本文主要是介绍HSTS 严格传输安全,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HSTS
HTTP Strict Transport Security HTTP严格传输安全
背景
1. 小实验
先说一下在没有HSTS时,客户端使用HTTP/HTTPS访问服务器时开始的流程。一个 小实验!
a).
当我们在地址栏输入sjtusec.com的时候,浏览器是怎样转成HTTPS的呢?
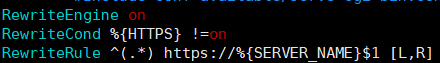
这里说一下重定向。在当时将证书安装在服务器时,需要在配置文件中添加重定向信息。该mod_write模块使用基于规则的重写引擎,基于正则表达式,动态重写请求的URL1,将HTTP转为HTTPS。

b).
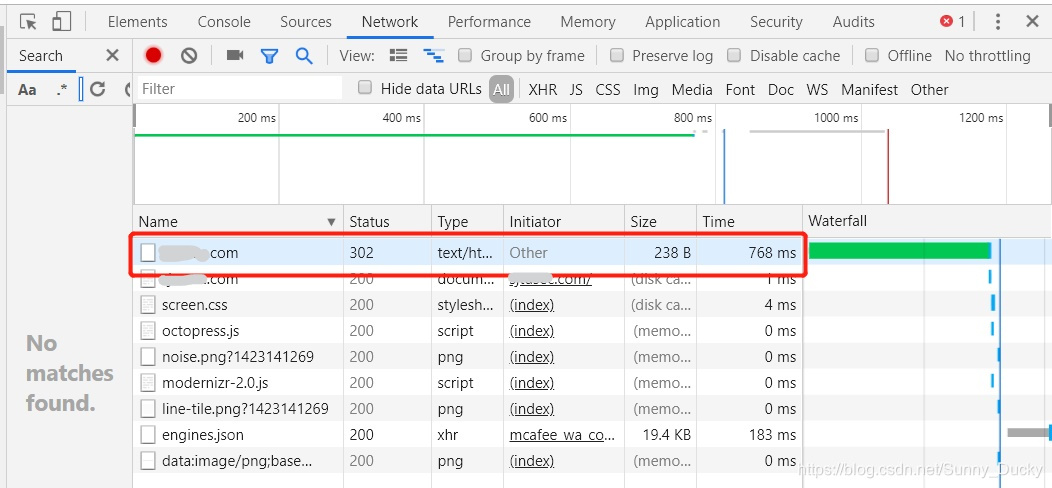
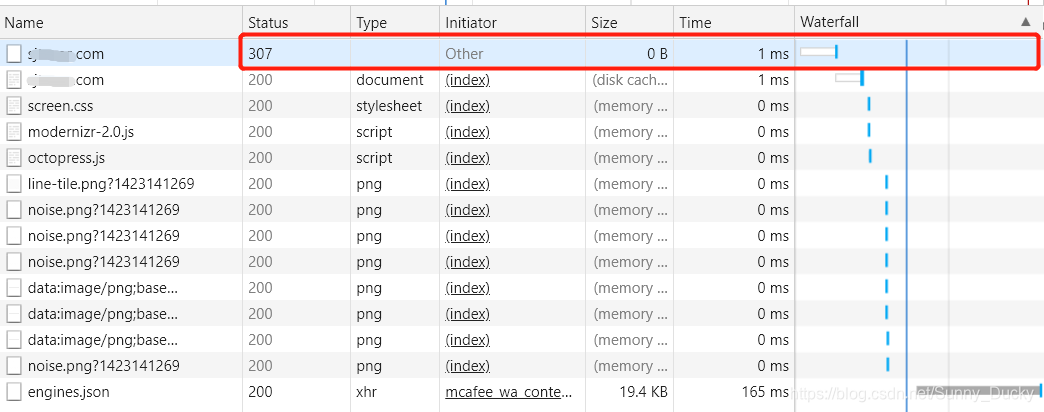
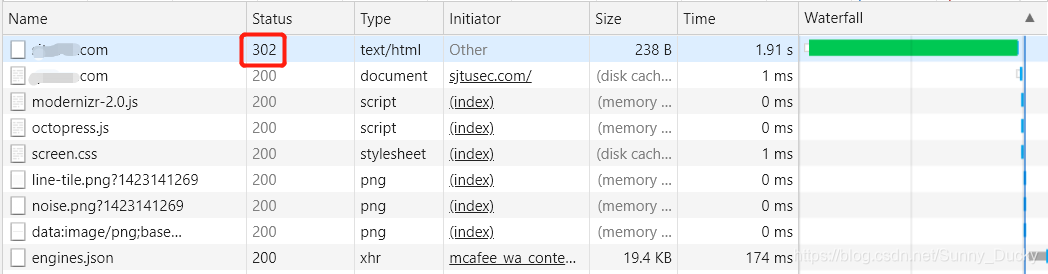
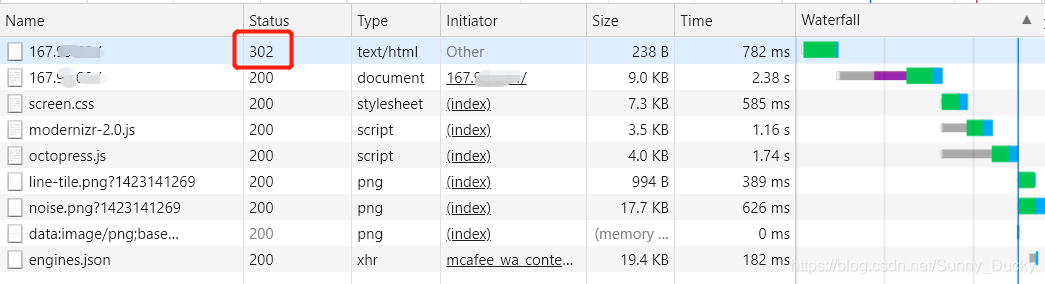
如当我在地址栏中输入http://sjtusec.com时,使用开发者工具跟踪包得到如图所示。可以看到302状态码的响应。

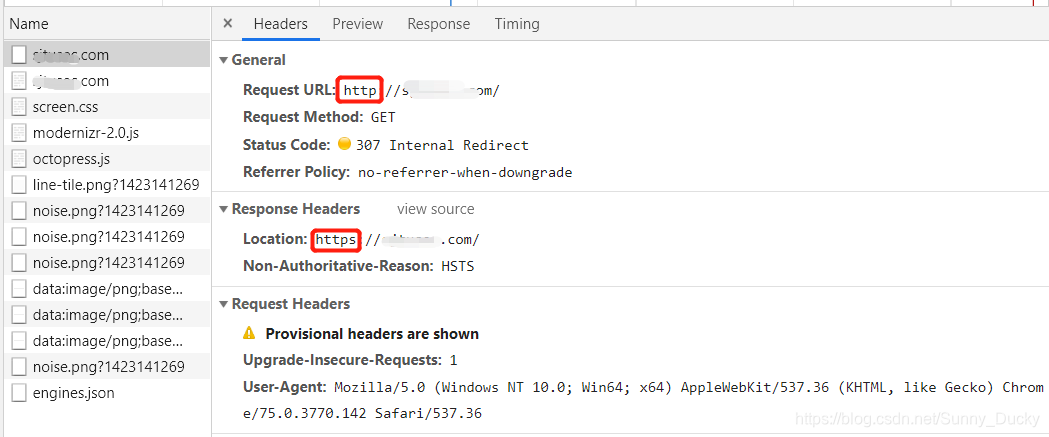
打开这个报文,看了一下。

在看到重定向的时候,会经常有博主提到状态码,以前学习计网的时候了解过,在这里专门和重定向结合了解一下呢。(这里补充一下__status 30x__的知识。)
2HTTP状态码是用以表示网页服务器超文本传输协议相应状态的3位数字代码。其中:1XX消息——代表请求已被接受,需要继续处理;2XX消息——代表请求已成功被服务器接收、理解并接受;3XX消息——代表需要客户采取进一步的操作;4XX消息——代表客户端看起来发生了错误,妨碍了服务器的处理,如著名的404 Not Found 403 Forbidden;5XX消息——表示服务器错误,代表了服务器在处理请求的过程中有错误或异常状态发生,如500 服务器错误。
c).
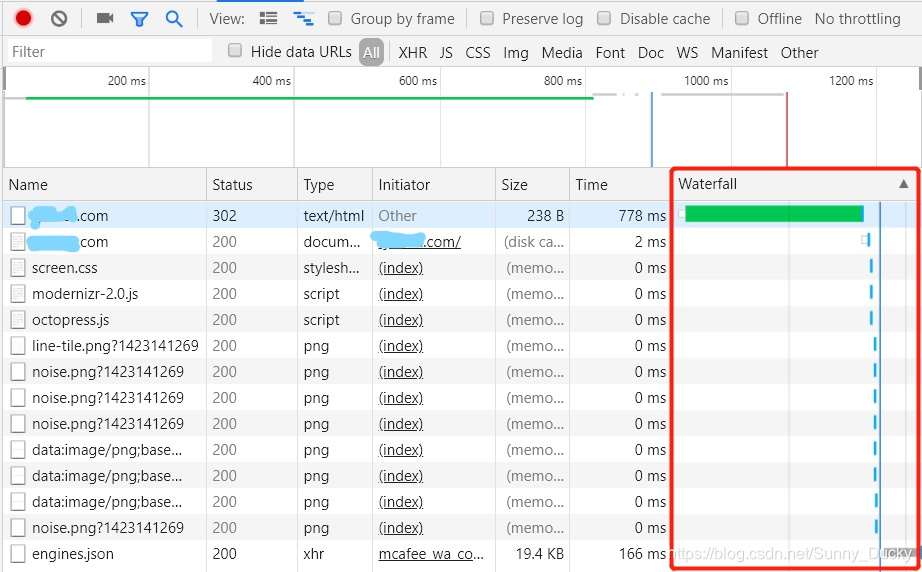
这里的 状态码302 Found可以理解为该资源原本确实存在,但已被临时改变了位置。当收到302的respon以后,client重新发送请求,请求的是https://sjtusec.com 。如下图所示。

2. model
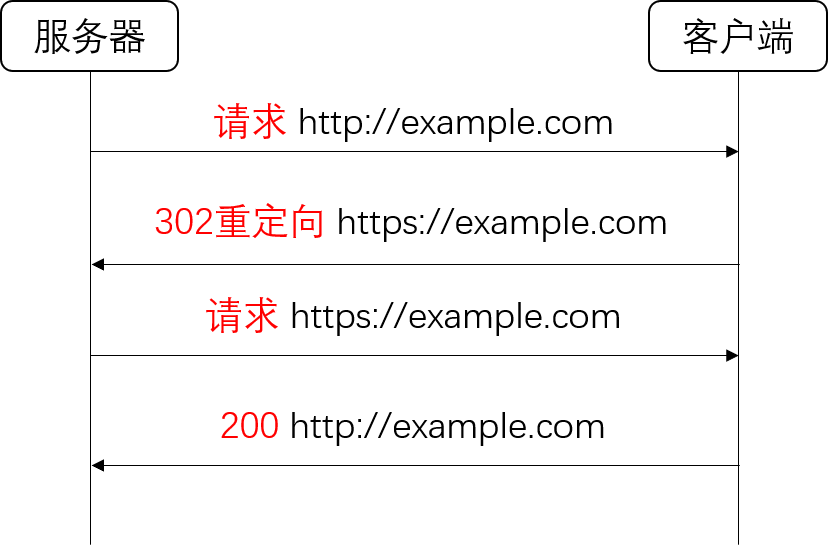
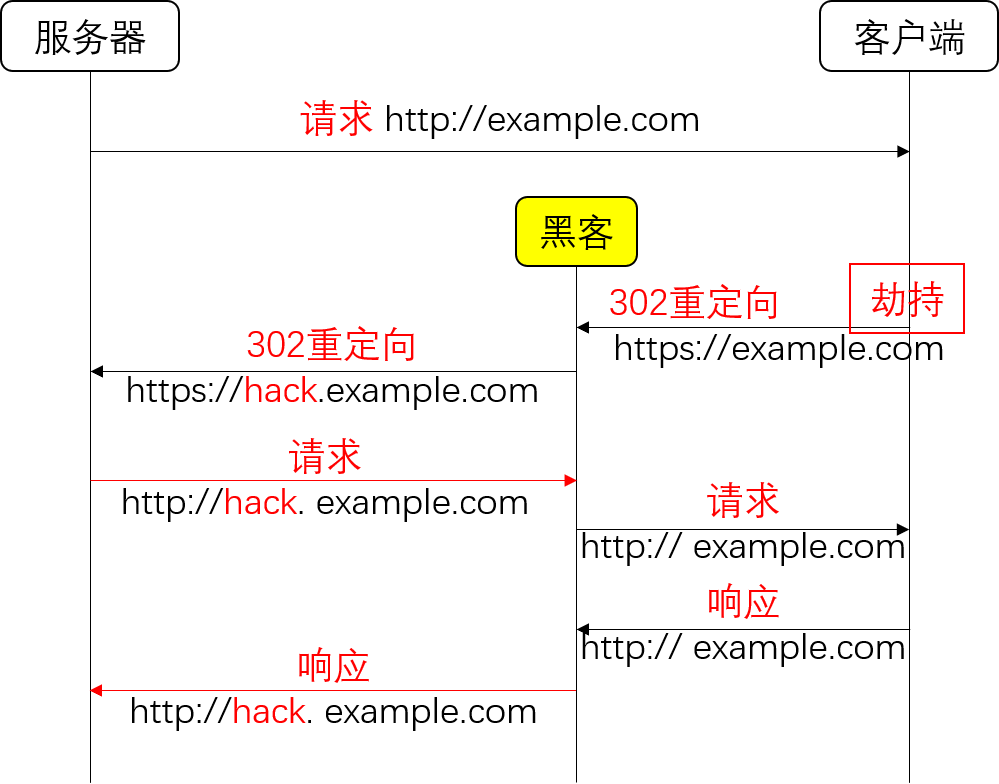
将以上的过程抽象为一个模型就是如下图所示。

3. 存在的问题3
第一个问题:前面两个RT没有意义。
第二个问题:存在不安全的HTTP通信,可能存在__劫持攻击__,如下图所示4,这时候就会被偷听。

HSTS5
1. 概念
HSTS,HTTP Strict Transport Security,它告诉浏览器只能通过HTTPS访问当前资源,而不是HTTP。
2. 工作机制
- 服务器端(也可以在反向代理服务器)上支持HSTS后,会在给浏览器返回的HTTP首部中携带HSTS字段。浏览器获取到该信息后,会将所有的HTTP访问请求在内部做307跳转到HTTPS,而无需任何网络过程,从而提高了兼容性。3
- 配置信息6
Strict-Transport-Security: max-age=ExpireTime [;includeSubDomains][; preload]
其中 max-age 是必选参数,可以是 ‘0’ 以上的任何值,一般设定缓存 180 天。这个变量定义HSTS 响应头在浏览器中的缓存时间。
[includeSubDomains] 是可选参数,表示浏览器将此策略应用于当前域名的所有子域。
[repload] 也是可选参数,表示使用 preload 预加载功能,此域名同意申请加入浏览器发发起的 Preload List。
3. 小实验——Apache & HSTS
a).配置信息
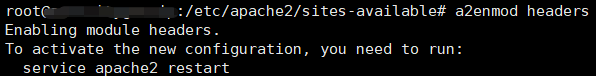
在后台开启HSTS!7
- Enable the Apache Headers Module 启用Apache头模块。
a2enmod headers

- Add the additional header to the HTTPS VirtualHost directive. Max-age is measured in seconds. 将附加标头添加到HTTPS VirtualHost指令。最大年龄以秒为单位。
<VirtualHost *:443>SSLEngine on SSLCertificateFile /etc/letsencrypt/live/example.com/cert.pemSSLCertificateKeyFile /etc/letsencrypt/live/example.com/privkey.pemSSLCertificateChainFile /etc/letsencrypt/live/example.com/fullchain.pemHeader always set Strict-Transport-Security "max-age=31536000; includeSubDomains"</VirtualHost>
b).实验结果
- 307的包裹
按照网上的介绍,当配置好HSTS后,会有一个__307状态码包裹__,但是什么是307状态码的包裹呢???307和302去区别是什么呢???
307 Internal request 内部反馈,好像是chrome在说:“我甚至不会发出该请求,而是我要将其更改为HTTPS然后重试”,这就是第二次请求。 这是关键:Chrome拒绝通过不安全的HTTP协议发出第一个请求。8


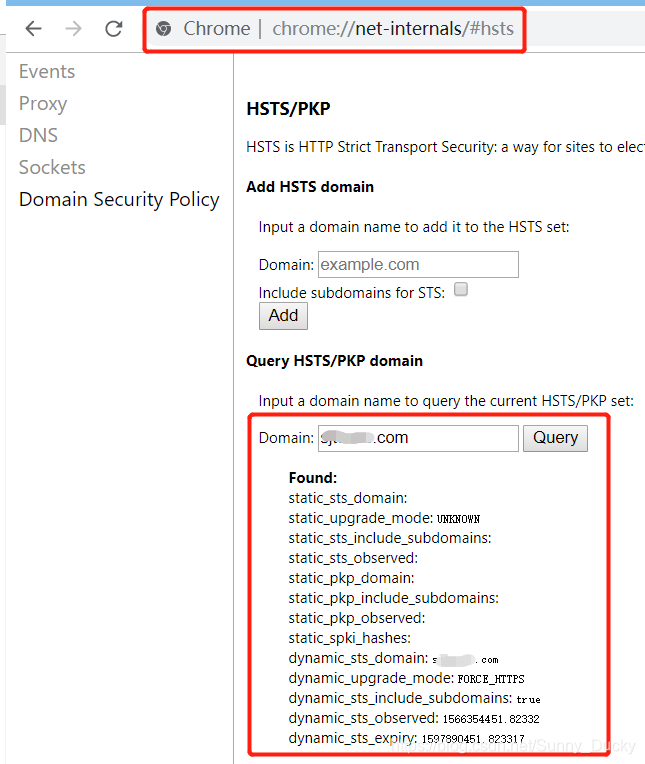
- check in chrome
在浏览器里输入 chrome://net-internals/#hsts,然后在HSTS的Domain里输入example.com后,就可以查看浏览器的HSTS settings。

- 结论
综上,可以得到在服务器设置HSTS后,浏览器端做出的改变。如下图所示。(图好丑~)

存在的问题
1. 存在的问题
如果最开始没有将网站加入到HSTS的清单里,第一次访问会不会也有问题呢?
2. 小实验
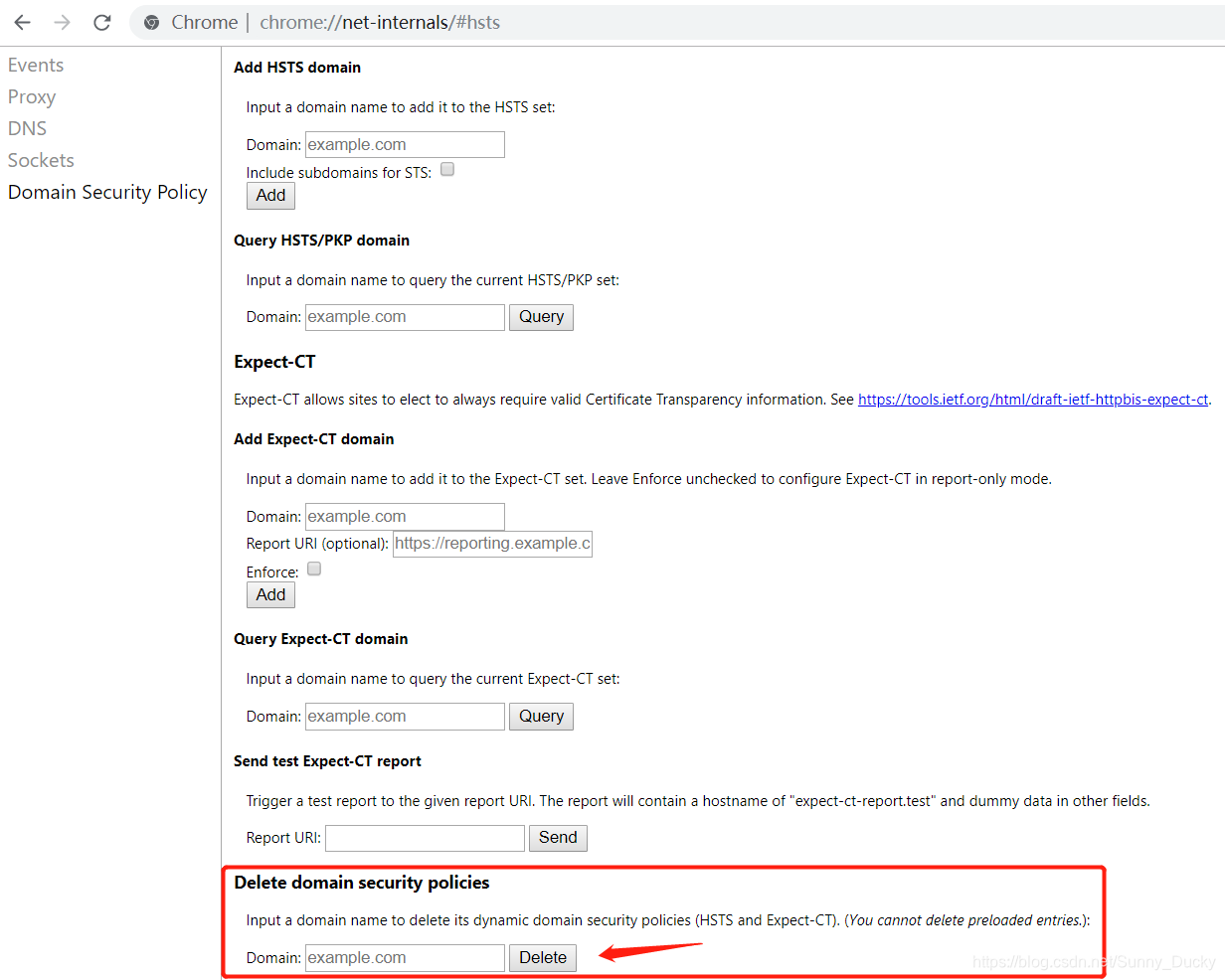
a).
删除HSTS记录咯,还是打开 chrome://net-internals/#hsts,然后删除记录。


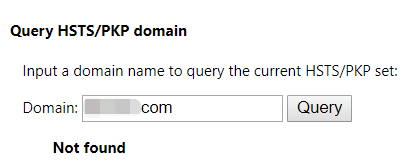
删除掉了!!
b).
第一次的状态码还是302.

因此还是会有有劫持攻击呢。
改进
4 这是因为首次访问时,浏览器还未收到HSTS,所以仍有可能通过明文HTTP来访问。
解决这个不足目前有两种方案:
- 一是浏览器预置 HSTS域名列表,Google、Chrome、Firefox、Internet Explorer和Microsoft Edge实现了这一方案。
- 二是将HSTS信息加入到__域名系统记录__中。但这需要保证DNS的安全性,也就是需要部署域名系统安全扩展。
其他的问题3
- 纯 IP 的请求,HSTS 没法处理,比如 http://2.2.2.2 , 即便响应头中设置了 STS,浏览器也不会理会。

- HSTS 只能在 80 和 443 端口之间切换,如果服务是 8080 端口,即便设置了 STS,也无效。(未测试)
- 如果浏览器证书错误,一般情况会提醒存在安全风险,然是依然给一个链接进入目标页,而 HSTS 则没有目标页入口,所以一旦证书配置错误,就是很大的故障了。(推测是因为做了内部的重定位)
Apache的URL重写机制 https://httpd.apache.org/docs/current/mod/mod_rewrite.html ↩︎
维基百科_状态码 https://zh.wikipedia.org/wiki/HTTP%E7%8A%B6%E6%80%81%E7%A0%81 ↩︎
关于HSTS安全协议的全面详细解析https://zhangzifan.com/hsts.html ↩︎ ↩︎ ↩︎
HTTP,HTTPS和HSTS详解https://blog.csdn.net/baidu_32045201/article/details/78073979 ↩︎ ↩︎
MDN web docs(HTTP Strice Transport Security) https://developer.mozilla.org/zh-CN/docs/Security/HTTP_Strict_Transport_Security ↩︎
HSTS 详解,让 HTTPS 更安全 https://zhuanlan.zhihu.com/p/63674248 ↩︎
如何在APACHE和NGINX上配置HTTP严格传输安全性(HSTS)https://itigloo.com/security/how-to-configure-http-strict-transport-security-hsts-on-apache-nginx/ ↩︎
了解HTTP严格传输安全性(HSTS)并将其预加载到浏览器中 https://www.troyhunt.com/understanding-http-strict-transport/ ↩︎
这篇关于HSTS 严格传输安全的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









