本文主要是介绍WordPress管理员修改自己用户名的插件Username,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
有一些站长在刚开搭建WordPress网站时,对于管理员的用户名是随意输入,后来想要修改时发现不懂得如何下手。其实,修改WordPress管理员用户名最快速的方法就是进入数据库直接修改,详见『通过phpMyAdmin直接修改WordPress用户名的图文教程』。
如果你不想进入数据库修改,也不想通过代码修改(详见『纯代码实现修改WordPress用户名的图文教程』),那么boke112百科向你推荐这款操作十分简单的WordPress管理员修改自己用户名的插件Username。
Username插件的介绍
Username插件有助于更改管理员的用户名,而不会影响其他用户的用户名,密码保持不变,成功修改用户名后会重定向到登录页面。
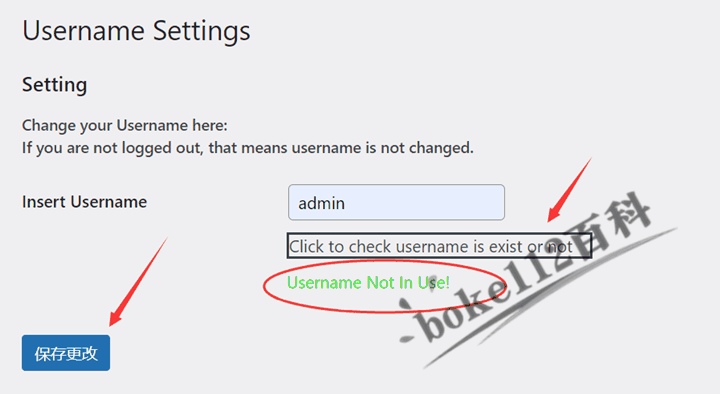
修改管理员用户名时,建议点击【Click to check username is exist or not】按钮以检查用户名是否存在?若存在它将以红色提醒您用户名正在使用中,若不存在它将以绿色提醒您用户名尚未使用,此时可以点击【保存更改】按钮,即可成功将当前用户名改为新用户,并重定向到登录页面,之后就需要用新用户名登录才行。
Username插件的安装及启用
WordPress后台 >> 插件 >> 安装插件 >> 搜索“Username”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【启用】按钮启用该插件(PS:或前往插件 >> 已安装的插件 >> 找到该插件后点击【启用】按钮)。

如果无法在后台直接安装就前往WordPress官方插件页面Username中下载(或点此下载,密码:2917),然后在后台 >> 插件 >> 安装插件 >> 点击【上传插件】>> 点击【选择文件】按钮后选择刚才下载的插件安装包 >> 点击【现在安装】按钮 >> 成功安装后点击【启用插件】按钮。
Username插件的设置和使用
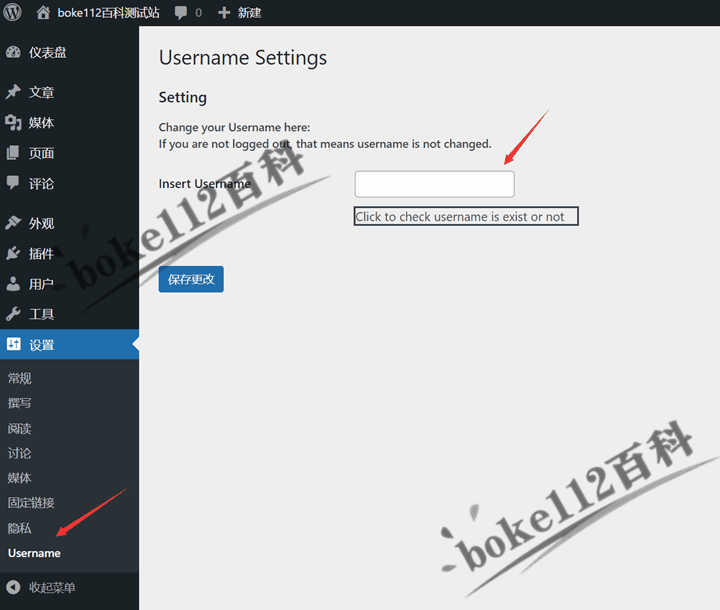
Username插件无需任何设置,成功启用后即可使用它来修改管理员用户名。只需要进入WordPress后台 >> 设置 >> Username,即可进行用户名修改操作。

如上图所示,只需要在“Insert Username”文本框中输入新的用户,然后点击【Click to check username is exist or not】按钮以检查用户名是否存在?
1、如果出现红色的“Username In Use!”,则说明该用户名已经存在,请输入另一个新的用户名。

2、如果出现绿色的“Username Not In Use!”,则说明该用户名已经并不存在,可以使用,所以我们只需要点击【保存更改】按钮即可成功修改用户名。

成功修改管理员用户名后就会自动退出WordPress后台并跳转到WordPress后台登录页,此时需要使用新用户名和原密码登录方可进入WordPress后台。
总结
这款Username插件非常小巧,而且操作也很简单,输入新用户名,检测该用户名是否存在,若不存在则保存后就可以成功修改用户名。
建议修改好用户名后,可以考虑将该插件禁用和删除,毕竟用户名已经修改好,没必要保留该插件。虽然boke112百科推荐这款插件,但是个人还是比较喜欢直接进入数据库修改,具体请参考『通过phpMyAdmin直接修改WordPress用户名的图文教程』。
来源:https://boke112.com/post/12007.html
这篇关于WordPress管理员修改自己用户名的插件Username的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






