本文主要是介绍使用Apache ECharts同时绘制多个统计图表,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1、介绍
2、相关知识
3、代码
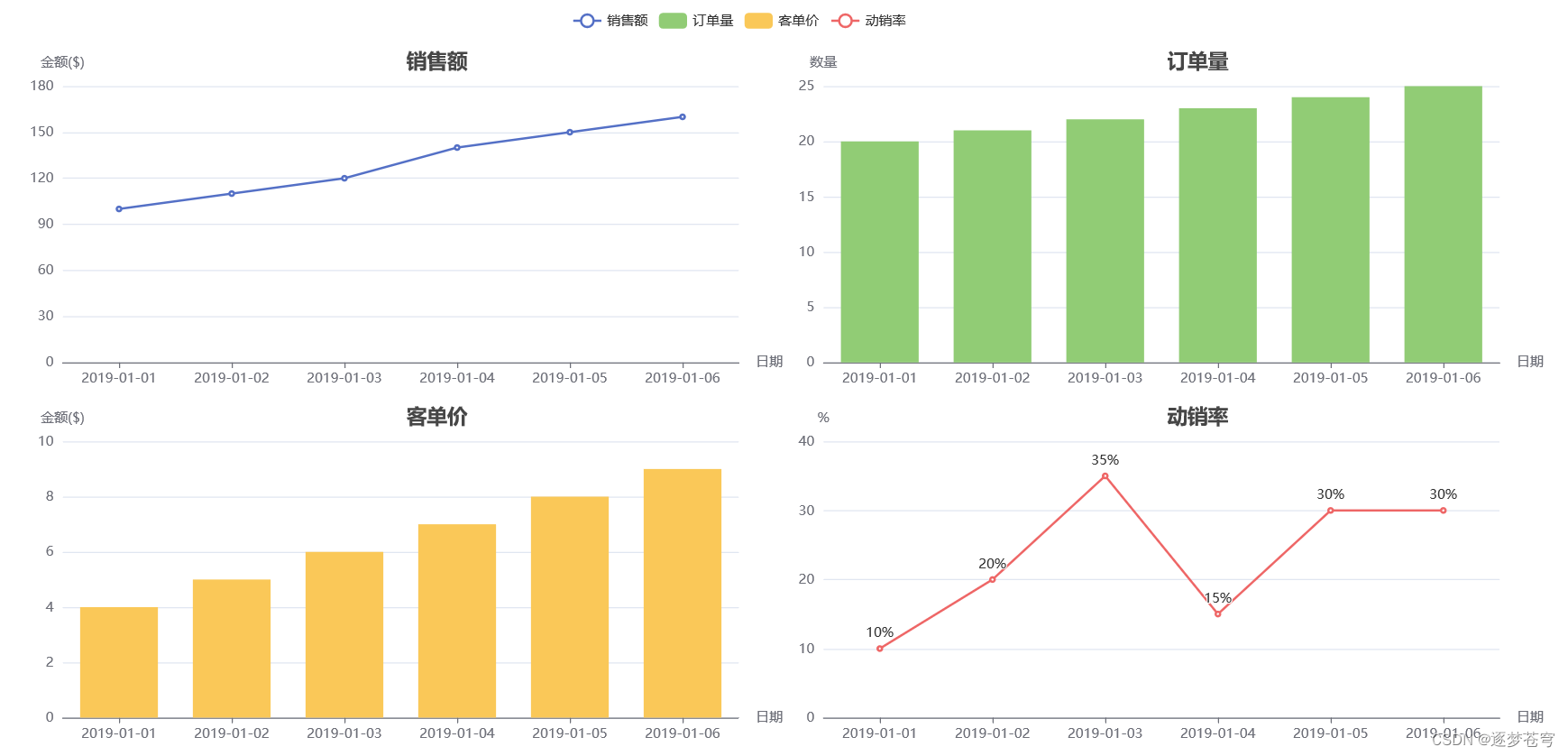
4、效果
🍃作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数据结构和算法,初步涉猎Python人工智能开发和前端开发。
🦅主页:@逐梦苍穹🍔所属专栏:前端
📕您的一键三连,是我创作的最大动力🌹
1、介绍
echarts是一个比较好用的表格展示。通过不同的配置,就可以实现饼图,柱图以及折线图等。
方便数据展示。下面就是在同一个页面,通过配置文件创建四个表格的例子。
2、相关知识
Apache ECharts:Apache ECharts | 一个数据可视化图表库
3、代码
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>ECharts</title><!-- 引入刚刚下载的 ECharts 文件 --><script src="echarts.js"></script></head><body><!-- 为 ECharts 准备一个定义了宽高的 DOM --><div id="main" style="width: 1800px;height:900px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: [ // 指定各个表格的标题{text: '销售额', top: '5%', left: '30%'},{text: '订单量', top: '5%', left: '75%'},{text: '客单价', left: '30%', top: '50%'},{text: '动销率', left: '75%', top: '50%',},],dataset: { // 指定数据源source:[['type','销售额', '订单量', '客单价', '动销率'],].concat([['2019-01-01',100.0,20,4,30],['2019-01-02',110.0,21,5,30],['2019-01-03',120.0,22,6,30],['2019-01-04',140.0,23,7,30],['2019-01-05',150.0,24,8,30],['2019-01-06',160.0,25,9,30],])},grid: [ // 用来调整,各个表格的位置{top: '10%', bottom: '55%', width: '40%'},{top: '10%', bottom: '55%',left: '55%', width: '40%'},{top: '55%', width: '40%'},{top: '55%', left: '55%', width: '40%'},],tooltip: {},legend: {},xAxis: [ // 用来配置横坐标的信息,gridIndex是标识针对的那个表格{type: 'category', gridIndex: 0, name: '日期', axisTick: {alignWithLabel: true}},{type: 'category', gridIndex: 1, name: '日期', axisTick: {alignWithLabel: true}},{type: 'category', gridIndex: 2, name: '日期', axisTick: {alignWithLabel: true}},{type: 'category', gridIndex: 3, name: '日期', axisTick: {alignWithLabel: true}},],yAxis: [{type: 'value',gridIndex: 0, name: '金额($)'},{type: 'value',gridIndex: 1, name: '数量'},{type: 'value',gridIndex: 2, name: '金额($)'},{type: 'value',gridIndex: 3, name: '%'},],series: [// 配置数据关系// stack用来做分组标记,同标记的数据,会在同一个表格显示// seriesLayoutBy 设置如何从dateset里面获取数据,这里按照列获取{type: 'line', stack:'1', xAxisIndex: 0, yAxisIndex: 0, seriesLayoutBy: 'column'},{type: 'bar', stack:'2', xAxisIndex: 1, yAxisIndex: 1, seriesLayoutBy: 'column'},{type: 'bar', stack:'3', xAxisIndex: 2, yAxisIndex: 2, seriesLayoutBy: 'column'},{type: 'line', stack:'4', xAxisIndex: 3, yAxisIndex: 3, seriesLayoutBy: 'column',label: {show: true,position: 'top',formatter: function (params) {return params.value[4] + '%';},},},]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script></body>
</html>4、效果

这篇关于使用Apache ECharts同时绘制多个统计图表的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




