本文主要是介绍19-k8s的附加组件-coreDNS组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、概念

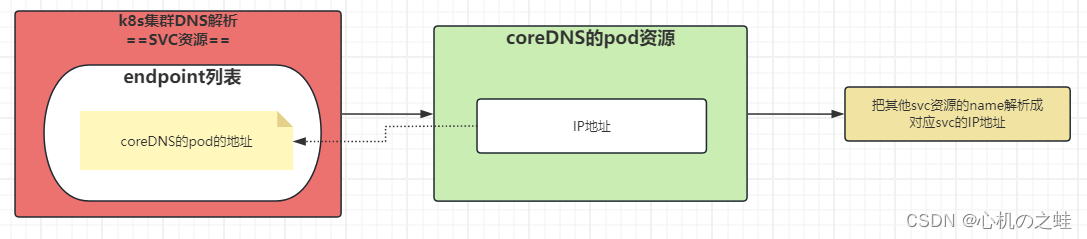
coreDNS组件:就是将svc资源的名称解析成ClusterIP;
kubeadm部署的k8s集群自带coreDNS组件,二进制部署需要自己手动部署;
[root@k8s231 ~]# kubectl get pods -o wide -A
k8s系统中安装了coreDNS组件后,会有一个coreDNS开头的pod资源;

二、查看k8s集群的coreDNS的IP地址
查看kubelet的配置文件中,可以看到集群dns的地址;
[root@k8s231 ~]# vim /var/lib/kubelet/config.yaml
............
clusterDNS:
- 10.200.0.10
clusterDomain: xinjizhiwa.com...............
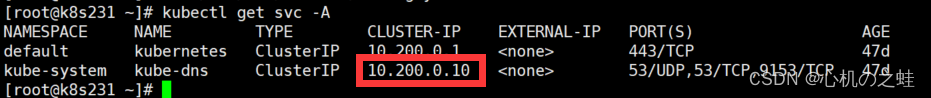
[root@k8s231 ~]# kubectl get svc -A

查看k8s集群中DNS的svc的详细信息,可以看到,里面解析了coreDNS的地址在endpoint列表中;
[root@k8s231 ~]# kubectl describe -n kube-system svc kube-dns
三、测试coreDNS组件是否正常
1,第一种方式验证
· 准备wordpress的案例的资源文件
[root@k8s231 dns]# ll
total 12
-rw-r--r-- 1 root root 574 Feb 17 22:47 db.yaml
-rw-r--r-- 1 root root 599 Feb 17 22:51 deploy.yaml
-rw-r--r-- 1 root root 411 Feb 17 22:50 svc.yaml
[root@k8s231 dns]# cat deploy.yaml
apiVersion: apps/v1
kind: Deployment
metadata:
name: dm-wordpress
spec:
replicas: 1
selector:
matchLabels:
k8s: k8s
template:
metadata:
labels:
k8s: k8s
spec:
containers:
- name: wp-c
image: wordpress:latest
ports:
- name: wp-port
containerPort: 80
env:
- name: WORDPRESS_DB_HOST
value: 10.200.22.22:3306
- name: WORDPRESS_DB_USER
value: wordpress
- name: WORDPRESS_DB_PASSWORD
value: wordpress
- name: WORDPRESS_DB_NAME
value: wordpress
[root@k8s231 dns]# cat db.yaml
apiVersion: apps/v1
kind: Deployment
metadata:
name: wordpress-db
spec:
replicas: 1
selector:
matchLabels:
k8s: db
template:
metadata:
labels:
k8s: db
spec:
containers:
- name: db-c
image: mysql:8.0
ports:
- name: db-port
containerPort: 3306
env:
- name: MYSQL_DATABASE
value: wordpress
- name: MYSQL_USER
value: wordpress
- name: MYSQL_PASSWORD
value: wordpress
- name: MYSQL_ROOT_PASSWORD
value: wordpress
[root@k8s231 dns]# cat svc.yaml
apiVersion: v1
kind: Service
metadata:
name: svc-db
spec:
type: NodePort
clusterIP: 10.200.22.22
selector:
k8s: db
ports:
- protocol: TCP
port: 3306
targetPort: 3306
nodePort: 30001
---
apiVersion: v1
kind: Service
metadata:
name: svc-wp
spec:
type: NodePort
selector:
k8s: k8s
ports:
- protocol: TCP
port: 80
targetPort: 80
nodePort: 30000
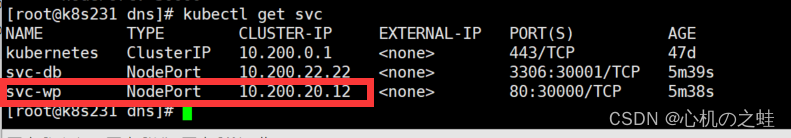
· 查看现有的svc
· 响应式创建一个pod容器
[root@k8s231 ~]# kubectl run xinjizhiwa-dns --rm -it --image=alpine:latest -- sh
/ # ping svc-wp
PING svc-wp (10.200.20.12): 56 data bytes
2,第二种方式验证
· dig一个svc名称
[root@k8s231 ~]# yum -y install bind-utils
[root@k8s231 ~]# dig @10.200.0.10 svc-wp.default.svc.xinjizhiwa.com +short
10.200.20.12
四、使用coreDNS
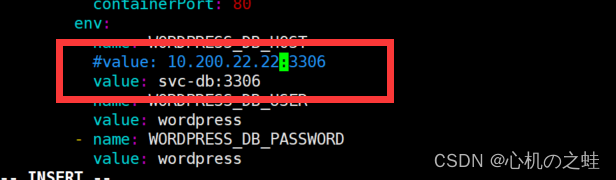
1,将wordpress指向数据库svc的IP换成名称
[root@k8s231 dns]# vim deploy.yaml

[root@k8s231 dns]# kubectl apply -f deploy.yaml
2,浏览器访问查看

至此,coreDNS学习完毕;
###############################################################
qq学习群:1053357173
微信号:xinjizhiwa-1030
这篇关于19-k8s的附加组件-coreDNS组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!