本文主要是介绍后端说,你个前端不会用 headers吧,我怒了!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
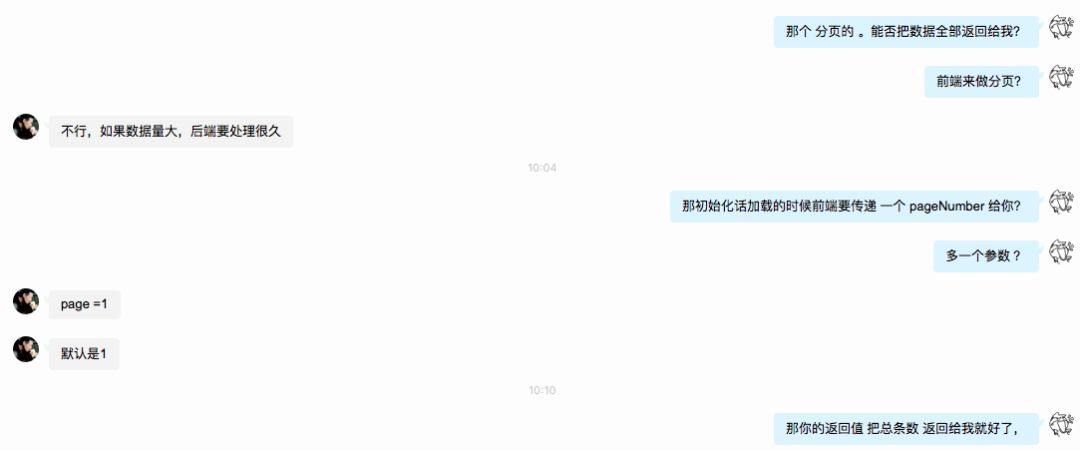
事情是这样的,上一个项目我们的后端提供的接口,一次性返回了所有数据给我,分页功能是前端自己完成的。
那么这次来的新项目,换了个后端,写了另外的接口,我做项目的时候,还是用的之前的前端分页组件,但是测试说前端的分页没有做?
于是乎,我就问后端,你返回给我的数据里面没有统计总数啊不能返回给我么?

这样的回答没毛病,毕竟全部一次性返回给我,sql 查询是挺费事的,不过这只不不过是一个 demo 系统,演示给客户看的,再说目前会有多少条数据,即便是百万条数据,mysql 的查询性能我想也不会很差,毕竟您不要做一下 sql 优化吗?

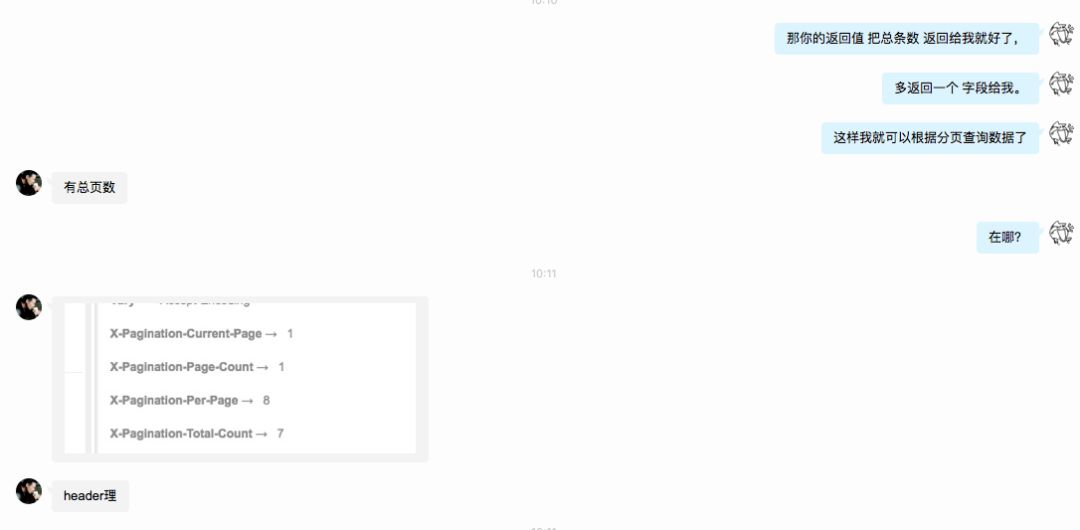
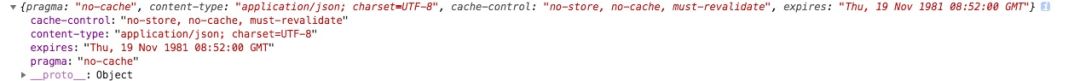
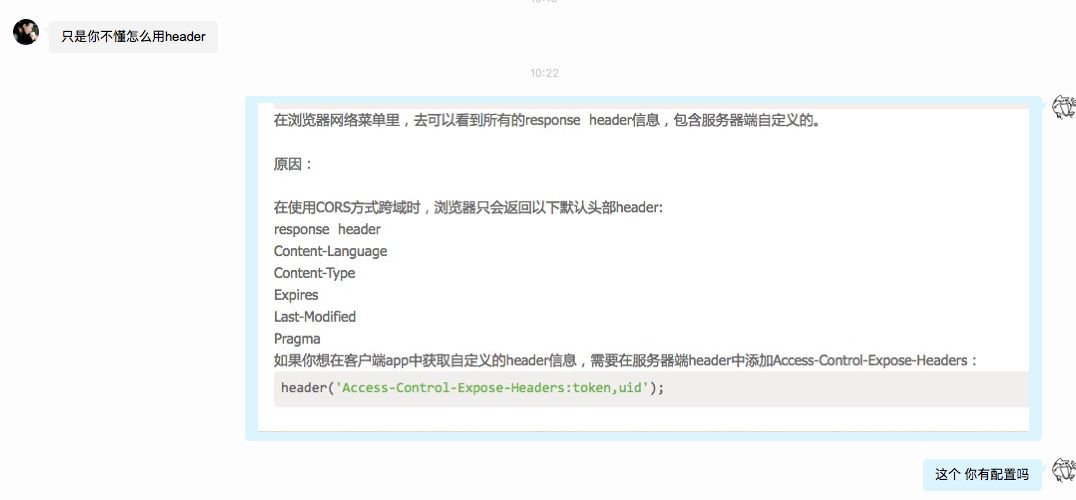
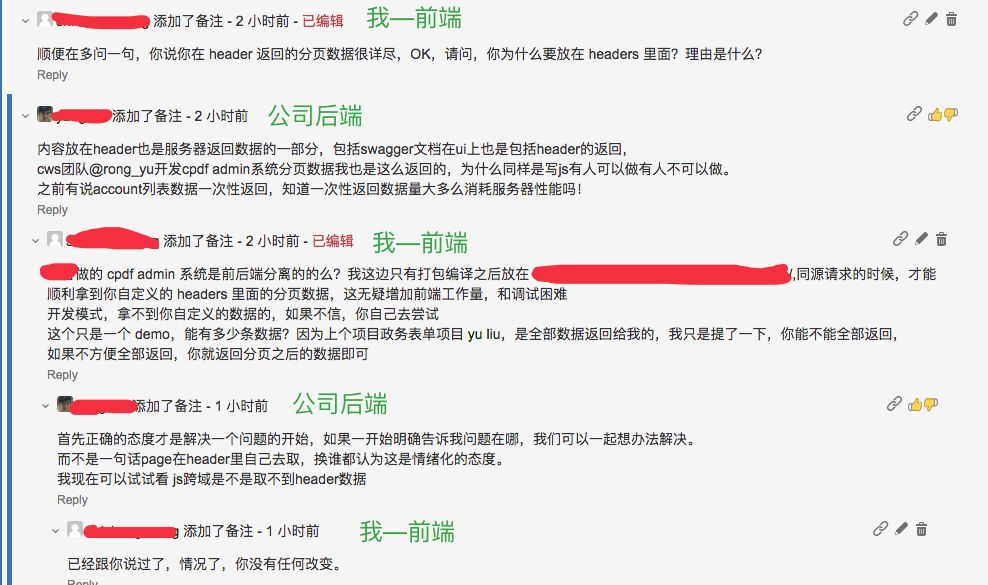
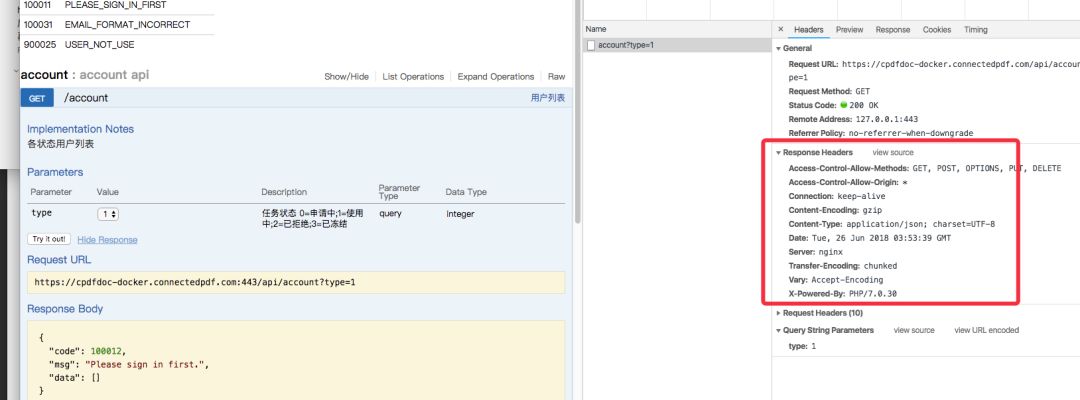
果然是高手,把分页数据 存在 response.header 里面了,顺便多说一句,我们这个是前后端分离的项目,因为存在 cros 跨域,所以,我这边获取 response.headers 只能获取以下的数据

并不能完全获取后端自定义的 response header 的所有数据,科普了一下原来是这样的

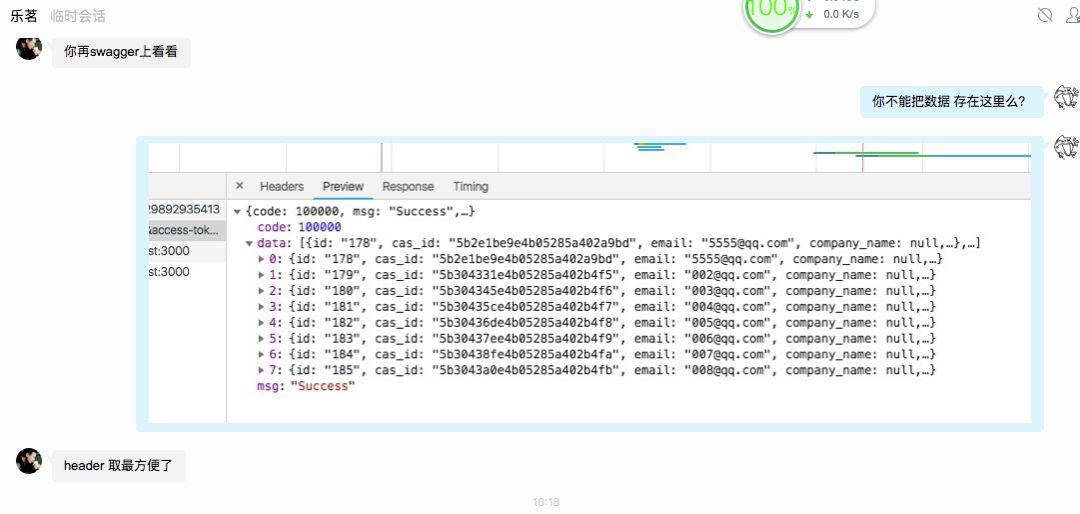
我问后端,你设置了吗,后端说不用设置啊,说另外一个同事可以取(据我说知另外一个同事使用的 swagger)你用 swagger 同一个端口、域名,存在跨域吗,我想问你?你还好意思让我用 swagger 测试你的接口,那 tm 当然不会存在跨域问题,当然可以在 response.headers 里面得到你的分页数据

你返回给我的是这样的数据,让我猜想一下,可能是用了统一的方法,你不好去改后端返回的数据,或则还是你比较懒。就 是不想把分页数据,通过正常 respone.text 传给我,还是你故意显示你的技术牛逼!存在 header 里面?

呵呵,此时后端嘲讽我 『只是你不懂怎么用 header』

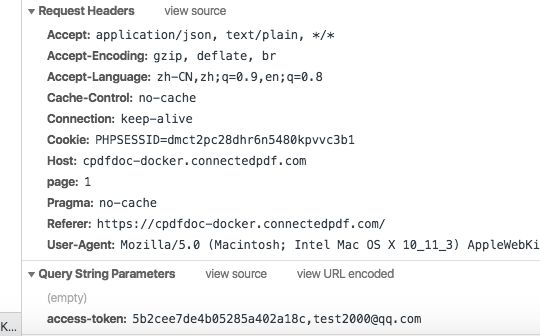
问我是 js 么?我一个攻城狮,发送 ajax 请求,你问我是 js 么,还要教我,不好意思,这点尊严还是有的,既然你这么懂 header,那么我前端传递参,也把当前的页码,page 参数(后端需要的参数),存在 header 里面

其实本来应该放在 query string 里面的,你既然喜欢在 response.headers 存总页码,那就别怨我在
request.headers 里面给你传递 page,毕竟我不懂 header~~~
顺便提一下,我存在 headers里面了,我测试分页,发现不管我点击哪个页面,后端返回的总是第一页的数据,那么我敢断定,后端取参数,肯定不是从 headers 里面取的 page
本来easy 的事情,你非要搞这么复杂,何必呢,跟我显摆什么呢。。。
=======================================================
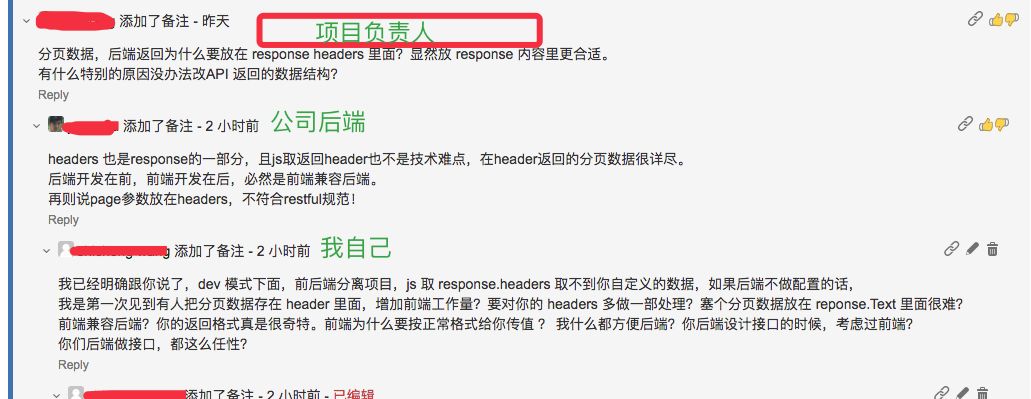
今天又更新了,我们继续看热闹

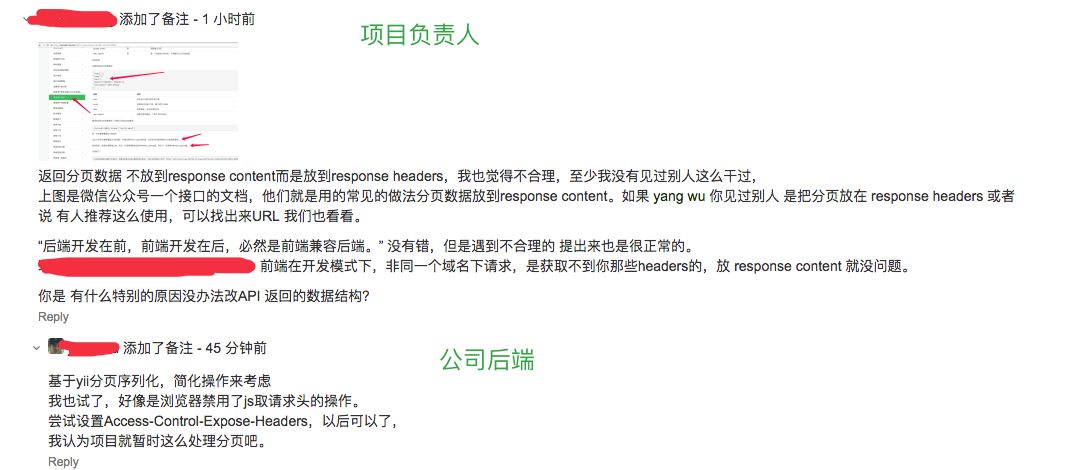
说到这里我就笑了,该后端说,他的 response.header 存放分页 数据 是 response 的一部分。是正常操作
我前端 用 request.headers 传递 页面 就是不符合 restful 规范了?
首先他说的这个 restful 规范,我就笑了,人家 restful 是一种风格而已,
退一步说,你后端传 response.headers 就可以,我前端 就不行了,不符合规范了?我看是你取不到页码了吧!!!
导致你的 query 语句一直取的默认为第一页的数据,辣鸡!

因为上个项目 是另外一个后端,做的也是一个 demo,一次性返回20多条数据给我,前端自己做的分页
跟这个人合作,第一次,我就问能不能一次性全部给我,不行就拉倒。现在借着这个话题跟我扯性能问题
请我一下现在做的这个 demo 就10几条数据,你跟我谈什么性能?你确定你真的懂 sql 性能,
说我态度有问题,你接口文档上有跟我说分页写在了reponse.header 里面?你接口文档上面有说要传递 page 参数么?
swagger 上面就 tm 一个 请求,一个 type,又告诉前端传递正确参数么?你返回的 response.headers 里面的分页数据又在哪里?


死猪不怕开水烫,文章一开始我就跟他说了如果后端设置了自定义的 response.headers,服务器端要配置一下,
否则前端是拿不到的,还不行,你现在怎么知道去设置了?你刚才不是 振振有词说 为什么别人可以你不可以吗?
那你 tm 如果不按照我说的去配置,你 tm 取给我看看?
你自己说的话,是不是啪啪啪打脸?

说了这么多,你就是不愿意把分页放在 response .text 里面是吧,坚持放 header 里面是吧

还什么基于 yii 分页序列化,分页序列化跟你返回的数据格式有毛关系,你 tm 说白了,就是不想改返回的数据格式
你认为现在就这么处理分页是把,还是把分页数据存 headers 里面对把,
得了,那老子前端就给你传 request.headers里面 告诉你 page 就在那,你爱取不取,我 tm 就是有情绪了,咋啦,
你不是说我不懂 headers 么,还 tm 要教我 js?呵呵。。。。。
你和后端/前端开发又有怎么的“爱恨情仇呢”?
欢迎留言交流!
精彩回顾 点蓝字即可
♡ 有个厉害的程序员女朋友是什么体验?
♡ 多年来,程序员经常加班的真相终于揭开了…
♡ 如果编程替换成中文就会怎样? 程序员看了表示头疼
♡ 为什么一定要给孩子找个程序员爸爸?
♡ 最霸气的程序员辞职理由,阅后即焚!
♡ 程序员面试神回复,最后一个“过分”了!
♡ 老码农冒死揭开行业黑幕:如何编写无法维护的代码

这篇关于后端说,你个前端不会用 headers吧,我怒了!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







