本文主要是介绍html表格标签(下):lable标签,select标签和textara标签,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

html表格标签(下):lable标签,select标签和textarea标签
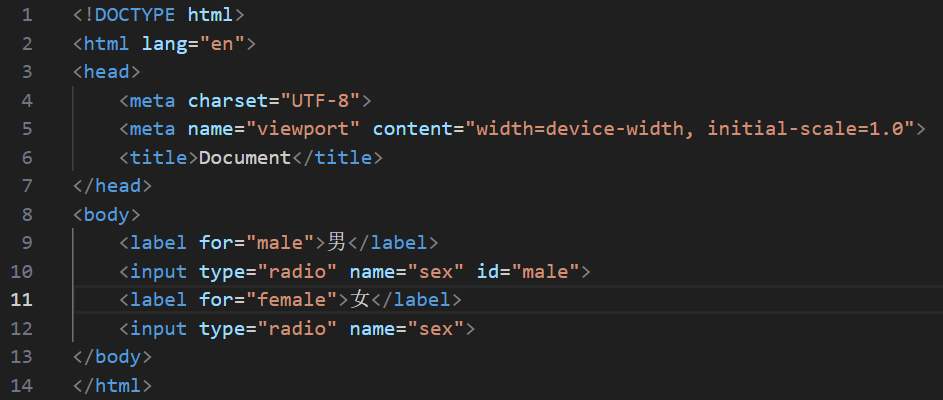
lable标签
搭配 input 使用,点击 label 标签就能选中对应的单选/复选框, 能够提升用户体验。
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应 (此时点击才是有用的)

运行效果:

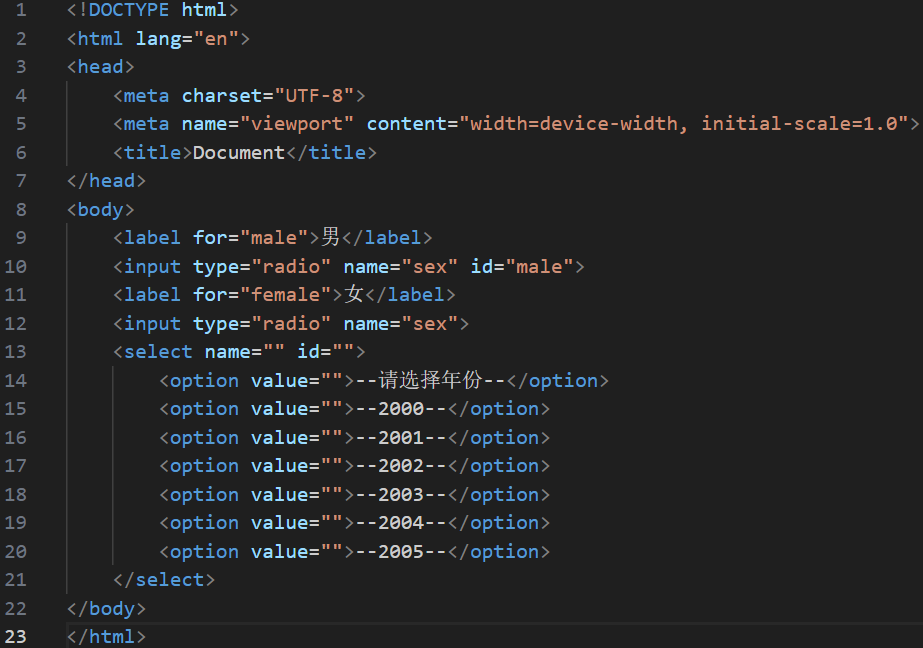
select标签
下拉菜单
注:option中定义 selected="selected" 表示默认选中。
示例代码:

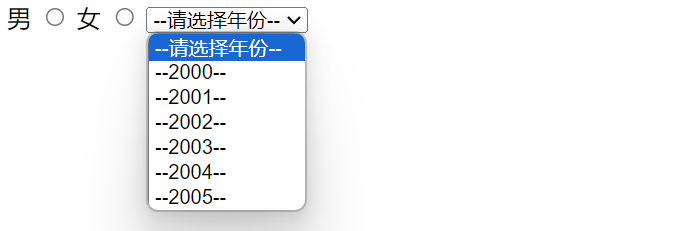
运行效果:

默认选择年份为2004

运行效果:

textarea标签
rows 和 cols 也都不会直接使用, 都是用 css 来改的
示例代码:

运行效果:

这篇关于html表格标签(下):lable标签,select标签和textara标签的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







