本文主要是介绍带你快速上手火山ECharts图表库,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

大数据时代,数据可是化基本是标配,若是你的程序没有一些让人耳目一新的数据图表,可就out了喔.
今天给大家分享下火山自带的ECharts图表组件(注意找不到此组件的小伙伴注意,请更新到20210803日的火山PC喔)
ECharts图表组件的实质:
实际上就是一个MB浏览器加载JS脚本实现的ECharts.js图表的显示!
miniblink 是一款基于chromium内核开源的浏览器框架,进行了大量的裁剪,体积非常小且封装的很简练,只需要一个node.dll和wke.h就可以使用
ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。(echarts是百度出品的开源库)
百度官方文档,上面有大量的使用案例可供参考,非常不错喔 https://echarts.apache.org/examples/zh/index.html

下面我们先用html加上JS实现原生的网页版js的加载演示,这样让你,知其然,也知其所以然!
从官网下载echarts.min.js或直接用火山官方库自带的echarts.min.js,代码如下:
使用流程非常简单的:
1新建html文件
2引入echarts.min.js库文件
3新建DIV容器来盛放JS生成的图表
4设置图表的各种参数
5显示图表

怎么样代码是不是非常简单,看下运行结果:

好的,小伙伴知道原理之后,我们就用火山封装好的ECharts图表库实现上面一样的柱状图:
第一步,引用库,不然你在界面设计区域找不到echarts组件的

第二步选择用到的图表,我们用的是柱状图举例

3.编写代码实现上述原生网页图表:

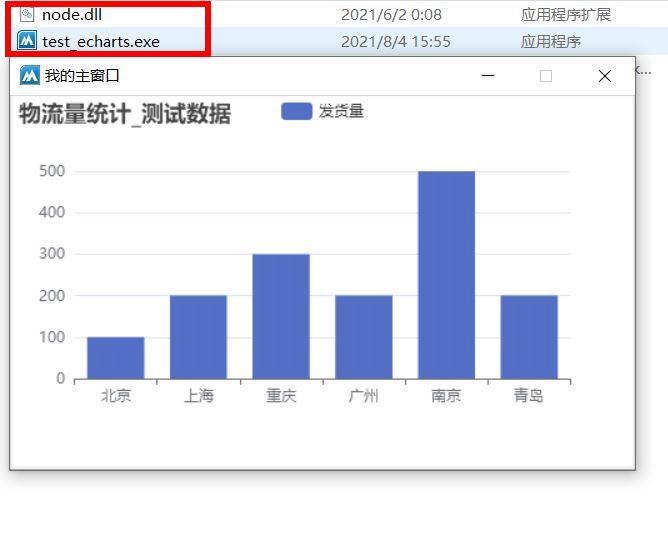
看下最终运行的动画,是不是特别简单,加油,小伙伴们

注意事项,生成的exe文件需要node.dll才能正常运行喔:

源码下载:火山图表案例下载
这篇关于带你快速上手火山ECharts图表库的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!