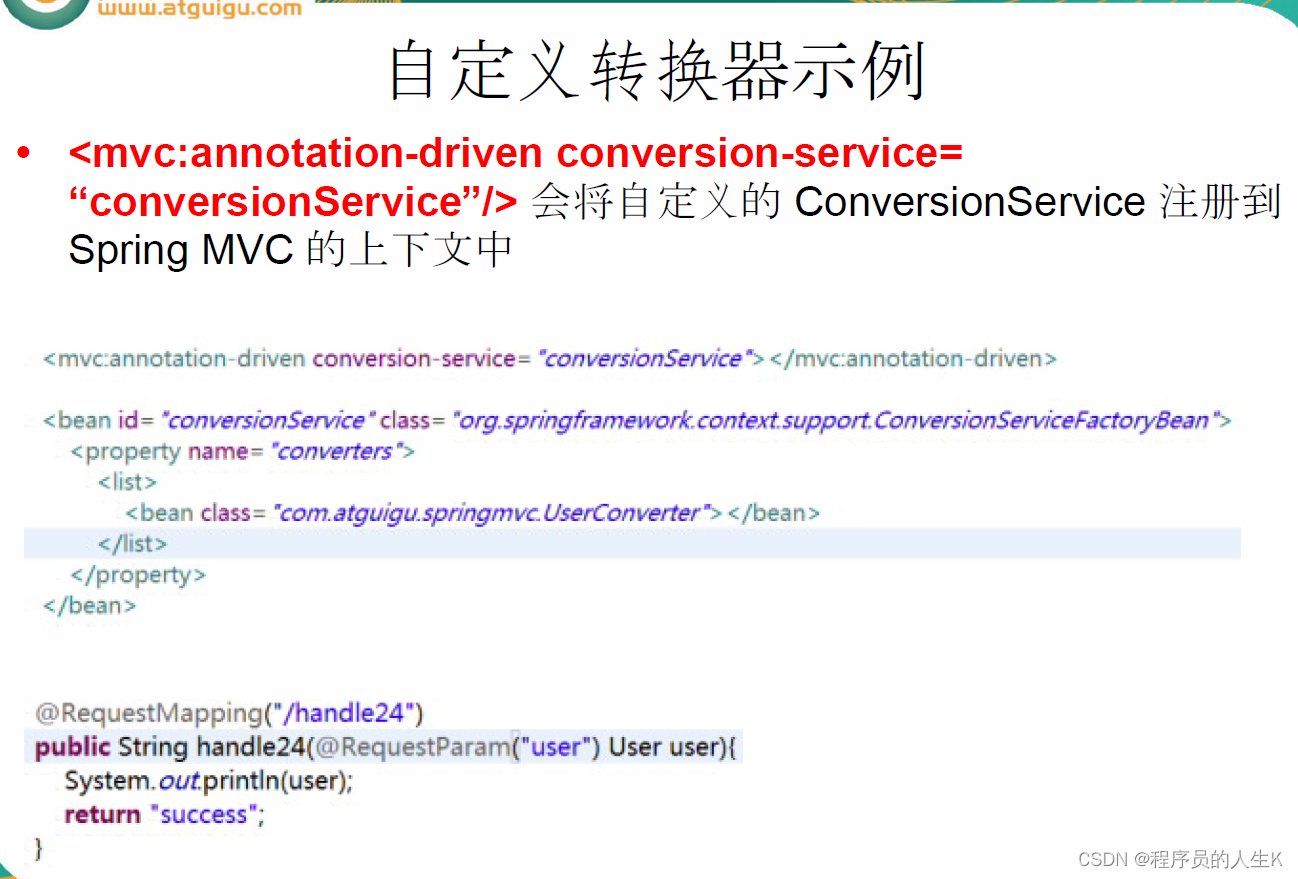
九、数据转换&数据格式化&数据校验





























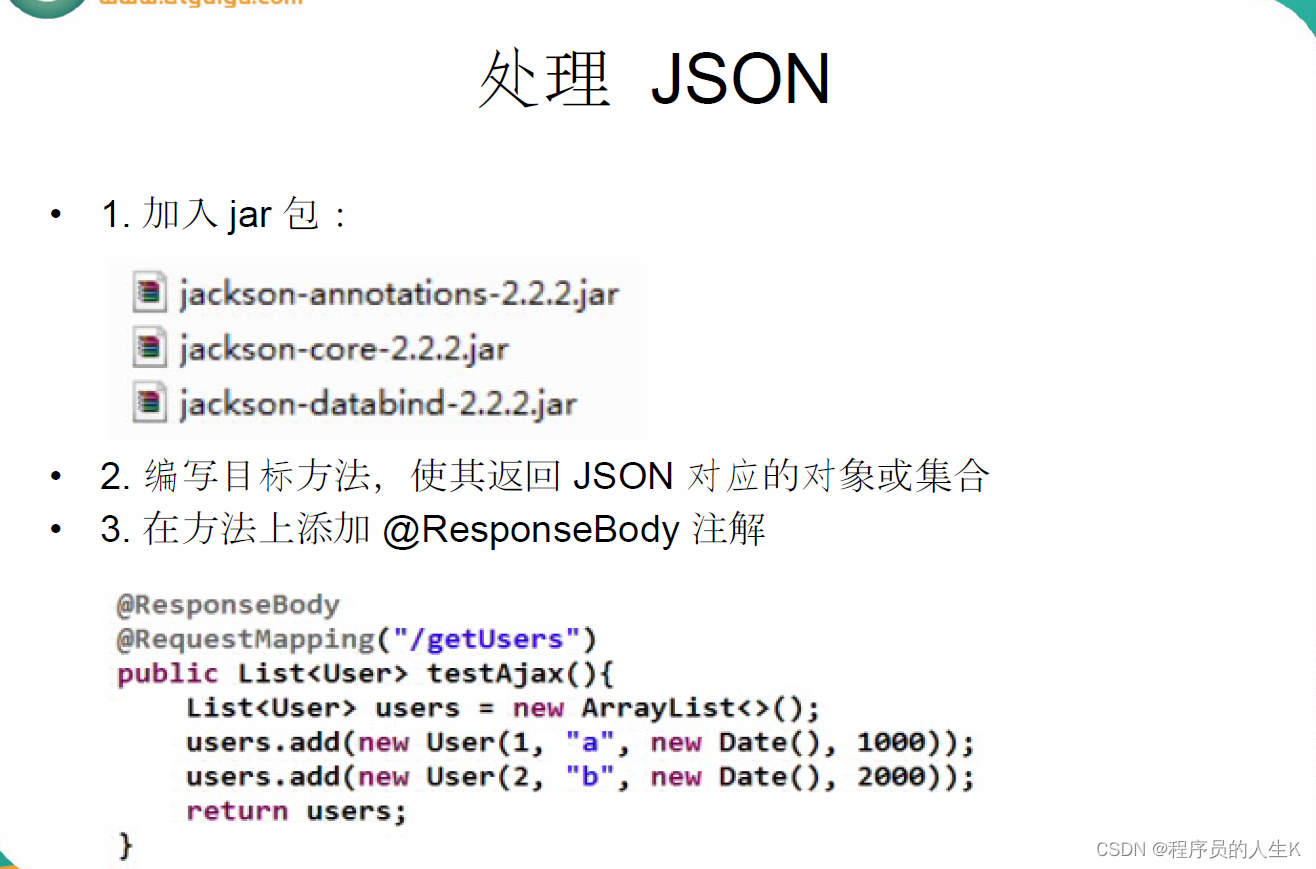
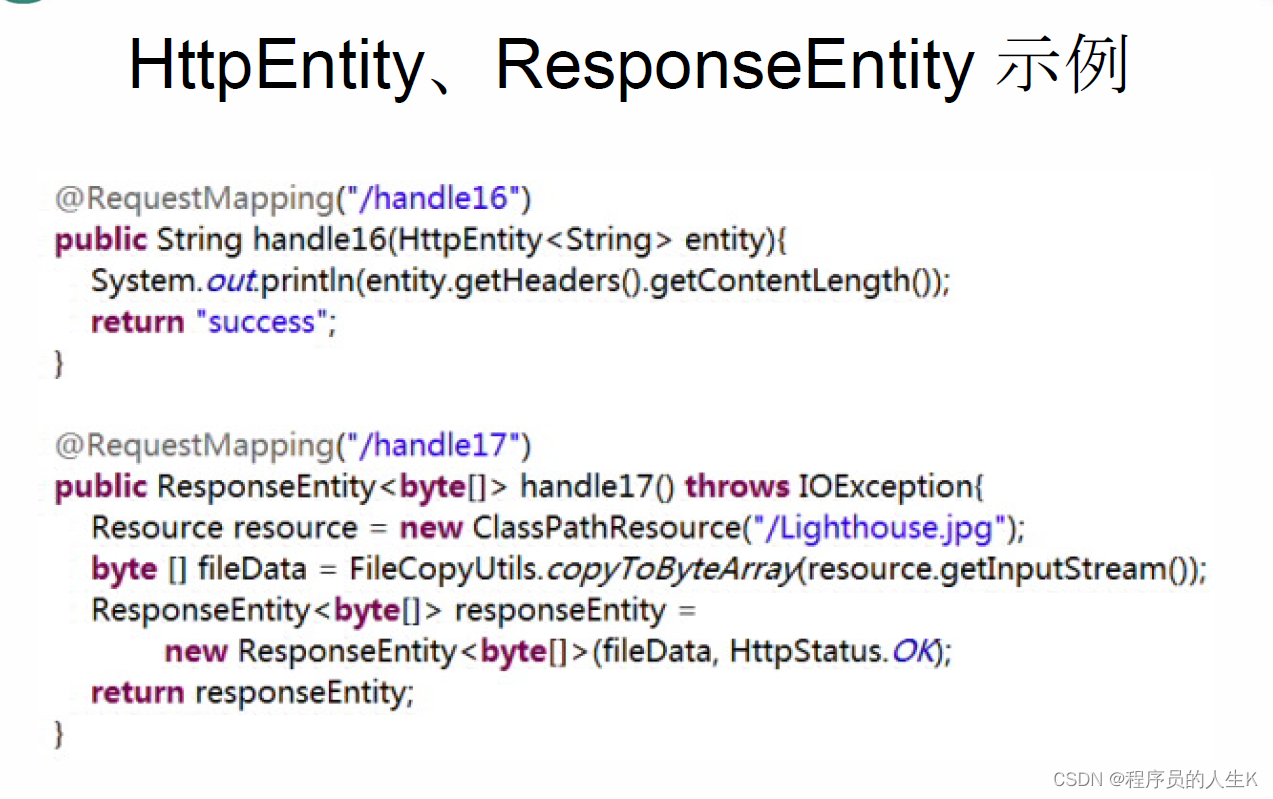
十、处理JSON:使用HttpMessageConverter









十一、国际化



十二、文件的上传



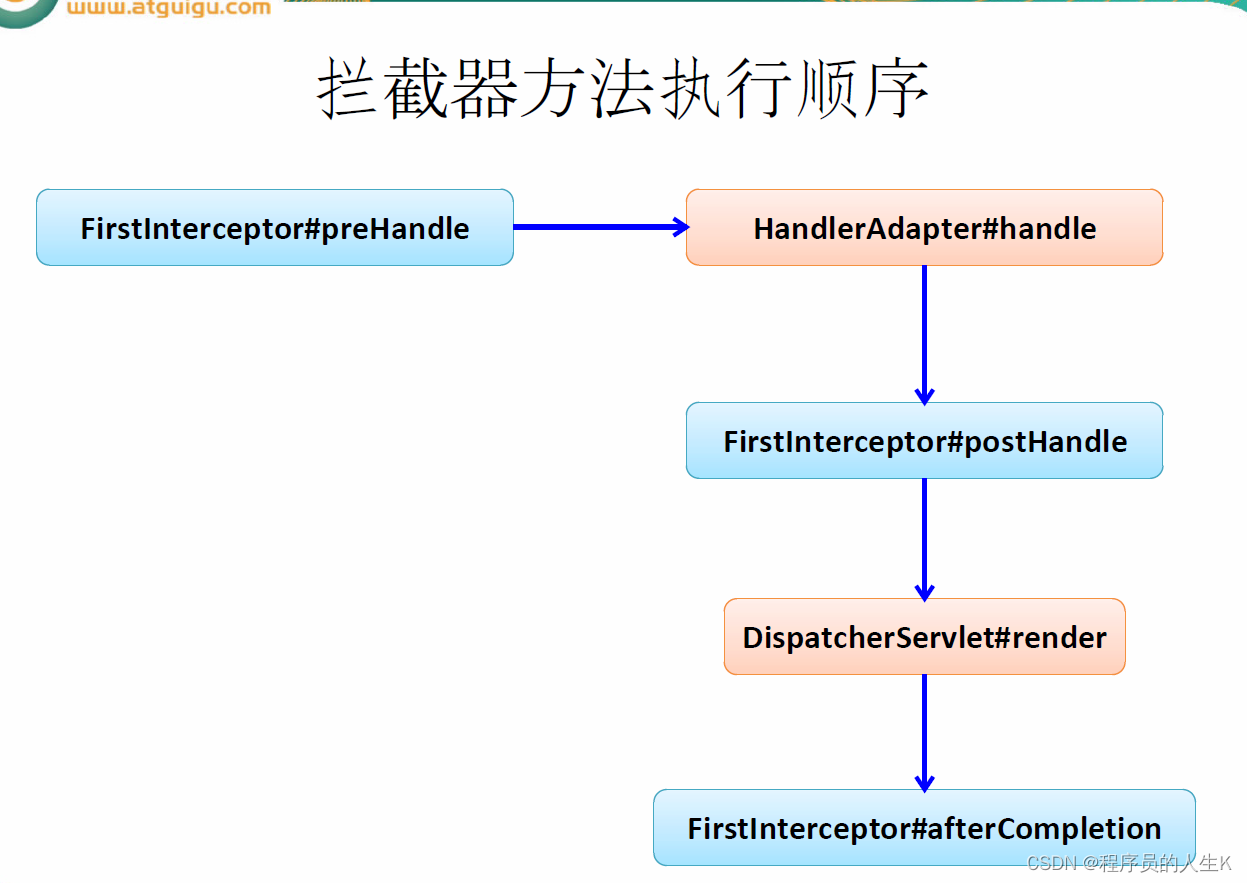
十三、使用拦截器





十四、异常处理






十五、SpringMVC运行流程

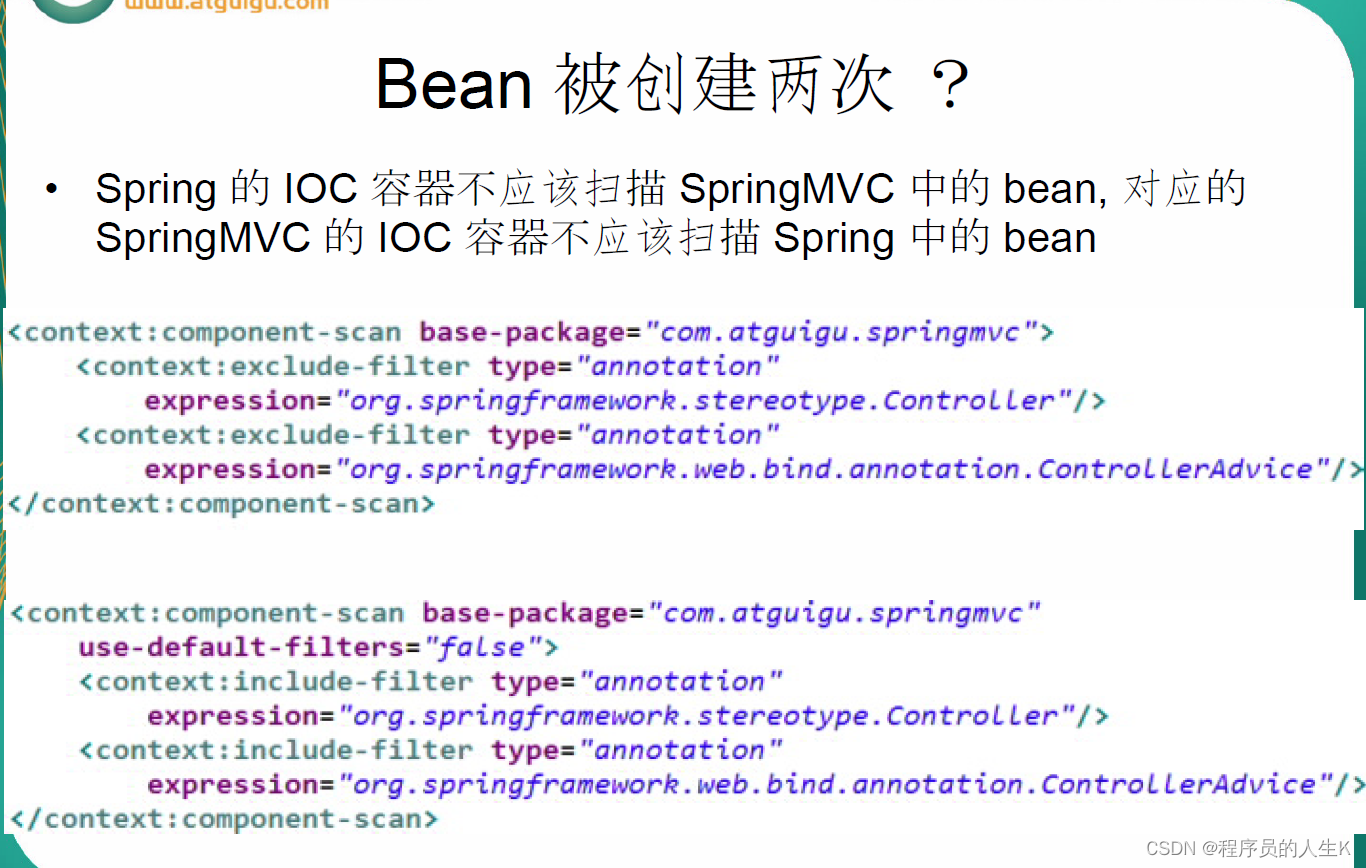
十六、在Spring的环境下使用SpringMVC



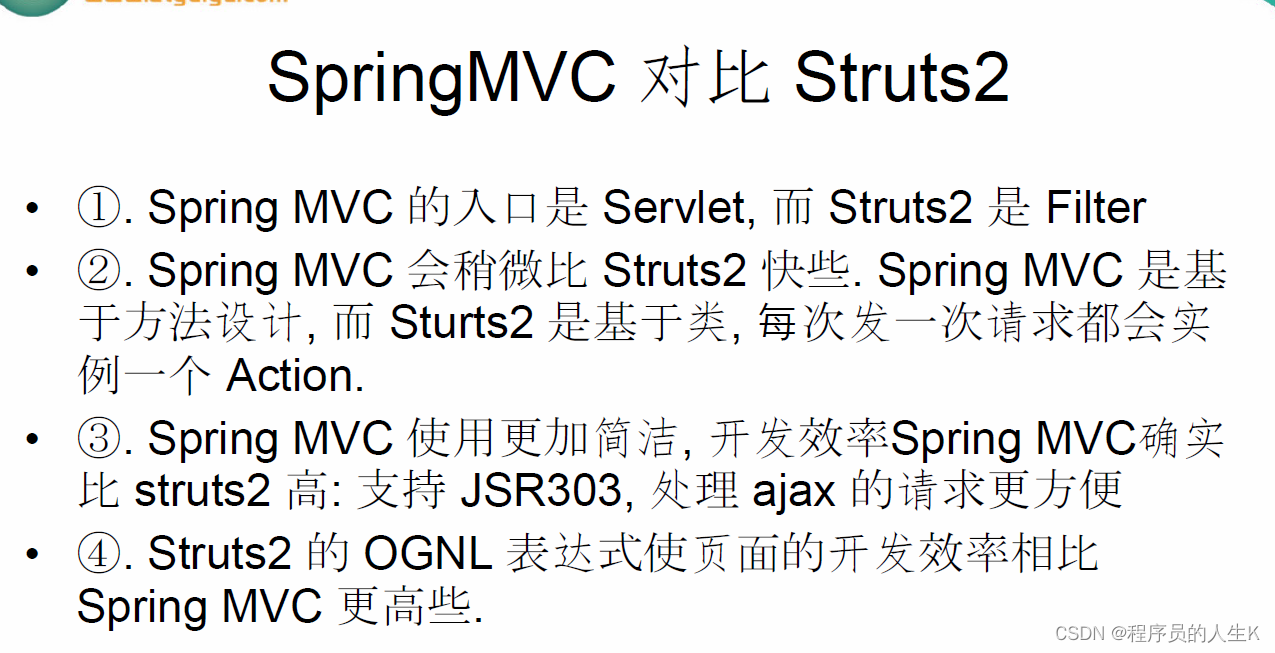
十七、SpringMVC对比Struts2

这篇关于Spring MVC(基于 Spring4.x)基础学习的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!